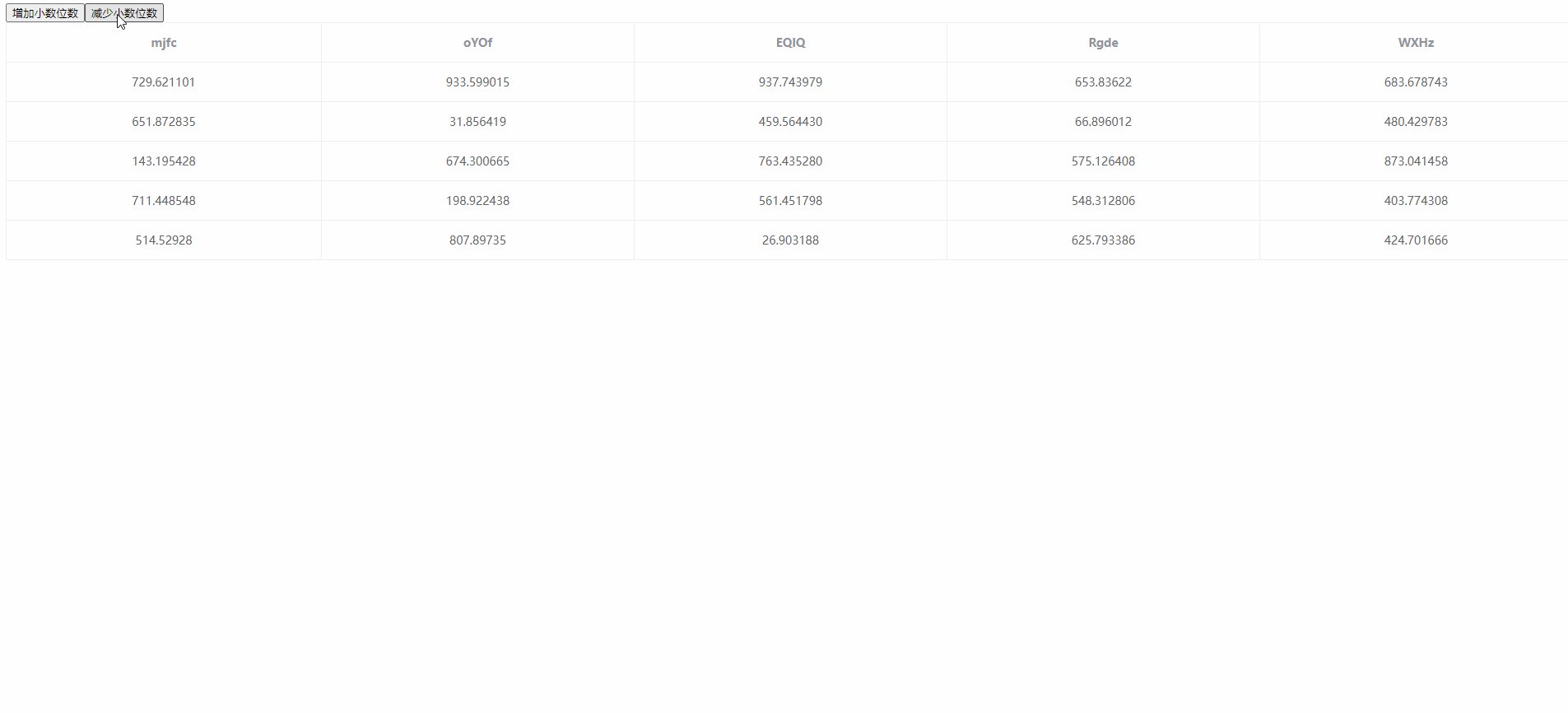
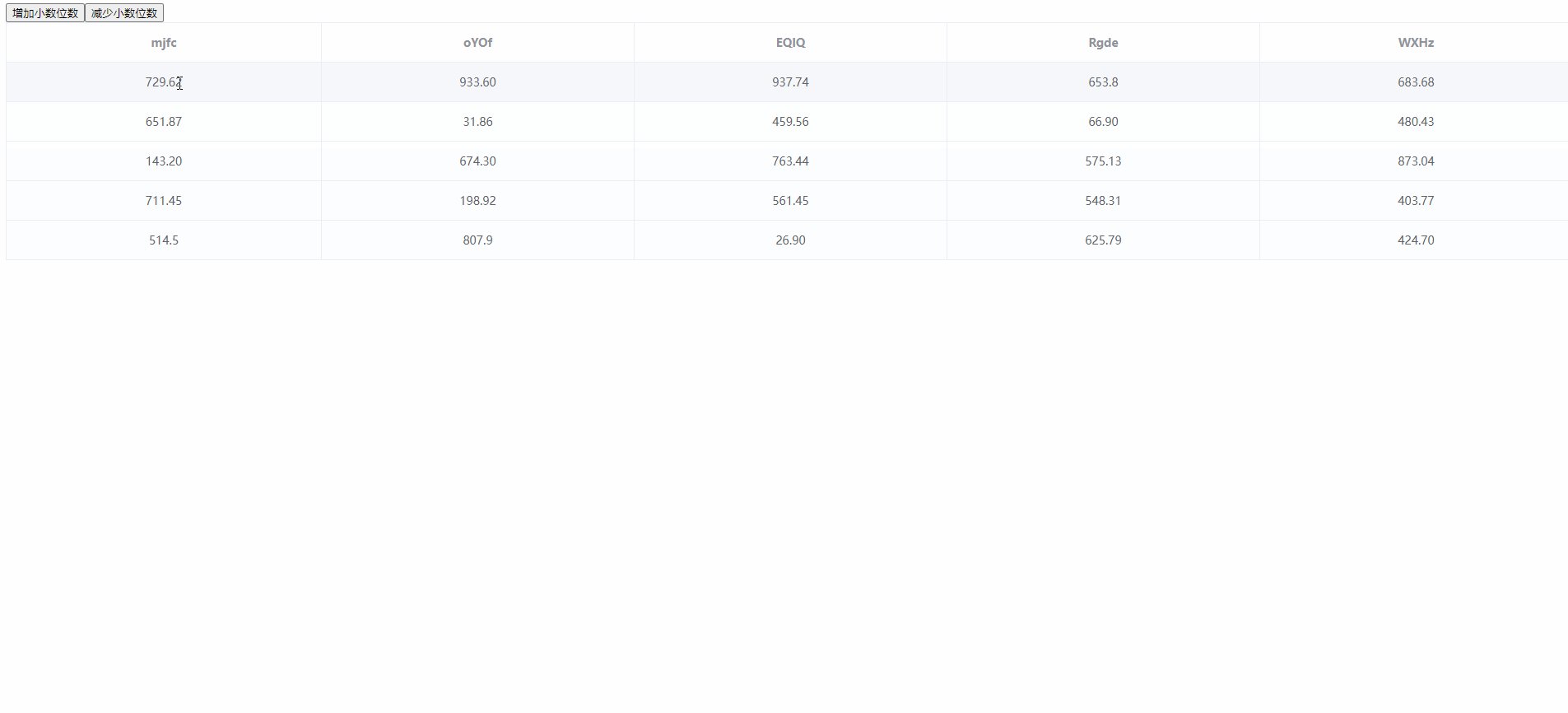
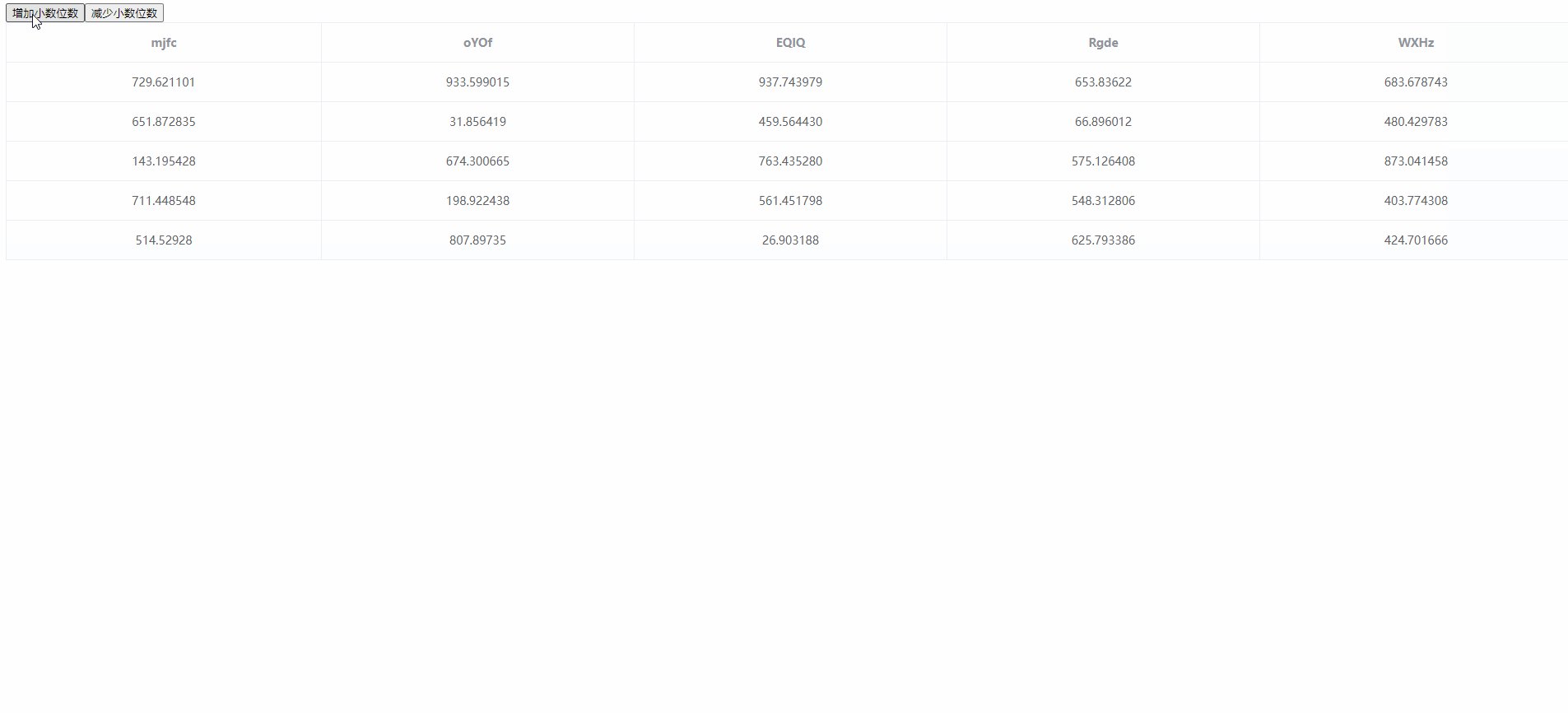
效果图

<template><div><el-button @click="increaseDecimals">A按钮</el-button><el-button @click="roundNumber">B按钮</el-button><el-table :data="tableData" border><el-table-column v-for="(item, index) in tableHeader" :key="index" :prop="`col${index}`" label="表头"><template slot-scope="scope"><span>{{ formatNumber(scope.row[`col${index}`]) }}</span></template></el-table-column></el-table></div>
</template><script>
export default {name: 'HelloWorld',data() {return {tableHeader: [], // 表格表头tableData: [] // 表格数据};},mounted() {this.generateTableHeader(); // 生成随机表头this.generateTableData(); // 生成表格数据},methods: {generateTableHeader() {const minColumns = 10; // 最低列数const letters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';this.tableHeader = Array.from({ length: minColumns }, (_, index) => letters[index % letters.length].repeat(4));},generateTableData() {const numRows = 50; // 行数const numColumns = this.tableHeader.length; // 列数const maxNumber = 1000; // 数字的最大值this.tableData = Array.from({ length: numRows }, () => {const rowData = {};for (let i = 0; i < numColumns; i++) {rowData[`col${i}`] = Math.random() * 3;}return rowData;});},increaseDecimals() {const arr = this.tableDatafor (let row of arr) {for (let key in row) {let value = row[key];if (typeof value === 'number') {console.log('进来了');if (value % 1 !== 0) {row[key] = parseFloat(value.toString() + '0');}}}return this.tableData = arr}},roundNumber() {for (let row of this.tableData) {for (let key in row) {let value = row[key];if (Number.isFinite(value) && Number.isInteger(value) === false) {row[key] = Math.round(value * 100) / 100;}}}},formatNumber(number) {return Number(number).toFixed(4);}}
};
</script>