快手商城是一个网上批发购物平台,售卖各类商品,包括服装、鞋类、家居用品、美妆产品、电子产品等。要获取快手商品列表和商品详情页面数据,您可以通过开放平台的接口或者直接访问快手商城的网页来获取商品详情信息。以下是两种常用方法的介绍:
1. 通过快手开放平台接口获取商品列表和详情数据:
首先,您需要在开放平台注册成为开发者并创建一个应用,获取到所需的 App Key 和 App Secret 等信息。
使用获取到的 App Key 和 App Secret,进行签名和认证,获取 Access Token。
调用开放平台提供的接口,传入商品 ID 作为参数,获取对应商品的列表和详情页面数据。
请参考开放平台提供的接口文档,了解相应的接口和参数。
2. 直接访问快手商城网页并解析商品详情数据:
使用 HTTP 请求库,发送 GET 请求到快手商城的商品详情页面,将关键词作为参数传递给 URL。获取到返回的 HTML 页面,根据页面结构和 DOM 操作技术,解析出商品的详细信息,例如标题、价格、销量、库存、描述、图片等。
请注意,直接解析网页可能会受到页面结构和变动的影响,需要自行编写相关的解析逻辑。
以下是一个使用 Java 编写的示例代码,展示如何通过封装 API 获取商品列表数据:
shopee.item_search - 获得关键词搜索shopee商品列表数据返回值说明
3.公共参数
| 名称 | 类型 | 必须 | 描述 |
|---|---|---|---|
| key | String | 是 | 调用key(必须以GET方式拼接在URL中,演示demo示例) |
| secret | String | 是 | 调用密钥 |
| api_name | String | 是 | API接口名称(包括在请求地址中)[item_search,item_get,item_search_shop等] |
| cache | String | 否 | [yes,no]默认yes,将调用缓存的数据,速度比较快 |
| result_type | String | 否 | [json,jsonu,xml,serialize,var_export]返回数据格式,默认为json,jsonu输出的内容中文可以直接阅读 |
| lang | String | 否 | [cn,en,ru]翻译语言,默认cn简体中文 |
| version | String | 否 | API版本 (复制Taobaoapi2014 获取APISDK文件) |
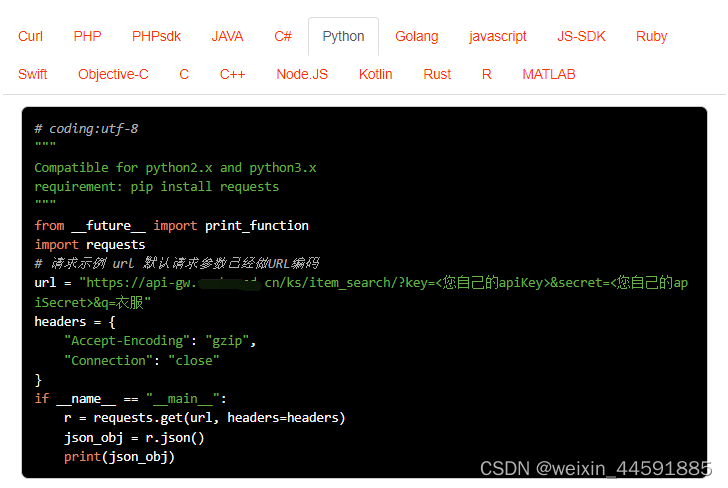
4.请求示例(Java)

以上示例中,通过发送 HTTP /POST/GET 请求获取快手商品列表和详情的 API 数据,然后将返回的 JSON 数据解析为对应的数据结构,以便进一步处理和使用。请注意,实际情况中,您还需要根据 API 文档和要求来构建请求、处理异常情况和其他实现细节。
综上所述,快手API接口是基于快手开放平台的,没有快手开放平台就没有快手API接口。快手API接口又是更加便利的,是电商公司管理获取数据的小帮手(WeChat Taobaoapi2014)。同时,还可以通过快手API接口发展出跨境电商业务。快手API接口入点(按图搜索,商品详情,关键词搜索,商品评论,订单类接口),希望以上的示例,可以帮到有需要的朋友.