26. 删除有序数组中的重复项
难度:简单
给你一个 升序排列 的数组
nums,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回nums中唯一元素的个数。考虑
nums的唯一元素的数量为k,你需要做以下事情确保你的题解可以被通过:
- 更改数组
nums,使nums的前k个元素包含唯一元素,并按照它们最初在nums中出现的顺序排列。nums的其余元素与nums的大小不重要。- 返回
k示例 1:
输入:nums = [1,1,2] 输出:2, nums = [1,2,_] 解释:函数应该返回新的长度 2,并且原数组 nums 的前两个元素被修改为 1, 2 。 不需要考虑数组中超出新长度后面的元素。示例 2:
输入:nums = [0,0,1,1,1,2,2,3,3,4] 输出:5, nums = [0,1,2,3,4] 解释:函数应该返回新的长度 5,并且原数组 nums 的前五个元素被修改为 0, 1, 2, 3, 4。不需要考虑数组中超出新长度后面的元素。
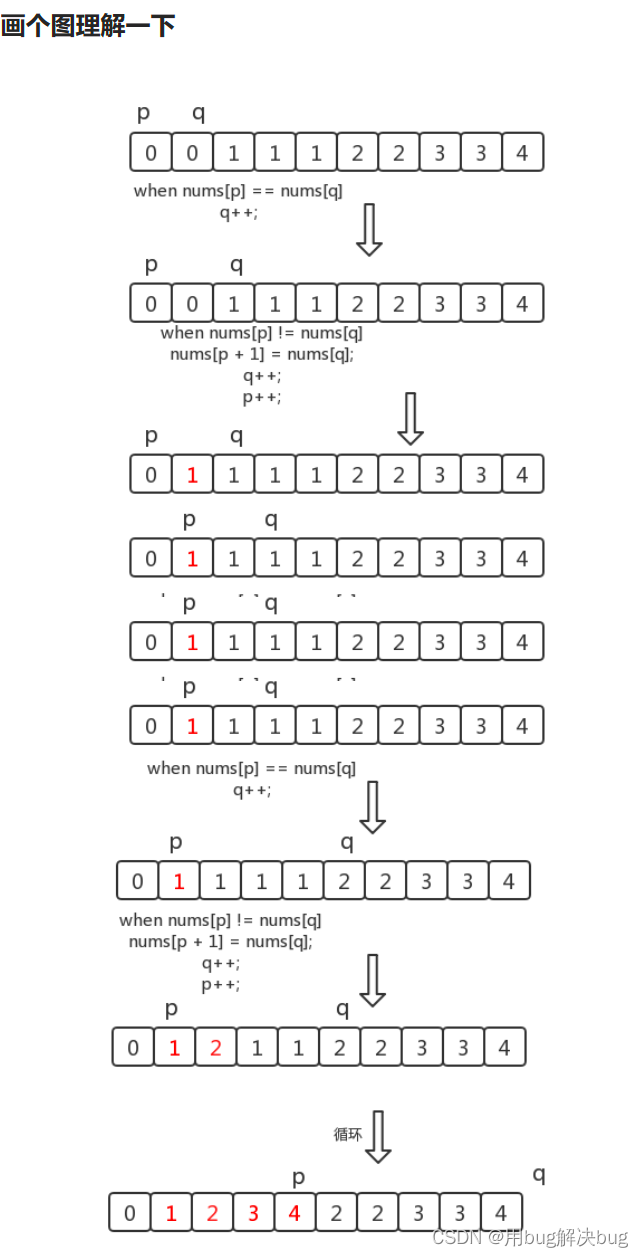
思路:
比较 p 和 q 位置的元素是否相等。
如果相等,q 后移 1 位 如果不相等,将 q 位置的元素复制到 p+1 位置上,p 后移一位,q 后移 1 位 重复上述过程,直到 q 等于数组长度。
返回 p + 1,即为新数组长度。
代码:
class Solution {public int removeDuplicates(int[] nums) {int j = 0;for (int i = 1; i < nums.length; i++) {if(nums[j] != nums[i]) {nums[++j] = nums[i];}}return j+1;} }运行结果:
80. 删除有序数组中的重复项 II
难度:中等
给你一个有序数组
nums,请你 原地 删除重复出现的元素,使得出现次数超过两次的元素只出现两次 ,返回删除后数组的新长度。不要使用额外的数组空间,你必须在 原地 修改输入数组 并在使用 O(1) 额外空间的条件下完成。
示例 1:
输入:nums = [1,1,1,2,2,3] 输出:5, nums = [1,1,2,2,3] 解释:函数应返回新长度 length = 5, 并且原数组的前五个元素被修改为 1, 1, 2, 2, 3 。 不需要考虑数组中超出新长度后面的元素。示例 2:
输入:nums = [0,0,1,1,1,1,2,3,3] 输出:7, nums = [0,0,1,1,2,3,3] 解释:函数应返回新长度 length = 7, 并且原数组的前五个元素被修改为 0, 0, 1, 1, 2, 3, 3 。 不需要考虑数组中超出新长度后面的元素。
思路:
这题是上一题的拓展,我们依旧可以采用上一题的思路:双指针,不过我们可以定义一个flag表示该元素是否重复,当两个指针的元素进行比较是否相等,如果相等,将flag置为false,表示该元素已经出现过一次了,下次出现只需要看flag是否为true,不为true则跳过该元素
代码:class Solution {public int removeDuplicates(int[] nums) {boolean flag = true;int j = 0;for( int i = 1; i < nums.length ; i++ ) {if(nums[j] != nums[i]) {nums[++j] = nums[i];flag = true;}else if(nums[j] == nums[i] && flag){nums[++j] = nums[i];flag = false;}}return j+1;} }运行结果:








![[Linux]环境变量](https://img-blog.csdnimg.cn/img_convert/e901523a772ff74ef5e5c7aac636d900.png)