前言
kkFileView是一个文档在线预览服务,基本支持主流文档格式预览,目前支持的文件类型如下:
- 支持 doc, docx, xls, xlsx, xlsm, ppt, pptx, csv, tsv, dotm, xlt, xltm, dot, dotx,xlam, xla 等 Office 办公文档
- 支持 wps, dps, et, ett, wpt 等国产 WPS Office 办公文档
- 支持 odt, ods, ots, odp, otp, six, ott, fodt, fods 等OpenOffice、LibreOffice 办公文档
- 支持 vsd, vsdx 等 Visio 流程图文件
- 支持 wmf, emf 等 Windows 系统图像文件
- 支持 psd 等 Photoshop 软件模型文件
- 支持 pdf ,ofd, rtf 等文档
- 支持 xmind 软件模型文件
- 支持 bpmn 工作流文件
- 支持 eml 邮件文件
- 支持 epub 图书文档
- 支持 obj, 3ds, stl, ply, gltf, glb, off, 3dm, fbx, dae, wrl, 3mf, ifc, brep, step, iges, fcstd, bim 等 3D 模型文件
- 支持 dwg, dxf 等 CAD 模型文件
- 支持 txt, xml(渲染), md(渲染), java, php, py, js, css 等所有纯文本
- 支持 zip, rar, jar, tar, gzip, 7z 等压缩包
- 支持 jpg, jpeg, png, gif, bmp, ico, jfif, webp 等图片预览(翻转,缩放,镜像)
- 支持 tif, tiff 图信息模型文件
- 支持 tga 图像格式文件
- 支持 svg 矢量图像格式文件
- 支持 mp3,wav,mp4,flv 等音视频格式文件
- 支持 avi,mov,rm,webm,ts,rm,mkv,mpeg,ogg,mpg,rmvb,wmv,3gp,ts,swf 等视频格式转码预览
kkFileView服务使用SpringBoot搭建开发,所以对Springboot有很强的支持性。具体特性如下:
- 使用spring boot开发,预览服务搭建部署非常简便
- rest接口提供服务,跨平台特性(java,php,python,go,php,....)都支持,应用接入简单方便
- 支持普通http/https文件下载url、http/https文件下载流url、ftp下载url等多种预览源
- 提供zip,tar.gz发行包,提供一键启动脚本和丰富的配置项,方便部署使用
- 提供Docker镜像发行包,方便在容器环境部署
- 抽象预览服务接口,方便二次开发,非常方便添加其他类型文件预览支持
预览示例展示
通过kkfileview的访问路径生成一个链接,点击链接自动创建新的浏览器标签页打开预览。
图片预览
支持jpg,jpeg,png,gif等图片预览(翻转,缩放,镜像),预览效果如下
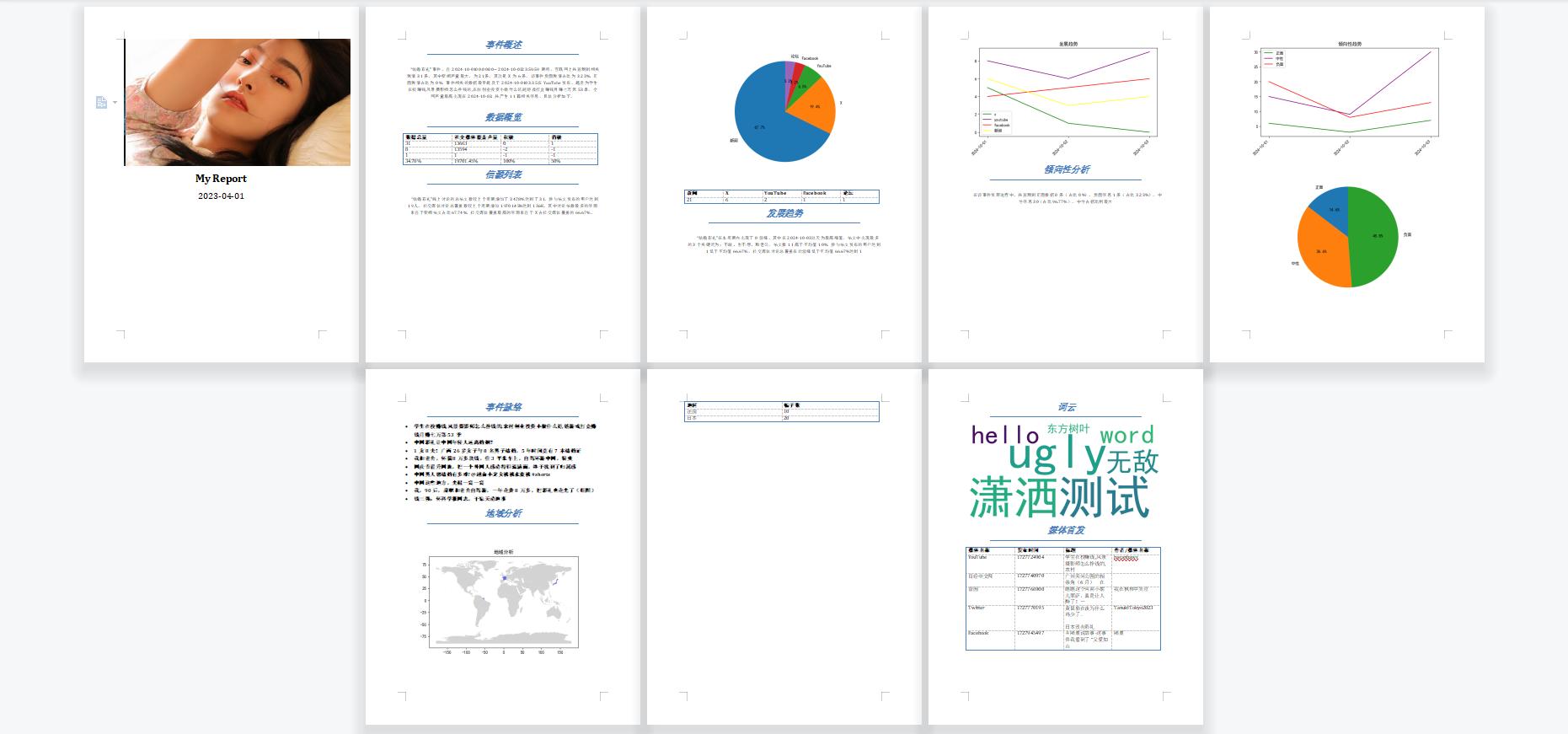
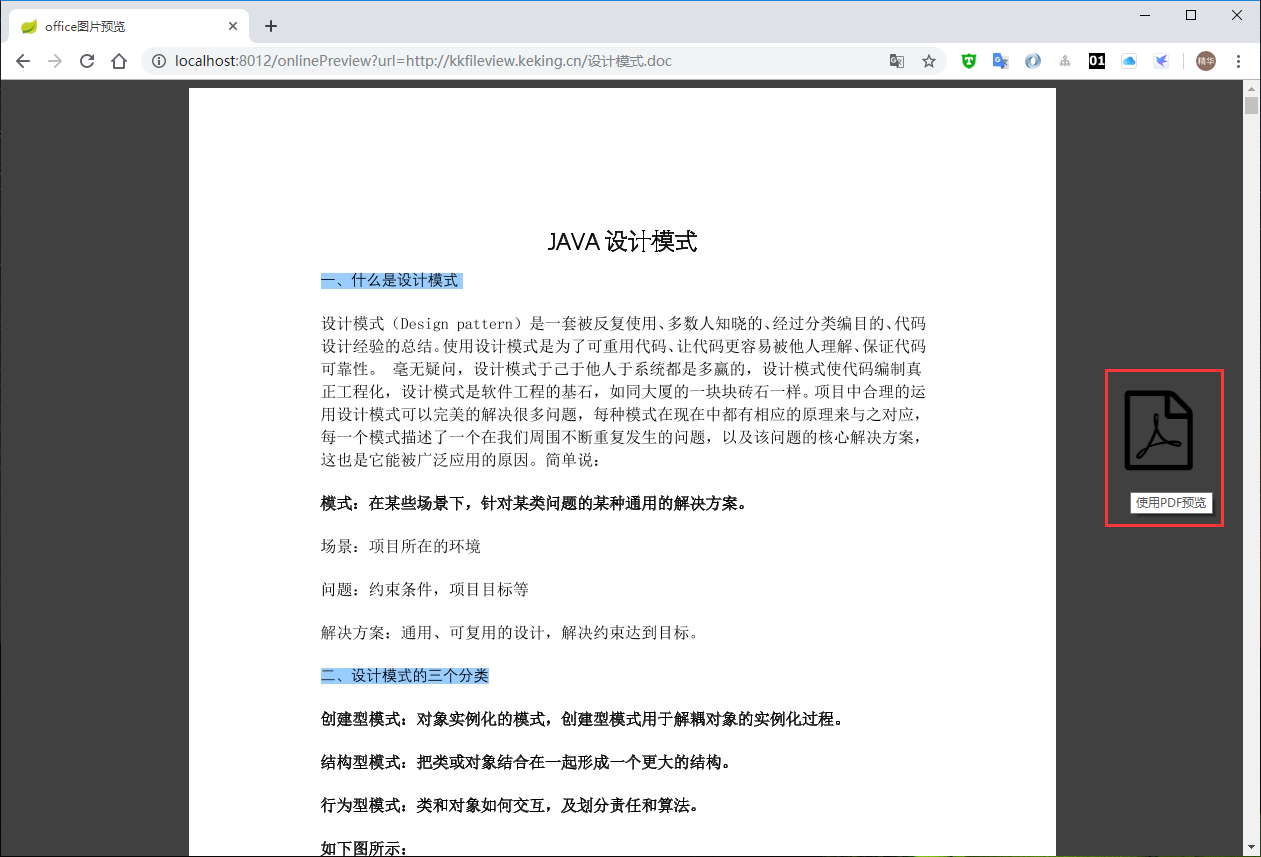
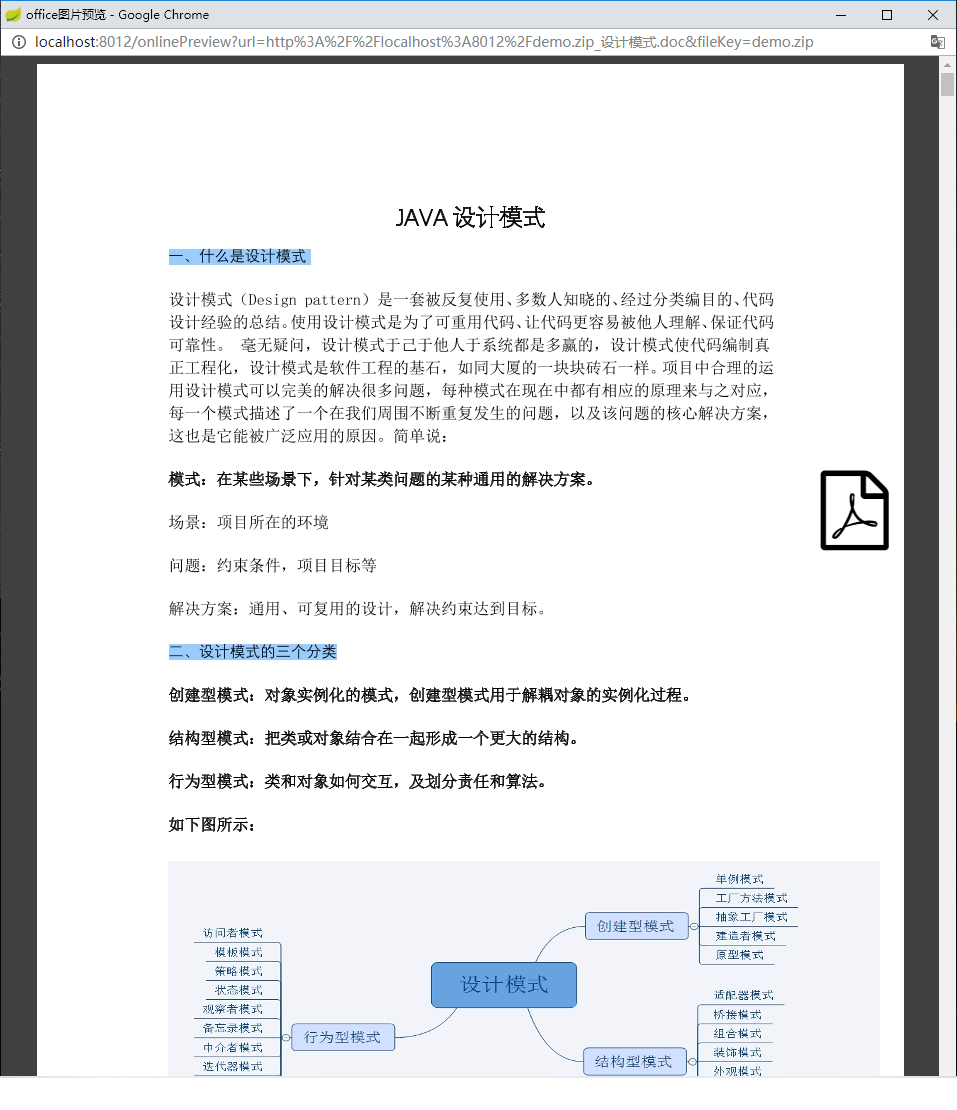
word文档预览
支持doc,docx文档预览,word预览有两种模式:一种是每页word转为图片预览,另一种是整个word文档转成pdf,再预览pdf。两种模式的适用场景如下
- 图片预览:word文件大,前台加载整个pdf过慢
- pdf预览:内网访问,加载pdf快
图片预览模式预览效果如下
ppt文档预览
支持ppt,pptx文档预览,和word文档一样,有两种预览模式
图片预览模式预览效果如下
pdf文档预览
支持pdf文档预览,和word文档一样,有两种预览模式
图片预览模式预览效果如下
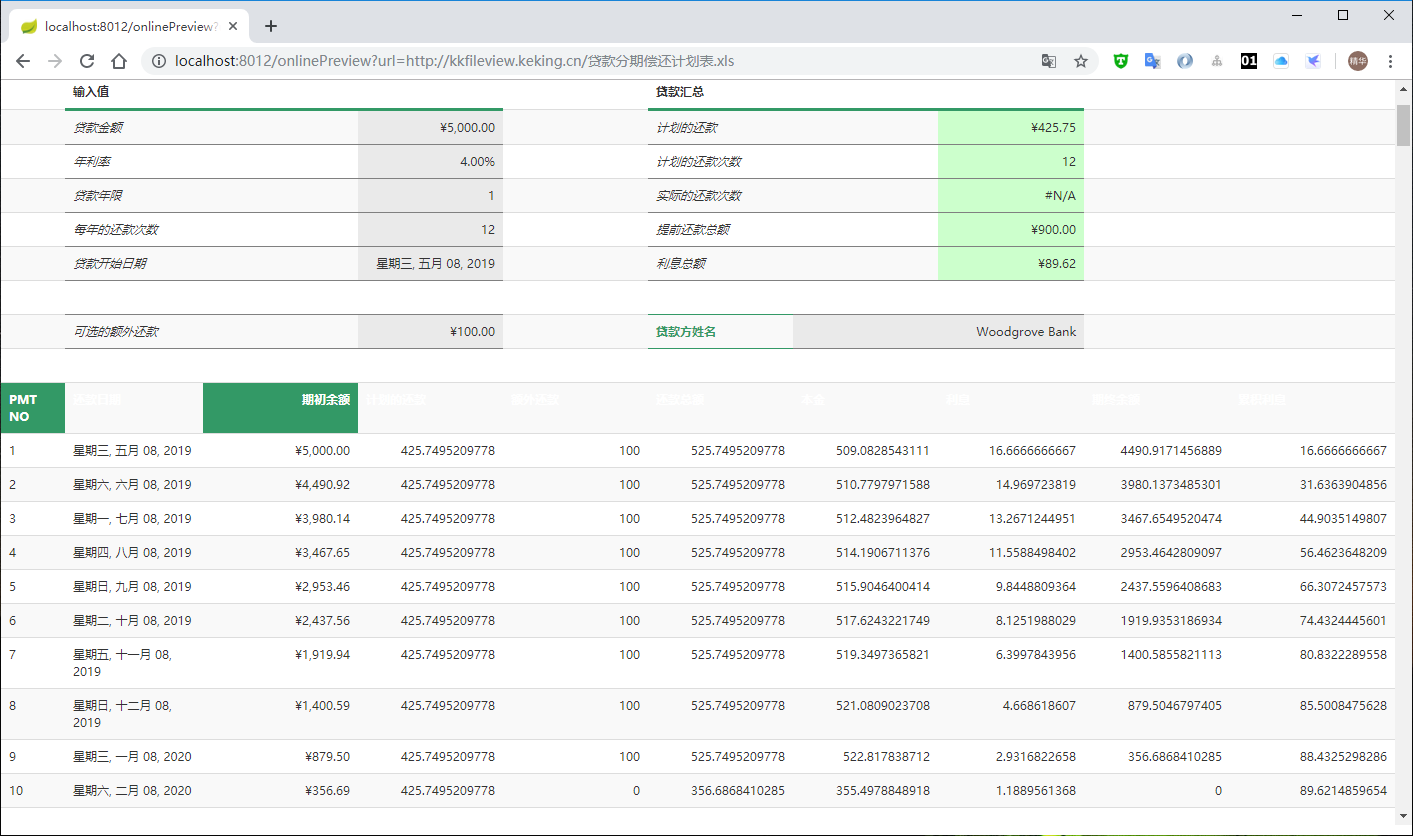
excel文档预览
支持xls,xlsx文档预览,预览效果如下
注意:如碰到excel预览乱码问题,可参考 预览乱码
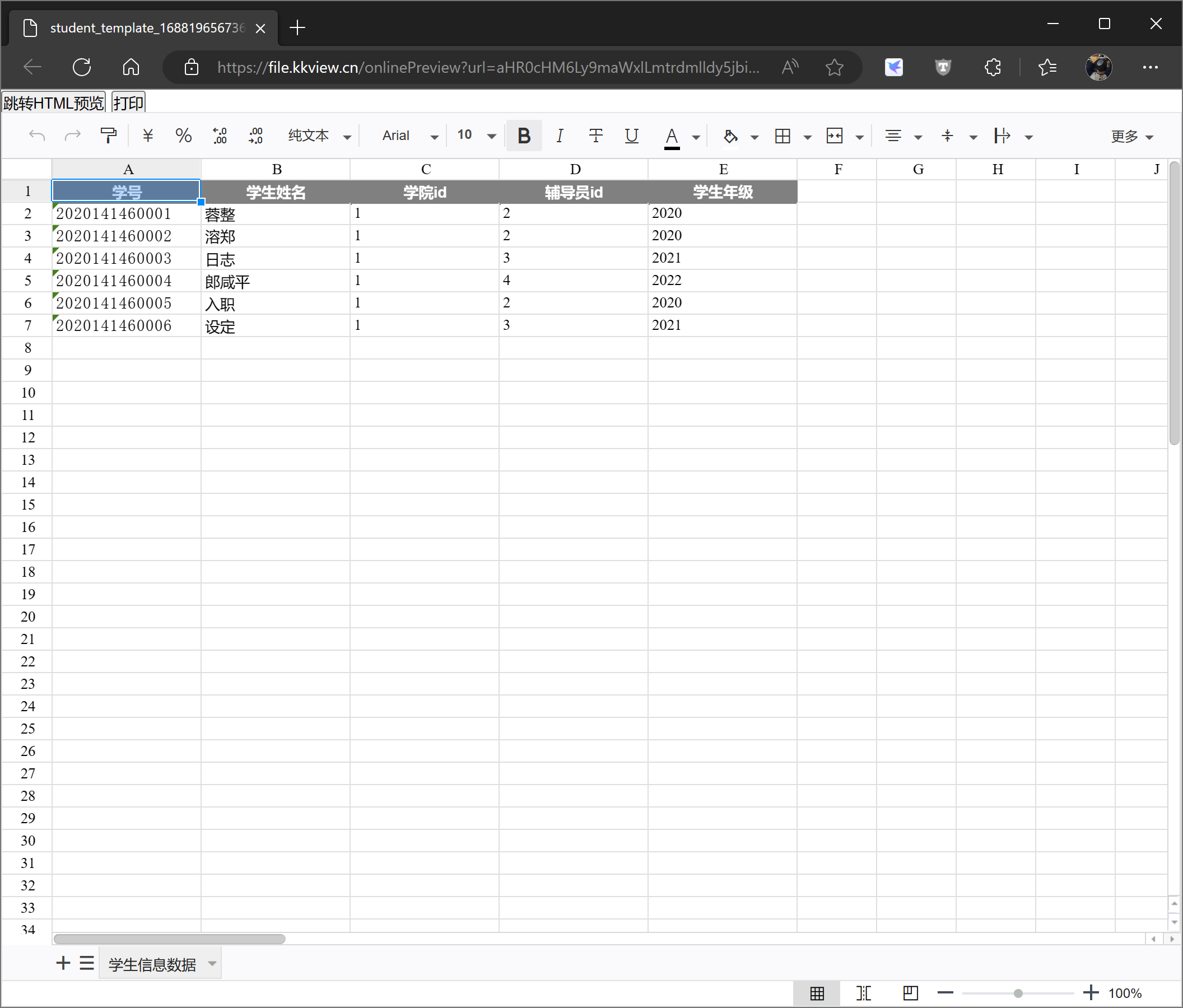
另xlsx还支持web预览模式(4.3.0版本起默认启用),预览效果如下
压缩文件预览
支持zip,rar,jar,tar,gzip等压缩包,预览效果如下
可点击压缩包中的文件名,直接预览文件,预览效果如下
多媒体文件预览
理论上支持所有的视频、音频文件,由于无法枚举所有文件格式,默认开启的类型如下
mp3,wav,mp4,flv
如有没有未覆盖全面,可通过配置文件指定多媒体类型
视频预览效果如下
音频预览效果如下
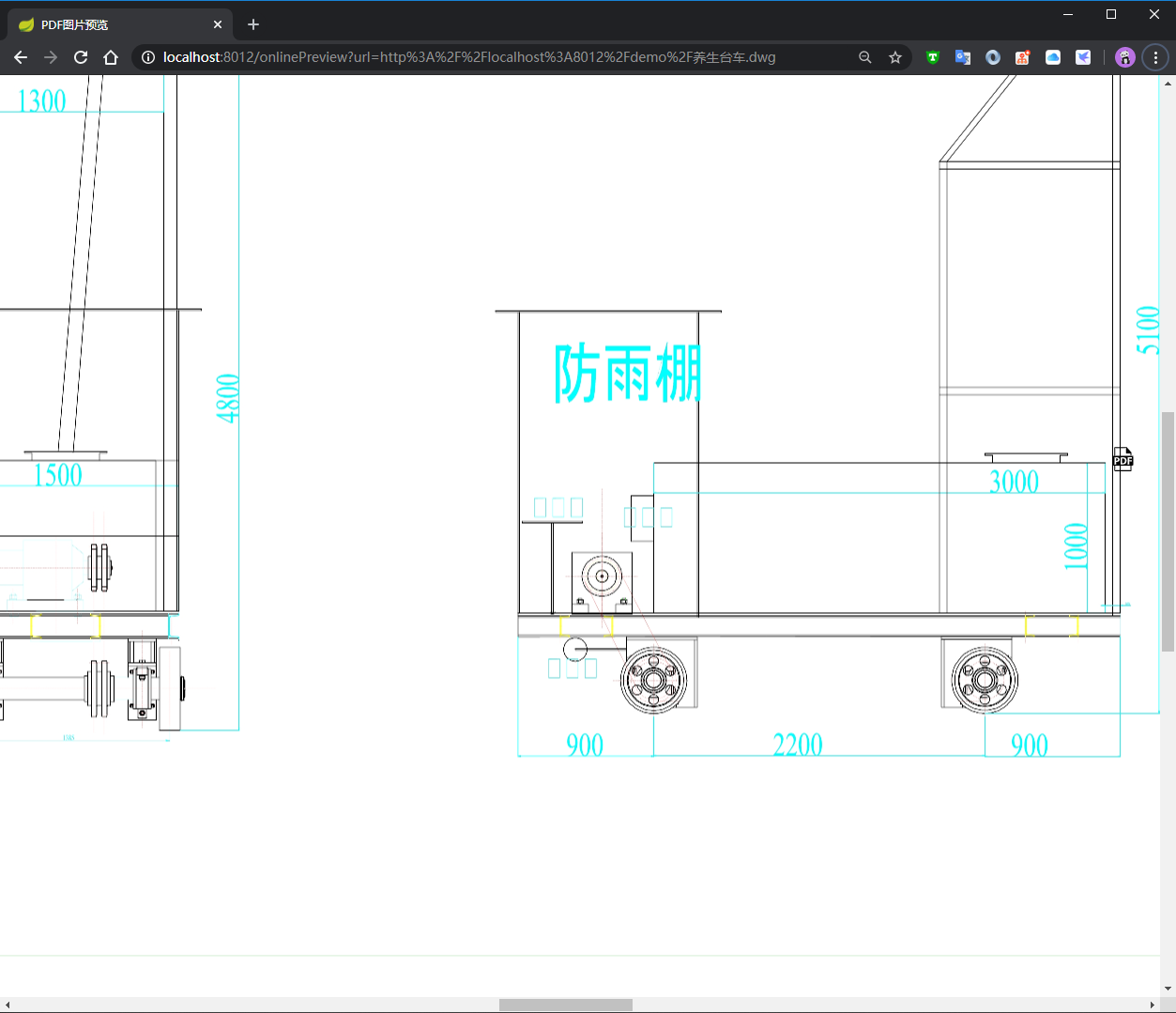
CAD文档预览
支持CAD dwg文档预览,和word文档一样,有两种预览模式
图片预览模式预览效果如下
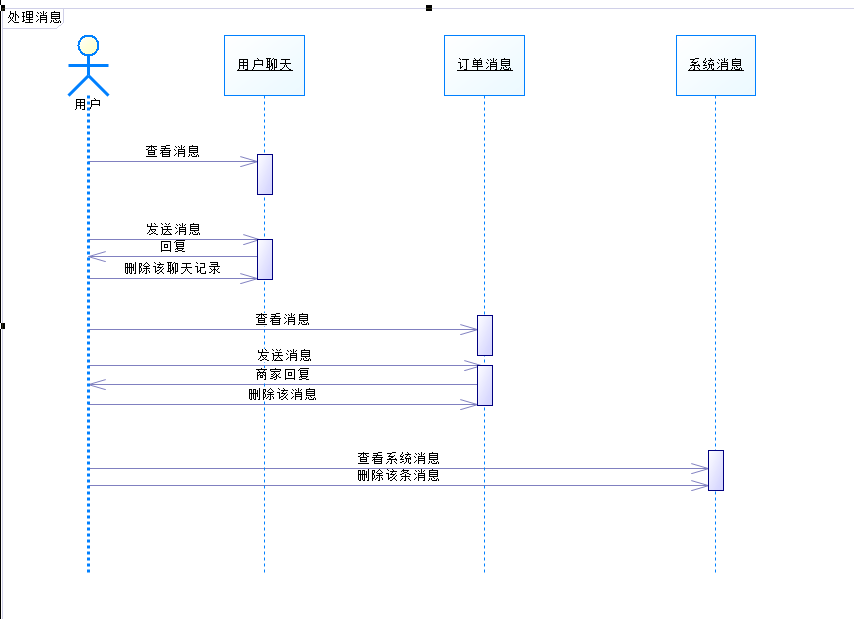
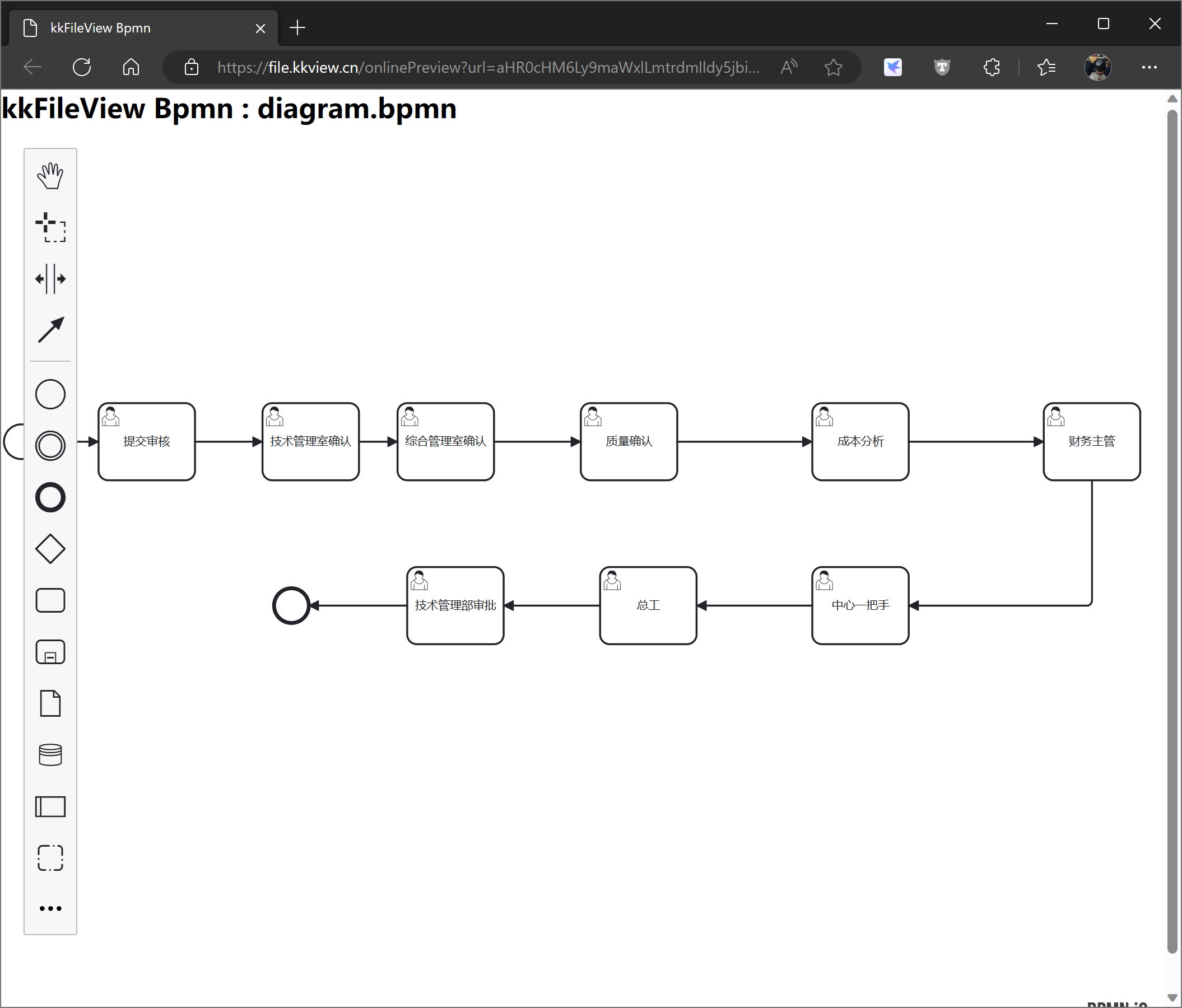
流程图bpmn文件预览
支持bpmn流程图文件预览,预览效果如下
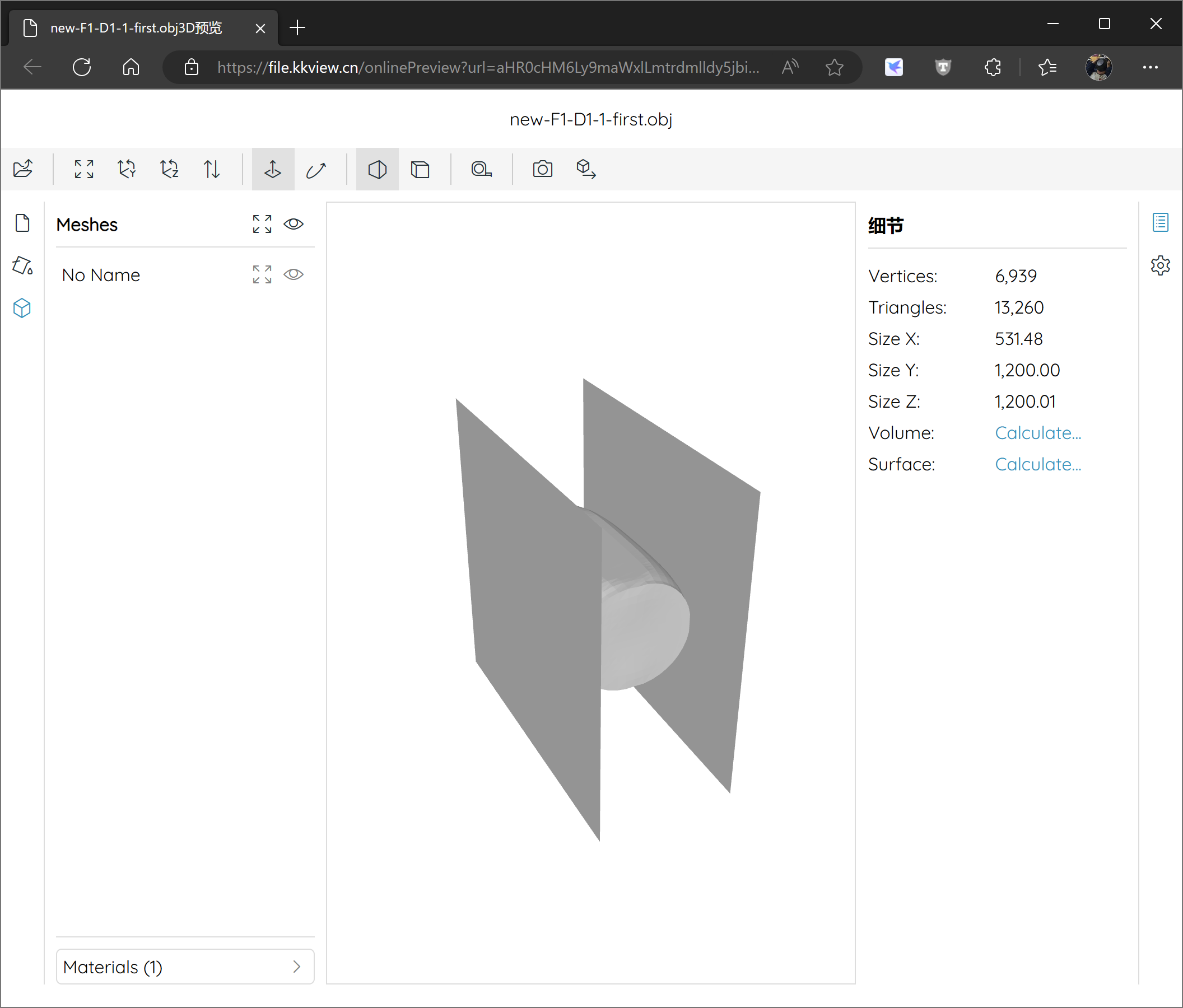
3D模型文件文件预览
支持 obj, 3ds, stl, ply, gltf, glb, off, 3dm, fbx, dae, wrl, 3mf, ifc, brep, step, iges, fcstd, bim 等3D模型文件预览,预览效果如下
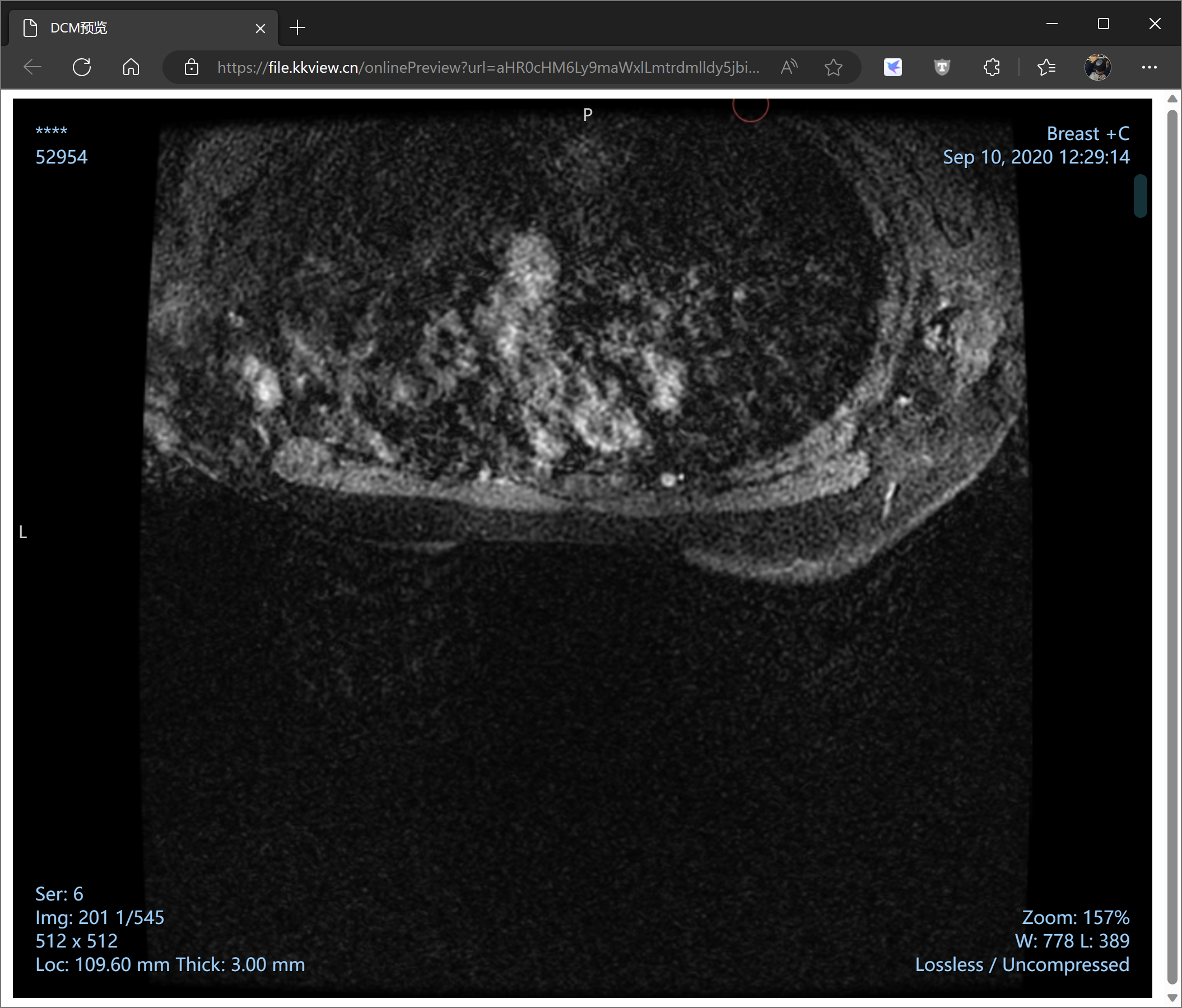
dcm医疗数位影像预览
支持dcm医疗数位影像预览,预览效果如下
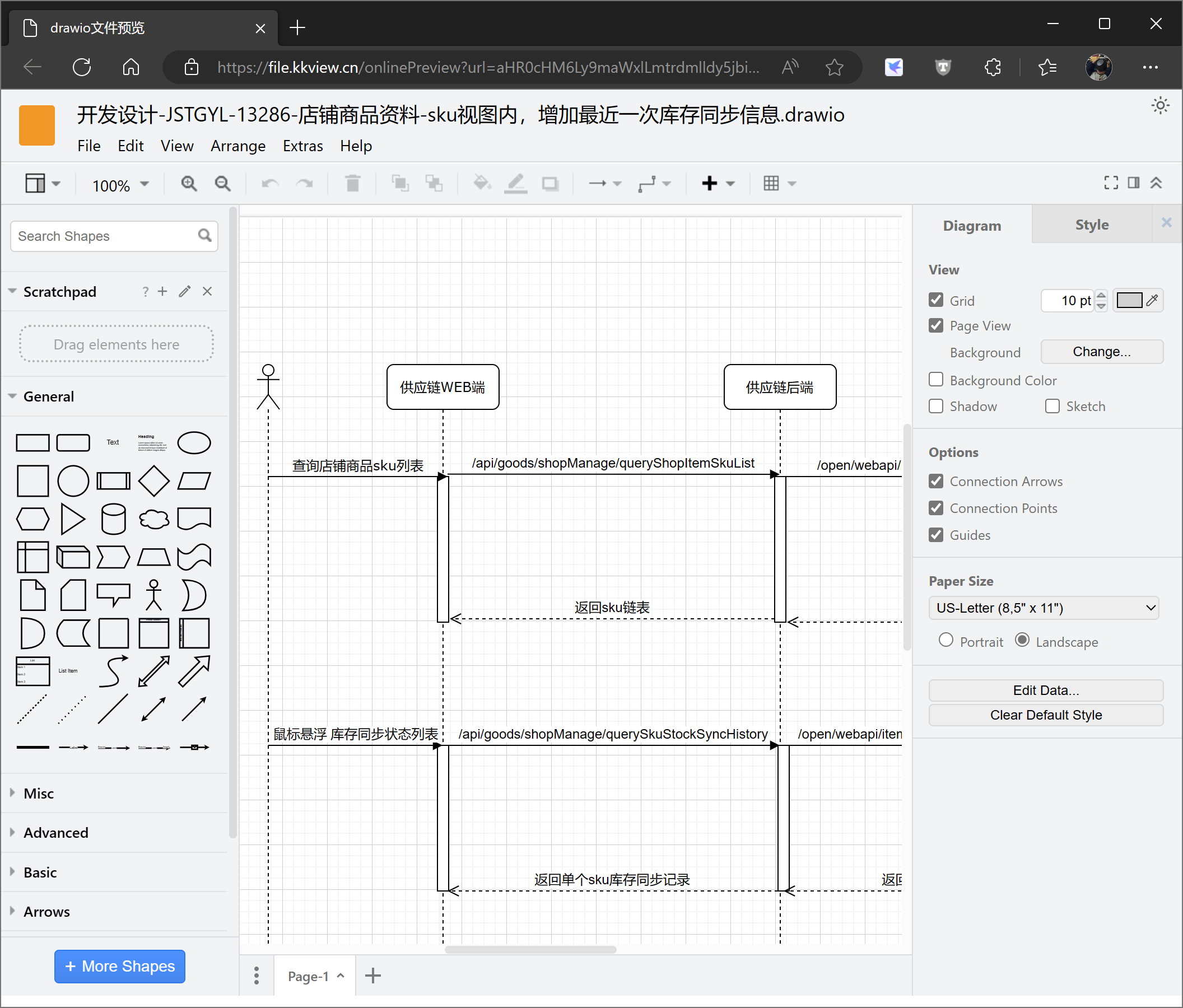
drawio流程图预览
支持drawio流程图预览,预览效果如下
下载kkFileView镜像
更新镜像源
如果docker镜像源拉取失败可以将下面的源复制进去,查看daemon.json配置文件,注:没有此文件可以新建此文件
cat /etc/docker/daemon.json完整文件内容
{## 在daemon.json文件配置不可用时,保持容器继续运行"live-restore": true,## 日志存储"log-driver": "json-file","log-opts": {"max-size":"500m","max-file":"3","env": "os,customer"},## 设置默认IP网段"bip": "10.0.1.1/24","default-address-pools" : [{"base" : "10.0.1.0/16","size" : 24}],## docker镜像下载源"registry-mirrors": ["https://docker.rainbond.cc","https://docker.m.daocloud.io","https://docker.kubesre.xyz","https://huecker.io","https://dockerhub.timeweb.cloud","https://dockerproxy.com","https://docker.anyhub.us.kg","https://dockerhub.icu","https://docker.aws19527.cn","https://registry.dockermirror.com","https://hub-mirror.c.163.com","https://mirror.baidubce.com","https://ccr.ccs.tencentyun.com","https://docker.mirrors.ustc.edu.cn"]
}拉取镜像
## 拉取kkfileview镜像,这里获取的是博客发布时最新版
docker pull keking/kkfileview:v2.2.2.1
部署kkFileView服务
容器命令部署
# 创建kkFileView容器
# -e KK_XONTEXT_PATH=/kkfileview/ 配置HTTPS反向代理路径
# -e KK_BASE_URL=https://lttc.wiserice.com:11498/kkfileview/ 配置HTTPS方向代理全路径
docker run --restart always --name kkfileview -p 8012:8012 \-v /home/kkfileview/application.properties:/opt/kkFileView-2.2.2.1/config/application.properties \-e KK_XONTEXT_PATH=/kkfileview/ \-e KK_BASE_URL=https://lttc.wiserice.com:11498/kkfileview/ \-itd keking/kkfileview:v2.2.2.1 \Compose脚本部署
# 配置集群IP网段
networks:higentec_net:name: higentec_netipam:config:- subnet: 172.19.8.0/24
# 容器服务
services:kkfileview:container_name:image: keking/kkfileview:v2.2.2.1restart: alwaysenvironment:# 配置HTTPS反向代理路径KK_XONTEXT_PATH: /kkfileview/# 配置HTTPS反向代理全路径KK_BASE_URL: https://lttc.wiserice.com:11498/kkfileview/ports:- 8012:8012# 集群内分配指定IPnetworks:higentec_net:ipv4_address: 172.19.8.107volumes:- /home/kkfileview/application.properties:/opt/kkFileView-2.2.2.1/config/application.propertieskkFileView完整的application.properties文件
#######################################不可动态配置,需要重启生效#######################################
server.port = ${KK_SERVER_PORT:8012}
server.servlet.context-path= ${KK_CONTEXT_PATH:/}
server.servlet.encoding.charset = utf-8
#文件上传限制
spring.servlet.multipart.max-file-size=500MB
spring.servlet.multipart.max-request-size=500MB
## Freemarker 配置
spring.freemarker.template-loader-path = classpath:/web/
spring.freemarker.cache = false
spring.freemarker.charset = UTF-8
spring.freemarker.check-template-location = true
spring.freemarker.content-type = text/html
spring.freemarker.expose-request-attributes = true
spring.freemarker.expose-session-attributes = true
spring.freemarker.request-context-attribute = request
spring.freemarker.suffix = .ftl# office-plugin
## office转换服务的进程数,默认开启两个进程
office.plugin.server.ports = 2001,2002
## office 转换服务 task 超时时间,默认五分钟
office.plugin.task.timeout = 5m#预览生成资源路径(默认为打包根路径下的file目录下)
#file.dir = D:\\kkFileview\\
file.dir = ${KK_FILE_DIR:default}#允许预览的本地文件夹 默认不允许任何本地文件被预览
#file.dir = D:\\kkFileview\\
local.preview.dir = ${KK_LOCAL_PREVIEW_DIR:default}#openoffice home路径
#office.home = C:\\Program Files (x86)\\OpenOffice 4
office.home = ${KK_OFFICE_HOME:default}#缓存实现类型,不配默认为内嵌RocksDB(type = default)实现,可配置为redis(type = redis)实现(需要配置spring.redisson.address等参数)和 JDK 内置对象实现(type = jdk),
cache.type = ${KK_CACHE_TYPE:jdk}
#redis连接,只有当cache.type = redis时才有用
spring.redisson.address = ${KK_SPRING_REDISSON_ADDRESS:127.0.0.1:6379}
spring.redisson.password = ${KK_SPRING_REDISSON_PASSWORD:}
#缓存是否自动清理 true 为开启,注释掉或其他值都为关闭
cache.clean.enabled = ${KK_CACHE_CLEAN_ENABLED:true}
#缓存自动清理时间,cache.clean.enabled = true时才有用,cron表达式,基于Quartz cron
cache.clean.cron = ${KK_CACHE_CLEAN_CRON:0 0 3 * * ?}#######################################可在运行时动态配置#######################################
#提供预览服务的地址,默认从请求url读,如果使用nginx等反向代理,需要手动设置
#base.url = https://file.keking.cn
base.url = ${KK_BASE_URL:default}#信任站点,多个用','隔开,设置了之后,会限制只能预览来自信任站点列表的文件,默认不限制
#trust.host = file.keking.cn,kkfileview.keking.cn
trust.host = ${KK_TRUST_HOST:default}#是否启用缓存
cache.enabled = ${KK_CACHE_ENABLED:true}#文本类型,默认如下,可自定义添加
simText = ${KK_SIMTEXT:txt,html,htm,asp,jsp,xml,json,properties,md,gitignore,log,java,py,c,cpp,sql,sh,bat,m,bas,prg,cmd}
#多媒体类型,默认如下,可自定义添加
media = ${KK_MEDIA:mp3,wav,mp4,flv}
#是否开启多媒体类型转视频格式转换,目前可转换视频格式有:avi,mov,wmv,3gp,rm
#请谨慎开启此功能,建议异步调用添加到处理队列,并且增加任务队列处理线程,防止视频转换占用完线程资源,转换比较耗费时间,并且控制了只能串行处理转换任务
media.convert.disable = ${KK_MEDIA_CONVERT_DISABLE:false}
#支持转换的视频类型
convertMedias = ${KK_CONVERTMEDIAS:avi,mov,wmv,mkv,3gp,rm}
#office类型文档(word ppt)样式,默认为图片(image),可配置为pdf(预览时也有按钮切换)
office.preview.type = ${KK_OFFICE_PREVIEW_TYPE:image}
#是否关闭office预览切换开关,默认为false,可配置为true关闭
office.preview.switch.disabled = ${KK_OFFICE_PREVIEW_SWITCH_DISABLED:false}#是否禁止演示模式
pdf.presentationMode.disable = ${KK_PDF_PRESENTATION_MODE_DISABLE:true}
#是否禁止打开文件
pdf.openFile.disable = ${KK_PDF_OPEN_FILE_DISABLE:true}
#是否禁止打印转换生成的pdf文件
pdf.print.disable = ${KK_PDF_PRINT_DISABLE:true}
#是否禁止下载转换生成的pdf文件
pdf.download.disable = ${KK_PDF_DOWNLOAD_DISABLE:true}
#是否禁止bookmark
pdf.bookmark.disable = ${KK_PDF_BOOKMARK_DISABLE:true}
#是否禁用首页文件上传
file.upload.disable = ${KK_FILE_UPLOAD_ENABLED:false}#预览源为FTP时 FTP用户名,可在ftp url后面加参数ftp.username=ftpuser指定,不指定默认用配置的
ftp.username = ${KK_FTP_USERNAME:ftpuser}
#预览源为FTP时 FTP密码,可在ftp url后面加参数ftp.password=123456指定,不指定默认用配置的
ftp.password = ${KK_FTP_PASSWORD:123456}
#预览源为FTP时, FTP连接默认ControlEncoding(根据FTP服务器操作系统选择,Linux一般为UTF-8,Windows一般为GBK),可在ftp url后面加参数ftp.control.encoding=UTF-8指定,不指定默认用配置的
ftp.control.encoding = ${KK_FTP_CONTROL_ENCODING:UTF-8}#水印内容
#例:watermark.txt = ${WATERMARK_TXT:凯京科技内部文件,严禁外泄}
#如需取消水印,内容设置为空即可,例:watermark.txt = ${WATERMARK_TXT:}
watermark.txt = ${WATERMARK_TXT:}
#水印x轴间隔
watermark.x.space = ${WATERMARK_X_SPACE:10}
#水印y轴间隔
watermark.y.space = ${WATERMARK_Y_SPACE:10}
#水印字体
watermark.font = ${WATERMARK_FONT:微软雅黑}
#水印字体大小
watermark.fontsize = ${WATERMARK_FONTSIZE:18px}
#水印字体颜色
watermark.color = ${WATERMARK_COLOR:black}
#水印透明度,要求设置在大于等于0.005,小于1
watermark.alpha = ${WATERMARK_ALPHA:0.2}
#水印宽度
watermark.width = ${WATERMARK_WIDTH:180}
#水印高度
watermark.height = ${WATERMARK_HEIGHT:80}
#水印倾斜度数,要求设置在大于等于0,小于90
watermark.angle = ${WATERMARK_ANGLE:10}#Tif类型图片浏览模式:tif(利用前端js插件浏览);jpg(转换为jpg后前端显示);pdf(转换为pdf后显示,便于打印)
tif.preview.type = ${KK_TIF_PREVIEW_TYPE:tif}访问显示页面
通过部署服务器 IP + 8012 默认端口,进行访问。

完成!!!