不使用js,纯css实现点击切换active样式
一个父盒子中嵌套小标签,横向排列
html
<div class="box"><a href="#">选项1</a><a href="#">选项2</a><a href="#">选项3</a><a href="#">选项4</a><a href="#">选项5</a></div>
css
.box{width: 300px;height: 300px;background-color: #efefef;margin: 0 auto;display: flex;justify-content: space-between;}.box a {text-decoration: none;color: #000;display: inline-block;height: 20px;padding: 10px 0;width: 100%;text-align: center;}
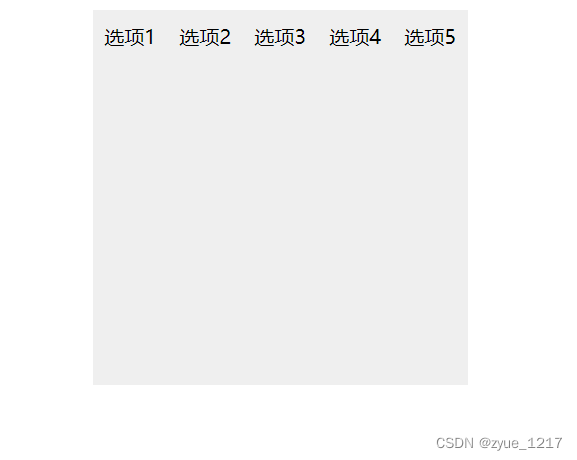
样式

添加伪类
css
.box a:active,.box a:focus {color: #fff;background-color: skyblue;}
实现效果