旧的ChromeOS单独划分一个ext4分区安装,划分的是ChromeOS可用的最大空间,当存储未用满时,这个ChromeOS独占的分区就有很大的浪费。最近Brunch的作者发布了linux安装工具Linuxloops,可以把ChromeOS安装到Btrfs子卷。Linuxloops采用了图形安装界面,不需要提前下载Brunch及ChromeOS镜像。以下为结合官方教程整理的实操安装过程。
0,软硬件要求
- 基于 x86_64 的计算机,支持 UEFI 引导。
- 拥有 root 权限。
home目录中至少有 8 GB 的可用空间。- 未加密的btrfs分区,具有 14 GB 的可用空间。
- 使用 GRUB 引导。
1,安装前准备
a,在Btrfs分区中创建@chromeos子卷,并挂载
- 列出各分区确认:
# lsblk-e7 - 挂载需要安装的Btrfs分区(我的Btrfs分区是
/dev/nvme0n1p2,各位按实际修改):
# sudo mount -t btrfs -o compress=lzo /dev/nvme0n1p2 /mnt - 创建子卷,命名为
@chromeos:
# sudo btrfs subvol create /mnt/@chromeos - 取消子卷写时复制属性(结合自己情况修改):
# sudo chattr +C /mnt/@chromeos - 检查子卷,确认没问题,然后
umount:
# sudo btrfs subvolume list / -t
# sudo umount /mnt - 在用户文件夹下创建chromeos文件夹, 我放在
/home/用户名/chromeos下,安装后可卸载,路径可随意。并挂载@chromeos子卷(我的Btrfs分区是/dev/nvme0n1p2,各位按实际修改):
# sudo mount -o noatime,nodiratime,ssd,compress=lzo,subvol=@chromeos /dev/nvme0n1p2 /home/用户名/chromeos - 完成子卷准备后往下继续。
b,根据 CPU 类型选择合适的ChromeOS恢复镜像:(只需确认代号,不用下载)
- AMD CPU
Ryzen 系列:选择 "gumboz"。 - Intel CPU
第 8 代 & 第 9 代:选择 "shyvana"(适用于 Intel Core 系列)或 "bobba"(适用于 Celeron)。
第 10 代:选择 "jinlon"。
第 11 代及以上:选择 "voxel"。
c,安装 PyQtWebEngine 包
# sudo pacman -Syu python-pyqt6-webengine
d,下载linuxloops
# curl -L https://raw.githubusercontent.com/sebanc/linuxloops/main/linuxloops -O --create-dirs --output-dir ~/bin
e,运行linuxloops,启动图形安装界面:
# bash /home/用户名/bin/linuxloops
2,以下就是图形界面安装:
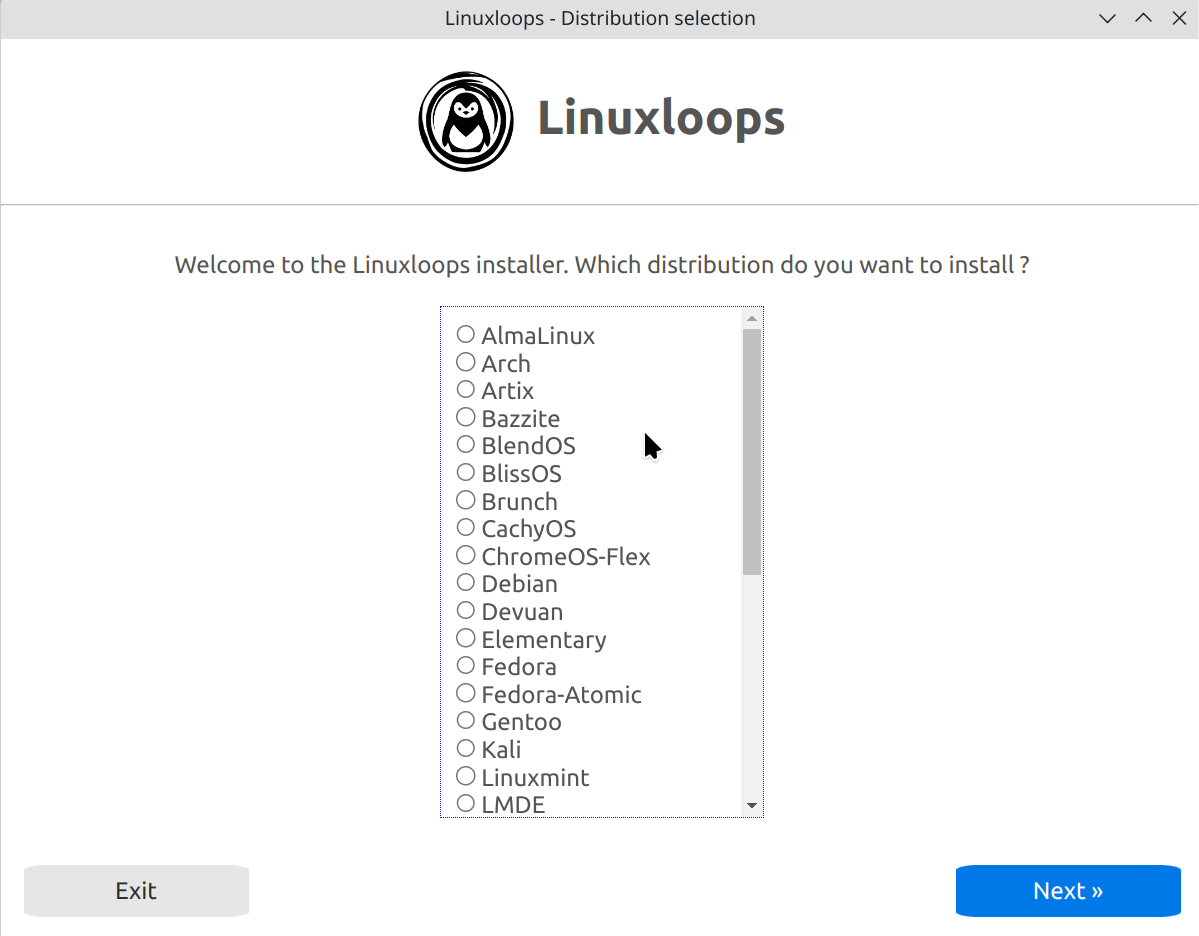
a,选择Brunch, 然后点next. (linuxloops还可以安装其他的linux发行版。不用提前下载,可直接安装过程下载最新版本,可以用来尝鲜各大发行版。)


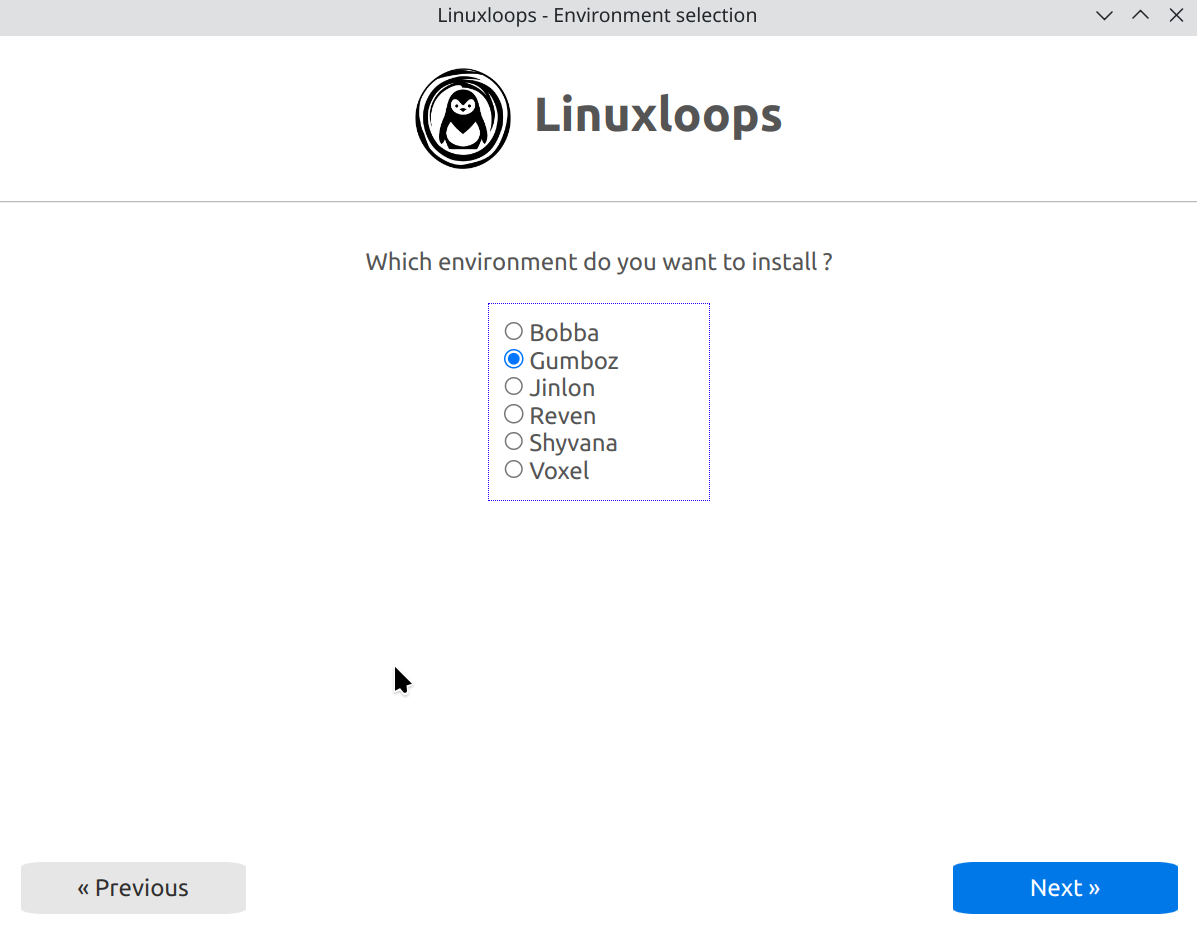
b,这里选择第1步中的ChromeOS版本代号,我的电脑是AMD的U,选择Gumboz。

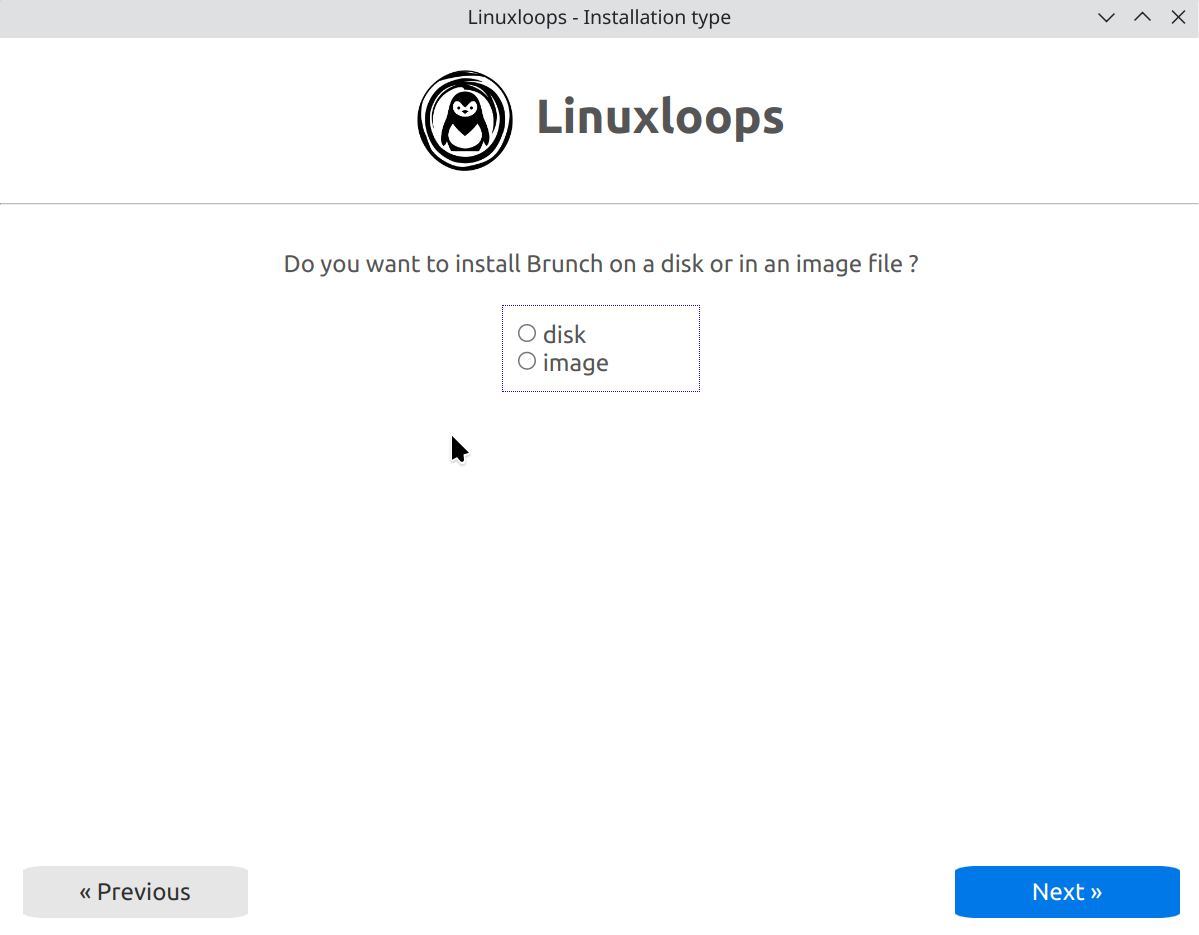
c,我是安装成一个img,然后放在Btrfs子卷中,所以选择image,如果安装到整个硬盘的选disk。然后下一步。

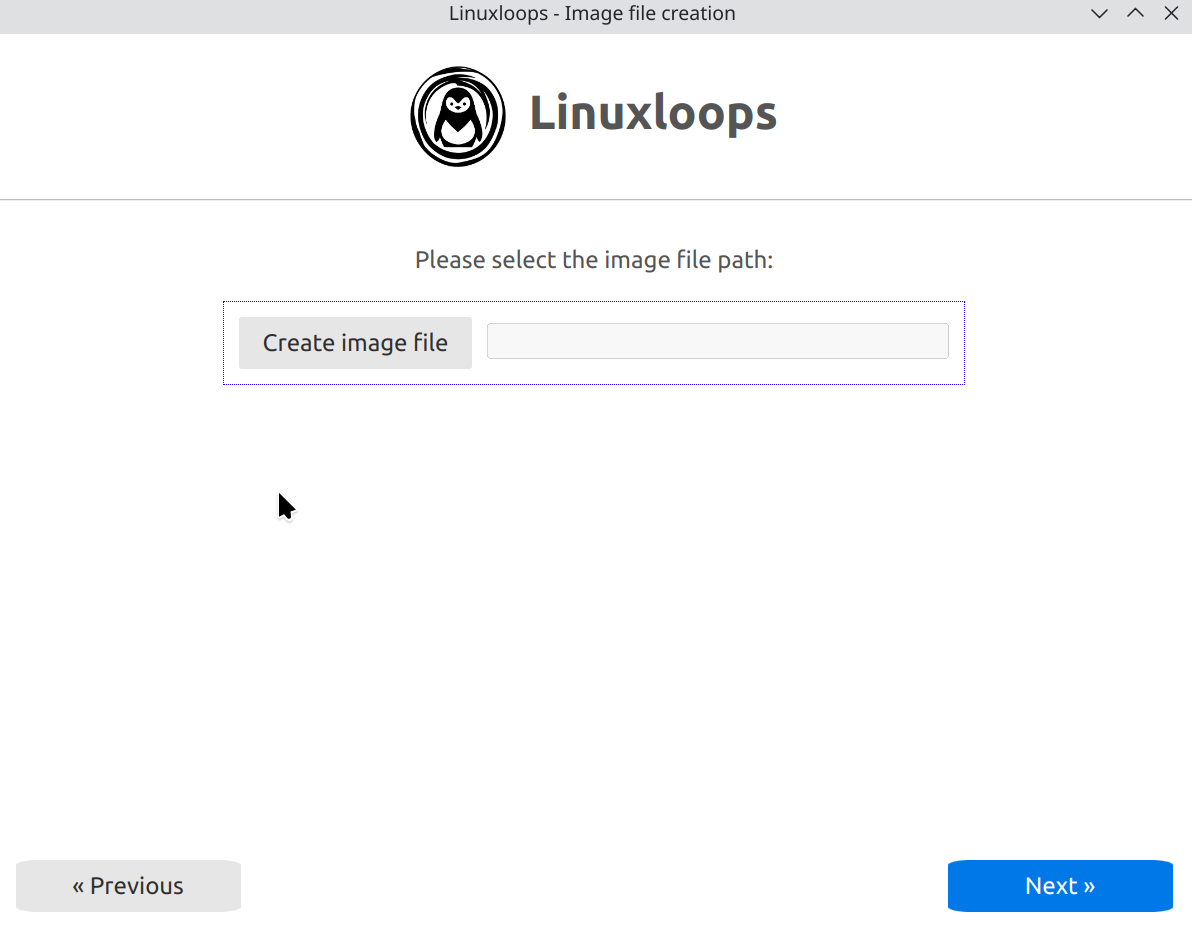
d,点选Create image file,然后在弹出窗口找到上面创建的子卷挂载的目录/home/用户名/chromeos,保存就行,img名字可以改成你喜欢的。

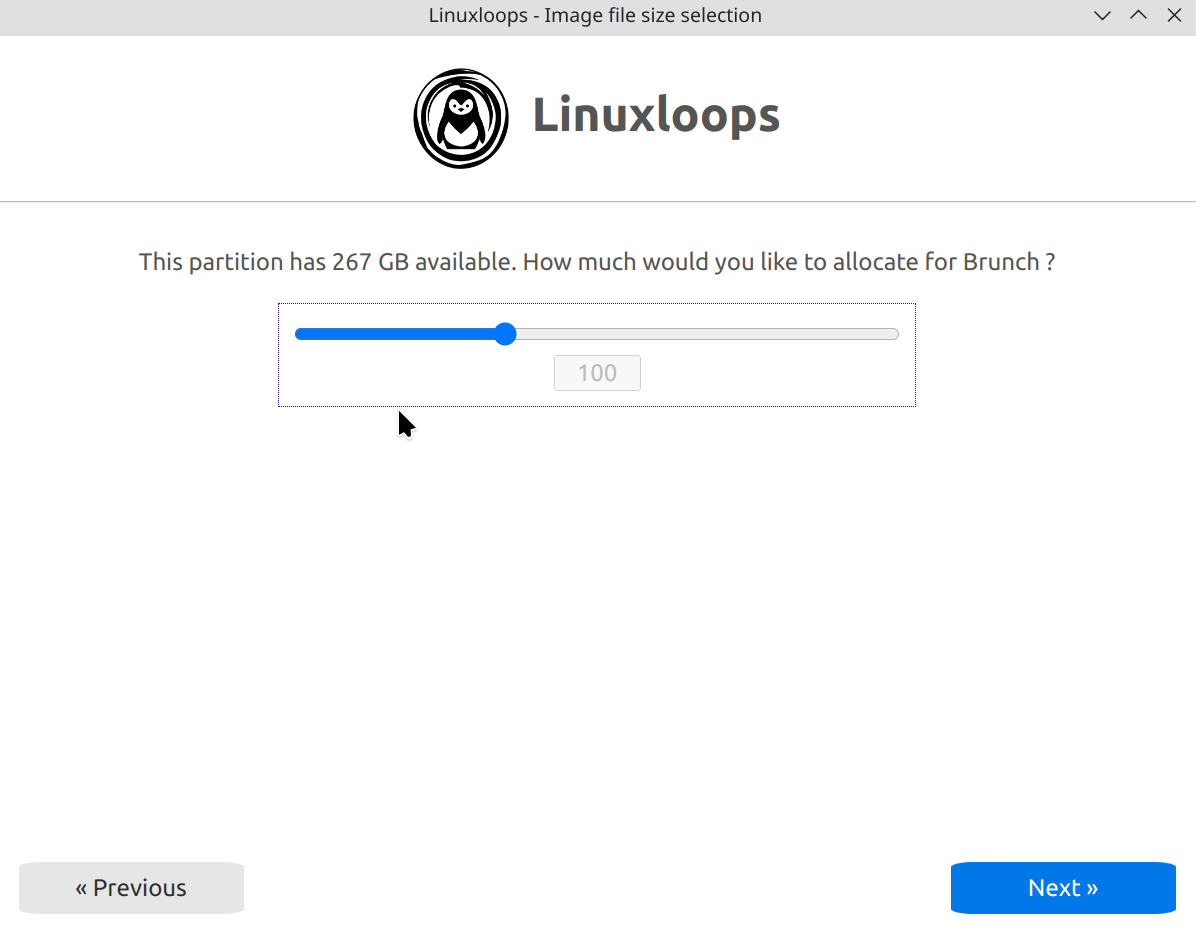
e,这一步选择img镜像大小,可以根据自己硬盘情况选择,不必像单独分一个ext4分区还要权衡跟其他盘的容量。img镜像文件按实际占用空间的,也就是即便选择分了150G的空间给chromeos,安装后也是按实际已使用的容量显示在整个硬盘。充分利用Btrfs的特性。这也是本次重装ChromeOS的主要原因。

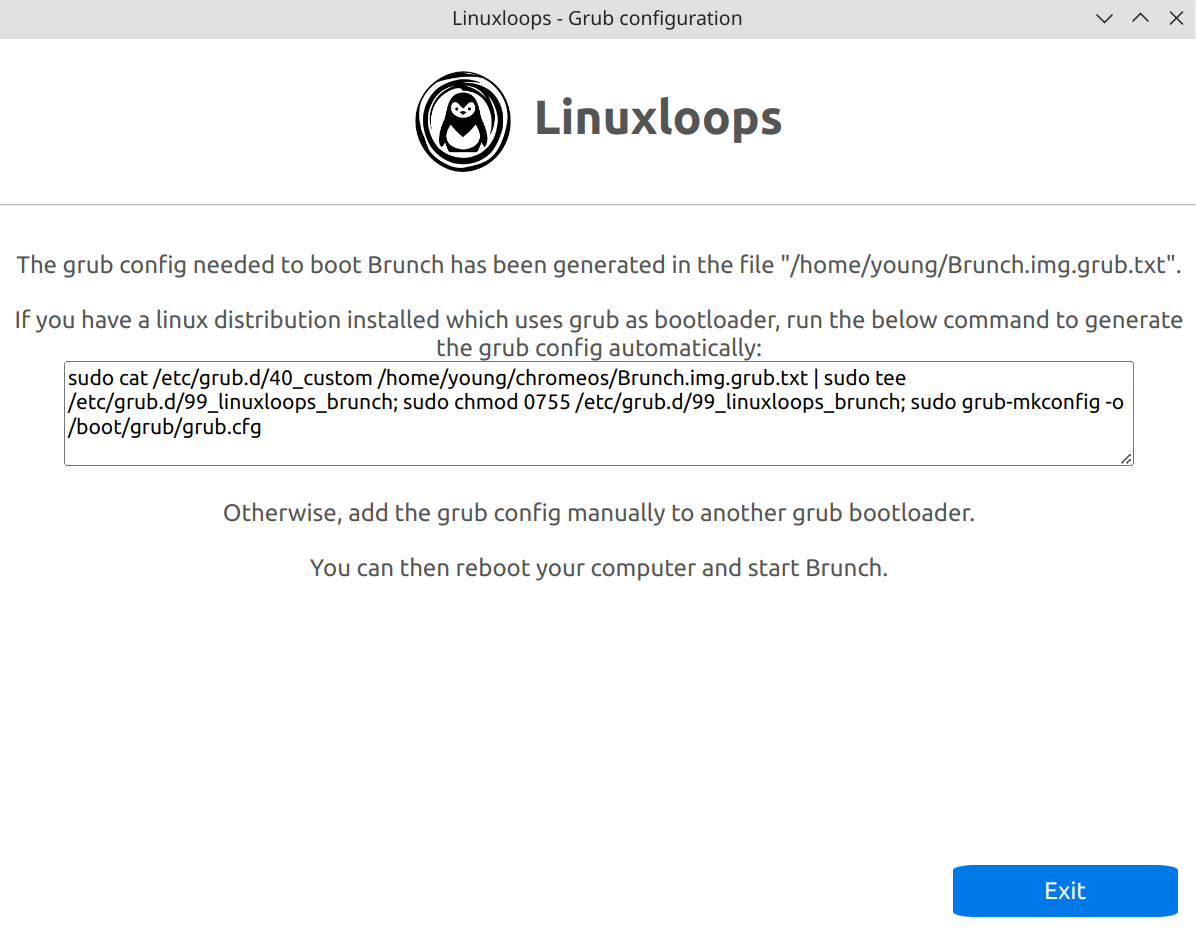
f,按下一步就会下载镜像和安装一步到位,安装完后会弹出的对话框不要着急关闭,上面给了一行代码,直接修改grub启动文件并更新grub,不用再去自己敲代码。
sudo cat /etc/grub.d/40_custom /home/用户名/chromeos/Brunch.img.grub.txt | sudo tee /etc/grub.d/99_linuxloops_brunch; sudo chmod 0755 /etc/grub.d/99_linuxloops_brunch; sudo grub-mkconfig -o /boot/grub/grub.cfg