一些智慧城市项目经常需要加载建筑白膜数据(3dtiles),并制作炫酷的炫光效果,在cesium中可以使用自定义着色器修改白膜建筑的外观。
1.首先,加载3Dtiles格式的建筑白膜数据,这里我们使用一个免费的数据链接:
data.mars3d.cn/3dtiles/jzw…
这是mars3D提供的一个链接,发送请求就会返回3Dtiles建筑数据,我们用cesium提供的方法加载一下:
代码解读
复制代码
var viewer = new Cesium.Viewer("cesiumContainer", {
geocoder: false, //是否显示地名查找工具
homeButton: false, //是否显示首页位置工具
sceneModePicker: false, //是否显示视角模式切换工具
baseLayerPicker: false, //是否显示默认图层选择工具
navigationHelpButton: false, //是否显示导航帮助工具
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
//启用实验性功能
Cesium.ExperimentalFeatures.enableModelExperimental = true;
//加载建筑数据,赋给变量tilesets
let tilesets = viewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: "http://data.mars3d.cn/3dtiles/jzw-hefei/tileset.json",
})
);

可以看到,建筑已经有了一定的颜色,这是被提前设置好的,但是这个效果远远不能满足我们的需求,我们先改一下它的颜色:
代码解读
复制代码
tilesets.readyPromise.then(function (tileset) {
tileset.style = new Cesium.Cesium3DTileStyle({
color: {
conditions: [["true", "color('rgb(51, 153, 255)',1)"]],
},
});
viewer.flyTo(tileset);
});

然后就是最重要的,我们需要使用cesium1.87+提供的customShaderAPI,来自定义shader
代码解读
复制代码
var customShader = new Cesium.CustomShader({
//不考虑光照模型
lightingModel: Cesium.LightingModel.UNLIT,
//修改片元着色器
fragmentShaderText: `
void fragmentMain(FragmentInput fsInput, inout czm_modelMaterial material) {
float _baseHeight = 0.0; // 物体的基础高度,需要修改成一个合适的建筑基础高度
float _heightRange = 60.0; // 高亮的范围(_baseHeight ~ _baseHeight + _ heightRange) 默认是 0-60米
float _glowRange = 300.0; // 光环的移动范围(高度)
float vtxf_height = fsInput.attributes.positionMC.z-_baseHeight;
float vtxf_a11 = fract(czm_frameNumber / 120.0) * 3.14159265 * 2.0;
float vtxf_a12 = vtxf_height / _heightRange + sin(vtxf_a11) * 0.1;
material.diffuse*= vec3(vtxf_a12, vtxf_a12, vtxf_a12);
float vtxf_a13 = fract(czm_frameNumber / 360.0);
float vtxf_h = clamp(vtxf_height / _glowRange, 0.0, 1.0);
vtxf_a13 = abs(vtxf_a13 - 0.5) * 2.0;
float vtxf_diff = step(0.005, abs(vtxf_h - vtxf_a13));
material.diffuse += material.diffuse * (1.0 - vtxf_diff);
}
`,
});
//将定义好的着色器作用域建筑tilesets
tilesets.customShader = customShader;
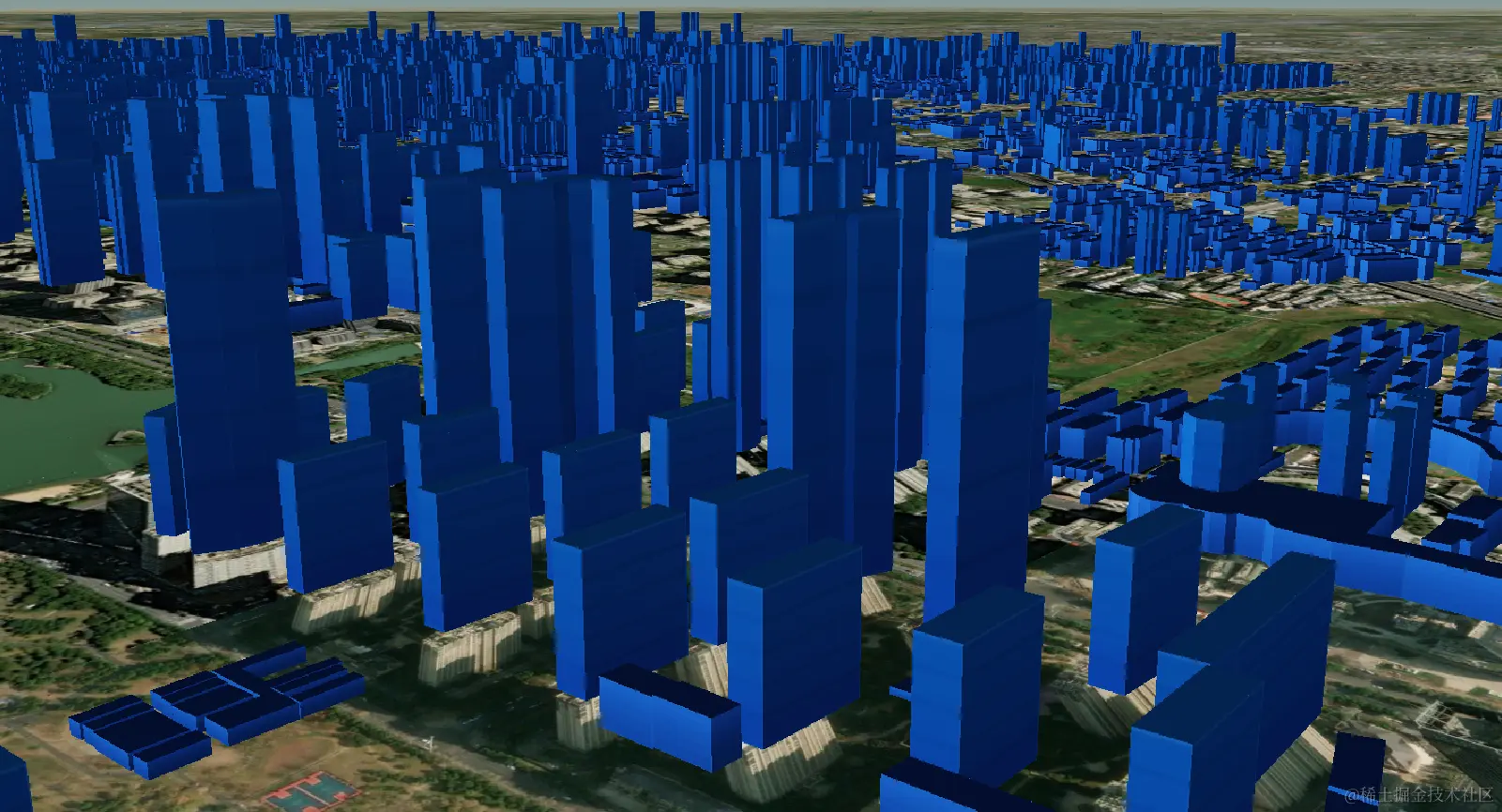
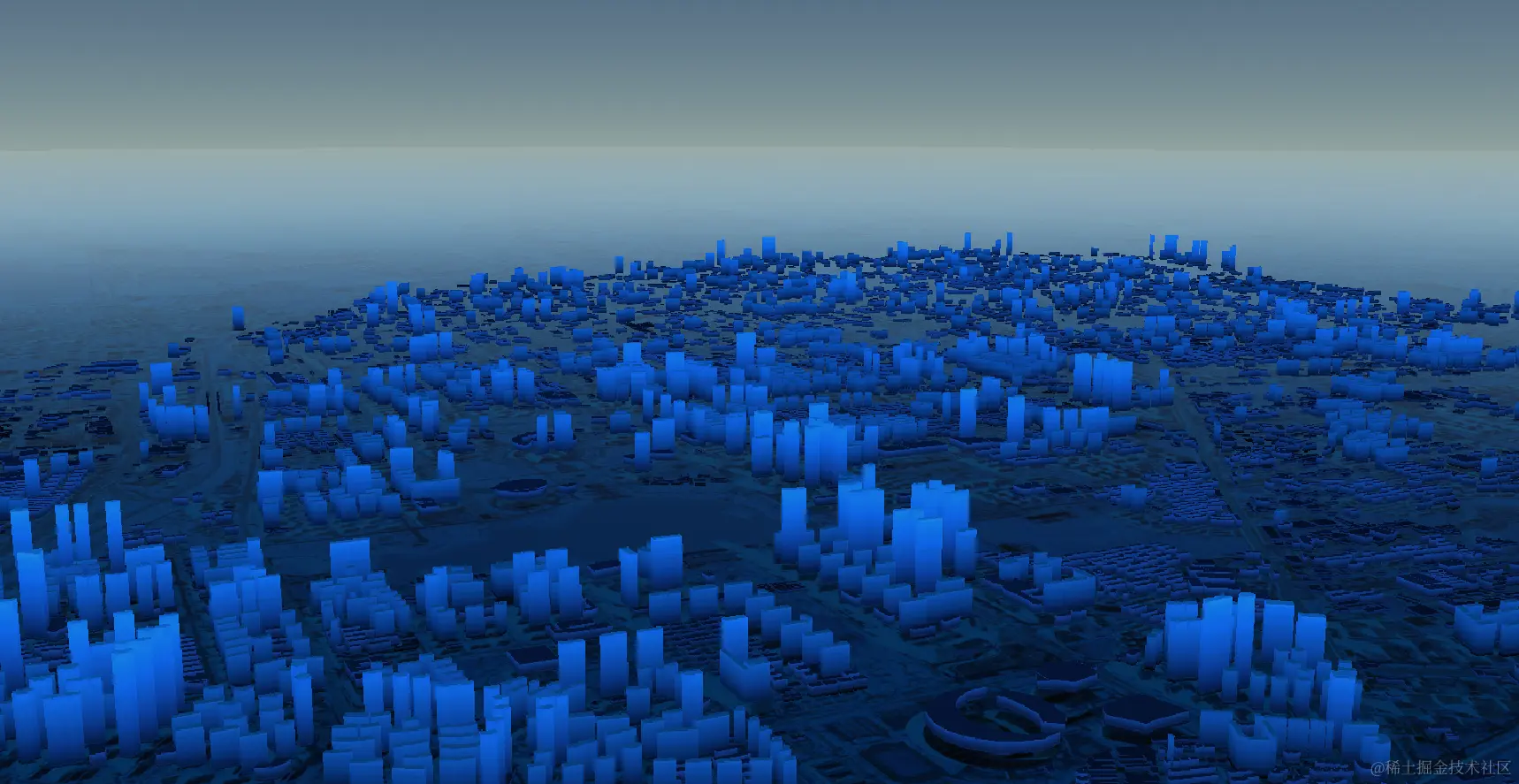
这个时候再看效果,明显就不一样了:

当然,这个影像地面不好看,也需要改一改,这里可以借用我上一篇文章写的方法
# 修改底图颜色为蓝色科技范儿
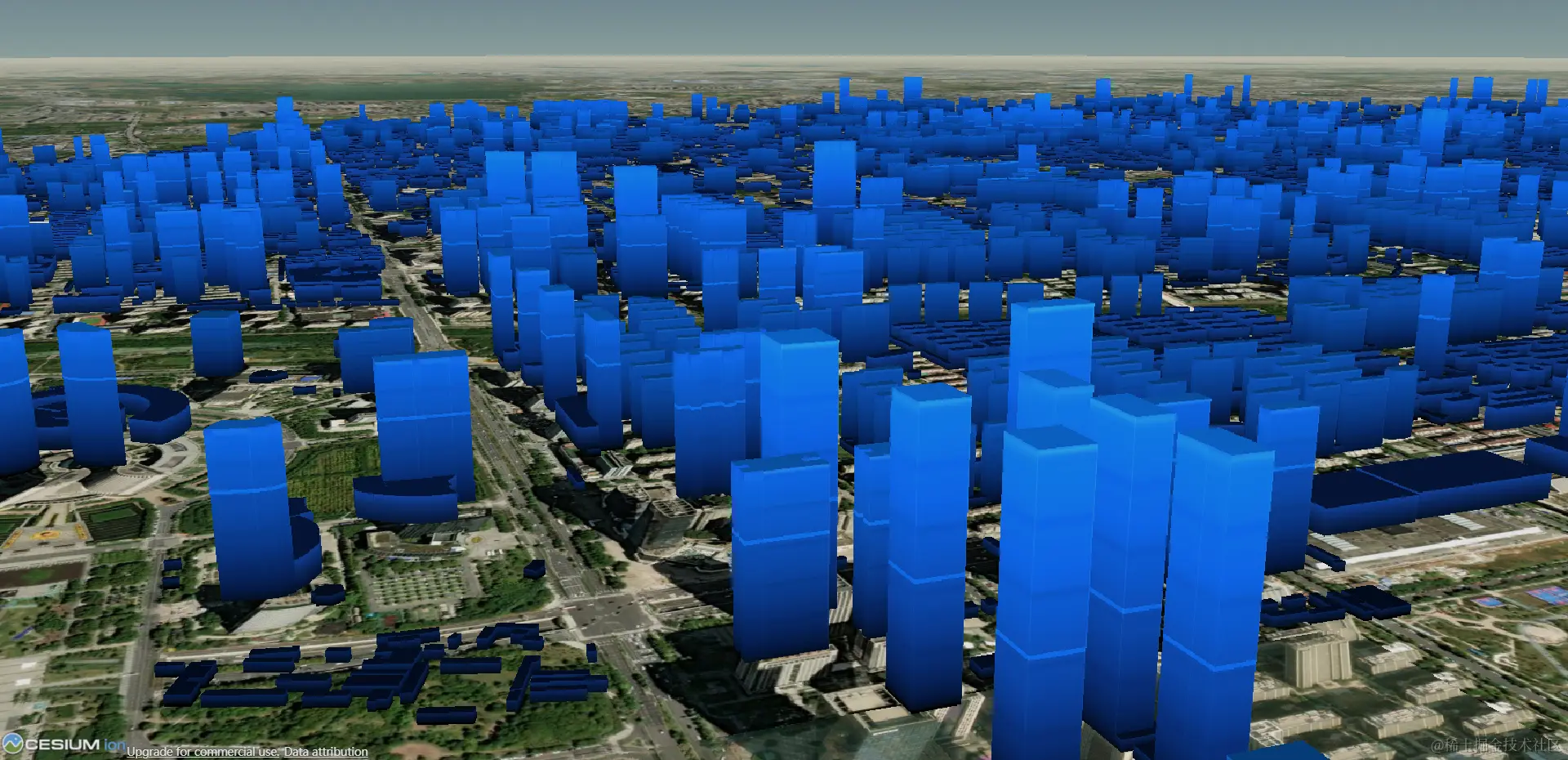
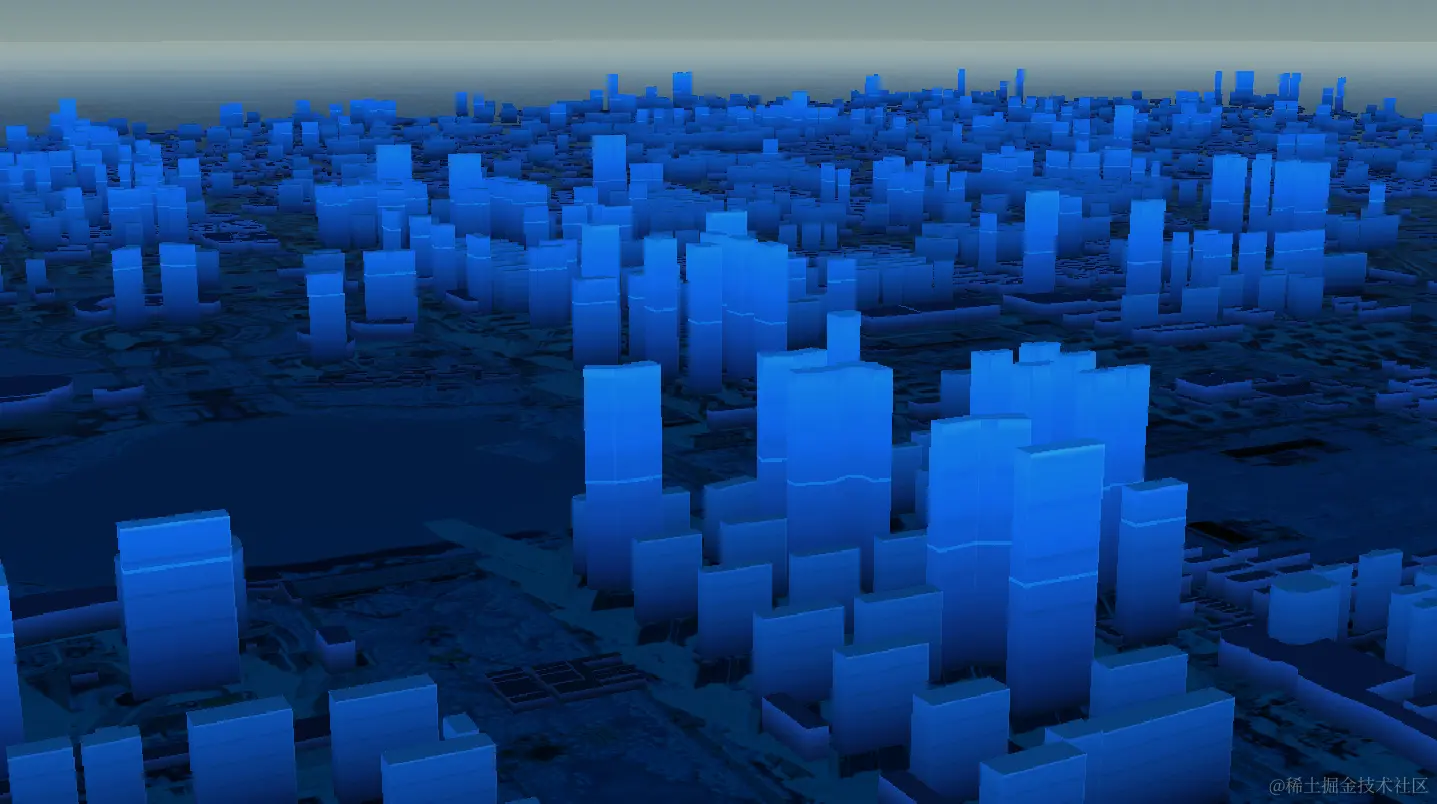
修改完地图颜色后,再看效果:


这感觉明显就不一样了。
作者:小前端端
链接:https://juejin.cn/post/7277802797473644578
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
链接:https://juejin.cn/post/7277802797473644578
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。