依赖引入
<script src="https://unpkg.com/vue@2.6.10/dist/vue.js"></script>
Hello world 实现
<html><head><style></style></head><body><script src="https://unpkg.com/vue@2.6.10/dist/vue.js"></script><div id = "app">{{msg}}</div><script>new Vue({el: '#app',data() {return {msg: "hello geek!"}}})</script></body></html>
- 给节点定义id,这样组件可以和指定节点进行绑定
- Vue对象中的data节点,是对此实例数据的说明
- 其中div中获取对象实例中定义的msg的值通过
{{}}来获取,这个叫做插值表达式
效果展示

按钮、todo列表
通过点击按钮获取输入框中的值,添加到todo列表中

- 定义按钮、绑定方法
<div><input type="text" v-model="info"><button @click="handleClick">添加</button>
</div><script>new Vue({el: '#app',data() {return {msg: "hello geek!",info: ''}},methods: {handleClick() {console.log(this.info)}}})</script>
input为输入框,需要通过获取输入框中的内容添加到todo列表中,通过参数绑定:v-model="info"进行绑定,在Vue对象中定义info属性,用来接收输入框的值
button绑定方法:@click = "handleClick",在Vue对象中定义方法列表,其中定义 handleClick 方法
<ul><li v-for="item in list">{{item}}</li>
</ul>
为将输入框的数据动态添加到todo列表中,使用v-for="item in list", 使用{{item}}获取值,其中数据是从list中取的,所以需要在对象内定义list属性,是数组类型
new Vue({el: '#app',data() {return {msg: "hello geek!",info: '',list: []}},methods: {handleClick() {console.log(this.info)this.list.push(this.info)}}})
完整body如下:
<body><script src="https://unpkg.com/vue@2.6.10/dist/vue.js"></script><div id = "app">{{msg}}<div><input type="text" v-model="info"><button @click="handleClick">添加</button></div><ul><li v-for="item in list">{{item}}</li></ul></div><script>new Vue({el: '#app',data() {return {msg: "hello geek!",info: '',list: []}},methods: {handleClick() {console.log(this.info)this.list.push(this.info)}}})</script></body>
在点击方法内,将获取到的输入框的值添加到数组中
todo列表添加完成后清空
handleClick() {if (this.info != '') {this.list.push(this.info)this.info = ''}
}
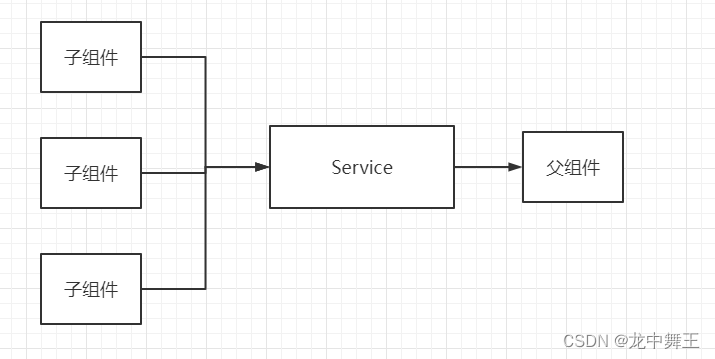
组件定义
如果<li v-for="item in list">{{item}}</li>这种遍历场景很多的话,我们为了不希望每个地方都写一遍,所以将此进行封装和定义:
Vue.component('todo-item', {props: ['item'],template: '<li class="item">{{item}}</li>'
})// 在使用时
<todo-item v-for="item in list" :item="item"></todo-item>
Vue.component是注册一个名为todo-item的组件,props是用来接收参数的,这个参数是让template中使用的
:item="item"是将for遍历中的item进行绑定的,和props中定义的参数一致,如果props中定义的参数为:value,要给组件传值的话,就需要使用:value=""来进行传值
总结
- 插值表达式
- vue对象实例化,我们的数据都是在对象中定义,以及方法也是在其中定义
- 属性绑定:
v-model、循环遍历:v-for、参数绑定:参数名称
以上写法我们每次都要刷新页面,没有热刷新,下面我们即将使用热更新的方式进行开发和学习
![java八股文面试[数据结构]——Map有哪些子类](https://img-blog.csdnimg.cn/img_convert/f28213e65f48d3855f45b092bb0fee52.png)

![解决Pandas KeyError: “None of [Index([...])] are in the [columns]“问题](https://img-blog.csdnimg.cn/991e1fa4424b4a2ba2d570da6c868075.png)