从0到0.1学习实践盒子模型
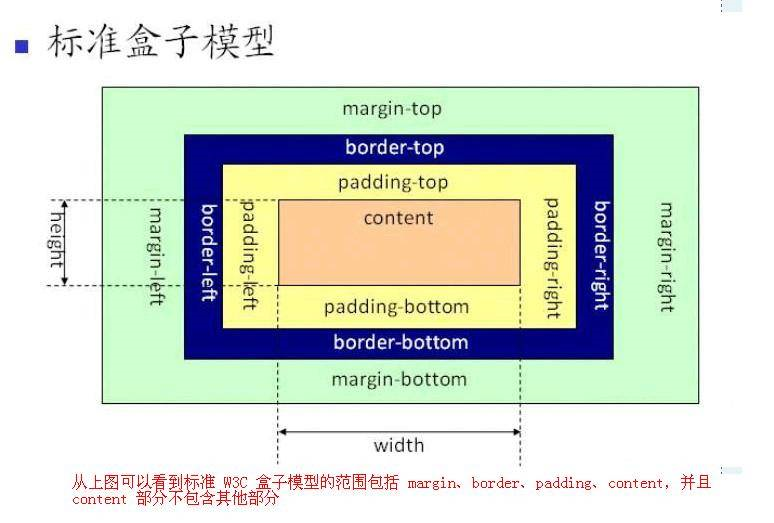
盒子模型概念
预备知识
- margin:外边距【两个元素之间的距离】
- border:边框
- padding:内边距【内容区域和边框距离】
- height:文本高度
- width:文本宽度
content-box
(形象图片)


content-box--只计算内容区域的宽度和高度,边框和内边距不算在内。
.box {width: 200px; /* 内容区域宽度 */height: 100px; /* 内容区域高度 */padding: 10px; /* 内边距 */border: 5px solid; /* 边框 */
}
$$contentbox=width*height=20000px$$
p.s.
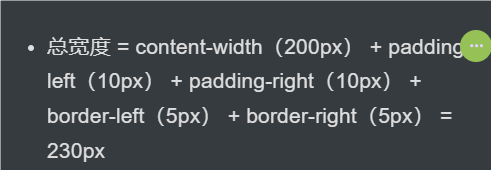
- 总宽度 = content-width(200px) + padding-left(10px) + padding-right(10px) + border-left(5px) + border-right(5px) = 230px
- 总高度 = content-height(100px) + padding-top(10px) + padding-bottom(10px) + border-top(5px) + border-bottom(5px) = 130px
总结:在 content-box 模型下,width 和 height 仅控制内容区域的大小。内边距和边框的大小需要额外加到元素的总尺寸中去。这样计算可以帮助你更好地控制布局,特别是在处理复杂的页面设计时。
【想象一下你有一个放饼干的盒子
content-box 就像是一个只计算饼干部分的盒子
盒子的内部分:你只考虑盒子里面的饼干的空间(内容区域)。
盒子外面的:内边距(饼干和盒子边缘之间的空间)和边框(盒子本身的厚度)是额外的部分,外加在盒子的实际大小上。
所以,如果你说盒子宽度是 20 厘米,那只是饼干部分的宽度,不包括边框和内边距。你还需要额外加上边框和内边距的大小,才能得到整个盒子的实际大小。】
border-box
border-box 包括内容、内边距和边框在内的总大小。
这意味着在 border-box 模式下,元素的总宽度和高度更易于控制。
【想象一下你有一个放饼干的盒子
盒子的总宽度:这包括饼干的部分、内边距和边框。你设定的 20 厘米就是整个盒子的实际宽度,包括所有这些部分。
所以,无论内边距或边框的大小如何,盒子的总宽度不会改变。设定的 20 厘米就包括了所有东西,方便你计算和设计。】
.box {box-sizing: border-box; /* 包括内边距和边框在宽度和高度内 */width: 200px; /* 总宽度包括内容、内边距和边框 */height: 100px; /* 总高度包括内容、内边距和边框 */padding: 10px; /* 内边距 */border: 5px solid; /* 边框 */
}
$$
borderbox=total-width*total-height
$$
总宽度 = 200px(包括内边距和边框)
总高度 = 100px(包括内边距和边框)
总结:
border-box:你设定的宽度包括内容区域、内边距和边框。像是总宽度包含了所有的部分,计算起来更简单。
补充:
通常推荐使用 border-box。它简化了布局计算,因为设定的宽度和高度已经包括了内容、内边距和边框,减少了计算错误的可能性。这对于响应式设计尤其有帮助,可以更容易地管理和调整元素的大小。
ADDITION:
content区域本身没有直接的颜色属性,但是你可以通过设置背景颜色来间接影响内容区域的显示:
padding区域也会继承背景颜色,这意味着你设置的背景颜色会扩展到内边距区域
此两者皆没有颜色属性,而是继承盒子本身颜色
border部分可以直接设置颜色、宽度和样式。你可以单独设置边框的颜色:
margin本身没有颜色属性,因为margin是用来控制元素间的空间,不影响背景或边框的显示。如果需要视觉效果,可以使用其他技术,如背景颜色的层叠或阴影。
其他相关属性
背景色(background-color):设置盒子(包括内容区域和内边距)的背景颜色。
文本颜色(color):设置盒子中内容的文本颜色。
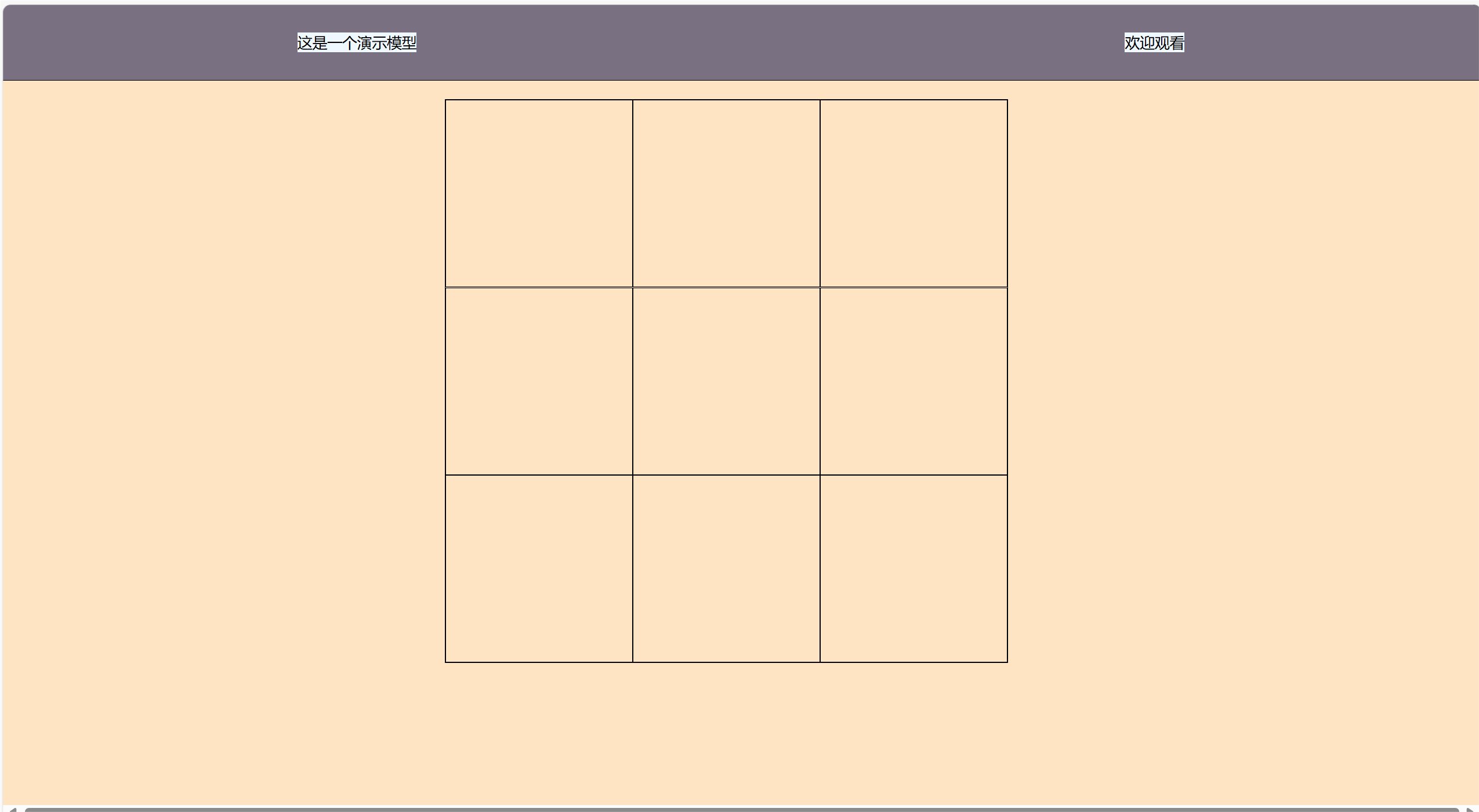
盒子模型实践--制作一个常见顶部样式【flex实现】

<!DOCTYPE html>
<html lang="ch">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型实践</title><link rel="stylesheet" href="./盒子模型实践.css">
</head>
<body><div class="father"><div><p>这是一个演示模型</p></div><div><p>欢迎观看</p></div></div><div class="box-9"><div class="box-3"></div><div class="box-3"></div><div class="box-3"></div><div class="box-2"></div><div class="box-2"></div><div class="box-2"></div><div class="box-1"></div><div class="box-1"></div><div class="box-1"></div></div>
</body>
</html>
* {margin: 0;padding: 0;background-color: bisque;
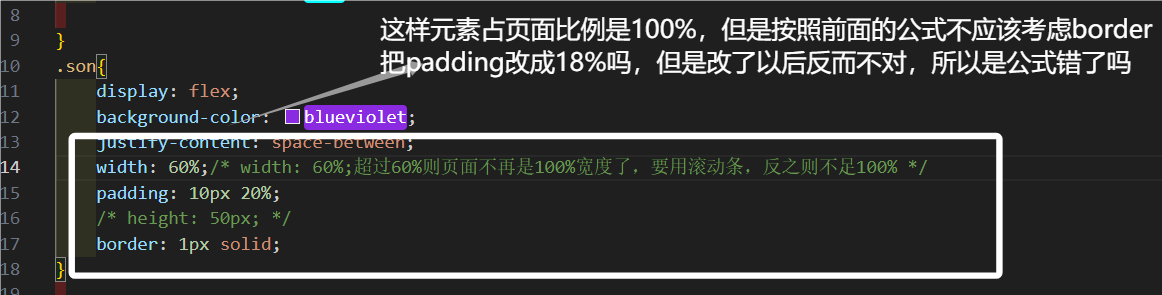
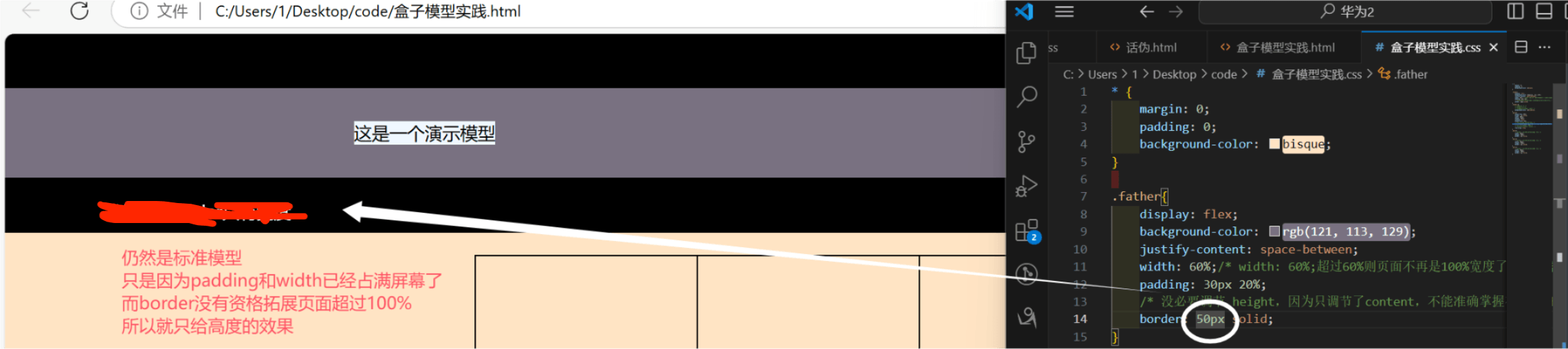
}.father{display: flex;background-color: rgb(121, 113, 129);justify-content: space-between;width: 60%;/* width: 60%;超过60%则页面不再是100%宽度了,要用滚动条,反之则不足100% */padding: 30px 20%;/* 没必要调节 height,因为只调节了content,不能准确掌握布局, border就是边框,让布局更直观*/border: 1px solid;
}
.father p{/* padding: 0; *//* margin: 0; *//* p元素没有上述这些玩意儿 */background-color: aliceblue;
}
.box-9{margin-top: 20px;border: 1px solid;width: 604px;height: 604px;display: flex;margin-left: 30%;/* box-sizing: border-box; *//* 一个盒子是没有办法用flex属性自己搞到center的,要自己调节margine *//* 没办法,刷新刷出来的 *//* justify-content: center; */flex-wrap: wrap;
}
.box-3{/* border: 1px;这里border有叠加效果 */width: 200px;height: 200px;border: 1px solid;
}
.box-2{/* border: 1px;这里border有叠加效果 */width: 200px;height: 200px;border: 1px solid;
}
.box-1{/* border: 1px;这里border有叠加效果 */width: 200px;height: 200px;border: 1px solid;
}
实践中的问题及解答
Q1.两不像的盒子?
标准盒子不就是要考虑content,border,padding,然后怪异盒子不就是只考虑一个content,这个考虑padding,content


A1.

Q2.我用了/* justify-content: center; */为啥盒子不居中?
A2.没有理解好justify-content性质
<<<这个是针对2个及以上盒子的,一个盒子要自己想办法去调节margin上下左右大小实现center
Q3.border重叠叠加?
A3。错误的,是以大的为准,之所以叠加是因为元素溢出,大盒子的total-width=小盒子的total-width+小盒子border大小*2



![sicp每日一题[2.24-2.27]](https://img2024.cnblogs.com/blog/3223467/202409/3223467-20240924103939995-1915684562.png)