记录时间:2024-10-23
1.配置浏览器自动打开
配置文件:package.json
"scripts": {
"dev": "vite --open"
}
2.配置src别名
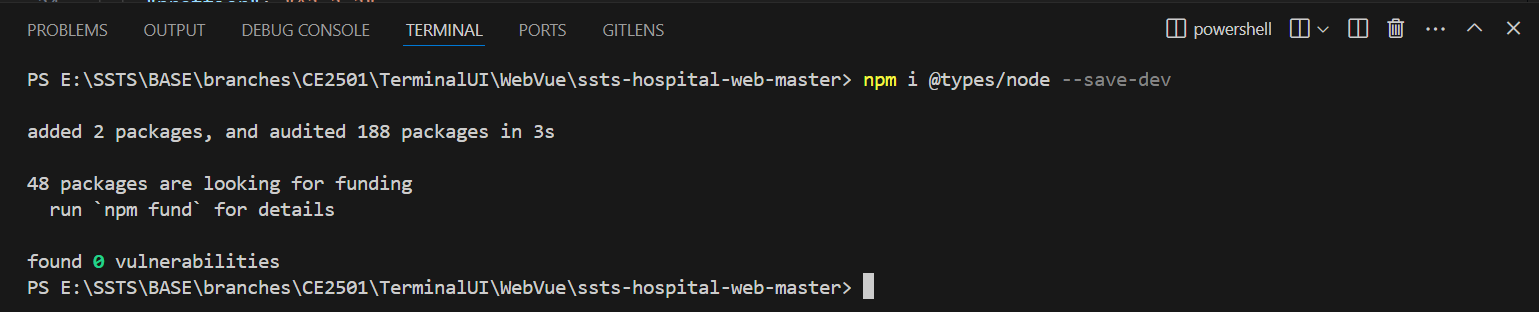
(1)安装 @types/node
输入npm命令
npm i @types/node --save-dev

(2)配置文件:vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: [
{
find: '@',
replacement: path.resolve(__dirname, 'src')
}
]
}
})
(3)配置文件:tsconfig.app.json
在配置项【compilerOptions】中添加配置 baseUrl、paths,
修改完成后的【tsconfig.json】全文如下:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
},
"target": "ES2020",
"useDefineForClassFields": true,
"module": "ESNext",
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"skipLibCheck": true,
/* Bundler mode */
"moduleResolution": "bundler",
"allowImportingTsExtensions": true,
"isolatedModules": true,
"moduleDetection": "force",
"noEmit": true,
"jsx": "preserve",
/* Linting */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true
},
"include": ["src/**/*.ts", "src/**/*.tsx", "src/**/*.vue"]
}
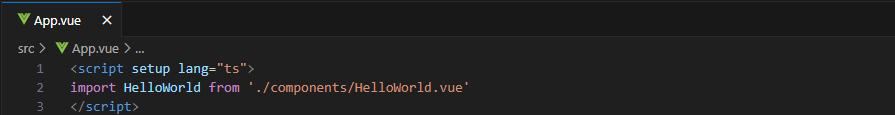
(4)测试src别名
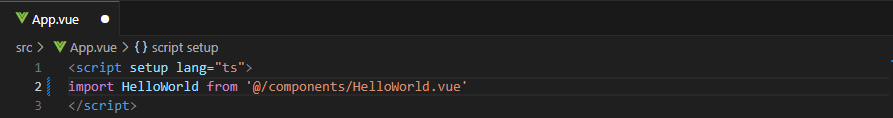
App.vue修改前

App.vue修改后