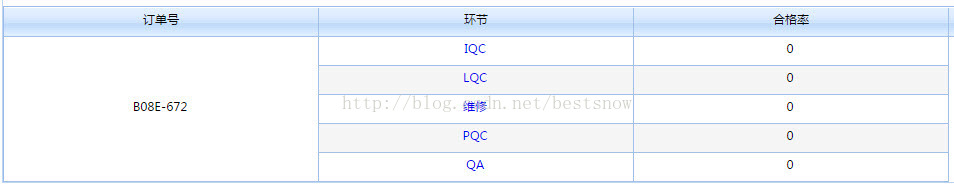
在网上搜索了很都都没有正确的方法实现 合并单元格, LigerGrid 不像 EasyUI 中的 Grid 可以直接 合并单元格。
我化了点时间,解决了, 就分享给大家, 我就不做详细的注释, 只有有一定基础的都可以看懂, 菜鸟就自己去补习吧。
<div id="maingrid" style="margin: 0; padding: 0"> </div><script type="text/javascript"> //合并单元格 主要实现代码jQuery.fn.rowspan = function (colname, tableObj) {var colIdx;for (var i = 0, n = tableObj.columns.length; i < n; i++) {if (tableObj.columns[i]["columnname"] == colname) {colIdx = i - 1 < 1 ? 0 : i - 1;break;}}return this.each(function () {var that;$('tr', this).each(function (row) {$('td:eq(' + colIdx + ')', this).filter(':visible').each(function (col) {if (that != null && $(this).html() == $(that).html()) {rowspan = $(that).attr("rowSpan");if (rowspan == undefined) {$(that).attr("rowSpan", 1);rowspan = $(that).attr("rowSpan");}rowspan = Number(rowspan) + 1;$(that).attr("rowSpan", rowspan);$(this).hide();} else {that = this;}});});});} //使用列子function showGrid(jsonData) {var data = { Rows: jsonData, Total: jsonData.length };var grid = $("#maingrid").ligerGrid({columns: [{ display: '订单号', name: 'OrderNo', align: 'center', minWidth: 60 },{ display: '环节', name: 'ModuleName', minWidth: 120,render: function (obj, c) {return "<a href='#' οnclick=\"TransferToPage('" + obj.ModuleName + "')\">" + obj.ModuleName + "</a>";}},{ display: '合格率', name: 'Percent', minWidth: 140, format:'{0}%' }],data: data,usePager: false,onAfterShowData: function (s) {setTimeout(function () {$('#maingrid .l-grid-body-table tbody').rowspan('OrderNo', grid)}, 0)}});}</script>