html
一、基本介绍
1、定义:html是一种超文本标记语言,也是一种标识性语言(不是编程语言)
标记:记号(绰号)
超文本:就是页面内容可以包含图片、链接,音乐,视频等素材。
2、为什么学习html?
(1)测试页面元素,了解页面页面元素(页面是html语言编写的)
(2)进行ui自动化需用到元素定位
3、html有哪些特点?
(1)简易性
(2)可拓展性
(3)平台无关性
(4)通用性
4、什么人员使用html?
(1)前端开发:
javascript +html+css
H5=html5(html第5版本) 互相装换成web页面和app页面
前端开发的职责: 负责页面设计,页面排版(html)
后端开发:负责后台业务逻辑,使用编程语言,前后端需要业务对接(python)
(2)测试
定位元素,实现ui自动化
5、html查看 方式?
(1)第一种方式:
fn+f12 或f12
(2)第二种方式
浏览器中更多工具开发者工具
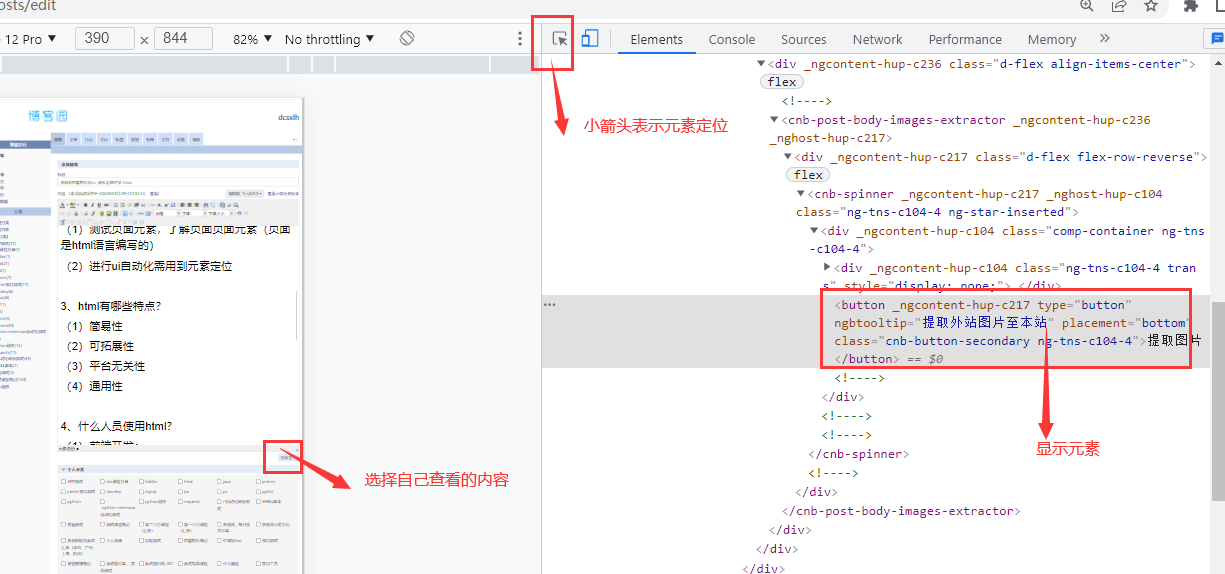
6、如何查看元素?
f12+fn点击小箭头=在去点击自己要查看的元素

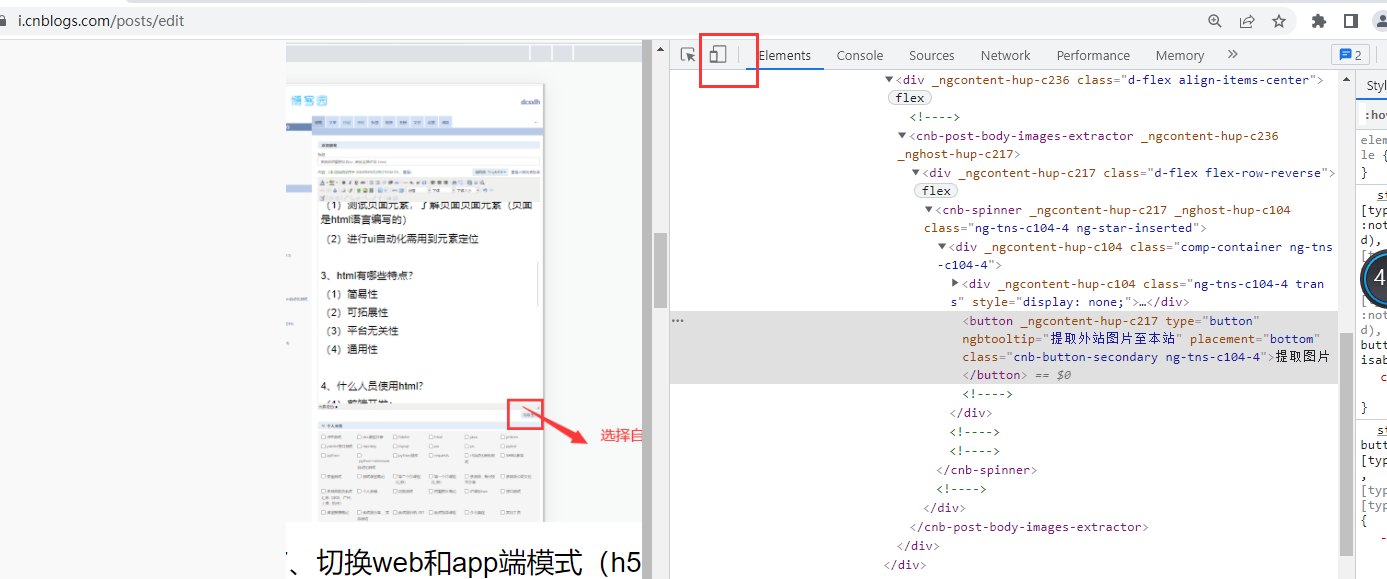
7、切换web和app端模式(h5)

g、先建项目,在建一个html文件,在运行
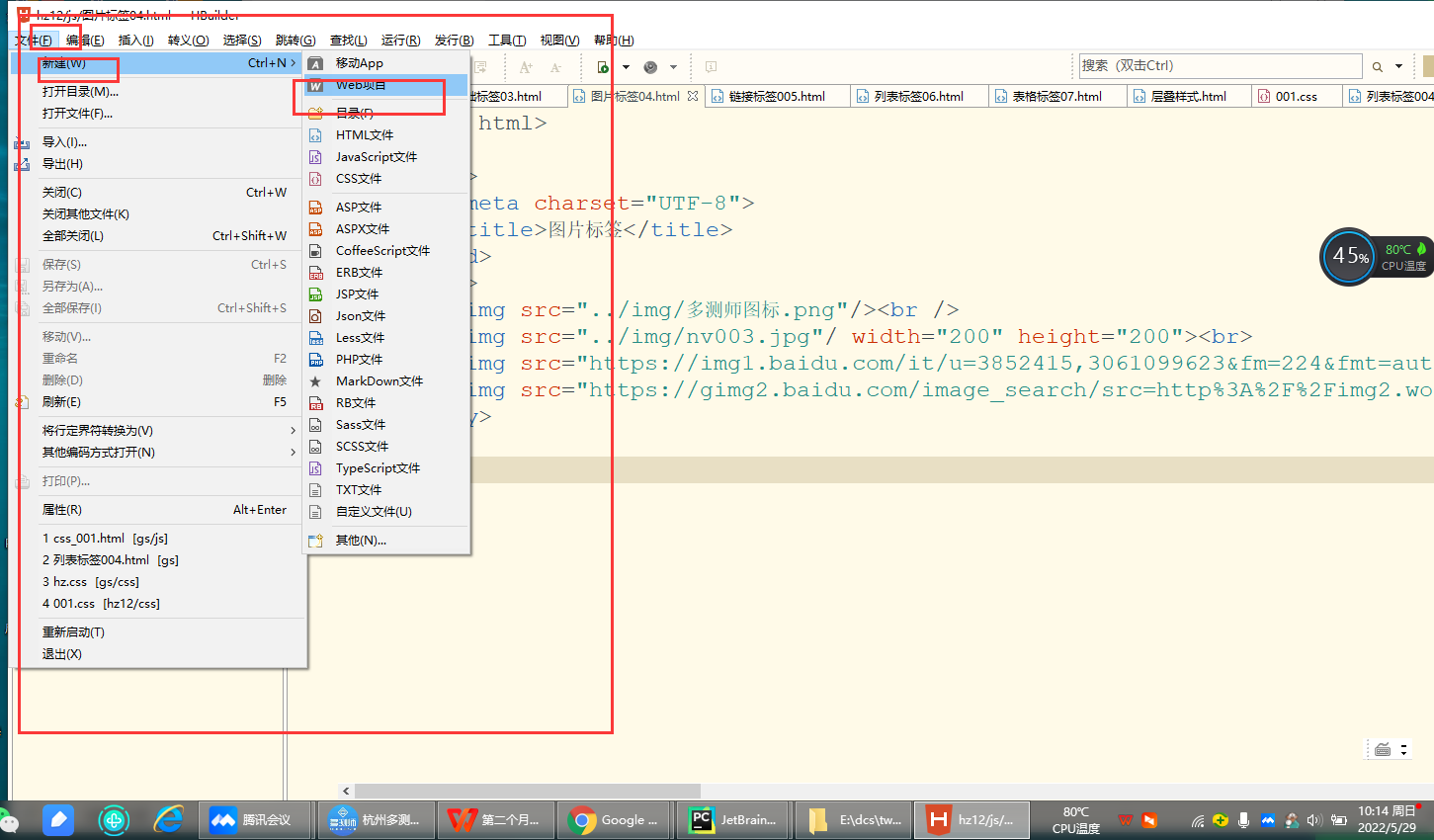
(1)新建项目,file右键新建项目(快捷键ctrl+n+w)

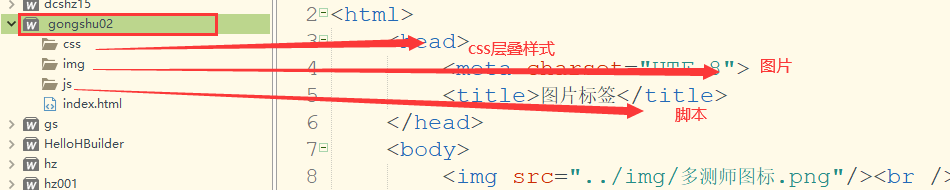
新建好的项目:在js在新建html文件

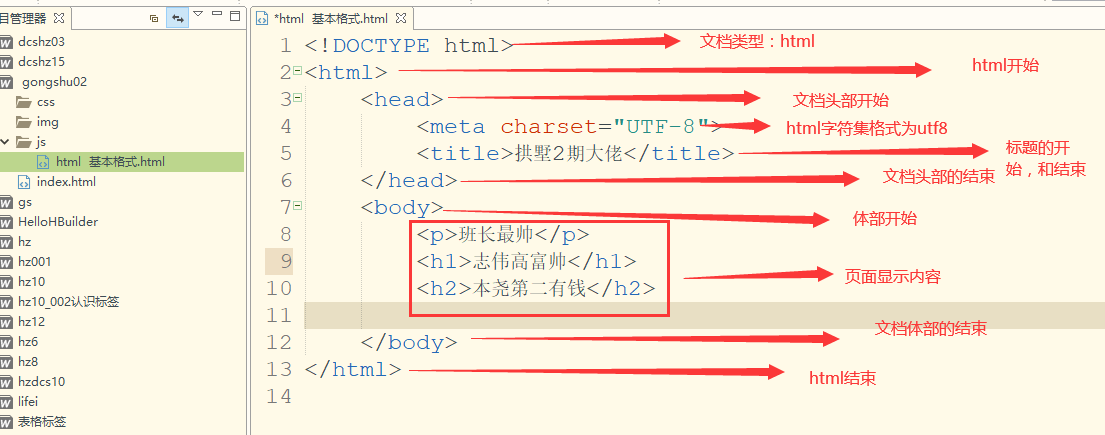
页面基本格式:

三、
html快捷键:
(1)ctrl+n+w 创建项目
(2)ctrl+n+h 创建html文件
(3)ctrl+s 保存)(未保存显示*号)
(4)ctrl+r 运行
(5)ctrl+z 撤回
(6)!+tab键 联想基本格式
(7)ctrl+/ 注释和取消注释
(8)ctrl+鼠标滚轮, 字体方大和缩小
四、认识标签
1、标题标签(h1--h6)
h1是最大的标签
h6是最小的标签
2、段落标签(p标签)
3、其他标签(1)  空格
(2)em 标签表示斜体
(3)i 标签表示斜体
(4)br 表示换行
(5)b 标签表示加粗
(6) strong 标签表示加粗
(7)s 标签表示删除线
(8)u 标签 表示下划线
(9)font 颜色
(10)sub下标
(11)sup上标

图片标签:
(1)引用本地图片
a .通过打开文件所在目录,存放图片
b、通过拖拽到img中图片
c.导入图片img 加上宽度,长度
案例:<img src="../img/山水画001.jpg" alt="" / width="100" height="100">
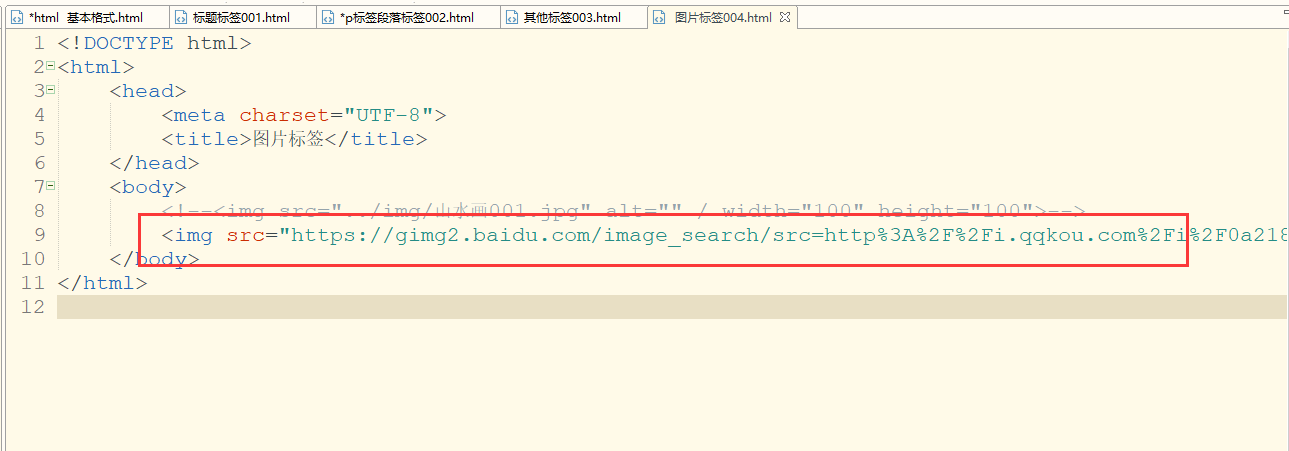
(2)引用网上图片
a. 网上图片的链接:
打开图片,右键=复制(图片地址)将复制的地址黏贴到src中
img链接:https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fi.qqkou.com%2Fi%2F0a2186762369x2331905615b26.jpg&refer=http%3A%2F%2Fi.qqkou.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1656398879&t=4d9915d3b0119bcb081b464d77d2fc0e

b.通过查看图片的元素获取src
通过查看的图片点击元素==查看src
链接标签
(1)定义:从一个网页指向另一个网页的目的地,这个目标可以是一个网页,也可以是相同上的位置,还可以是图片,一个文件,一个应用程序等;
(2)四种类型:
a.新连接覆盖原连接
b、新开一个窗口
c、图片连接
d、死链接
(3)链接用a标签
案例:
新连接覆盖原连接
案例2:
target="_blank"
百度
详解:
target=属性
(1) target=“_blank” 表示将连接的画面内容,在新的浏览器窗口中打开;(打开新窗口)重点
(2)target=“_self” 表示将连接画面内容,显示在目前的窗口中;
(3)target=“_top” 表示将连接画面内容,显示在没有框架的视窗中;
(4)target=“_parent” 表示将连接画面内容,当成文件的上一个画面;
(5)target=“_search” 表示将连接画面内容,搜索区装载的文档
案例3:

案例4:
死链接:
多测师
列表标签
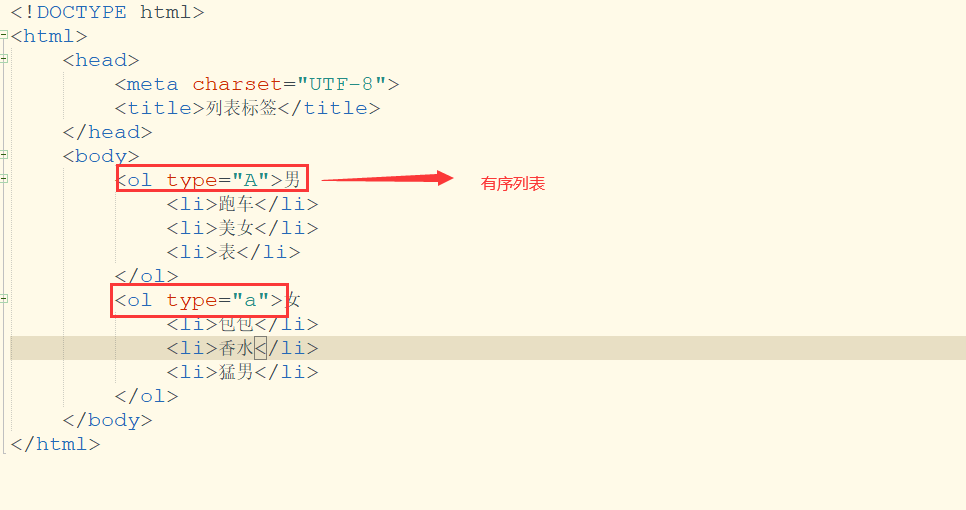
1、有序列表
ol 表示有序列表 (order lists 简称ol)

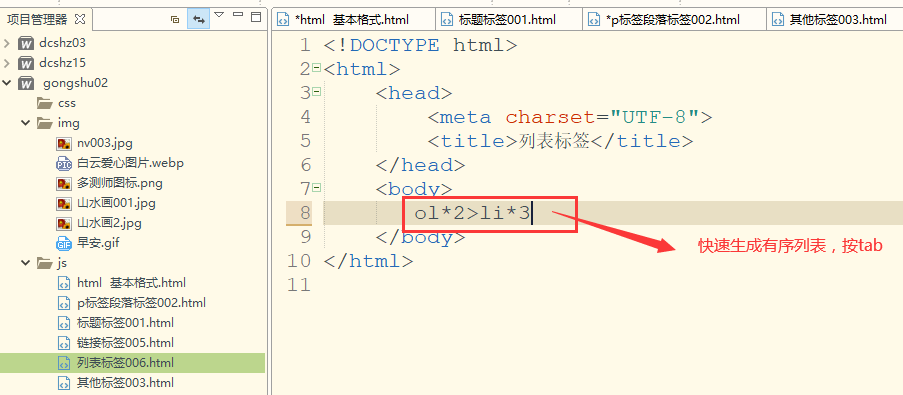
快速生成有序列表
案例:ol2>li3

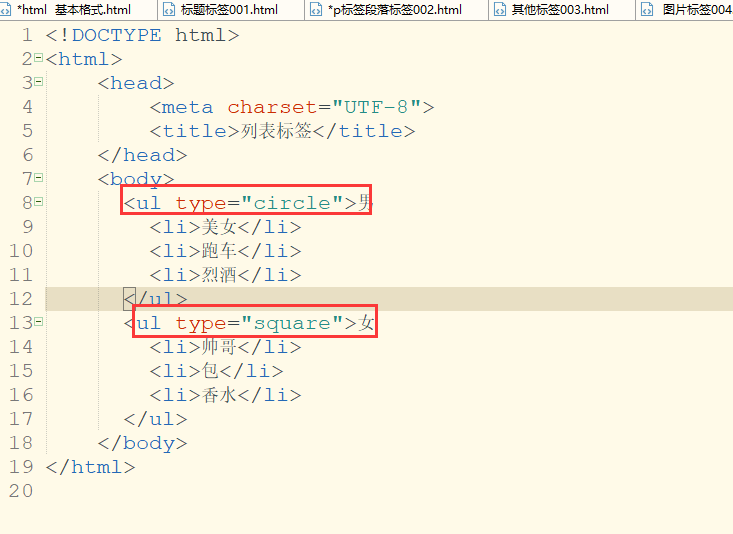
2、无序列表
ul 表示无序: (unordered lists 简写:ul)
无序类型:
(1)circle 空心圆点
(2)disc 实心圆点 (默认实心点)
(3)square实心方块
快速生无序列表
案例:ul2>li3

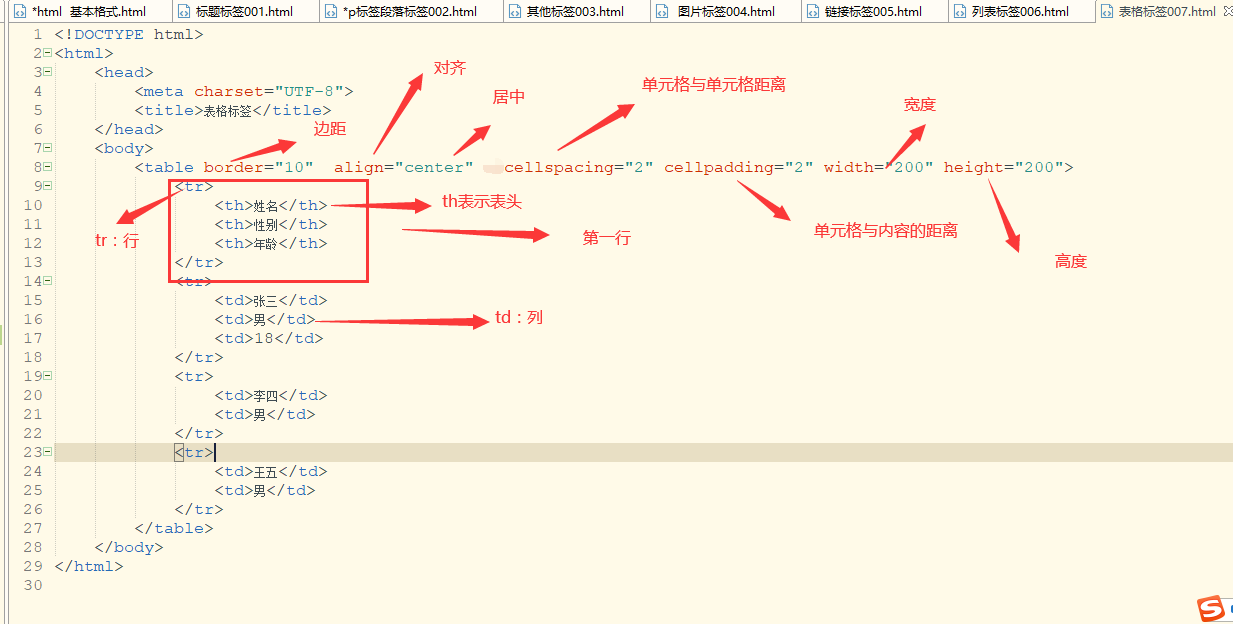
表格: table
(1)认识表中的一些常用单词
border 边距
align 格式 ‘ center’ 对齐
cellspacing 单元格与单元格的距离
cellpadding 单元格与内容的距离
wedth 宽度
height 高度
tr 表示:行
th 表示:表头
td :表示列
(2)输入table +回车
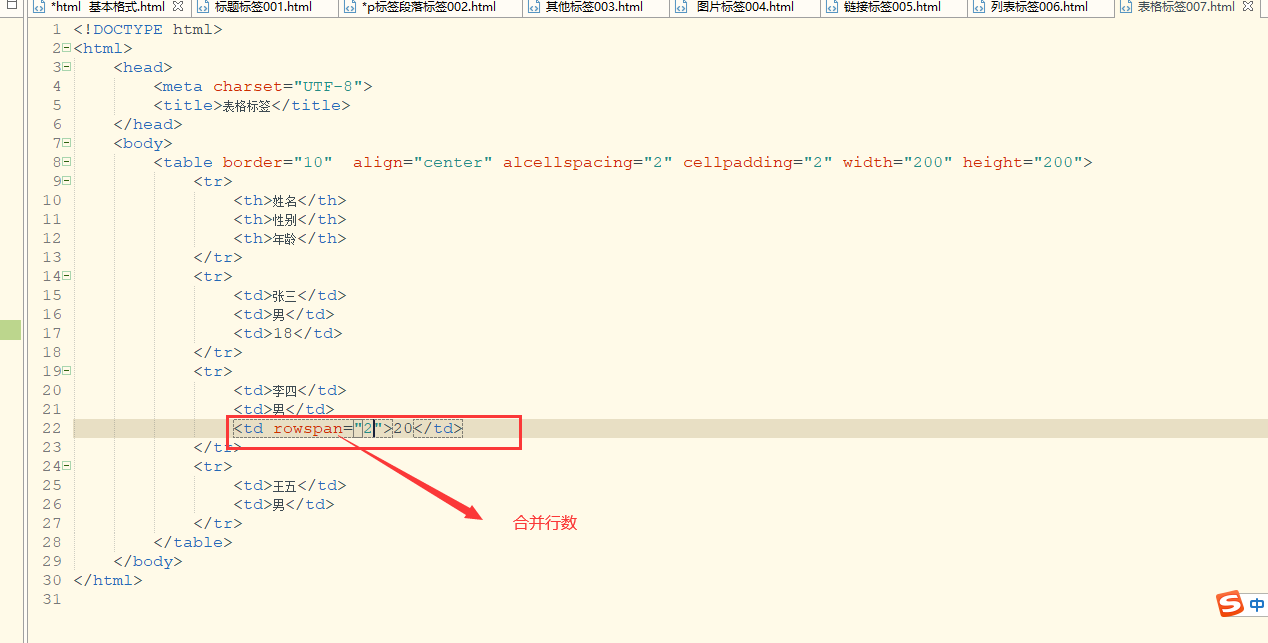
(3)编辑表格

合并行:
rowspan=‘行数’

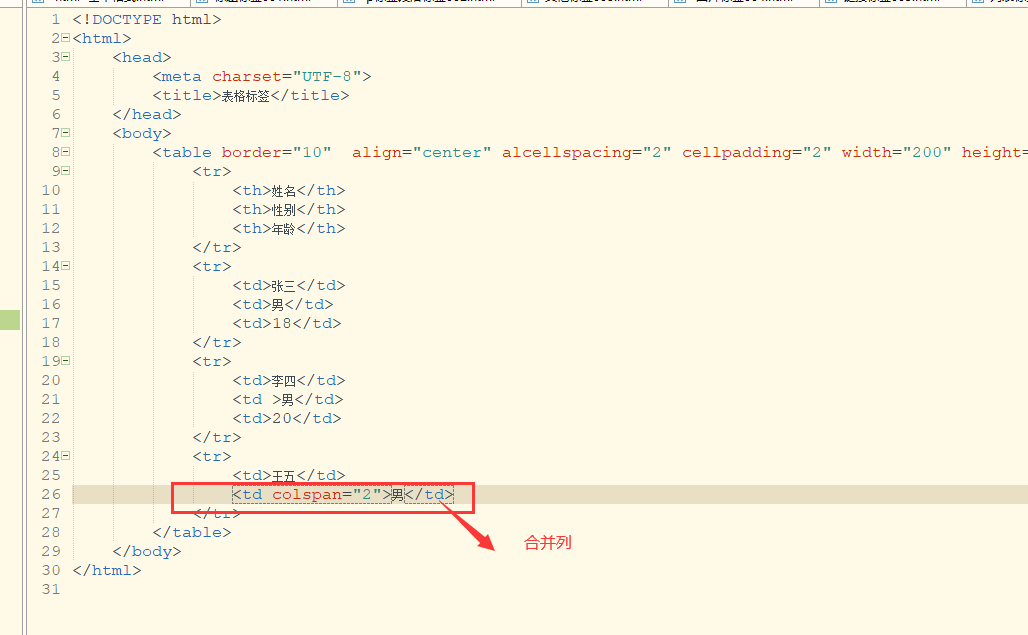
合并列:
colspan =“行数”

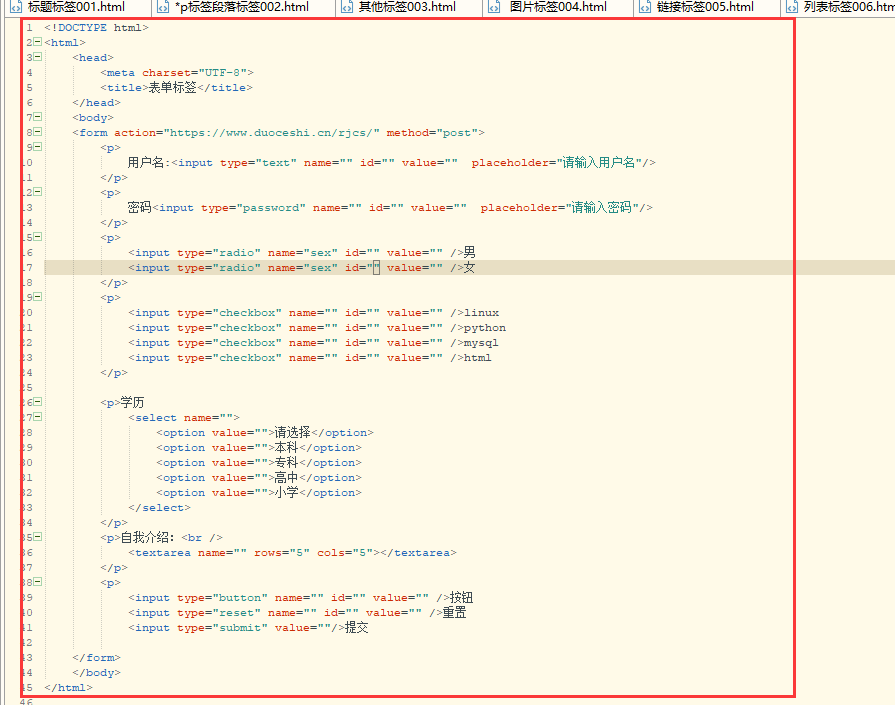
表单:
表单标签格式:form
action:开始网址
method:get和post等等
表单标签:主要用来收集用户输入信息如:登入、注册、搜索商品等
用户名格式:text (明文)
密码格式:password (密文)
性别:radio 性别格式 性别是单选,单选类型是radio,注意name要加上sex
复选框:checkbox
文本框:textarea
上传文件:file
下拉选择框:select
button:按钮
reset:重置
submit:提交

css
层叠样式
(1)定义:css是一种用来表现html或xml等文件样式的计算机语言。
(2)css 不仅可以静态的修饰网页,还可以配合各种动态对网页元素进行格式化;
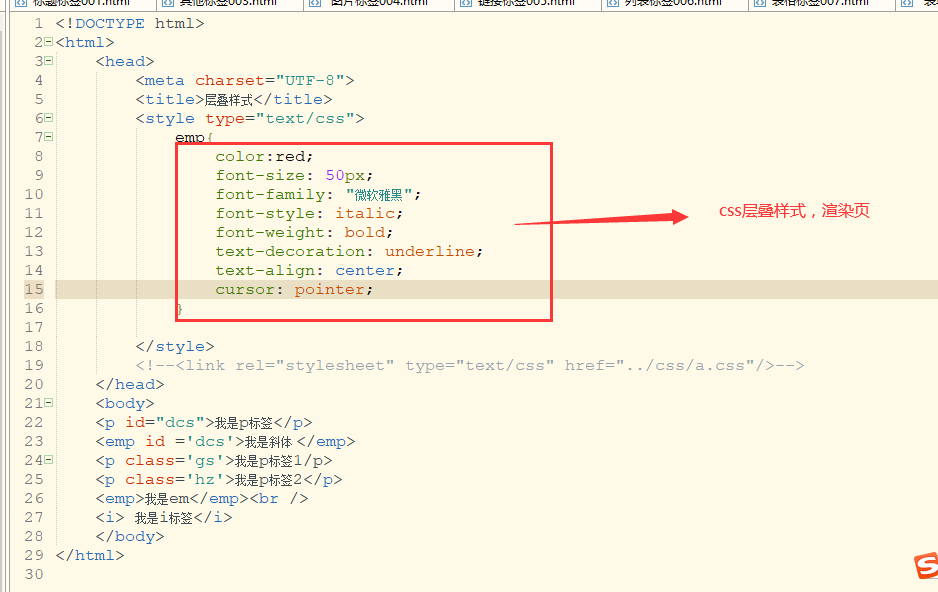
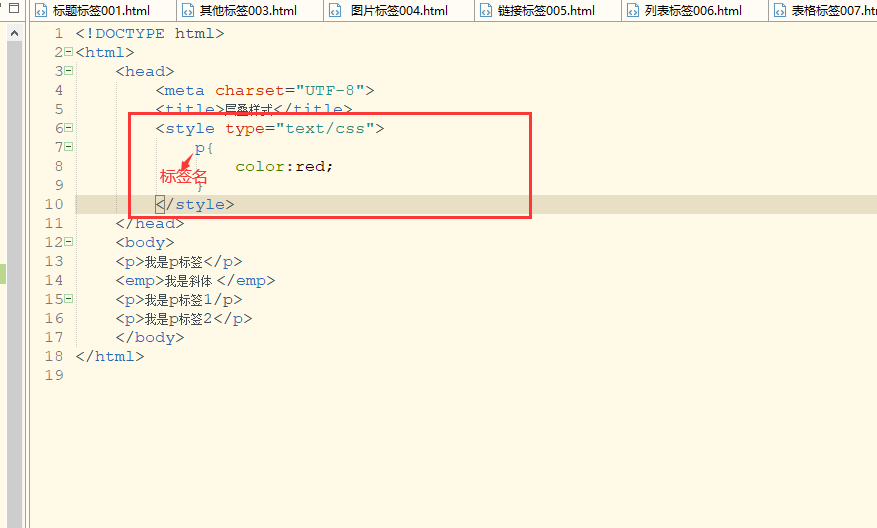
(3)层叠样式表有两种方法:
第一种:在head中加上style属性

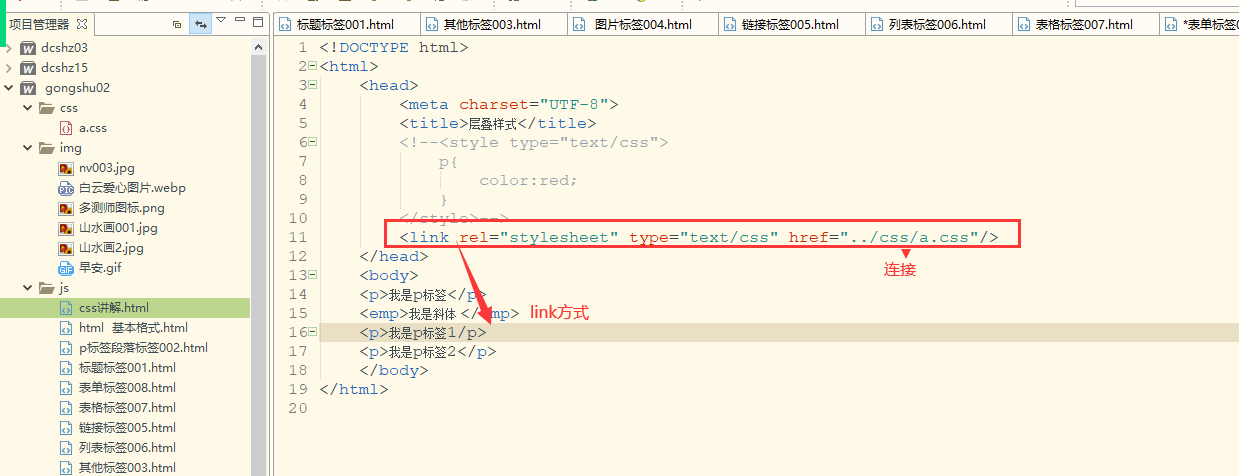
第二种:通过外链方式
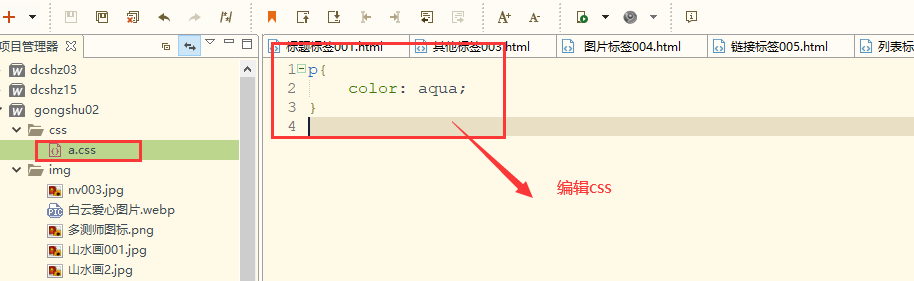
在css中新建一个css文件,在css文件中写内容
在使用link 通过外链方式实现
(1)新建css文件,并且编辑


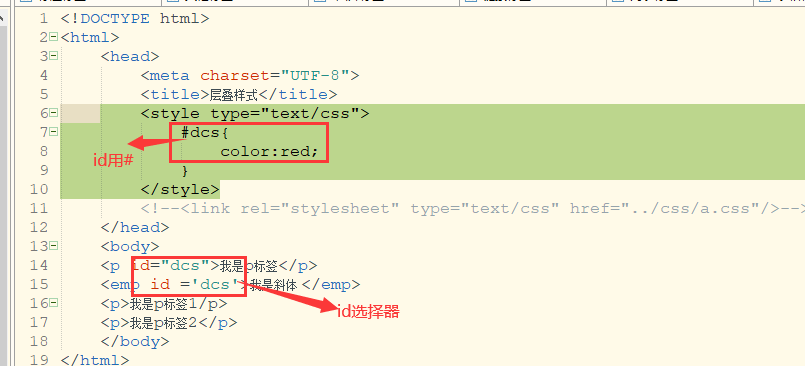
(1)id选择器
在id属性值前加#

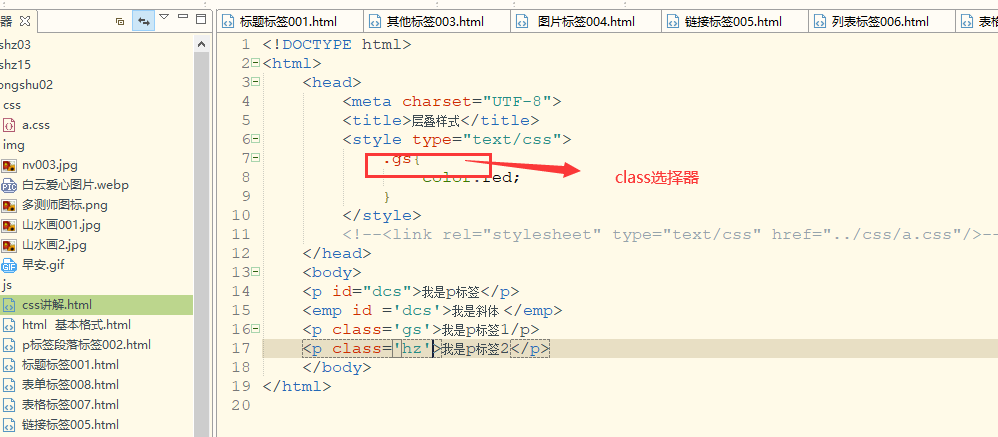
(2)class选择器
在class属性值前加.

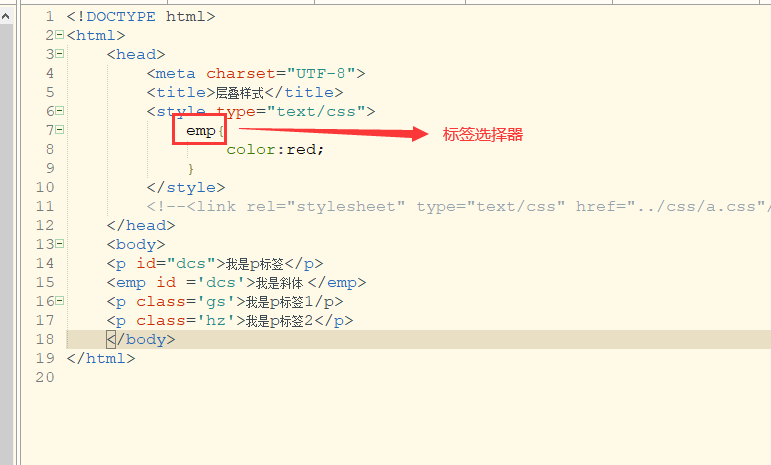
(3) 标签选择器

(4)组合选择器

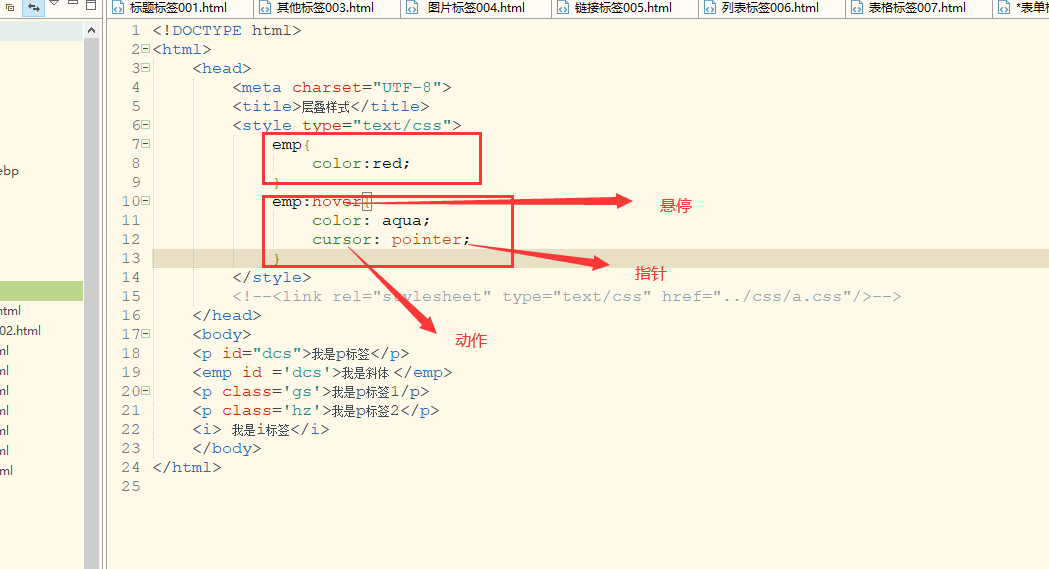
(5)伪类选择器

(6)字体样式和文本样式