1. CSS 简介

CSS 的全称为:层叠样式表(Cascading Style Sheets)。
CSS 也是一种标记语言。用于给 HTML 结构设置样式,例如:文字大小,颜色,元素宽高等等。
简单理解:CSS可以美化HTML,让HTML更漂亮。
核心思想:HTML搭建结构,CSS添加样式,实现了:结构与样式的分离。
2. CSS 的编写位置
2.1 行内样式
写在标签的 style 属性中(又称:内联样式)。
语法:
<h1 style="color:brown;font-size: 30px;">欢迎学习前端CSS</h1>
注意点:
style属性的值不能随便写。写要符合CSS语法规范,是名:值;的形式。- 行内样式表,只能控制当前标签的样式,对其他标签无效。
存在的问题:
书写繁琐,样式不能复用、并且没有体现出结构与样式分离的思想,不推荐大量使用,只有对当前元素添加简单样式时,才偶尔使用。
2.2 内部样式
写在 html 页面内部,将所有的 CSS 代码提取出来,单独放在 <style> 标签中。
语法:
<style>h1{color: brown;font-size: 30px;}
</style>
注意点:
<stype>标签理论上可以放在HTML文档的任何地方,但一般都放在<head>标签中。- 此种写法:样式可以复用,代码结构清晰。
存在的问题:
- 并没有实现:结构与样式完全分离。
- 多个
HTML页面无法复用样式。
2.3 外部样式
写在单独的 .css 文件中,随后在 HTML 文件中引入使用。
语法:
1、新建一个扩展名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
h1 {color: brown;font-size: 30px;
}
2、在 HTML 文件中引入 .css 文件。
<link rel="stylesheet" href="./position.css">
注意点:
-
<link>标签要写在<head>标签中。 -
<link>标签属性说明:-
href:引入的文档来自于哪里。
-
rel:(relation: 关系)说明引入的文档与当前文档之间的关系。
-
-
外部样式的优势:样式可以服用、结构清晰、可触发浏览器的缓存机制,提供访问速度,实现了结构与样式的完全分离。
-
实际开发中,几乎都使用外部样式,这是最推荐的使用方式。
3. 样式表的优先级
优先级规则:行内样式 > 内部样式 = 外部样式
内部样式、外部样式,这二者的优先级相同,且: 后面的会覆盖前面的(简记:“后来者居上“)。
同一个样式表中,优先级也和编写顺序有关,且: 后面的会覆盖前面的(简记:“后来者居上”)。
| 分类 | 优点 | 缺点 | 使用频率 | 作用范围 |
|---|---|---|---|---|
| 行内样式 | 优先级最高 | 1. 结构与样式未分离 2. 代码结构混乱 3. 样式不能复用 |
很低 | 当前标签 |
| 内部样式 | 1. 样式可服用 2. 代码结构清晰 |
1. 结构与样式未彻底分离 2.样式不能多页复用 |
一般 | 当前页面 |
| 外部样式 | 1. 样式可多页面服用 2. 代码结构清晰 3. 可触发浏览器的缓存机制 4. 结构与样式彻底分离 |
需要引入才能使用 | 最高 | 多个页面 |
4. CSS语法规范
CSS语法有两部分构成。
-
选择器:找到要添加样式的元素。
-
声明块:设置具体的样式(声明块是有一个或多个声明组成的),声明的格式为:
属性名: 属性值;
- 最后一个声明后的分号理论上能省略,但最好还是加上。
- 选择器与声明块之间,属性名与属性值之间,均有一个空格,理论上能省略,但最好还是写上。

注释的写法:
/* 给h1元素添加样式 */
h1 {/* 设置文字颜色为酒红色 */color: brown;/* 设置字体大小为40px */font-size: 30px;
}
5. CSS代码风格
- 展开风格 ——开发时推荐,便于维护和调试
h1 {color: green;font-size: 20px;
}
- 紧凑风格 ——项目上线时推荐,可减小文件体积
h1{color: green;font-size: 20px;}
项目上线时,我们会通过工具将【展开风格】的代码,变成【紧凑风格】,这样可以减小文件体积,节约网络流量,同时也能让用户打开网页时速度更快。
6.CSS基本选择器
CSS 基本选择器包含以下四种:
-
通配选择器
-
元素选择器
-
类选择器
-
id选择器
6.1 通配选择器
作用:可以选中所有的 HTML 元素。
语法:
* {属性名:属性值;
}
举例:
/* 选中所有元素 */
* {color: red;
}
目前来看通配选择器貌似有点鸡肋,但后面清除样式时,会对我们有很大的帮助。
6.2 元素选择器
作用:为页面中某种元素统一设置样式。
语法:
标签名 {属性名: 属性值
}
举例:
/* 选中所有h1元素 */
h1 {color: red;font-size: 40px;
}
/* 选中所有h2元素 */
h2 {color: green;
}
/* 选中所有p元素 */
p {color: brown;
}
元素选择器无法实现差异化设置。例如上面的代码中,所有p元素效果都一样。
6.3 类选择器
作用:根据元素的 class 值,来选中某些元素。
class翻译过来有:种类,类别的含义,所以class值,又称:类名。
语法:
.类名 {属性名: 属性值;
}
举例:
/* 选中页面中所有类名为shuo的元素 */
.text {color: brown;
}
/* 选中页面中所有类名为shi的元素 */
.shi {color: rgb(69, 144, 88);
}
注意点:
-
元素的
class属性值不带,但CSS的类选择器要带。 -
class值,是我们自定义的,按照标准:不要使用纯数字、中文。尽量使用英文与数字的组合,若由多个单词组成,使用-做连接,例如:left-menu,且命名要有意义,做到“见名知意”。 -
一个元素不能写多个
class属性,下面是错误示例:
<!-- 该写法错误,元素的属性不能重复,后写的会失效 -->
<h1 class="speak" class="big">你好</h1>
- 一个元素的
class属性,能写多个值,要用空格隔开,例如:
<!-- 该写法正确,class属性,能写多个值 -->
<p class="text shi">诗词鉴赏</p>
6.4 ID选择器
作用:根据元素的 id 属性值,来精准的选中某个元素。
语法:
#id值 {属性名:属性值;
}
举例:
#myid {color: blueviolet;
}
注意:
id属性值:尽量由字母、数字、下划线(_)、短杠(-) 组成,最好以字母开头,不要包含空格, 区分大小写。- 一个元素只能拥有一个
id属性。 多个元素的id属性值不能相同。 - 一个元素可以同时拥有
id和class属性。
6.5 基本选择器总结
| 基本选择器 | 特点 | 用法 |
|---|---|---|
| 通配选择器 | 选中所有标签,一般用于清除样式。 | * {color: red;} |
| 元素选择器 | 选中所有同种标签,但是不能差异化选择。 | h1 {color:red;} |
| 类选择器 | 选中所有特定类名(class值)的元素——使用频率很高 |
.say {color:red;} |
| ID选择器 | 选中特定id值的那个元素(唯一的)。 |
#earthy {color:red;} |
7. CSS复合选择器
7.1 交集选择器
作用:选中同时符合多个条件的元素。
交集有并且的含义(通俗理解: 即......又......的意思),例如:年轻且帅气。
语法:选择器1选择器2选择器3......选择器n { }
举例:
/* 选中类名为a的p标签,此种写法用的非常多 */
p.beauty {color: black;
}
/* 选中类名包含rich和beauty的元素 */
.rich.beauty {color: green;
}
注意:
- 有标签名,标签名必须写在前面。
- id选择器,理论上可以作为交集的条件,但实际应用中几乎不用,————因为没有意义。
- 交集选择起中不可能出现两个元素选择器,应为一个元素,不可能既是
p元素,又是span元素。 - 用的最多的交集选择器是:元素选择器配合类名选择器,例如:
p.beauty.
7.2 并集选择器
作用:选中多个选择起对应的元素,又称:分组选择器。
所谓并集就是或者的含义。
语法:选择器 1, 选择器 2, 选择器 3, ......选择器 n { }
多个选择器通过英文逗号连接,此处的英文逗号就代表:或。
举例:
/* 选中 id 为ad、或者类名为 rich、或者类名为 beauty 的元素 */
#ad,
.beauty,
.rich {font-size: 40px;background-color:cadetblue;width: 320px;
}
注意:
- 并集选择器,我们一般竖着写。
- 任何形式的选择器,都可以作为并集选择器的一部分。
- 并集选择器,通常用于集体声明,可以缩小样式表体积。
7.3 后代选择器
作用:选中指定元素中,符合要求的后代元素。
语法:选择器1 选择器2 选择器3 ...... 选择器n { } (注意先写祖先,再写后代)
选择器之间,用空格隔开,空格可以理解为:“xxx中的”,其实就是后代的意思 。
选择器 1234......n,可以是我们学习的任何一种选择器。
举例:
/* 选中ul标签中的所有li标签 */
ul li{color: blueviolet;
}
/* 选中ol中的所有li */
ol li{color: aquamarine;
}
/* 选中li中的所有a标签 */
li a{color:cadetblue;
}
/* 选中类名为subject的元素中的所有类名为sing的元素 */
.subject .sing{color: brown;
}
/* 选中类名为subject的元素中的所有类名为frontend的li标签 */
.subject li.frontend{color: blue;
}
7.4 子代选择器
作用:选中指定元素中,符合要求的子元素(儿子元素)。
子代选择器又称:子元素选择器,子选择器。
语法: 选择器1>选择器2>选择器3>...... 选择器n {}
选择器之间,用
>隔开,>可以理解为:“xxx 的子代”。选择器 1234......n, 可以是我们之前学习的任何一种选择器。
举例:
/* div中的子代a元素 */
div>a{color: brown;
}/* div中的子代p标签的子代a元素 */
div>p>a{color:aquamarine;
}/* 类名为 person的元素中的子代a元素 */
.person>a{color:red;
}
注意:
- 子代选择器,最终选择的是子代,不是父级。
- 子、孙子、重孙子、重重孙子...... 统称后代,子就是指儿子。
7.5 兄弟选择器
相邻兄弟选择器
作用:选中指定元素后,符合条件的相邻兄弟元素。
所谓相邻,就是紧挨着自己的下一个。
语法:选择器 1+选择器 2 { }
示例:
/* 选中div后面紧紧相邻的p元素(睡在我下铺的兄弟) */
div+p{color: brown;
}
通用兄弟选择器
作用:选中指定元素后,符合条件的所有兄弟元素。
语法:选择器1~选择器2 { }
示例:
/* 选中div后面所有的兄弟p元素(睡在我下铺的所有兄弟) ——通用兄弟选择器*/
div~p{color: brown;
}
注意:两种兄弟选择器,选择的是下面的兄弟
7.6 属性选择器
作用:选中属性值符合要求的元素。
语法:
- [属性名] 选中具有某个属性的元素。
- [属性名="值"] 选中包含某个属性,且属性值等于指定值的元素。
- [属性名^="值"] 选中包含某个属性,且属性值以指定的值开头的元素。
- [属性名$="值"] 选中包含某个属性,且属性值以指定的值结尾的元素。
- [属性名*="值"] 选中包含某个属性,且属性值包含指定值的元素。
示例:
/* 第一种写法 :选中具有 title 属性的元素 */
[title]{color: brown;
}/* 第二种写法: 选中具有title属性,且属性值为vue2的元素*/
[title="vue2"]{color: brown;
}/* 第三种写法: 选中具有title属性,且属性值以字母a开头的元素*/
[title^="J"]{color: blue;
}/* 第四种写法: 选中具有title属性,且属性值以字母a结尾的元素*/
[title$="a"]{color:blueviolet;
}/* 第五种写法: 选中具有title属性,且属性值包含字母J的元素*/
[title*="J"]{color:rgb(185, 128, 149);
}
7.7 伪类选择器
作用:选中特殊状态的元素。
如何理解“伪” ?—— 虚假的,不是真的。
如何理解“伪类” ?—— 像类(class),但不是类,是元素的一种特殊状态。
常用的伪类选择器:
1、动态伪类:
:link 超链接未被访问的状态。
:visited 超链接访问过的状态。
:hover 鼠标划过 (悬停)元素上的状态。
:active 元素激活的状态。
什么是激活? —— 按下鼠标不松手。
注意点:遵循
LVHA的顺序,即:link、visited、hovr、active。
:focus 获取焦点的元素。
表单类元素才能使用
:focus伪类。当用户:点击元素、触摸元素、或者通过键盘的
tab键等方式选择元素时,就是获得焦点。
2、结构伪类:
:first-child 所有兄弟元素中的第一个。
:last-child 所有兄弟元素的最后一个。
:nth-child(n) 所有兄弟元素的第 n 个。
:first-of-type 所有同类型兄弟元素中的第一个。
:last-of-type 所有同类型兄弟元素中的最后一个。
:nth-of-type 所有同类型兄弟元素中的第 n 个。
关于 n 的取值:
- 0 或者不写:什么都选不中 —— 几乎不用。
- n:选中所有子元素 —— 几乎不用。
- 1~正无穷的整数:选中对应序号的子元素。
- 2n 或 even:选中序号为偶数的子元素。
- 2n+1 或 odd:选中序号为奇数的子元素。
- -n+3:选中前三个。
示例:
/* 选中div的子代中的p元素,且是第一个(按照所有兄弟计算,不是只看p元素里面的第一个) */
div>p:first-child {color: red;
}/* 选中div的子代中的p元素,且是最后一个(按照所有兄弟计算) */
div>p:last-child {color: green;
}/* 选中div的子代中的第n个p元素(按照所有兄弟计算) */
div>p:nth-child(3) {color: blue;
}/* 选中div的子代中的第偶数个数的p元素(按照所有兄弟计算) */
div>p:nth-child(2n) {color: brown;
}/* 选中div的子代中的p元素且在p元素中是第一个儿子(所有同类型兄弟计算) */
div>p:first-of-type{color:rgb(159, 65, 210)
}/* 选中div的子代中的p元素且在p元素中是第一个儿子(所有同类型兄弟计算) */
div>p:last-of-type{color:rgb(131, 138, 205)
}/* 选中div的子代中的p元素且在p元素中是第n个(所有同类型兄弟计算) */
div>p:nth-of-type(3){color:rgb(107, 153, 50)
}
了解即可:
:nth-last-child(n) 所有兄弟元素中的倒数第n 个。
nth-last-of-type(n) 所有同类型兄弟元素中的倒数第 n 个。
only-child 选择没有兄弟的元素(独生子女)。
only-of-type 选择没有同类型兄弟的元素。
root 根元素。
empty 内容为空元素(空格也算内容)。
示例:
/* 选中div的子代中的p元素中是倒数第n个儿子(所有兄弟计算) */
div>p:nth-last-child(2) {
color:rgb(61, 45, 151);
}
/* 选中div的子代中的p元素且在p元素中是倒数第n个儿子(所有同类型兄弟计算) */
div>p:nth-last-of-type(2) {
color:aqua;
}
/* 选中没有兄弟的span元素 */
span:only-child {
color:red;
}
/* 选中没有同类型兄弟的span元素 */
span:only-of-type {
color:red;
}
/* 选中根元素 */
:root {
background-color: rgb(192, 116, 116);
}
/* 选中没有内容的div元素 /
div:empty {
background-color: red;
width: 180px;
height: 100px;
}
/ 选中div的子代中的p元素中是倒数第n个儿子(所有兄弟计算) */
div>p:nth-last-child(2) {
color:rgb(61, 45, 151);
}
/* 选中div的子代中的p元素且在p元素中是倒数第n个儿子(所有同类型兄弟计算) */
div>p:nth-last-of-type(2) {
color:aqua;
}
/* 选中没有兄弟的span元素 */
span:only-child {
color:red;
}
/* 选中没有同类型兄弟的span元素 */
span:only-of-type {
color:red;
}
/* 选中根元素 */
:root {
background-color: rgb(192, 116, 116);
}
/* 选中没有内容的div元素 */
div:empty {
background-color: red;
width: 180px;
height: 100px;
}
3、否定伪类
:not(选择器) 排除满足括号中条件的元素。
示例:
/* 选中div的儿子p元素,但是排除类名为fail的元素 */
div>p:not(.fail) {color: brown;
}/* 选中div的儿子p元素,但是排除title 属性值包含“加油”的元素 */
div>p:not([title*="加油"]) {color: brown;
}/* 选中div 的儿子 p 元素,但是排除第一个儿子元素 */
div>p:not(:first-child){color:green;
}
4、UI 伪类
:checked 被选中的复选框或单选按钮。
:enable 可用的表单元素(没有 disabled属性)。
:disabled 不可用的表单元素(有 disabled 属性)。
示例:
/* 选中勾选的复选框 */
input:checked {width: 100px;height: 100px;
}/* 选中的是禁用的input元素 */
input:disabled{background-color: gray;
}/* 选中的是可用的input元素(不常用) */
input:enabled{background-color: green;
}
5、目标伪类
:target 选中锚点指向的元素。
示例:
div:target {background-color: forestgreen;
}
6、语言伪类
:lang() 根据指定的语言选择元素(本质是看 lang 属性的值)。
示例:
/* 选中 div 语言是 en 的元素 */
div:lang(en) {color: red;
}/* 选中语言是 zh-CN 的元素 */
:lang(zh-CN) {color: green;
}
7.8 伪元素选择器
作用:选中元素中的一些特殊位置。
常用的伪元素:
::first-letter选中元素中的第一个文字。::first-line选中元素中的第一行文字。::selection选中被鼠标选中的内容。::placeholder选中输入框的提示文字。::before在元素最开始的位置,创建一个子元素(必须用 content 属性指定内容)。::after在元素最末尾的位置,创建一个子元素(必须用 content 属性指定内容)。
示例:
/* 选中的是div中的第一个文字 */
div::first-letter {color: red;font-size: 40px;
}/* 选中的是div中的第一行文字 */
div::first-line {background-color:brown
}/* 选中的是div中被鼠标选中的文字 */
div::selection {background-color: yellow;
}/* 选中的是输入框中的提示文字 */
input::placeholder {color: aquamarine;
}/* 选中的是p元素最开始的位置,随后创建一个子元素 */
p::before { content: "¥";
}/* 选中的是p元素最末尾的位置,随后创建一个子元素 */
p::after{content: ".00";
}
8. 选择器的优先级
通过不同的选择器,选中相同的元素,并且为相同的样式名设置不同的值时,就发生了样式冲突,到底应用哪个样式,此时就需要看优先级了。
行内样式 > ID选择器 > 类选择器 > 元素选择器 > 通配选择器
详细描述:
1.计算方式:每个选择器,都可以计算出一组权重,格式为:(a, b, c)
a:ID 选择器的个数。
b:类、伪类、属性 选择器的个数。
c:元素、伪元素选择器额个数。
例如:
选择器 权重 ul>li(0, 0, 2) div ul>li p a span(0, 0, 6) #atguigu .slogan(1, 1, 0) #atguigu .slogan a(1, 1, 1) #atguigu .slogan a:hover(1, 2, 1)
2.比较规则:按照从左到右的顺序,一次比较大小,当前位置胜出后,后面的不用在比较了,例如:
- (1, 0, 0) > (0, 2, 2)
- (1, 1, 0) > (1, 0, 3)
- (1, 1, 3) > (1, 1, 2)
3.特殊规则:
-
行内样式权重大于所有选择器。
-
!important的权重,大于行内样式,大于所有选择器,权重最高!
9. CSS三大特性
1.层叠性
概念:如果发生了样式冲突,那就会根据一定的规则(选择器优先级)进行样式的层叠(覆盖)。
什么是样式冲突? 元素的同一个样式名,被设置了不同的值,这就是冲突。
2.继承性
概念:元素会自动拥有其父元素、或者其祖先元素上所设置的某些样式。
规则:优先继承离得近的(离得最近的上级节点)。
常见的可继承属性:
test-??, font-??, line-??, color ......
备注:参照 MDN 网站,可查询属性是否可被继承。
3.优先级
!important > 行内样式 > ID 选择器 > 类选择器 > 元素选择器 > * > 继承的样式
计算权重时需要注意:并集选择器的每一个部分是分开计算的!
10. 颜色属性
表示方式一:颜色名
编写方式:直接使用颜色对应的英文单词,编写比较简单,例如:
- 红色:red
- 绿色:green
- 蓝色:blue
- 紫色:purple
- 橙色:orange
- 灰色:gray
- ......
- 颜色名这种方式,表达的颜色比较单一,所以用的并不多。
- 具体颜色名参考 MDN 官方文档。
表示方式二:rgb 或 rgba
编写方式:使用红、绿、蓝 这三种光的三原色进行组合。
- r:表示红色
- g:表示绿色
- b:表示蓝色
- a:表示透明度
举例:
/* 使用 0~255 之间的数字表示一种颜色 */
color: rgb(255, 0, 0);/* 红色 */
color: rgb(0, 255, 0);/* 绿色 */
color: rgb(0, 0, 255);/* 蓝色 */
color: rgb(0, 0, 0); /* 黑色 */
color: rgb(255, 255, 255); /* 白色 *//* 混合出任意种颜色 */
color: rgb(138, 43,226); /* 紫罗兰色 */
color: rgb(255,0,0,0.5); /* 半透明的红色 *//* 也可以使用百分比表示一种颜色(用的少) */
color: rgb(100%, 0%, 0%); /* 红色 */
color: rgb(100%, 0%, 0%, 50%); /* 半透明的红色 */
小规律:
- 若三种颜色值相同,呈现的是灰色,值越大,灰色越浅。
- rgb(0, 0, 0)是黑色,rgb(255, 255, 255)是白色。
- 对于 rgba 来说,前三位的 rgb 形式要保持一致,要么都是0~255 的数字,要么都是百分比。
表示方式三:HEX 或 HEXA
HEX 的原理与 rgb 一样,依然是通过:红、绿、蓝 进行组合,只不过要用 6 个字符,分成三组** 来表示( 其实就是16 进制的 rgb)。
格式为:#00FF00
每一位字符的取值范围是:0~f,即:( 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f )
所以每一种光的最小值是:00,最大值是:ff
color: #ff0000; /* 红色 */
color: #00ff00; /* 绿色 */
color: #0000ff; /* 蓝色 */
color: #000000; /* 黑色 */
color: #ffffff; /* 白色 *//* 如果每种颜色的两位都是相同的,就可以简写 */
color: #ff9988; /* 可简写为:#f98 *//* 但是要注意:前三位简写了,那么透明度也要简写 */
color: #ff998866; /* 可简写为:#f986 */
注意点:IE 浏览器不支持 HEXA,但支持 HEX。
表示方式四: HSL 或 HSLA
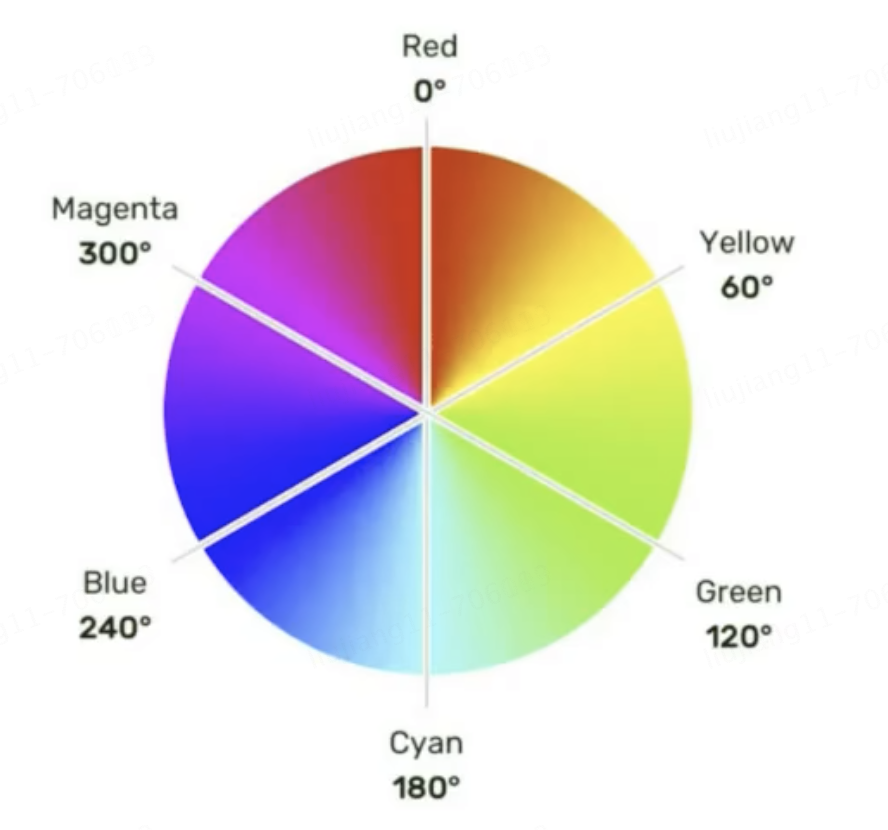
- HSL:是通过:色相、饱和度、亮度,来表示一个颜色的,格式为:HSL(色相, 饱和度, 亮度);
色相:取值范围是0~360 度,具体度数对应的颜色如下图:

饱和度:取值范围是 0%~100%。(向色相中对应颜色中添加灰色,0%全灰,100%没有灰)
亮度:取值范围是 0%~100%。(0%亮度没了,就是黑色。100%亮度最强,就是白色)
- HSLA:HSLA 其实就是在 HSL 的基础上,添加了透明度。
11. 字体属性
11.1 字体大小
属性名: font-size
语法:
div {font-size: 20px;
}
注意点:
Chrome浏览器支持的最小文字为12px,默认文字大小为16px,并且0px会自动消失。不同的浏览器默认的字体大小可能不一致。所以最好给一个明确的值。不要用默认大小。
通常以给
body设置font-size属性,这样body中的企业元素就都可以继承了。
借助控制台查看样式:

11.2 字体族
属性名: font-family
语法:
div {font-family: "STCaiyun", "Microsoft YaHei", sans-serif
}
注意:
- 使用字体的英文名字兼容性会更好,具体的英文名可以自行查询,或在电脑的设置里面去寻找。
- 如果字体名包含空格,必须使用引号包裹起来。
- 可以设置多个字体,按照从左到右的顺序逐个查找。找到就用,没有找到就使用后面的,且通常在最后写上
serif(非衬线字体) 或sans-serif(非衬线字体)- windows系统重,默认的字体就是微软雅黑。
11.3 字体风格
属性名:font-style
常用值:
- normal:正常 (默认值)。
- italic:斜体(使用字体自带的斜体效果)。
- oblique:(强制倾斜产生的斜体效果)。
实现斜体时,更推荐使用
italic。
语法:
div {font-style: italic;
}
11.4 字体粗细
属性名:font-weight
常用值:
- lighter:细
- normal:正常
- bold:粗
- bolder:很粗(多数字体不支持)
- 数值:
100~1000且无单位,数值越大,字体越粗(或一样粗,具体得看字体设计时的精确程度)。100~300等同于lighter,400~500等同于noremal,600及以上等同于bold。
语法:
div {font-weight: bold;
}div {font-weight: 600;
}
11.5 字体复合属性
属性名: font 可以把上述字体样式合并成一个属性 。
编写规则:
- 字体大小,字体族必须都写上。
- 字体族必须是最后一位,字体大小必须是倒数第二位。
- 各个属性之间用空格隔开。
实际开发中更推荐复合写法,但这也不是绝对的,比如只想设置字体大小,那就直接用
font-size属性。
12. 文本属性
12.1 文本颜色
属性名:color
可选值:
- 颜色名
- rgb 或rgba
- HEX 或 HEXA (十六进制)
- HSL 或 HSLA
开发中常用的是:rgb/rgba 或 HEX/HEXA(十六进制)。
举例:
div {color: rgb(112, 45, 78)
}
12.2 文本间距
字母间距:letter-spacing
单词间距:word-spacing(通过空格识别单词)
属性值为像素(px),正值让间距增大,负值让间距缩小。
12.3 文本修饰
属性名:text-decoration
可选值:
- none:无装饰线(常用)
- underline:下划线(常用)
- overline:上划线
- line-through:删除线
可搭配以下值使用:
- dotted:虚线
- wavy:波浪线
- 也可以指定颜色
举例:
a {text-decoration:none;
}
12.4 文本缩进
属性名:text-indent
属性值:css 中的长度单位,例如:40px
举例:
div {text-indent: 40px;
}
后面我们会学习css 中一些新的长度单位,目前我们只学到了像素(px),所以这里只介绍像素单位。
12.5 文本对齐
属性名:text-align
常用值:
- left:左对齐
- right:右对齐
- center:居中对齐
举例:
div {text-align: center;
}
12.6 行高
属性名:line-height
可选值:
normal:由浏览器根据文字大小决定的一个默认值。- 像素(
px)。 - 数字:参考自身
font-size的倍数(常用)。 - 百分比:参考自身
font-size的百分比。
由于字体设计原因,文字在一行中,并不是绝对垂直居中,若一行中都是文字,不会太影响观感。
举例:
div {line-height: 60px;line-height: 1.5;line-height: 150%;
}
行高注意事项:
line-height过小会怎样? --文字产生重叠, 且最小值是0,不能为负数。line-height是可以继承的,且为了能更好的呈现文字,最好写数值。line-height和height是什么关系?
- 设置了
height,那么高度就是height的值。 - 不设置
height的时候,会根据line-height计算高度。
应用场景:
- 对于多行文字:控制行与行之间的距离。
- 对于单行文字:让height等于line-height,可以实现文字垂直居中。
由于字体设计原因,靠上述办法实现的居中,并不是绝对的垂直居中,但如果一行中都是文字,不会太影响观感。
12.7 文本对齐-垂直
-
顶部:无需任何属性,在垂直方向上,默认就是顶部对齐。
-
居中:对于单行文字,让
height = line - height即可。问题:多行文字垂直居中怎么办?——后面我们通过定位去做。
-
底部:对于单行文字,目前一个临时的方法:
让
line - height =(height x 2)- font - size - x问题:垂直方向上的底部对齐,更好的解决办法是什么?——后面我们通过定位去做。
12.8 vertical-align
属性名:vertical-align
作用:用于指定同一行元素之间,或 表格单元格内文字的的垂直对齐方式。
常用值:
- baseline(默认值):使元素的基线与父元素的基线对齐。
- top:使元素的顶部与其所在行的顶部对齐。
- middle:使元素的中部与父元素的基线加上父元素字母 x 的一半对齐。
- bottom:使元素的底部与其所在行的底部对齐。
特别注意:vertical-align 不能控制块元素。
# 13. CSS 列表相关属性
列表相关属性,可以作用在 ul、ol、li 元素上。
| CSS属性名 | 功能 | 属性值 |
|---|---|---|
list-style-type |
设置列表符号 | 常用值如下:none: 不显示前面的标识(常用!)square:实心方块disc: 圆形decimal: 数字lower-roman: 小写罗马数字upper-roman:大写罗马数字lower-alpha: 小写字母upper-alpha: 大写字母 |
list-style-position |
设置列表符号的位置 | inside:在 li 的里面outside:在 li 的外面 |
list-style-image |
自定义列表符号 | url(图片地址) |
list-style |
复合属性 | 没有数量,顺序的要求 |
14. 表格相关属性
- 边框相关属性(其他元素也能用):
| CSS 属性名 | 功能 | 属性值 |
|---|---|---|
border-width |
边框宽度 | CSS 中可用的长度值 |
border-color |
边框颜色 | CSS 中可用的颜色值 |
border-style |
边框风格 | none:默认值 solid:实线 dashed:虚线 dotted:点线 double:双实线 |
border |
边框复合属性 | 没有数量、顺序的要求 |
以上 4 个边框相关属性,其他元素也可以使用,这是我们第一次遇见他们。
在后面的盒子模型中,会详细介绍边框相关知识。
- 表格独有属性(只有
table标签才能使用)
| CSS 属性名 | 功能 | 属性值 |
|---|---|---|
table-layout |
设置列宽度 | auto:自动,列宽根据内容计算(默认值)。fixed:固定列宽,平均分。 |
boder-spacing |
单元格间距 | CSS中可用的长度值。 生效的前提:单元格边框不能合并 |
boder-collapse |
合并单元格边框 | collapse:合并separate:不合并 |
empty-cells |
隐藏没有内容的单元格 | show:显示,默认hide:隐藏生效前提:单元格不能合并 |
caption-side |
设置表格标题位置 | top:在表格上面(默认值)bottom:在表格下面 |
以上 5 个属性,只有表格才能使用,即:
<table>标签。
15. 背景相关属性
| CSS 属性名 | 功能 | 属性值 |
|---|---|---|
background-color |
设置背景颜色 | 符合 CSS 中颜色规范的值 默认背景颜色是 transparent(透明)。 |
background-image |
设置背景图片 | url(图片地址) |
background-repeat |
设置背景重复方式 | repeat:重复,铺满整个元素,默认值repeat-x:只在水平方向重复repeat-y:只在垂直方向重复no-repeat:不重复 |
background-position |
设置背景图位置 | 通过关键字设置位置: 写两个值,用空格隔开: 水平: left、center、right垂直: top、center、bottom如果只写一个值,另一个防线的取值默认为 center。通过长度指定坐标位置: 以元素左上角为坐标原点,设置图片左上角的位置。 两个值,分别为 x 坐标和 y 坐标。只写一个值,会被当做 x 坐标,y 坐标默认为 center。 |
background |
复合属性 | 没有数量和顺序要求 |
16. 鼠标相关属性
| CSS 属性名 | 功能 | 属性值 |
|---|---|---|
cursor |
设置鼠标光标的样式 | pointer:小手move: 移动图标text: 文字选择器crosshair:十字架wait:等待help:帮助 |
扩展: 自定义鼠标图标
/*自定义鼠标光标*/ `cursor:url("./a.jpg"), pointer;`
div{width: 400px;height: 400px;background-color: skyblue;cursor: url("./image/ps.png"), pointer;
}
button{cursor: help;
}


![[BUG]Cursor Chat功能一直在转圈但是不输出信息](https://img2024.cnblogs.com/blog/3496297/202410/3496297-20241031233113160-1600918696.png)








![[ACTF2020 新生赛]Include](https://img2024.cnblogs.com/blog/3549480/202410/3549480-20241031225811861-966441912.png)