1.下载
下载地址:https://github.com/vuejs/vue-devtools/tree/v5.1.1

下载下来zip包。解压到指定文件夹

2.安装依赖
在这个目录,执行npm install命令进行依赖安装

4. 修改配置
打开解压目录vue-devtools-master下的shells/Chrome/manifest.json文件,将代码"persistent":false改成"persistent":true,


4.编译打包
在解压目录下,运行npm run build命令,构建vue-devtools插件

5.安装插件
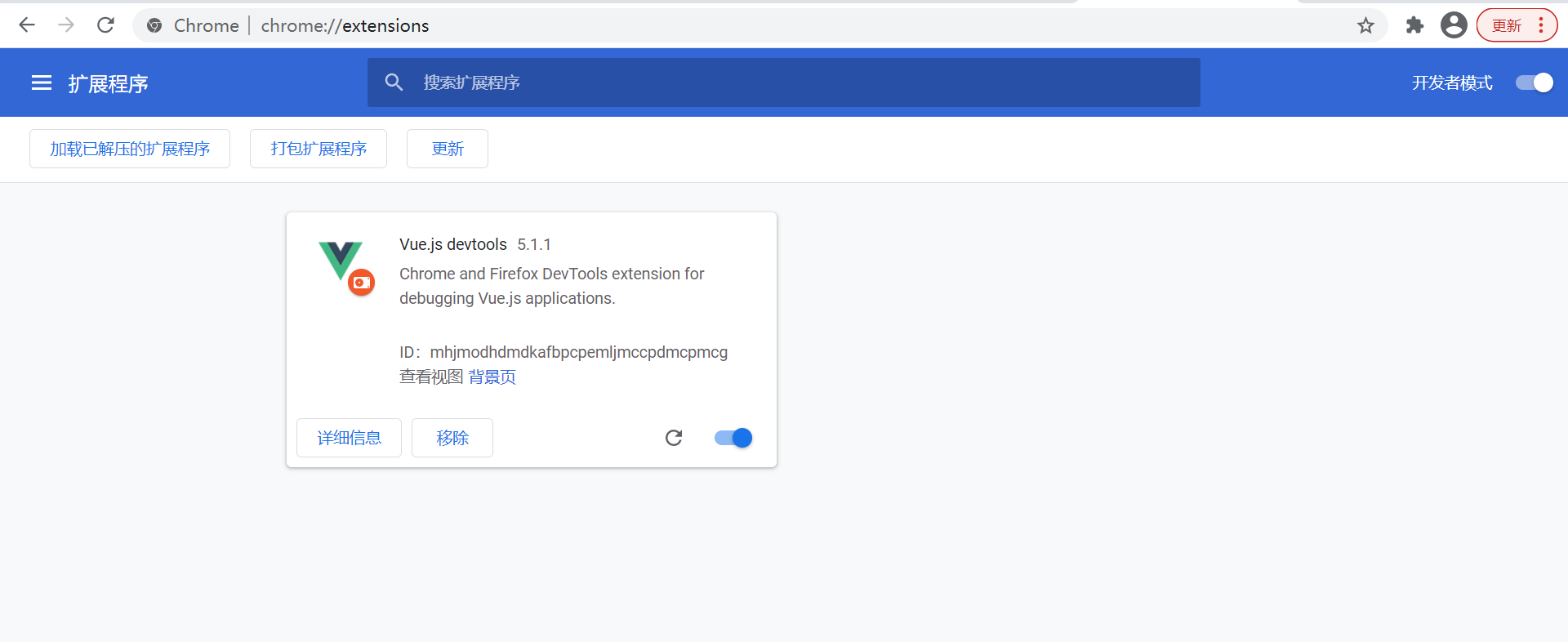
打开Chrome浏览器,选择菜单“更多程序”→“扩展程序”,打开扩展程序界面,打开开发者模式,单击“加载已解压的扩展程序”按钮,选择vue-devtools-master/shells/Chrome目录,将vue-devtools插件安装到Chrome浏览器,安装结果如图

至此,这个插件就安装好了。