1.添加Html5标识头
<!DOCTYPE html>
2.注释
<!-- -->
3.块元素
<h1> <p><ul><li><div>
4.内联元素
<a><b><em><img><span>
5.内联框架iframe
<body><iframe width="450" height="350" src="http://maps.google.co.uk/maps?q=moma+new+york&output=embed"></iframe></body>
嵌入地图。
seamless用于说明不需要嵌入滚动条。
6.meta
<head><title>Information About Your Pages</title><meta name="description" content="An Essay on Installation Art" /><meta name="keywords" content="installation, art, opinion" /><meta name="robots" content="nofollow" /><meta http-equiv="author" content="Jon Duckett" /><meta http-equiv="pragma" content="no-cache" /><meta http-equiv="expires" content="Fri, 04 Apr 2014 23:59:59 GMT" /></head>
description 用于描述网页信息
keywords 包含关键字,现已经少用
robots 指定搜索引擎是否可以把该页面加入搜索结果中。不希望加入使用noindex,希望搜索引擎加入但不要收集页面的其他页面。使用nofollow
author指名作者
pragma用于防止浏览器对页面缓存
expires用于指定页面过期时间。必须按照示例格式来显示时间。
html5一些特性
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/805753.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Lemon Beta 安装使用 保姆级教程
准备食材Lemon Beta(点击此处下载)
Mingw-w64(点击此处下载)安装
1) 安装Lemon Beta
把Lemon Beta压缩包下载下来解压,注意 lemon.exe 要设置以管理员身份打开。如果想永久设置,可以右键 lemon.exe,依次点击 属性——兼容性 选项卡——勾选 以管理员身份运行此程序——确…
20241313刘鸣宇《计算机基础与程序设计》第一周学习总结
作业信息这个作业属于哪个课程
<班级的链接>(如2024-2025-1-计算机基础与程序设计)这个作业要求在哪里
<作业要求的链接>(如2024-2025-1计算机基础与程序设计第一周作业)这个作业的目标
<写上具体方面>作业正文
... 本博客链接教材学习内容总结
第一章:信…
20241313刘鸣宇《信息安全导论》第一周作业
作业信息这个作业属于哪个课程
<班级的链接>(如2024-2025-1-计算机基础与程序设计)这个作业要求在哪里
<作业要求的链接>(如2024-2025-1计算机基础与程序设计第一周作业)这个作业的目标
<写上具体方面>作业正文
... 本博客链接教材学习内容总结
第一章:信…
合天网络安全笔记-二-
合天网络安全笔记(二)
P17:第15天:文件上传黑名单,白名单及数组绕过技巧 - 网络安全就业推荐 - BV1Zu411s79i
呃大家晚上好,我们先来测试一下呃,我麦的一个声音,大家能听到我声音的话,还还有声音,足够清楚的话,在讨论区这边扣个一,好的都应该都能听得到,然后的话还…
合天网络安全笔记-八-
合天网络安全笔记(八)
P49:第13天:SSH远程登录密码破解、Mysql数据库密码破解 - 网络安全就业推荐 - BV1Zu411s79i
八八的一个端口给我们执行一个info,info之后,我们也是可以执行的,刚刚我们看你们有一些同学啊,就是使用的一些其他的一些cd的一些命令,我们在这里呢,在…
pbootcms系统修改登陆界面及后台相关版权标识
在 PBootCMS 系统中,修改登录界面及后台相关版权标识可以提升用户体验并增强品牌识别度。以下是详细的步骤和具体操作方法。
修改登录界面
步骤一:修改登录界面样式定位登录界面文件:找到 PBootCMS 的登录界面文件,通常位于 templates/default 目录下,文件名为 login.html…
PbootCMS文章列表没有缩略图时也不显示默认图片
在 PBootCMS 中,如果列表使用了缩略图显示,默认情况下即使没有上传缩略图也会显示默认图片。为了实现只有在上传了缩略图时才显示图片,可以使用 PBootCMS 自带的缩略图返回值进行判断。
以下是如何实现这一功能的具体代码示例:
示例代码
假设您有一个列表模板,需要判断是否…
清晰地了解 PBootCMS 详情页中常用的标签及其用途
标题:描述:显示文章标题。
示例代码:<h1>{content:title}</h1>浏览量:描述:显示文章的浏览量。
示例代码:<p>浏览量:{content:visits}</p>发布时间:描述:显示文章的发布时间。
示例代码:<p>发布时间:{content:date style=Y-m-d}</…
Pbootcms模板源码如何做好防护
为了提高 PBootCMS 模板的安全性,以下是一些详细的防护措施和步骤。这些措施可以有效减少网站被攻击的风险。
防护措施升级后台到最新版本:确保 PBootCMS 后台已升级到最新版本,以获得最新的安全补丁和功能改进。重命名关键文件夹:更改关键文件夹名称,使其不易被猜测。修改…
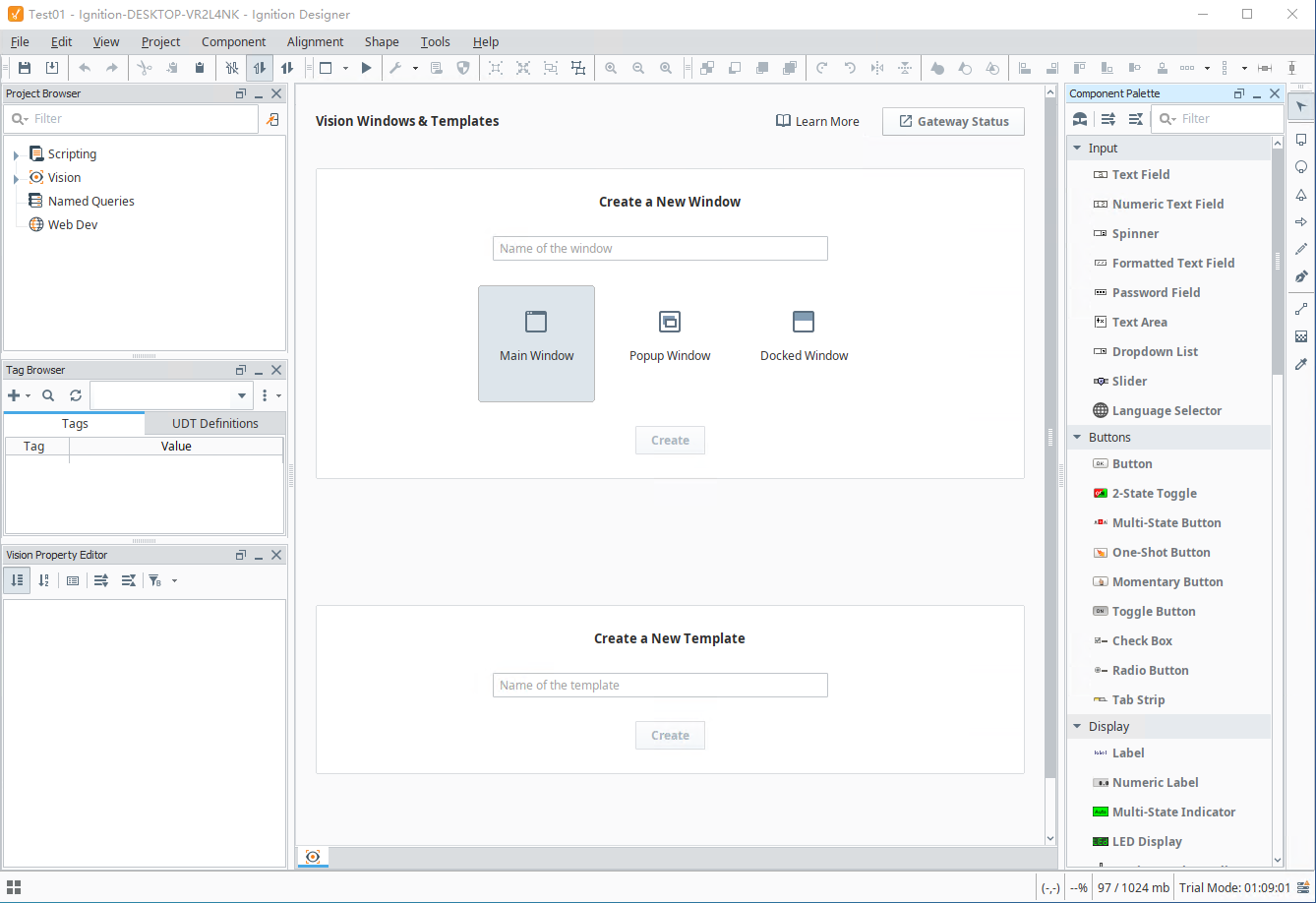
(二)认识网关和设计器
一:网关
打开浏览器输入localhost:8088即可打开网关管理页面对网关的配置都在Config里面
第一部分 System:导出导入项目,为网关分配许可证
第二部分 NetWorking:设置网关之间的互相连接(单个网关不需要配置)
第三部分 Security:涉及用户管理,权限管理,操作日志等于安全…
pbootcms为当天发布的文章设置红色的方法【PBCMS当天发布的文章如何自动加粗变色】
要在 PBootCMS 中为当天发布的文章设置红色显示,可以通过使用模板标签和 PHP 代码来实现这一功能。以下是详细的步骤和示例代码:
步骤一:编写模板标签打开模板文件:找到 PBootCMS 中的文章列表模板文件,通常位于 templates 目录下。添加 IF 判断语句:在文章列表模板中添加…
PbootCMS授权码设置,PbootCMS如何绑定多个域名
在 PBootCMS 中,如果你需要为多个域名设置授权码,可以通过简单的逗号分隔方式来实现。以下是详细的步骤和示例代码:
步骤一:获取授权码访问 PBootCMS 官网:访问 PBootCMS 官网。申请授权码:在官网上免费申请授权码,并绑定后台。步骤二:设置多个授权码打开后台配置文件:…