@
目录
- 六、其他
- 1.全局API的转移
- 2.其他改变
六、其他
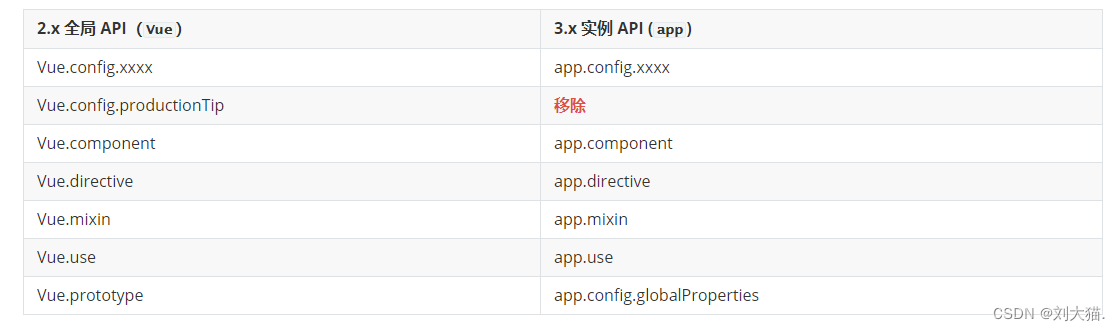
1.全局API的转移
- Vue 2.x 有许多全局 API 和配置。
例如:注册全局组件、注册全局指令等。
//注册全局组件
Vue.component('MyButton', {data: () => ({count: 0}),template: '<button @click="count++">Clicked {{ count }} times.</button>'
})//注册全局指令
Vue.directive('focus', {inserted: el => el.focus()
}
- Vue3.0中对这些API做出了调整:
将全局的API,即:
Vue.xxx调整到应用实例(app)上

2.其他改变
-
data选项应始终被声明为一个函数。
-
过度类名的更改:
Vue2.x写法
.v-enter,
.v-leave-to {opacity: 0;
}
.v-leave,
.v-enter-to {opacity: 1;
}
Vue3.x写法
.v-enter-from,
.v-leave-to {opacity: 0;
}.v-leave-from,
.v-enter-to {opacity: 1;
}
-
移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes -
移除
v-on.native修饰符
父组件中绑定事件
<my-componentv-on:close="handleComponentEvent"v-on:click="handleNativeClickEvent"
/>
子组件中声明自定义事件
<script>export default {emits: ['close']}
</script>
注意点1:
使用emits声明的就是自定义事件,未声明的就当做原生事件
-
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
-
......