若依框架的自带上传和下载功能,但需要我们进行恰当的操作(具体也可以参考示例和源码)。
新建表格
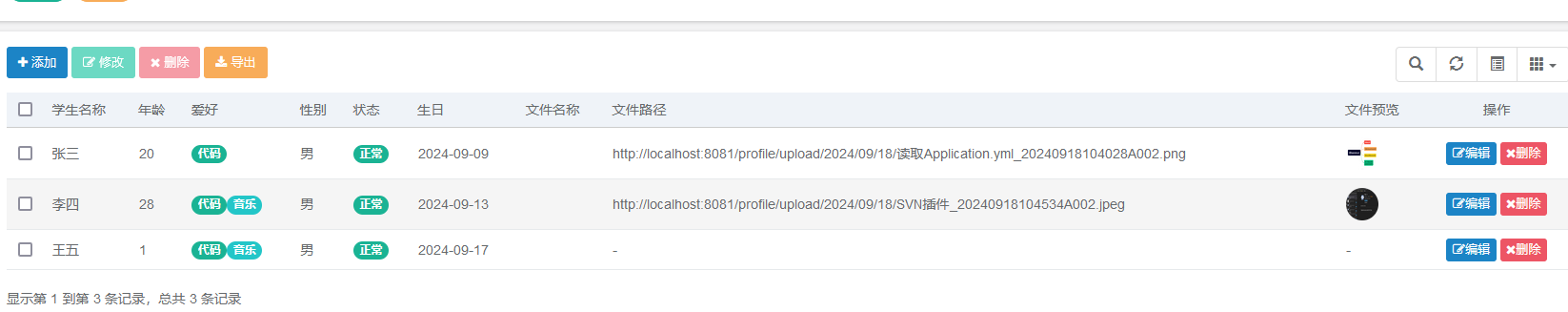
新建一张学生信息表(这里的字段、文件路径、文件名称与改说明相关):
DROP TABLE IF EXISTS `sys_student`; CREATE TABLE `sys_student` (`student_id` int NOT NULL AUTO_INCREMENT COMMENT '编号',`student_name` varchar(30) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT '' COMMENT '学生名称',`student_age` int NULL DEFAULT NULL COMMENT '年龄',`student_hobby` varchar(30) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT '' COMMENT '爱好(0代码 1音乐 2电影)',`student_sex` char(1) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT '0' COMMENT '性别(0男 1女 2未知)',`student_status` char(1) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT '0' COMMENT '状态(0正常 1停用)',`student_birthday` datetime NULL DEFAULT NULL COMMENT '生日',`fiflename` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT '文件名称',`filepath` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT '文件路径',PRIMARY KEY (`student_id`) USING BTREE ) ENGINE = InnoDB AUTO_INCREMENT = 4 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci COMMENT = '学生信息表' ROW_FORMAT = Dynamic;SET FOREIGN_KEY_CHECKS = 1;
代码生成
代码生成,详见https://www.cnblogs.com/luyj00436/p/18398248
文件上传
代码生成的文件上传控件还没有具备代码文件上传的功能,需要进行恰当的改造。

前端引用的是:bootstrap-fileinput组件,所以如果需要对前端显示进行改造,具体参考http://doc.ruoyi.vip/ruoyi/document/zjwd.html#bootstrap-fileinput。若干设置文件问多文件上传。则设置文件的input属性为 multiple

文件预览
上传成功后,需要对改文件预览,可以对该属性进行格式化处理(student.html文件)
{field: 'filepath',title: '文件预览',formatter: function(value, row,index){return$.table.imageView(value);} }

参考地址
https://huaweicloud.csdn.net/638eebcadacf622b8df8d960.html





![[附源码]超简洁个人博客网站搭建+SpringBoot+Vue前后端分离](https://pic1.zhimg.com/v2-8c8a46d4cf88c9c319f18d108b4975c6_b.jpg)





