异常点:
- 界面显示不完整,
- 表格卡顿,界面已经刷新完成,但是表格的宽度还在一点一点变化,甚至有无线延伸的情况
思路:
1. 使用doLayout
这里官方文档有说明,

所以我的想法是,监听浏览器的resize事件,然后执行doLayout 方法。
结果是:
偶尔可以解决,偶尔又出现了,,,四舍五入等于没解决
2. 调整css 样式
是的,没错,调整css样式就可以。

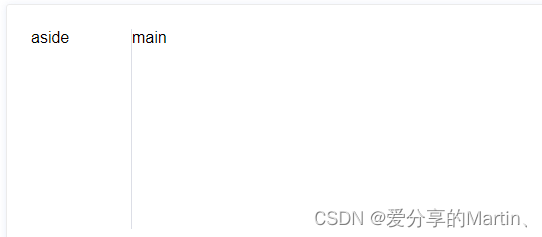
重点就是在我们如何实现以上这种样式。
我最开始的方案是aside 定宽,main则使用flex:1 的方式。(这种方式就会出现上面所说的异常点)
所以我试着进行了调整:
在父级添加 width: 100% 时,aside 定宽不变,但是对于main 则改用calc: (100% - 定宽)。
效果惊人的好,此时无论如何调整浏览器分辨率,el-table 都可以正常显示,且没有出现卡顿的情况。
.box{width: 100%;.aside{width: 240px;}.main{width: calc(100% - 240px);margin: 0 10px;}
}

![[matlab]matlab配置mingw64编译器](https://img-blog.csdnimg.cn/670dca82206f4d4e9a3ce799b27ab248.png)