1. 概述编辑
1.1 问题描述
通过根据条件显示不同背景色可以实现满足某条件时,改变行/列的背景色,那么如果表格的行与行之间需要显示为不同的颜色,该如何实现呢?
1.2 解决思路
通过在「条件属性>背景」中使用公式 row() 获取行号(公式 col() 获取列号),再通过计算实现。
2. 示例一:隔行设置背景色编辑
2.1 准备模板
打开模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\数据显示格式.cpt
2.2 隔行设置背景色
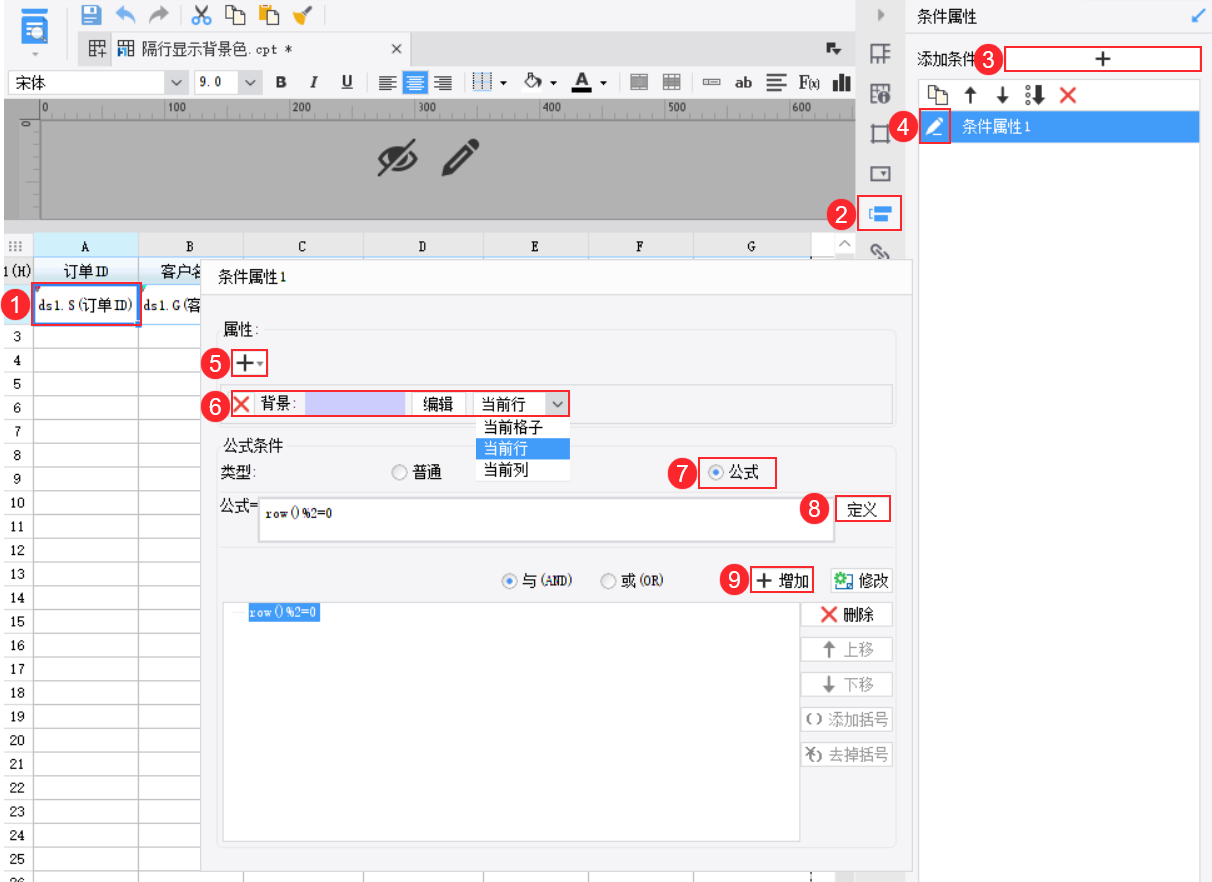
选中 A2 单元格,点击右侧「条件属性」,添加一个条件,选择属性为「背景」,点击「编辑」选择一个颜色,设置范围为「当前行」。公式条件类型选择「公式」,点击「定义」输入公式:row()%2=0,输入完成后点击「增加」。
条件说明:row() 为获取当前行号,被 2 整除余 0 即为偶数行。即偶数行有背景,奇数行没有背景。
步骤如下图所示:

3.3 效果预览
PC 端
保存报表,点击「分页预览」,效果如下图所示:
移动端
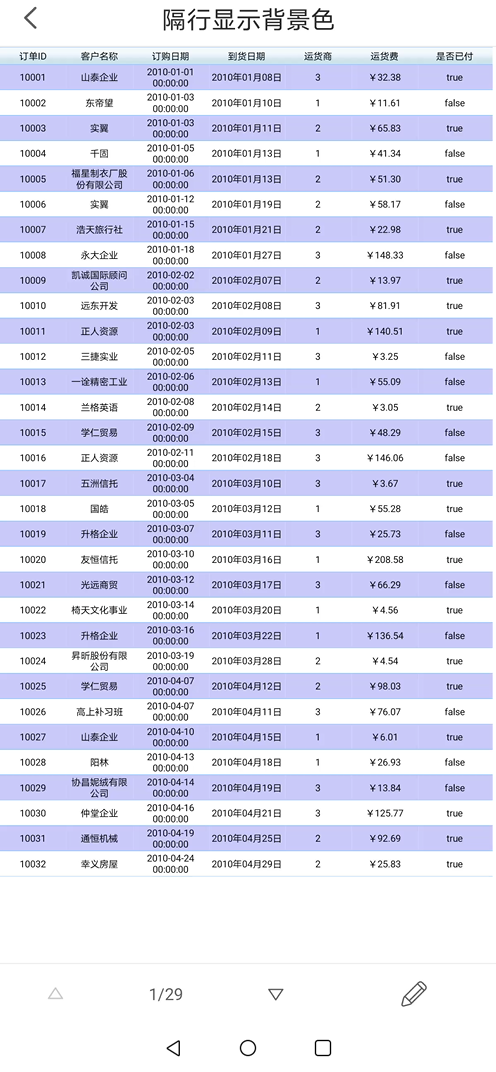
App 端和 H5 端均支持,效果如下图所示:

3. 示例二:每隔N行设置背景色编辑
以示例一所述模板为例,只需要将 A2 单元格条件属性中的公式修改一下即可实现。
3.1 间隔N行设置背景色
修改后的公式样式为:ROUNDUP((ROW()-M)/N,0)%2=0,公式说明如下:
| 公式 | 说明 |
|---|---|
| ROW() | 获取当前行号 |
| M | 标题行数 |
| N | 间隔行数 |
| ROUNDUP() | 向上取整 |
| ROUNDUP((ROW()-M)/N,0)%2=0 | 即当前行号从 1 开始,除以间隔行数 N,得到的商向上取整,取整的值若能被 2 整除的行有背景,不能被 2 整除的行没有背景 |
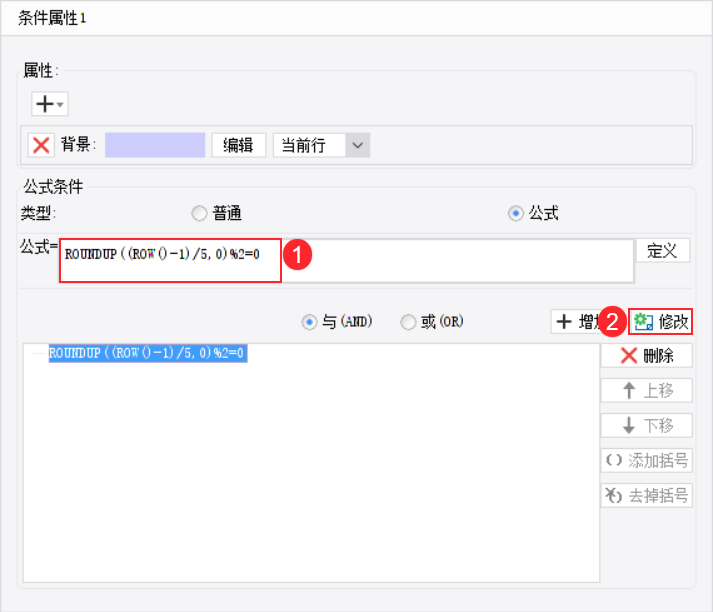
选中 A2 单元格,则 M=1,设置 N=5,那么将公式修改为 ROUNDUP((ROW()-1)/5,0)%2=0,即从 A2 所在行开始,每隔 5 行显示设置的背景色。

3.2 效果预览
PC 端
保存报表,点击「分页预览」,效果如下图所示:

移动端
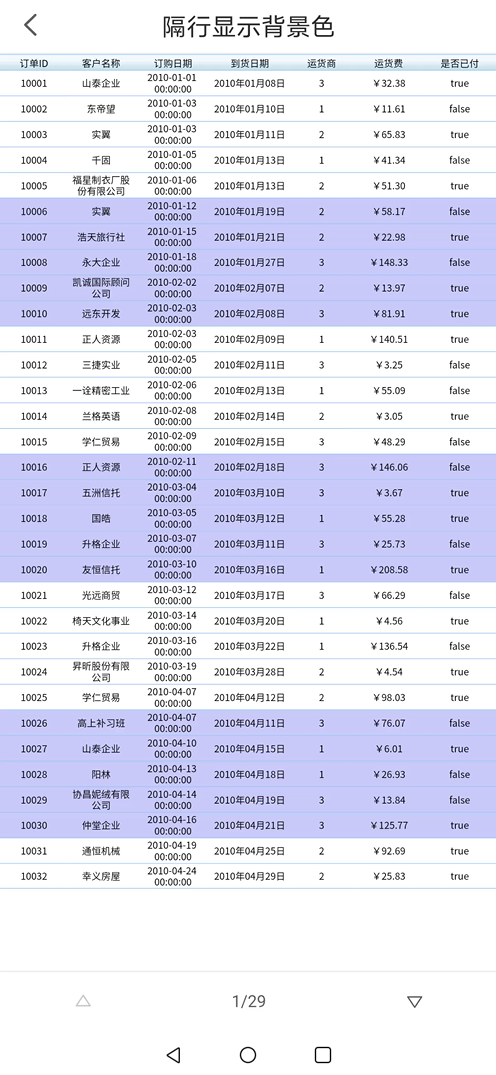
App 端和 H5 端均支持,效果如下图所示:

4. 示例三:隔分组设置背景色编辑
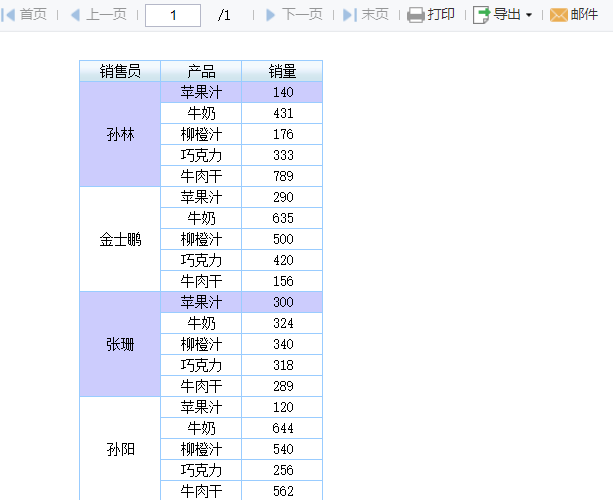
在分组报表里,如果按上述方式设置,将会出现如下情况:

若想要实现按分组设置背景色,则不能在分组的单元格设置条件属性,而是在分组单元格右侧的单元格设置条件属性,根据分组序号来判断是否显示背景色。
4.1 准备数据
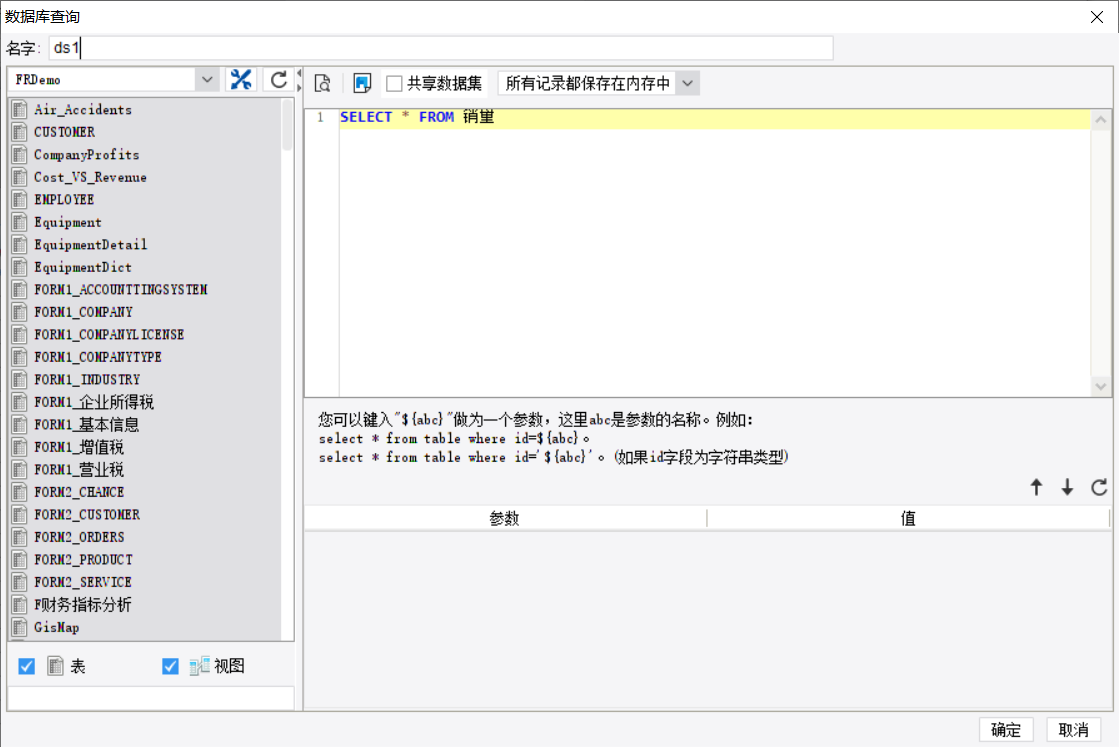
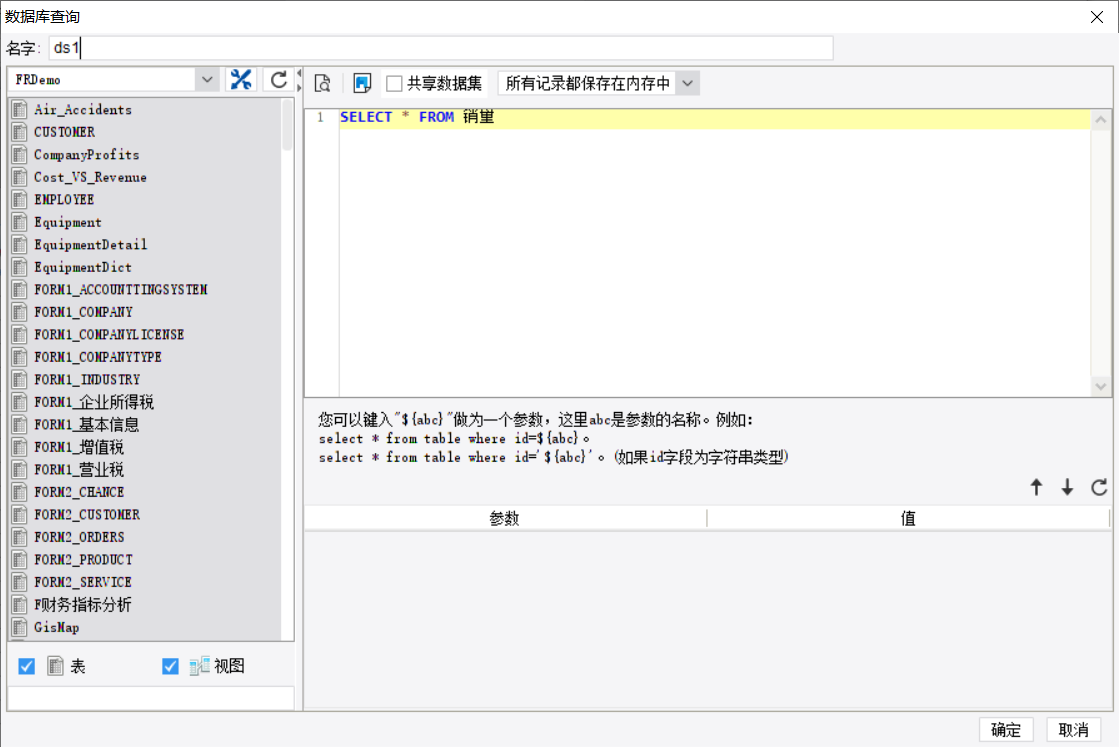
新建普通报表,新建数据库查询 ds1,SQL 查询语句为:SELECT * FROM 销量

4.2 设计表格
A1~C1 单元格输入标题,A2~C2 单元格拖入对应的数据列,设置 A2~C2 的扩展方向均为「纵向扩展」,A2 单元格数据设置为「分组」。表格样式如下图所示:

4.3 设置背景色
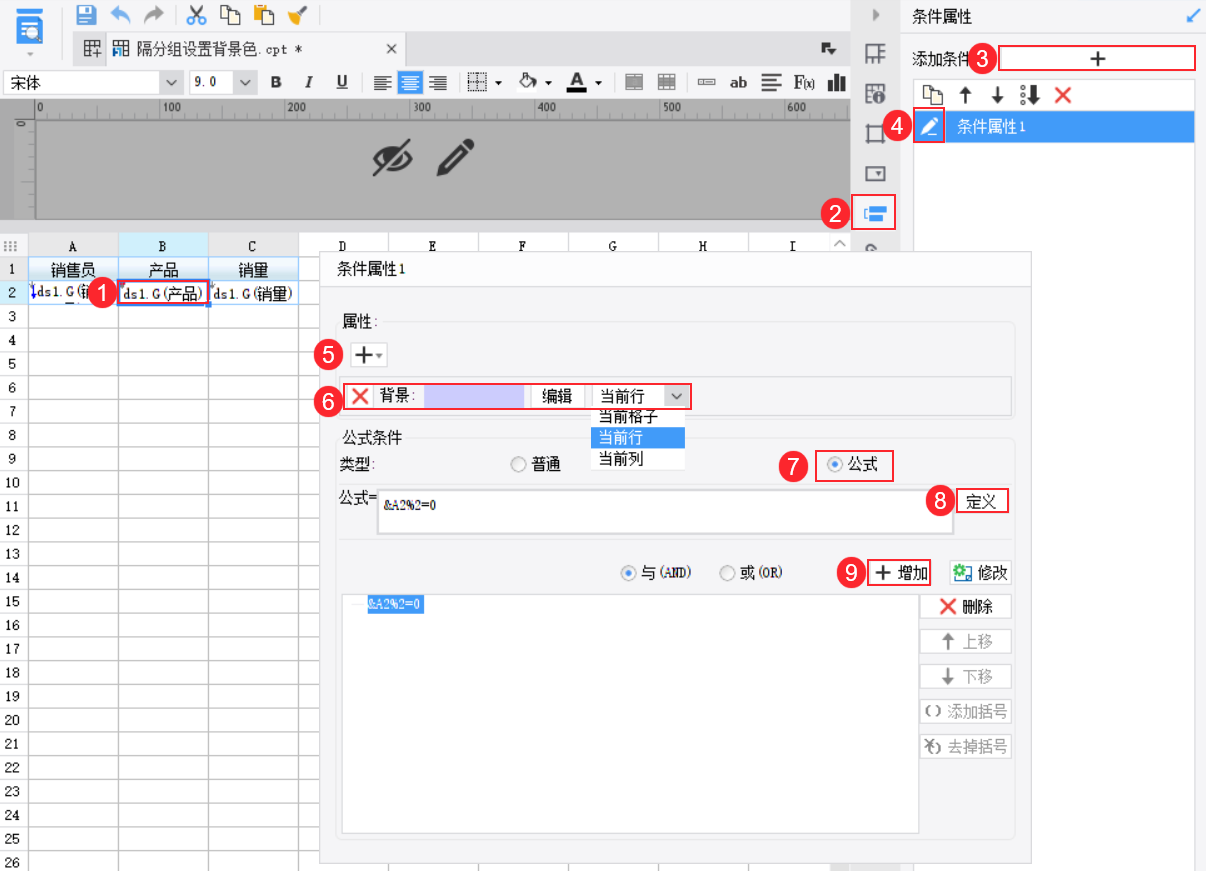
选中 B2 单元格,点击右侧「条件属性」,添加一个条件,选择属性为「背景」,点击「编辑」选择一个颜色,设置范围为「当前行」。公式条件类型选择「公式」,点击「定义」输入公式:&A2%2=0,输入完成后点击「增加」。
条件说明:&A2 为获取 A2 单元格扩展值的序号,被 2 整除余 0 即为偶数。即偶数序号分组有背景,奇数序号分组没有背景。
步骤如下图所示:

4.4 效果预览
PC 端
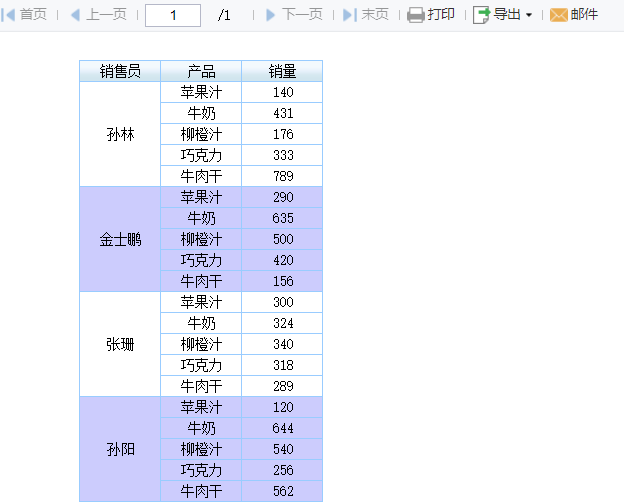
保存报表,点击「分页预览」,效果如下图所示:
移动端
App 端和 H5 端均支持,效果如下图所示:

5. 示例四:隔列设置背景色编辑
隔列设置背景色必须在列是由「横向扩展」得来的情况下才可以生效,且扩展出的标题行也会变色。
且可以隔列设置背景色时,每隔 N 列原理与每隔 N 行原理一致。
5.1 准备数据
新建普通报表,新建数据库查询 ds1,SQL 查询语句为:SELECT * FROM 销量

5.2 设计表格
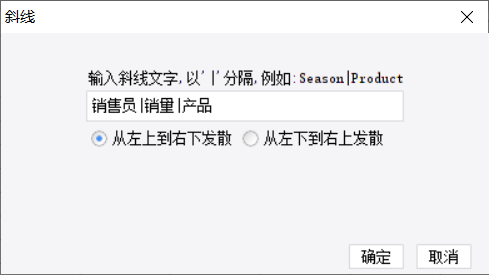
1)选中 A1 单元格,单击右键选择「单元格元素>插入斜线」,输入「销售员|销量|产品」,选中「从左上到右下发散」,点击确定。

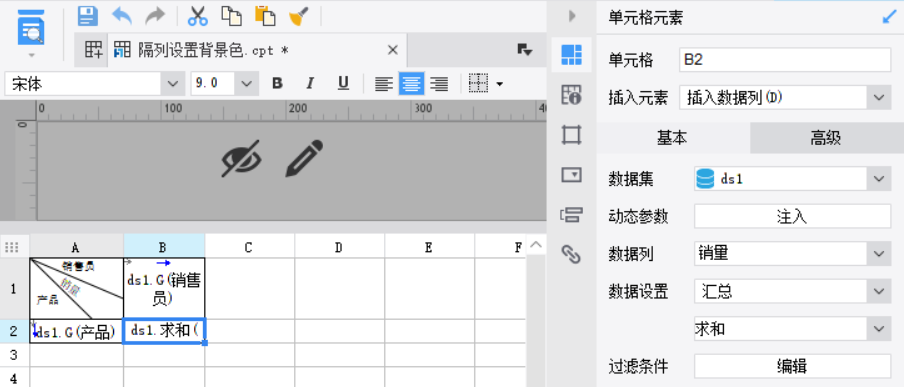
2)将数据列拖入对应的单元格,设置各单元格的属性如下表所示:
|
单元格 |
数据列 |
属性 |
|---|---|---|
| A2 | 产品 | 纵向扩展,其余默认 |
| B1 | 销售员 | 横向扩展,其余默认 |
| B2 | 销量 | 无扩展,数据设置为「汇总求和」 |
表格样式如下图所示:
5.3 隔列设置背景色
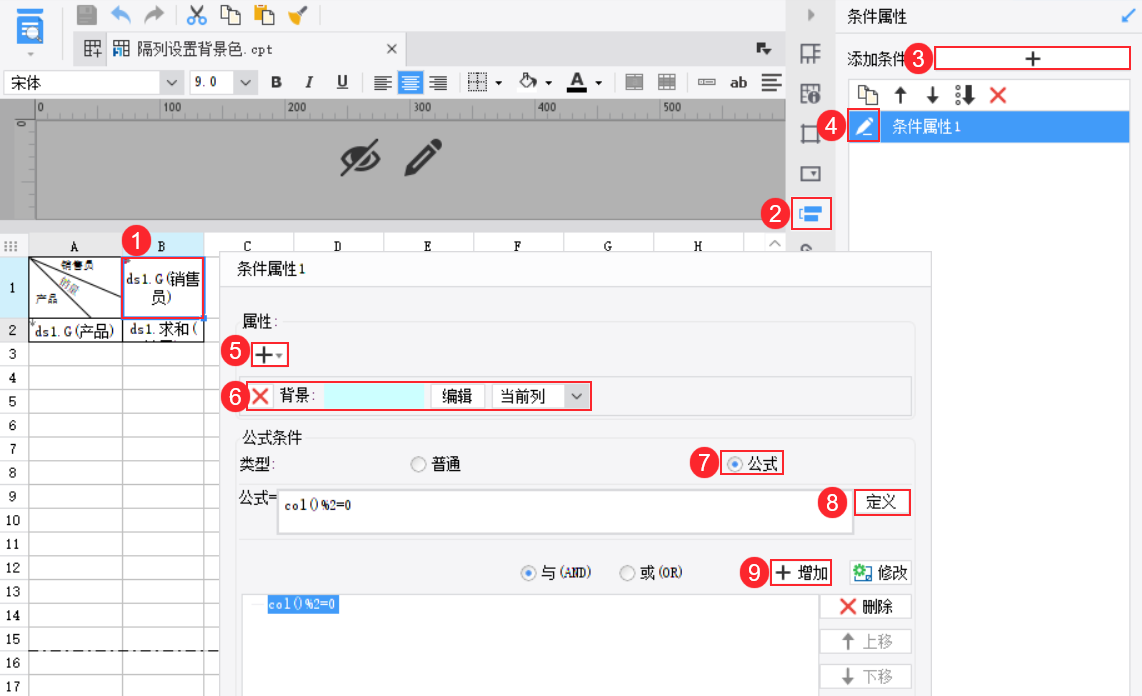
选中 B1 单元格,点击右侧「条件属性」,添加条件,属性下拉选择「背景」。点击「编辑」自定义颜色,设置范围为「当前列」。公式条件类型选择「公式」,点击「定义」输入公式:col()%2=0,输入完成后点击「增加」。
条件说明:col() 为获取当前列号,被 2 整除余 0 即为偶数列。即偶数列有背景,奇数列没有背景。
步骤如下图所示:

5.4 效果预览
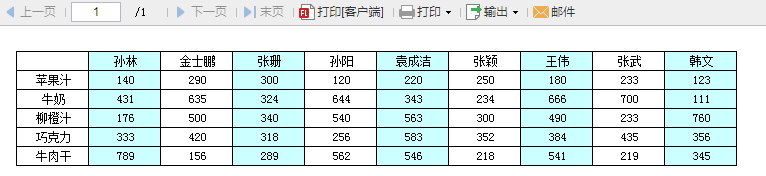
PC 端
保存报表,点击「分页预览」,效果如下图所示:
移动端
App 端和 H5 端均支持,效果如下图所示:

6. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\隔行设置背景色.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\每隔N行设置背景色.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\隔分组设置背景色.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\primary\DetailReport\隔列设置背景色.cpt。
点击下载模板:
隔行设置背景色.cpt
每隔N行设置背景色.cpt
隔分组设置背景色.cpt
隔列设置背景色.cpt