文章目录
- 1. Linux安装cpolar
- 2. 创建公网SSH连接地址
- 3. JuiceSSH公网远程连接
- 4. 固定连接SSH公网地址
- 5. SSH固定地址连接测试
处于内网的虚拟机如何被外网访问呢?如何手机就能访问虚拟机呢?
cpolar+JuiceSSH 实现手机端远程连接Linux虚拟机(内网穿透,手机端连接Linux虚拟机)
1. Linux安装cpolar
首先,我们在Linux中安装cpolar内网穿透工具
cpolar官网地址: https://www.cpolar.com
- 使用一键脚本安装命令,该脚本适用于Ubuntu16.04/18.04/20.04及以后,Centos7/8及以后版本,树莓派最新官方镜像,及支持systemd的新式Linux操作系统,该脚本会自动判断CPU架构(i386/amd64/mips/arm/arm64等等),自动下载对应cpolar客户端,并自动部署安装。
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
成功启动cpolar服务后,我们浏览器上使用Linux局域网IP地址:9200端口,访问登录cpolar web UI管理界面(如果访问不了,关闭一下防火墙),如果没有账号点击免费注册创建一个账号。

2. 创建公网SSH连接地址
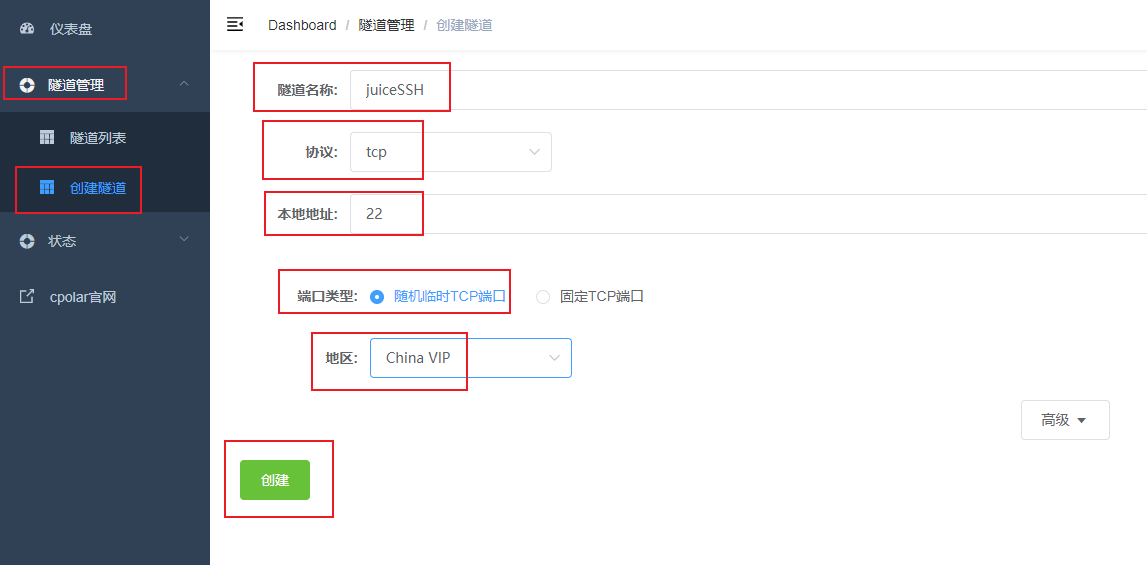
登录cpolar web UI管理界面后,点击左侧仪表盘的隧道管理——创建隧道:
- 隧道名称:可自定义,注意不要与已有的隧道名称重复
- 协议:tcp
- 本地地址:22
- 域名类型:临时随机TCP端口
- 地区:选择China VIP
点击创建

然后打开左侧在线隧道列表,查看刚刚创建隧道后生成的tcp连接的公网地址,这个公网地址就是我们需要用来连接的地址

3. JuiceSSH公网远程连接
在手机端,我们下载JuiceSSH,软件,下载软件可以在网上搜索下载,下载后打开软件,我们可以看到快速连接,点击快速连接

点击后,把我们上面创建的cpolar公网地址输入进去,注意,输入的时候按照:用户名@cpolar地址格式进行输入,输入完成点击确定
 ![]
![]
点击确定后,提示我们需要输入用户名对应的密码,然后点击确定

加下来成功连接上了我们的Linux服务器,这里以Ubuntu系统为例子,这样一个通过手机远程ssh 访问Linux服务器的地址就设置好了

4. 固定连接SSH公网地址
要注意的是,以上步骤使用的是随机临时tcp端口地址,所生成的公网地址为随机临时地址,该公网地址24小时内会随机变化。我们接下来为其配置固定的TCP端口地址,该地址不会变化,设置后将无需每天重复修改地址。
配置固定tcp端口地址需要将cpolar升级到专业版套餐或以上。
保留一个固定tcp地址
登录cpolar官网,点击左侧的预留,找到保留的tcp地址,我们来为我的世界保留一个固定tcp地址:
- 地区:选择China vip
- 描述:即备注,可自定义
点击保留

地址保留成功后,系统会生成相应的固定公网地址,将其复制下来

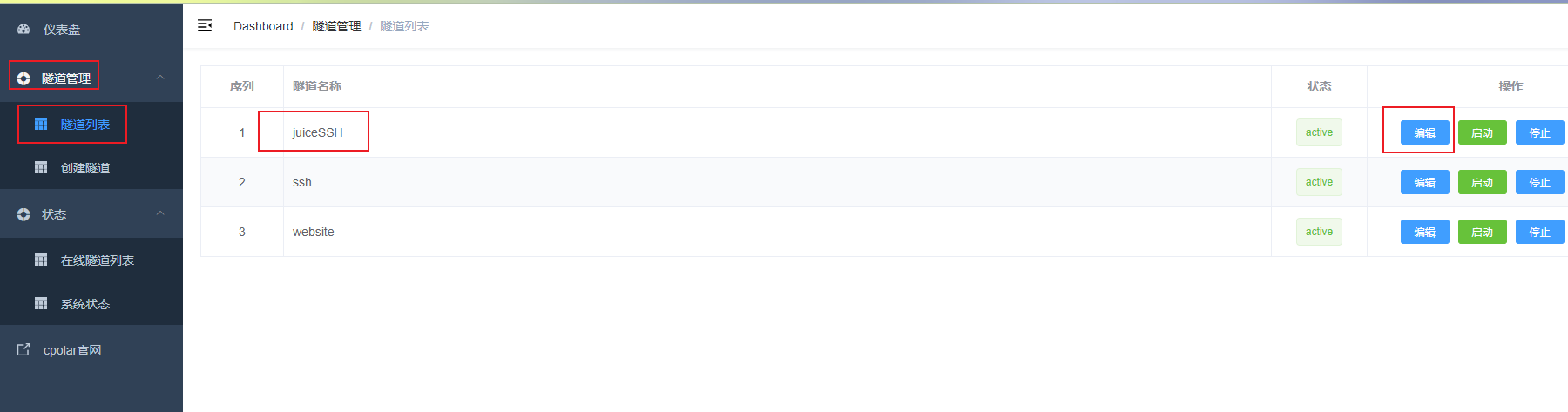
打开cpolar web ui管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到我们上面创建的TCP隧道,点击右侧的编辑

修改隧道信息,将保留成功的固定tcp地址配置到隧道中
- 端口类型:修改为固定tcp端口
- 预留的tcp地址:填写官网保留成功的地址,
点击更新

隧道更新成功后,点击左侧仪表盘的状态——在线隧道列表,可以看到公网地址已经更新成为了固定tcp地址。

5. SSH固定地址连接测试
固定好了地址后,我们打开JuiceSSH ,使用我们固定的地址进行连接,同样输入的时候按照:用户名@cpolar地址格式进行输入,输入完成点击确定
可以看到,连接成功,一个固定的且不会变化的远程访问地址就设置好了,哪怕我们下次连接,地址也是不会发生变化