扣代码的环节挺简单的就不讲了 直接到重点
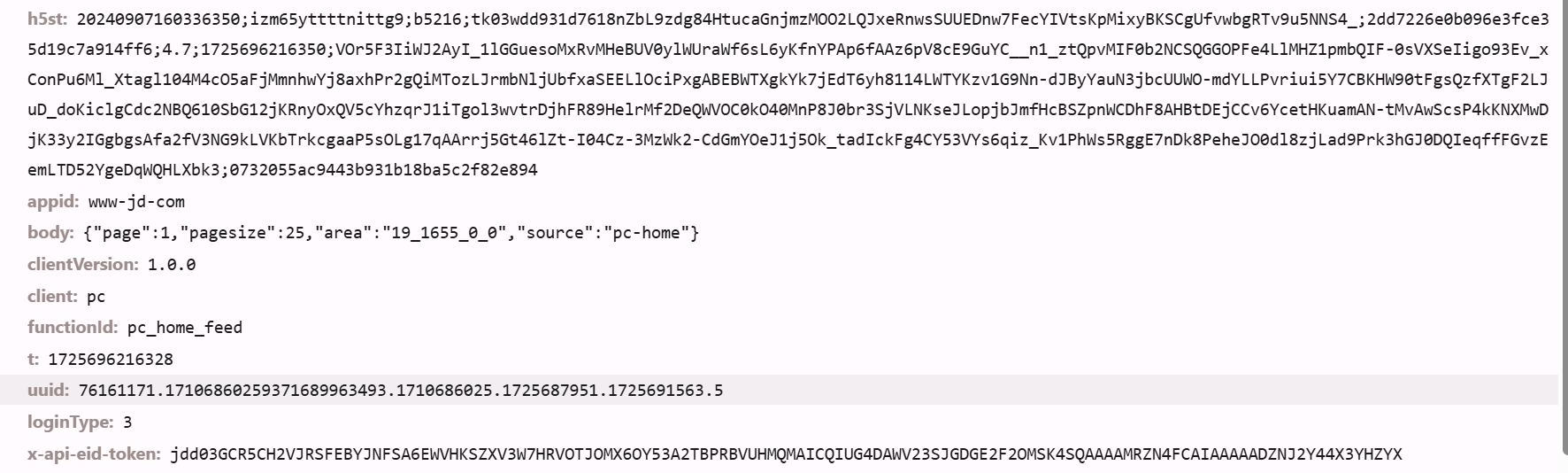
发现许多包都会有一个h5st的加密参数 那么我们就要看这个参数是怎么生成的

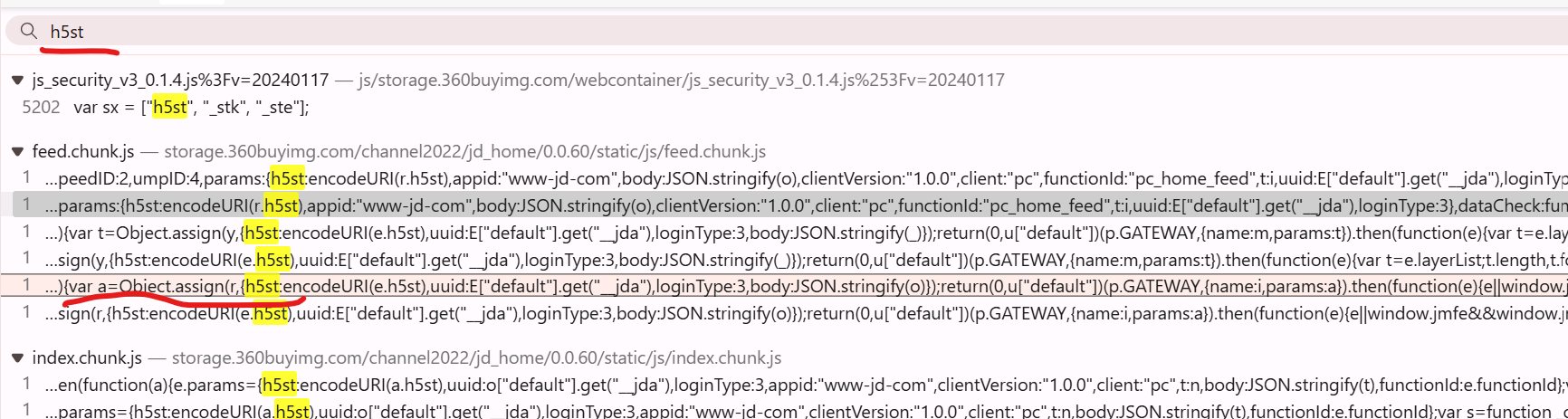
我们可以根据请求堆栈 找到h5st的入口 当然还有一种更简单的方法 就是直接全局搜索h5st 这里采用后者

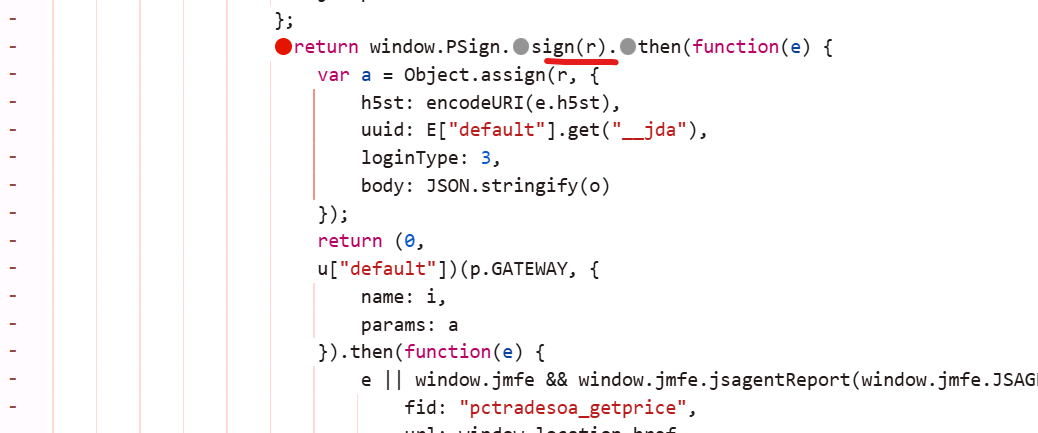
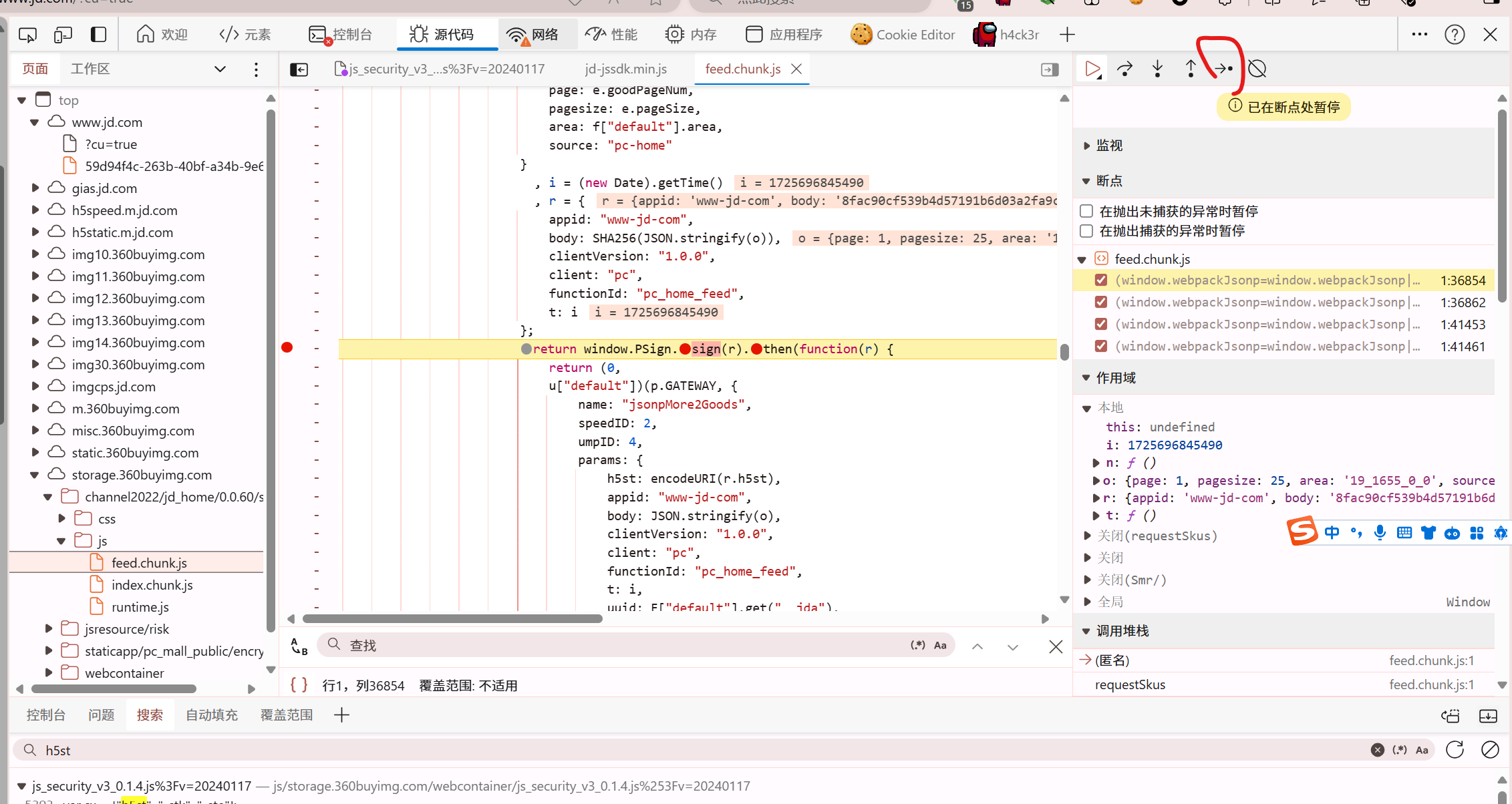
这里sign函数就是h5st生成的地方 但是这是个promise异步函数所以我们要用断点跟进 进入这个promise里面

我们跟进的按钮是最后一个箭头

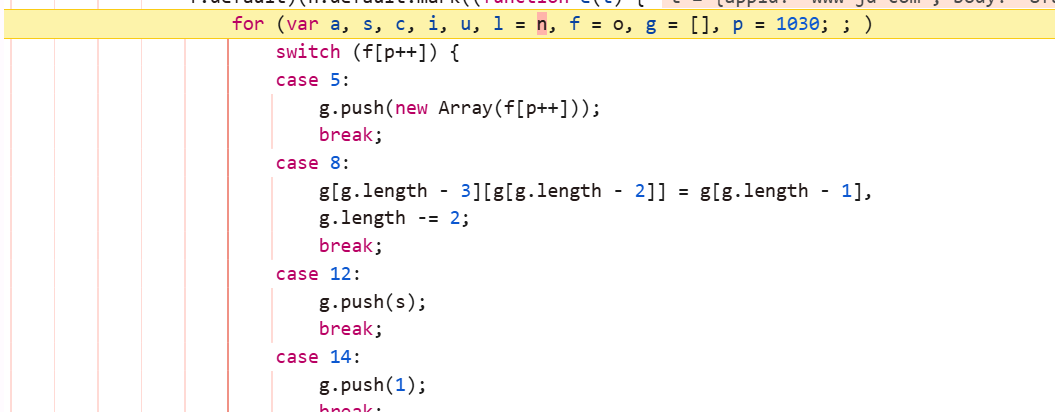
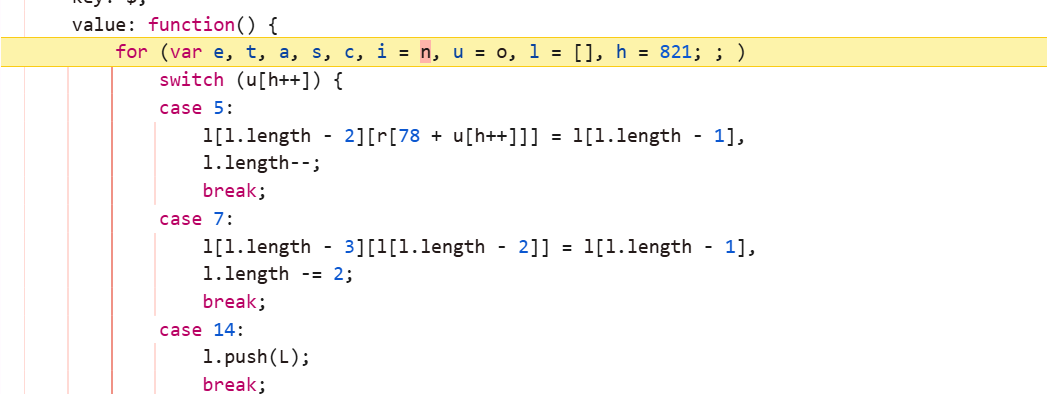
一直按箭头跟进 发现最后我们来到了一个switch case控制流

在这个控制流里面还有一个switch case 控制流

我们需要对这控制流 进行插装操作
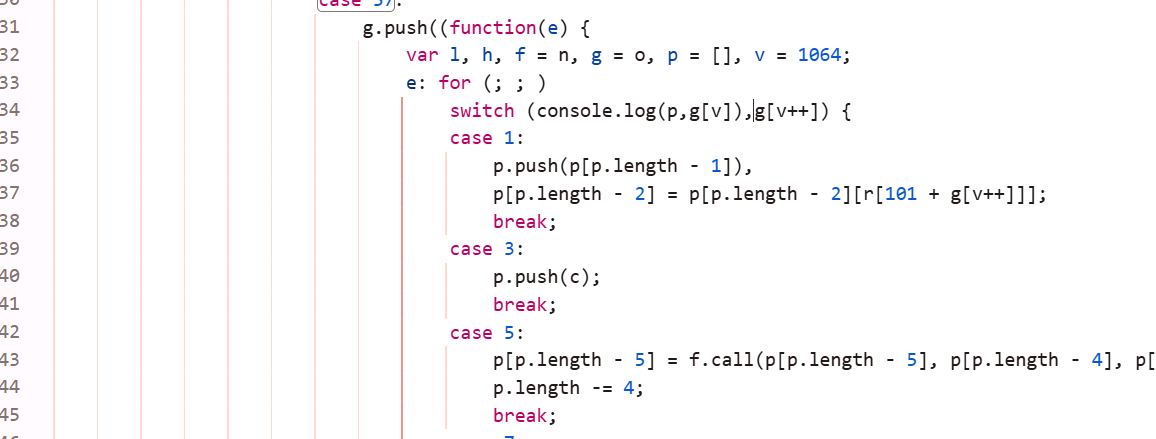
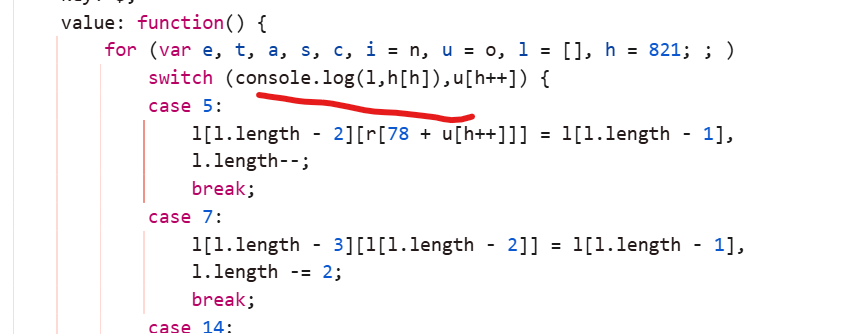
也就是console.log 他的操作的这个数组 和 case的数字 如下图我们加了个console.log(p,g[v])插装

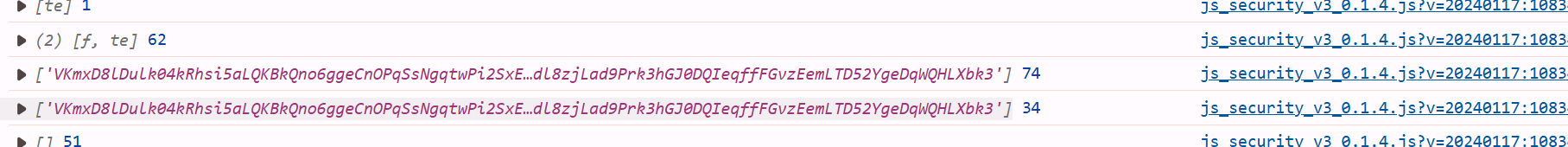
发现数据htst在74的位置出现了 那么我们就要去case 62的地方寻找他的生成函数

在62的位置发现了个call函数 基本就是在这里生成的了

我们下断点打在这里

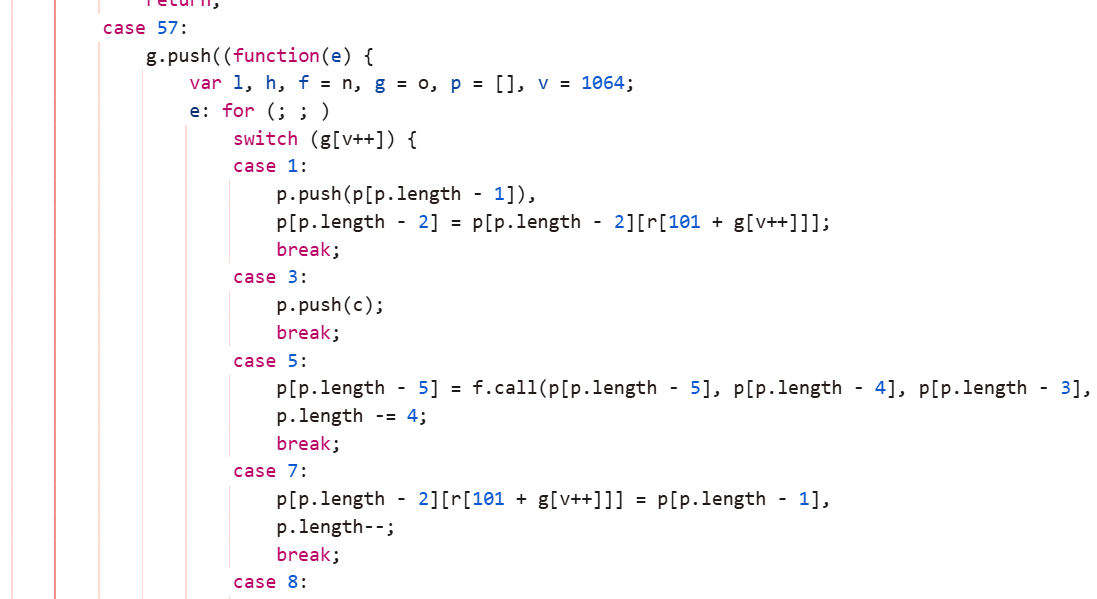
那么我们跟进这个函数里面 发现有是一个switch case控制流

继续插装 同时删除之前插的装

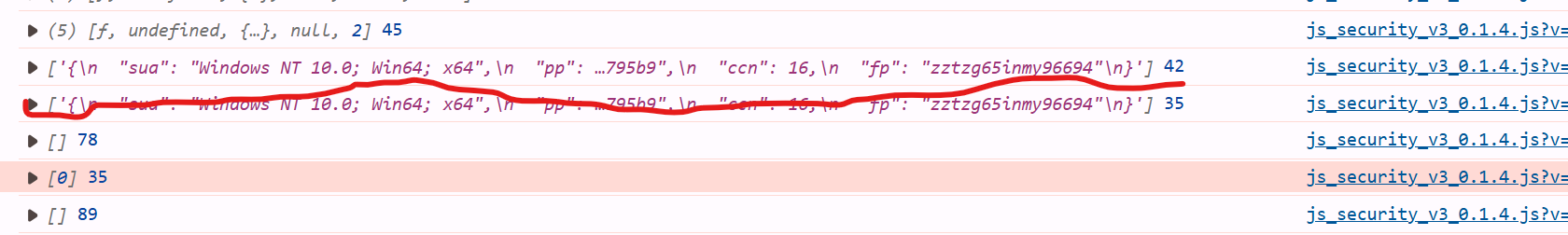
控制台打印出的数据来看 这里很有可能藏了脏数据

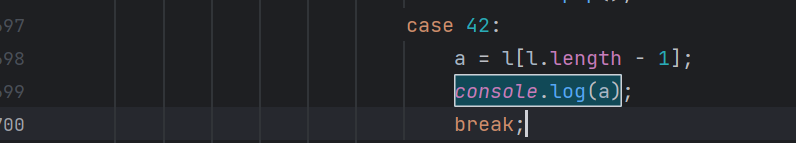
我们同时在我们自己的代码 和 浏览器的源代码里面看case42 打印这个数据看看
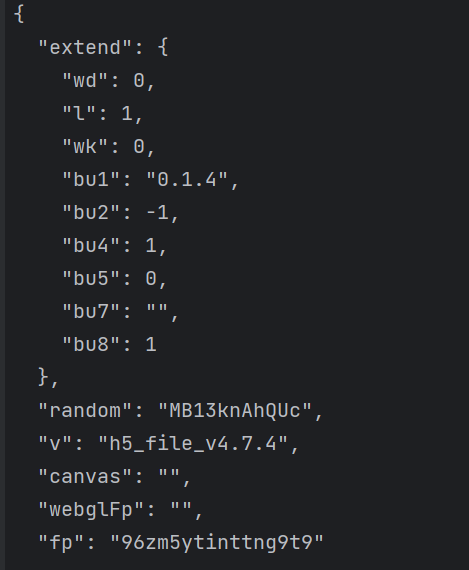
这是自己环境下的


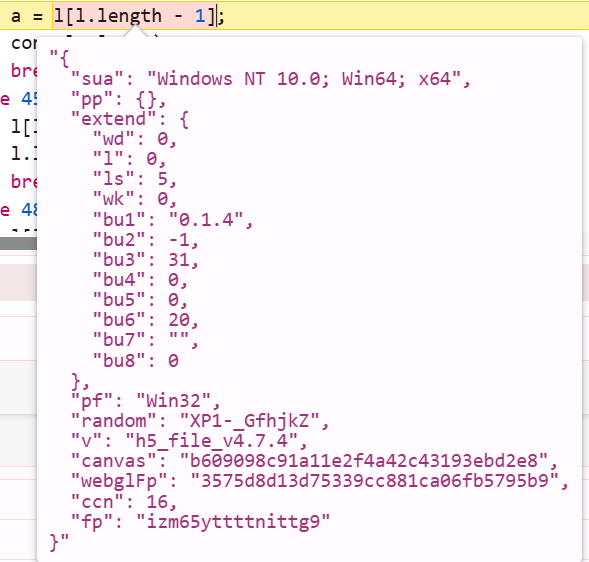
这是浏览器环境下的

很明显发现少了两个环境参数 canvas 和 webglfp
那么我们要总么补这个环境参数呢
因为a是t得来的
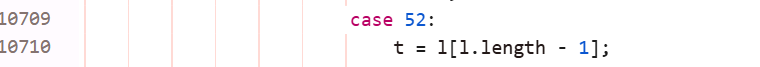
那么我们就搜索一下有没有给t赋值的地方

发现确实有一个
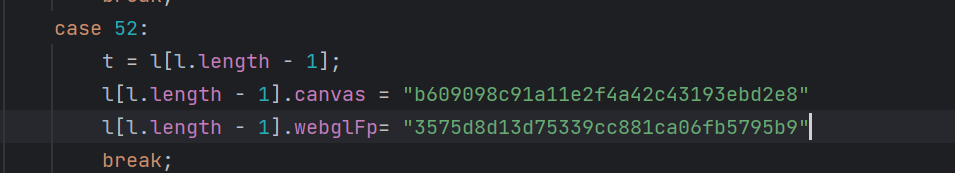
那么我们就在自己的代码里面手动补这两个环境参数

很明显的发现补完环境参数的h5st要比没补的长了一大截