vue3+vite+element-plus 项目创建:
1、npm create vite@latest data-relationship -- --template vue
2、npm install 安装依赖
3、npm i element-plus 安装element-plus
4、修改 main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'const app = createApp(App)app.use(ElementPlus)
app.mount('#app')
5、修改App.vue
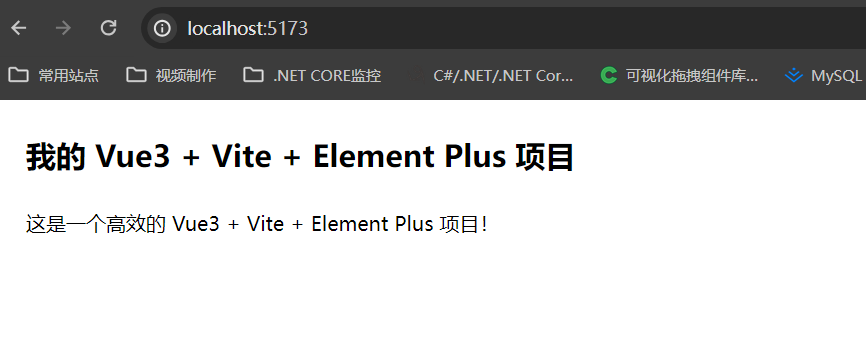
<template><el-container><el-header><h1>我的 Vue3 + Vite + Element Plus 项目</h1></el-header><el-main><div>这是一个高效的 Vue3 + Vite + Element Plus 项目!</div></el-main></el-container>
</template><script>
export default {name: 'App'
}
</script>
6、npm run dev 运行

成功。