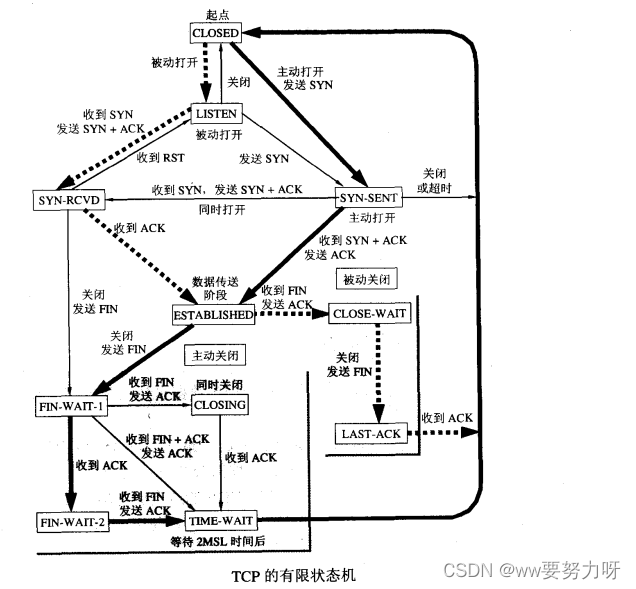
图示

思路
当派工单这个输入框获取到焦点后,弹出弹出层选择数据。
1、定义这个输入框
<view class="cu-form-group"><view class="title"><text class="text-red">*</text>派工单号: </view><input type="text" v-model="DispatchTicketNumber" @focus="xuanzepgd" class="is-required"placeholder=" 请选择派工单号" /><uni-popup ref="popup"><div><ul><li v-for="(item,index) of DispatchTicketNumberList" :key="index" @click="selectItem(item)">{{item.DocNo }}</li></ul></div></uni-popup></view>
2、当获取到焦点时,调用接口获取数据,这里参数我自己写死了
//派工单输入框获取焦点xuanzepgd() {console.log('输入框获取到了焦点')this.$refs['popup'].open(),//调用接口获取派工单号uni.request({url: dtnApi,method: 'POST',header: {'Content-Type': 'application/json'},data: {context: {CultureName: "zh-CN",EntCode: "001",OrgCode: "MK",UserCode: "admin"},inDTO: [{Work: '焊接',Name: 'BP_11/2X6000MM_B80G23B01_HG',Bm: '焊管一车间',Mo: ''}]}, success: (res) => {console.log("结果集");console.log(res); //res是返回结果集const DispatchTicketNumberList = res.data.d.map(item => ({...item,selected: false, // 在这里添加一个 selected 属性,初始值为 false}));this.DispatchTicketNumberList = DispatchTicketNumberList;},fail: (res) => {uni.showToast({title: res.errMsg,icon: 'none',duration: 2000,})},})},
3、弹出框选择赋值给输入框
/弹出框赋值派工单号selectItem(item) {// 更新选中状态this.DispatchTicketNumberList = this.DispatchTicketNumberList.map(i => {i.selected = i.DocNo === item;return i;});// 将所选值赋值给文本框this.DispatchTicketNumber = item.DocNo;console.log("所选值")console.log(this.DispatchTicketNumber)// 关闭弹窗this.$refs['popup'].close();},










![[论文阅读] (31)李沐老师视频学习——4.研究的艺术·理由、论据和担保](https://img-blog.csdnimg.cn/4d4a9a2edc814a68bfb40eac06927424.png#pic_center)
