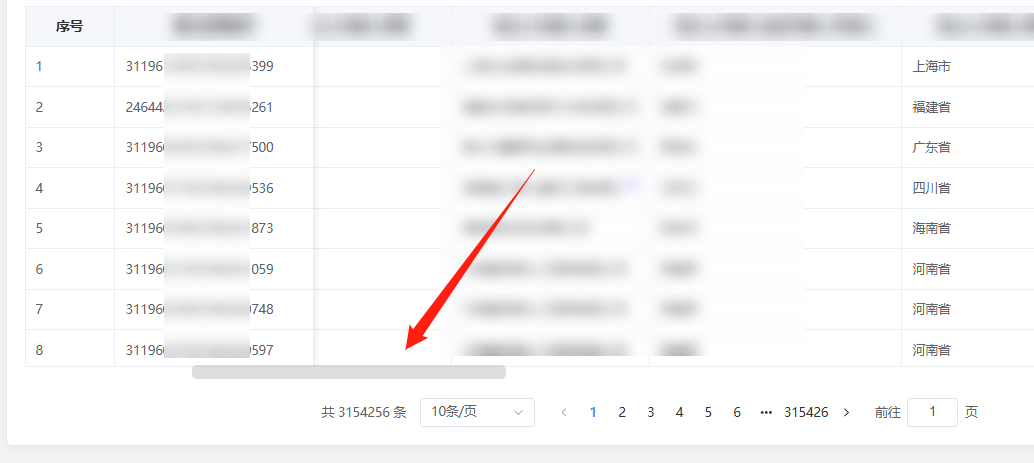
先上效果图:

实现方式,自定义全局的element样式如下:
/** * 表格滚动条 */// 横向滚动条高度 $scrollbarheight: 15px; .el-scrollbar {//偏移.el-scrollbar__bar{bottom: 1px;}//高度.el-scrollbar__bar.is-horizontal{height: $scrollbarheight;}// 横向滚动条.el-scrollbar__bar.is-horizontal .el-scrollbar__thumb {// opacity: 1; // 默认滚动条自带透明度height: $scrollbarheight ; // 横向滑块的宽度border-radius: 5px; // 圆角度数// background-color: var(--el-color-primary-light-4); // 滑块背景色// box-shadow: 0 0 6px rgba(0, 0, 0, 0.15); // 滑块阴影}// 纵向滚动条.el-scrollbar__bar.is-vertical .el-scrollbar__thumb {// opacity: 1;width: 8px; // 纵向滑块的宽度// border-radius: 2px;// background-color: rgba(136, 219, 255, 1);// box-shadow: 0 0 6px rgba(0, 0, 0, 0.15);} }/** * 奇葩需求:表格滚动条需要放置在表格外部!!! * 由于表格父容器overflow: hidden;因此无法通过abslute定位来解决, * 目前的解决办法是从表格行中抠出部分高度,修改原有边框的高度, */ //设置 表格行总高度 .el-scrollbar {.el-scrollbar__wrap{height: calc(100% - $scrollbarheight) !important;} } //清除表格左边框 .el-table__border-left-patch {height: 0px; } //缩短表格左边框 .el-table--border:before{height: calc(100% - $scrollbarheight) !important; } //缩短表格右边框 .el-table--border:after{height: calc(100% - $scrollbarheight) !important; } //清除 表格下边框 .el-table__inner-wrapper:before {height: 0px; } //新增表格下边框 .el-scrollbar .el-scrollbar__wrap {border-bottom: 1px solid var(--el-table-border-color); }