css 选择器
常用的选择器
1. 后代选择器:也就是我们常见的空格选择器,选择的对象为该元素下的所有子元素 。例如,选择所有 元素下的 元素
元素
div p{font-size:14px}
2. 子元素选择器 ‘>’ 选择某元素下的直接子元素。例如,选择所有 元素的直接子元素 :div > p { … }
:div > p { … }
div > p{font-size:14px}
3. 相邻兄弟选择器:+ 用于选择某个元素的下一个兄弟元素。例如,选择所有
元素后面紧邻的
元素:h2 + p { … }
div + p{font-size:14px}
4. 一般兄弟选择器:~ 用于选择某个元素后面的所有兄弟元素。例如选择所有 h2元素后面的所有 p元素:h2 ~ p { … }
div ~ p{font-size:14px}
常见的选择器
1.通用选择器(Universal Selector):* 用于选择所有元素。例如,* { … } 会影响到页面上的所有元素。
2.分组选择器(Grouping Selector):逗号 , 用于将多个选择器组合在一起,以便同时选择多个不同的元素。例如,h1, h2, h3 { … } 会选择所有 h1、h2 和 h3 元素并为它们应用相同的样式。
3.伪类选择器(Pseudo-class Selector):伪类选择器用于选择元素的特定状态或位置,例如 :hover 用于选择鼠标悬停在元素上时的状态。
4.伪元素选择器(Pseudo-element Selector):伪元素选择器用于选择元素的特定部分,例如 ::before 用于在元素前面插入内容。
5.属性选择器(Attribute Selector):用于选择带有特定属性或属性值的元素。例如,[data-attribute=“value”] 可以选择所有具有特定数据属性的元素。
6.结构性伪类选择器(Structural Pseudo-class Selector):这些选择器用于选择元素的结构性信息,例如 :first-child 选择第一个子元素,:nth-child() 选择指定位置的子元素等。
其他的伪类选择器::nth-of-type :nth-last-of-type,:first-of-type 和 :last-of-type :nth-child(odd)(奇数) :nth-child(even)(偶数)
7.目标伪类选择器(:target):用于选择具有特定目标标识符的元素,通常与锚点链接一起使用。
8. 空选择器(:empty):用于选择没有子元素的元素。
9. 否定伪类选择器(:not):用于排除满足某些条件的元素,例如 :not(.classname) 会选择所有不具有指定类名的元素。
css 变量
简述:也称为自定义属性(Custom Properties),是一种在 CSS 中定义和使用的值,可以在整个样式表中重复使用。CSS 变量以 – 开头,后面跟着变量名,并通过 var() 函数来使用。使用 CSS 变量可以使样式更具可维护性和灵活性,因为你可以在一个地方定义变量,然后在需要的地方引用它们。
定义变量
定义变量:在需要的选择器中使用 – 前缀来定义变量。例如:
:root {--primary-color: #007bff;--font-size: 16px;
}使用变量
使用变量:你可以在任何选择器中使用 var() 函数来引用定义的变量。例如:
background-color: var(--primary-color);font-size: var(--font-size);
Q:用途
R:可以用来自定义主题
Q: 如何使用js更改自定义主题
R:
// 获取根元素的样式属性const rootStyles = getComputedStyle(document.documentElement);// 获取变量的值const primaryColor = rootStyles.getPropertyValue('--primary-color');// 修改变量的值document.documentElement.style.setProperty('--primary-color', 'red');
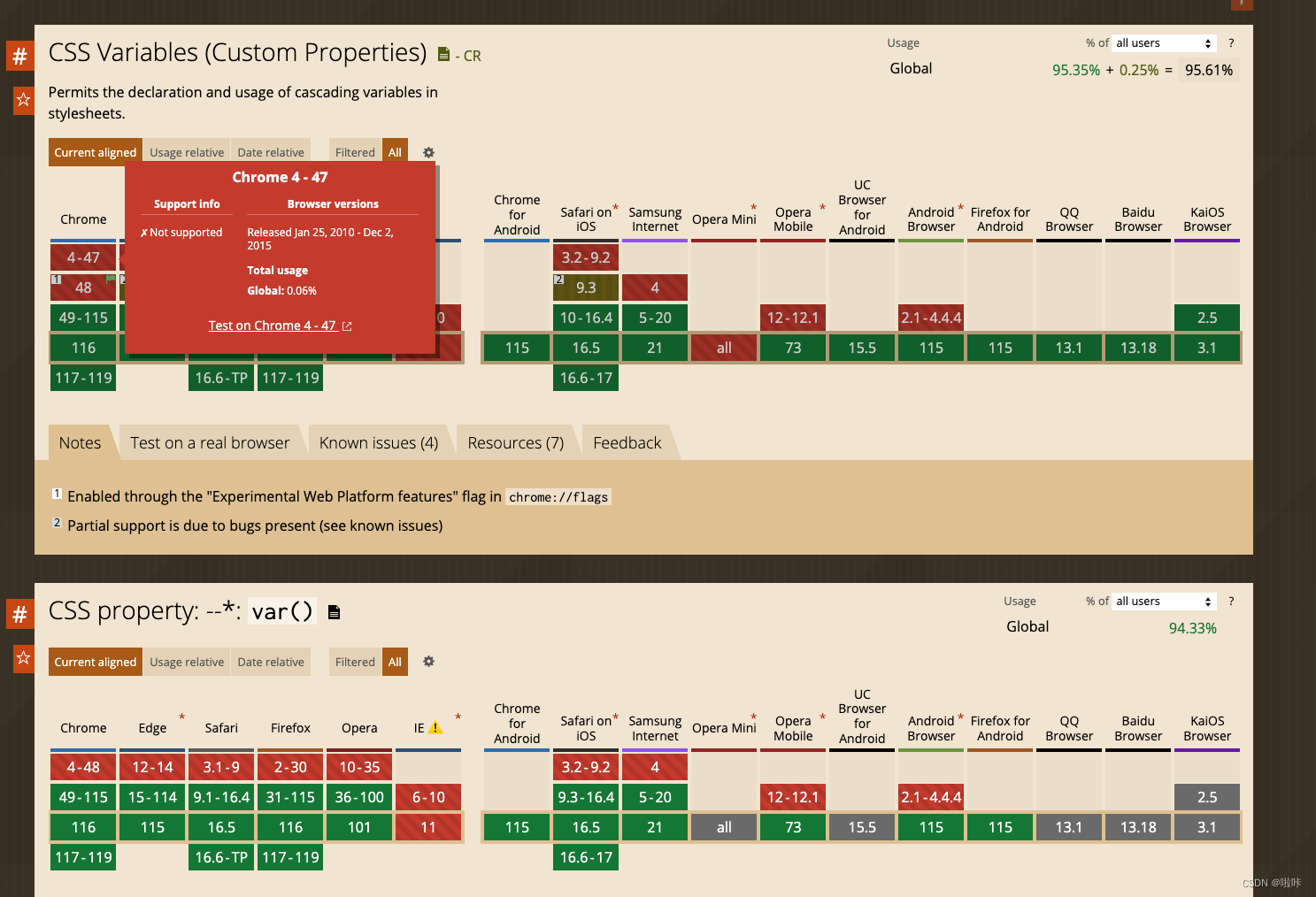
兼容性