(小程序)uniapp调接口完整流程



代码:
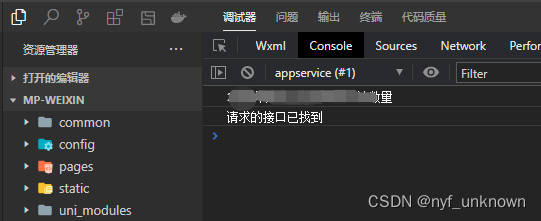
<script lang="ts" setup>import { ref } from "vue"; const form = ref({searchVal: "", });//搜索const searchClick = () => {console.log(form.value.searchVal)let data = {text: form.value.searchVal}uni.request({url: 'http://oil/.../textSql',method: 'post',data: data,header: {'content-type': 'application/json' //自定义请求头信息},}).then((res) => { //NativeData:调取接口后返回的原生数据if (res.statusCode === 200) {// this.carouselData = res.dataconsole.log('请求的接口已找到');}if (res.statusCode === 404) {console.log('请求的接口没有找到');}})};
</script>
uni-app官网
解决参考:https://blog.csdn.net/qq_44980680/article/details/128491847