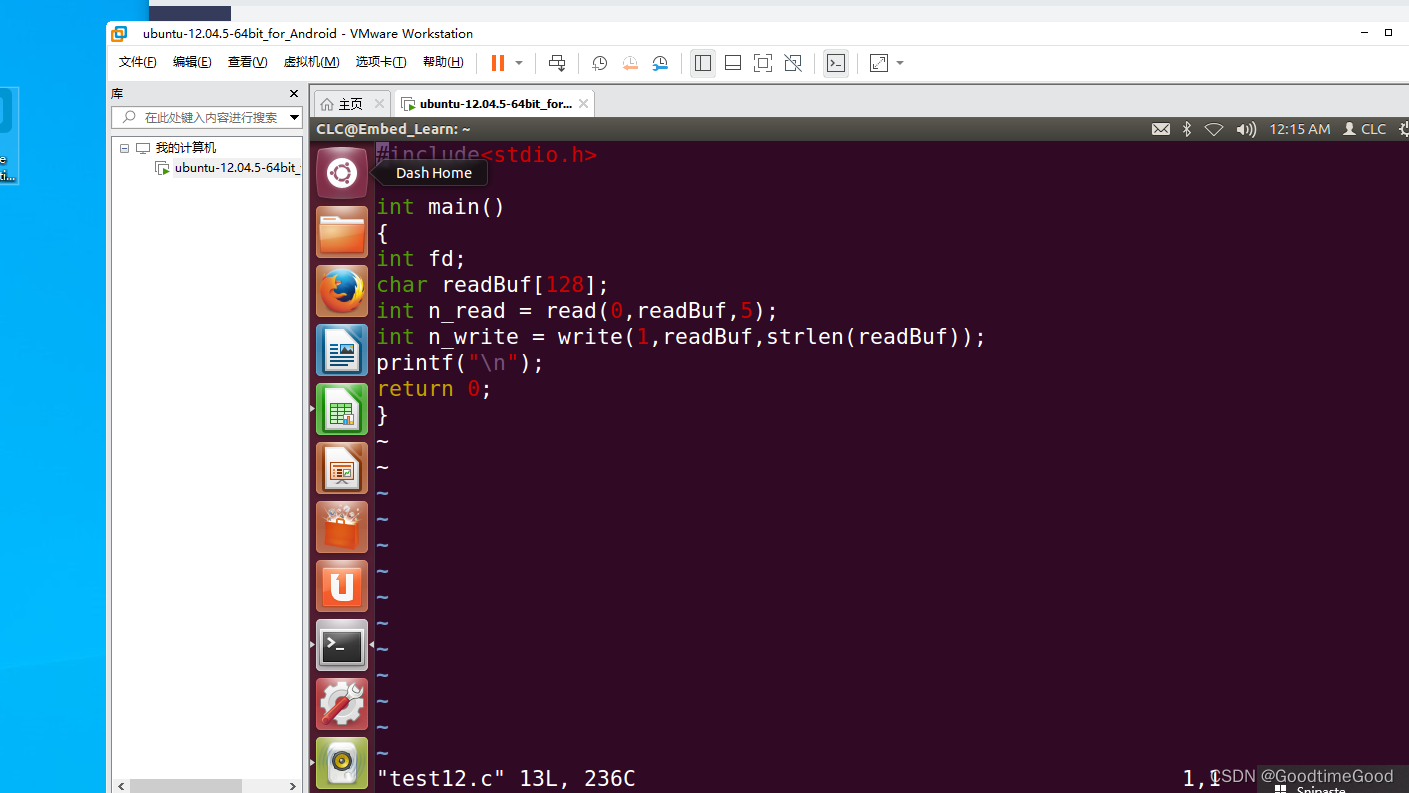
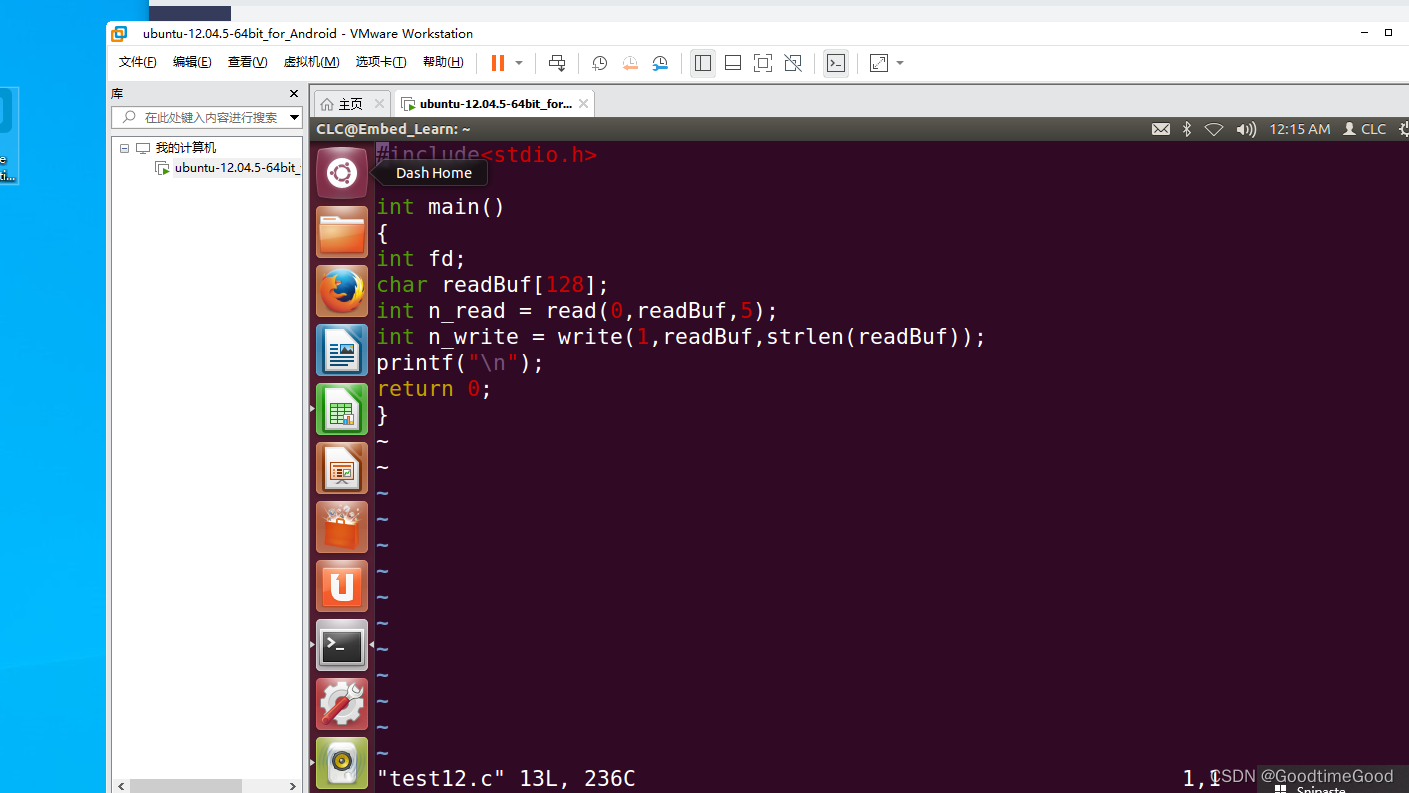
今天,主要对linux文件操作原理进行了学习,主要学习的内容就是对linux文件操作原理进行理解。写的代码如下:

今天,主要对linux文件操作原理进行了学习,主要学习的内容就是对linux文件操作原理进行理解。写的代码如下:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/81681.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!