title: 应用中的错误处理概述
date: 2024/10/1
updated: 2024/10/1
author: cmdragon
excerpt:
摘要:本文介绍了Nuxt中的错误处理机制,包括全局错误处理器和组件层级错误捕获,以及错误传递规则和生产环境下的处理方式
categories:
- 前端开发
tags:
- 错误处理
- Nuxt应用
- 全局处理器
- 组件错误
- 生产环境
- 误差传递
- Vue机制


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
目录
- 概述
- 全局错误处理器
- 定义方式
- 参数说明
- 组件层级错误捕获:
onErrorCaptured- 使用方式
- 参数说明
- 示例:捕获错误并显示友好的信息
- 错误传递规则
- 错误捕获的来源
- 生产环境下的情况
- 总结
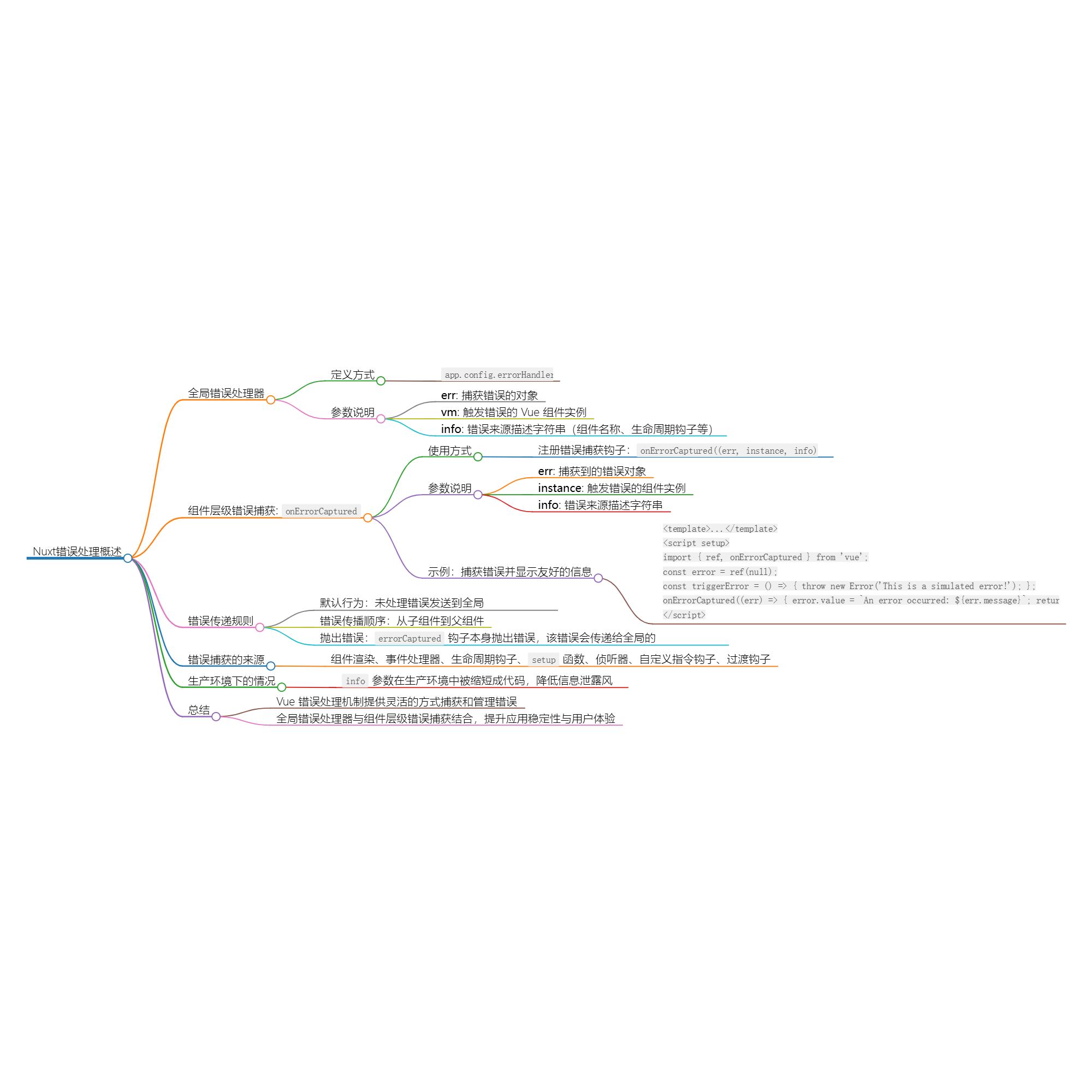
1. 概述
nuxt 提供了一些机制用于捕获和处理组件中的错误,以便提升应用的健壮性和用户体验。这些机制主要包括全局错误处理器和组件层级的错误捕获钩子。
2. 全局错误处理器
全局错误处理器用于捕获来自任何组件的未处理错误,集中管理错误日志。
定义方式
在创建应用时,可以通过 app.config.errorHandler 设置全局错误处理函数:
app.config.errorHandler = (err, vm, info) => {console.error('Global Error Captured:', err);
};
参数说明
- err: 捕获错误的对象。
- vm: 触发错误的 Vue 组件实例。
- info: 描述错误来源的字符串(如组件名称、生命周期钩子等)。
3. 组件层级错误捕获: onErrorCaptured
onErrorCaptured 钩子支持在组件内捕获子组件的错误,允许局部处理和管理错误。
使用方式
在组件的 setup 函数中注册错误捕获钩子:
onErrorCaptured((err, instance, info) => {console.error('Captured an error:', err);return false; // 阻止错误向上传递
});
参数说明
- err: 捕获到的错误对象。
- instance: 触发错误的组件实例。
- info: 描述错误来源的字符串。
示例:捕获错误并显示友好的信息
<template><div><h1>Error Handling Example</h1><p v-if="error">{{ error }}</p><button @click="triggerError">Trigger Error</button></div>
</template><script setup>
import { ref, onErrorCaptured } from 'vue';const error = ref(null);const triggerError = () => {throw new Error('This is a simulated error!');
};onErrorCaptured((err) => {error.value = `An error occurred: ${err.message}`; // 处理错误状态return false; // 阻止错误继续向上传递
});
</script>
4. 错误传递规则
- 默认行为: 捕获的错误会被发送到全局
errorHandler,如果没有被任何钩子处理。 - 错误传播顺序: 对于多个
errorCaptured钩子,按从子组件到父组件的顺序调用。如果某个钩子处理了该错误,后续的钩子将不再被调用。 - 抛出错误: 如果
errorCaptured钩子自身抛出错误,该错误会传递给全局的errorHandler。
5. 错误捕获的来源
- 组件渲染
- 事件处理器
- 生命周期钩子
setup函数- 侦听器
- 自定义指令钩子
- 过渡钩子
6. 生产环境下的情况
在生产环境中,info 参数会被缩短成代码,而不是详细字符串,降低了信息泄露的风险。开发者可以参考官方文档查阅错误代码的具体含义。
7. 总结
Vue 的错误处理机制为开发者提供了一种灵活的方式来捕获和管理错误,结合全局错误处理器与组件层级错误捕获,可以提升应用的稳定性和用户体验。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:应用中的错误处理概述 | cmdragon's Blog
往期文章归档:
- 理解 Vue 的 setup 应用程序钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon's Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon's Blog
- Nuxt Kit 使用日志记录工具 | cmdragon's Blog
- Nuxt Kit API :路径解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog

![电影《749局》迅雷BT下载/百度云下载资源[MP4/2.12GB/5.35GB]超清版](https://img2024.cnblogs.com/blog/3514446/202410/3514446-20241001142111253-1293388443.jpg)
![电影《749局》迅雷百度云下载资源4K分享[1.16GB/2.72GBMKV]高清加长版【1280P已完结】](https://img2024.cnblogs.com/blog/3514446/202410/3514446-20241001142336788-1614095886.jpg)


![[rCore学习笔记 028] Rust 中的动态内存分配](https://img2024.cnblogs.com/blog/3071041/202410/3071041-20241001133558797-252701878.png)





