在Vue中,父组件可以通过以下几种方式获取子组件传递的值:
1.Props(属性):父组件通过在子组件上定义属性(props),将数据传递给子组件。子组件在使用props接收数据后,父组件就可以通过绑定属性的方式将数据传递给子组件。
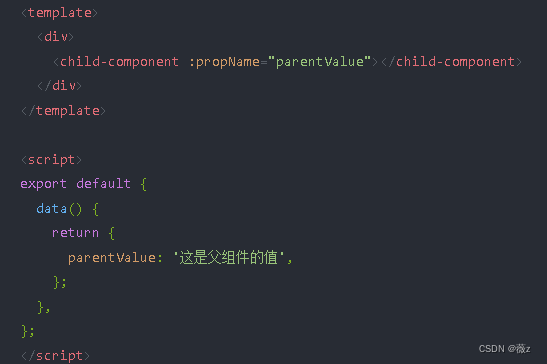
在父组件模板中,使用子组件并传递props:
<template><div><child-component :propName="parentValue"></child-component></div>
</template><script>
export default {data() {return {parentValue: '这是父组件的值',};},
};
</script>

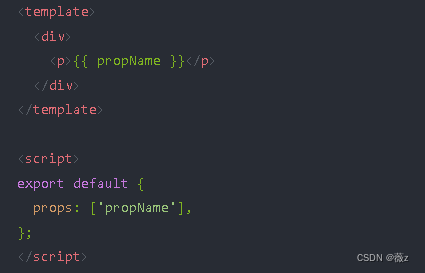
在子组件中,通过props接收父组件传递的值:
<template><div><p>{{ propName }}</p></div>
</template><script>
export default {props: ['propName'],
};
</script>

父组件通过定义属性(props)并传递数据,子组件通过props接收并使用传递的数据。
2.$emit(事件):子组件可以通过触发事件($emit)将数据发送给父组件,父组件可以在模板中监听子组件触发的事件,并获取传递的值。
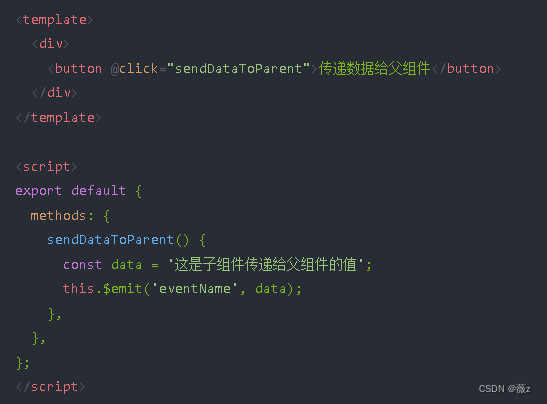
在子组件中,通过$emit触发事件,并传递数据:
<template><div><button @click="sendDataToParent">传递数据给父组件</button></div>
</template><script>
export default {methods: {sendDataToParent() {const data = '这是子组件传递给父组件的值';this.$emit('eventName', data);},},
};
</script>

在父组件中,通过监听子组件触发的事件,获取传递的值:
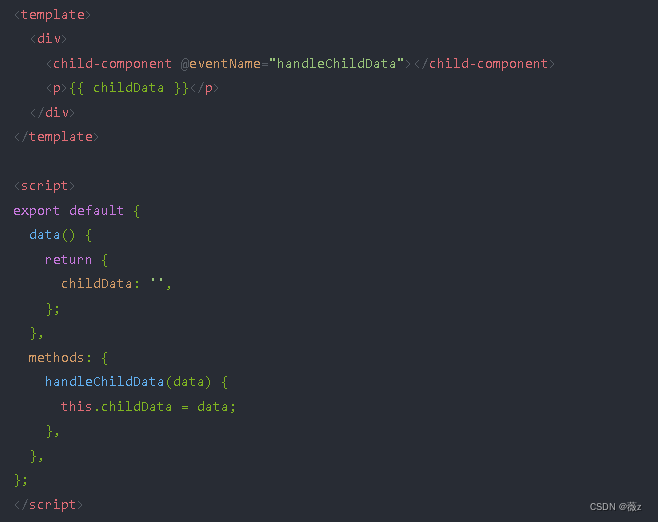
<template><div><child-component @eventName="handleChildData"></child-component><p>{{ childData }}</p></div>
</template><script>
export default {data() {return {childData: '',};},methods: {handleChildData(data) {this.childData = data;},},
};
</script>

在父组件中通过监听子组件触发的事件,并在对应的事件处理方法中获取传递的值。
这两种方式都能实现父组件获取子组件传递的值,具体选择哪种方式取决于您的应用场景和数据传递的复杂性。