对于前端的入门学习的人员来说,支付宝提供的沙箱环境,可以让你体验支付的整个流程。
一、沙箱环境
沙箱(又叫沙盘)环境是用于开发者测试的模拟环境,中间发生任何行为都是虚拟的,如支付。
二、技术选型
支付功能的完成需要前后端一起配合。
这篇文章选用分别是vue和nodeJS的express框架。
三、支付宝的沙箱环境进行支付
1、手机下载支付宝的沙箱版并注册账号:
https://open.alipay.com/develop/sandbox/tool

2、进入支付宝开放平台:
https://open.alipay.com/
1)、选择右上角的“控制台”
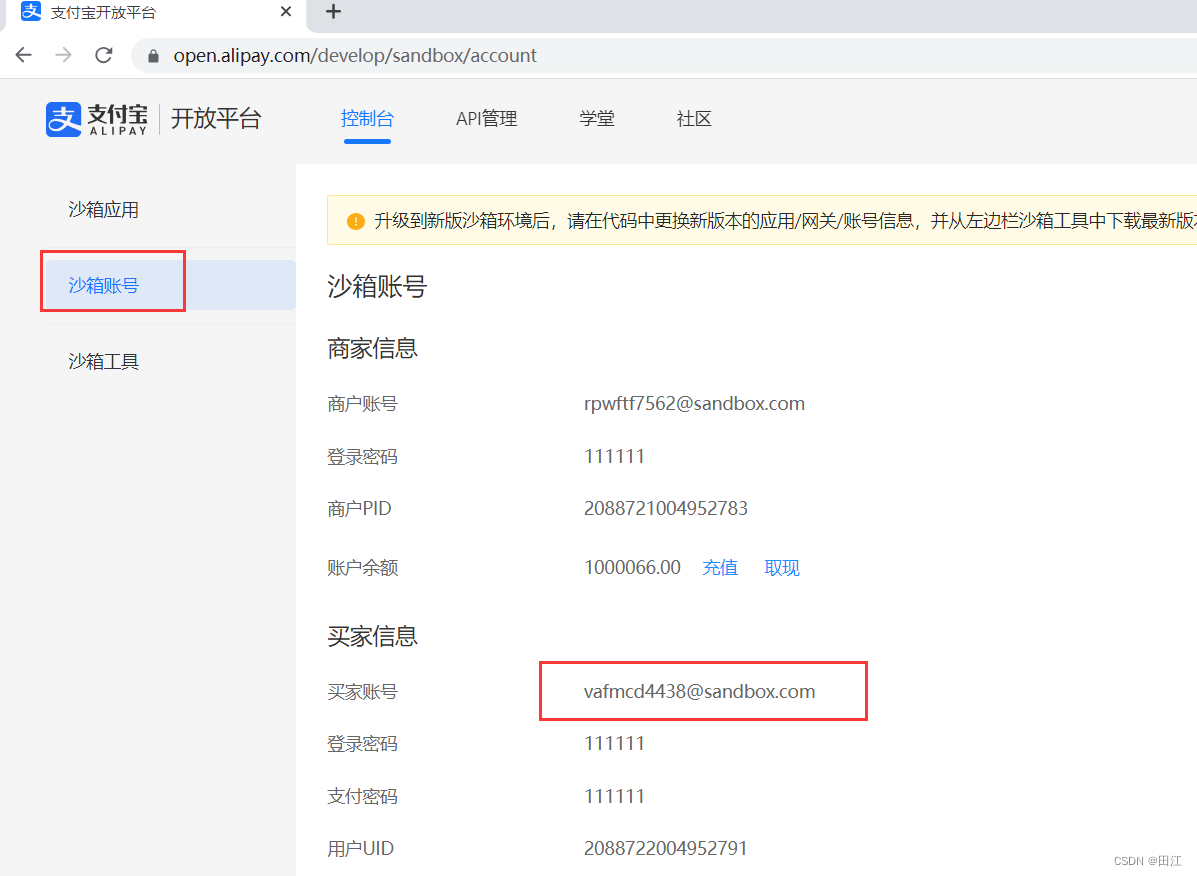
2)、点击下方的沙箱环境:

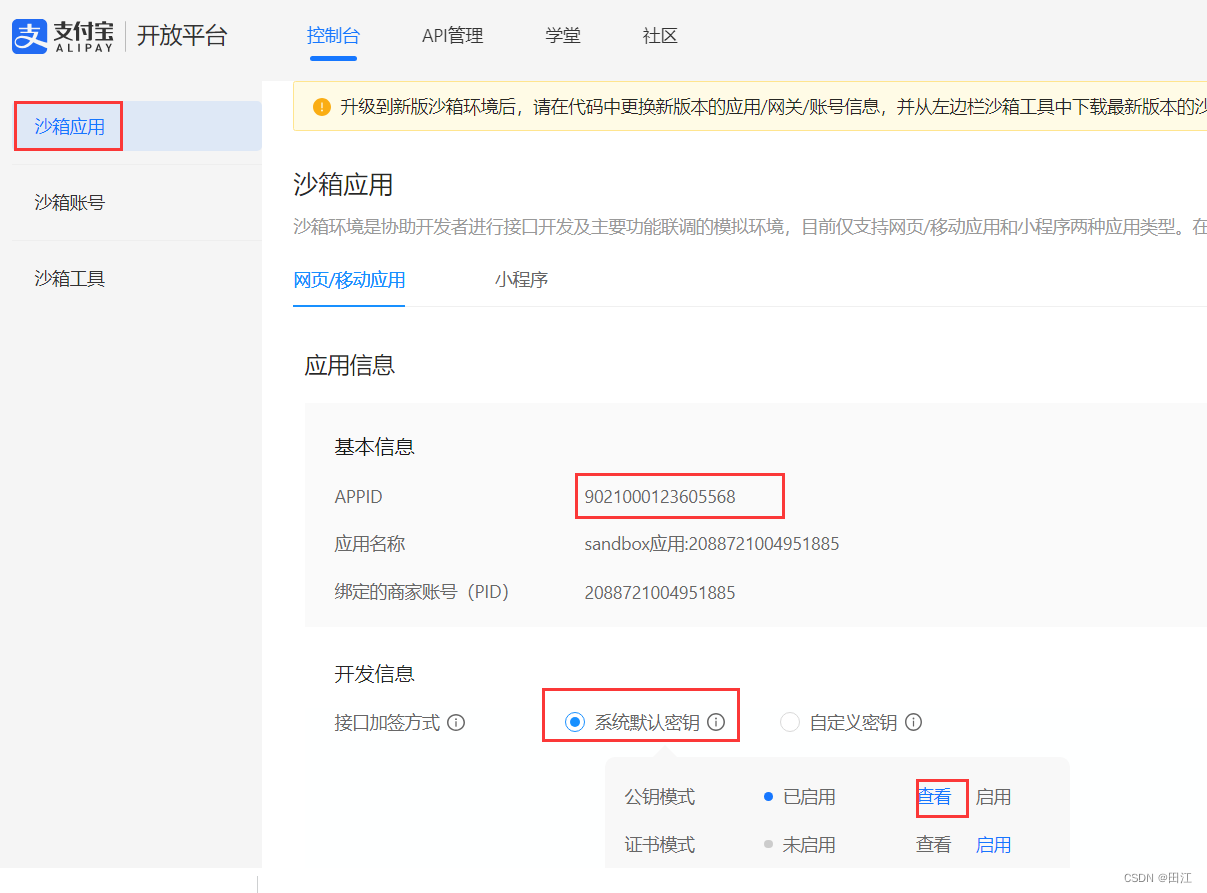
3)、找到appId
沙箱应用---》网页/移动应用

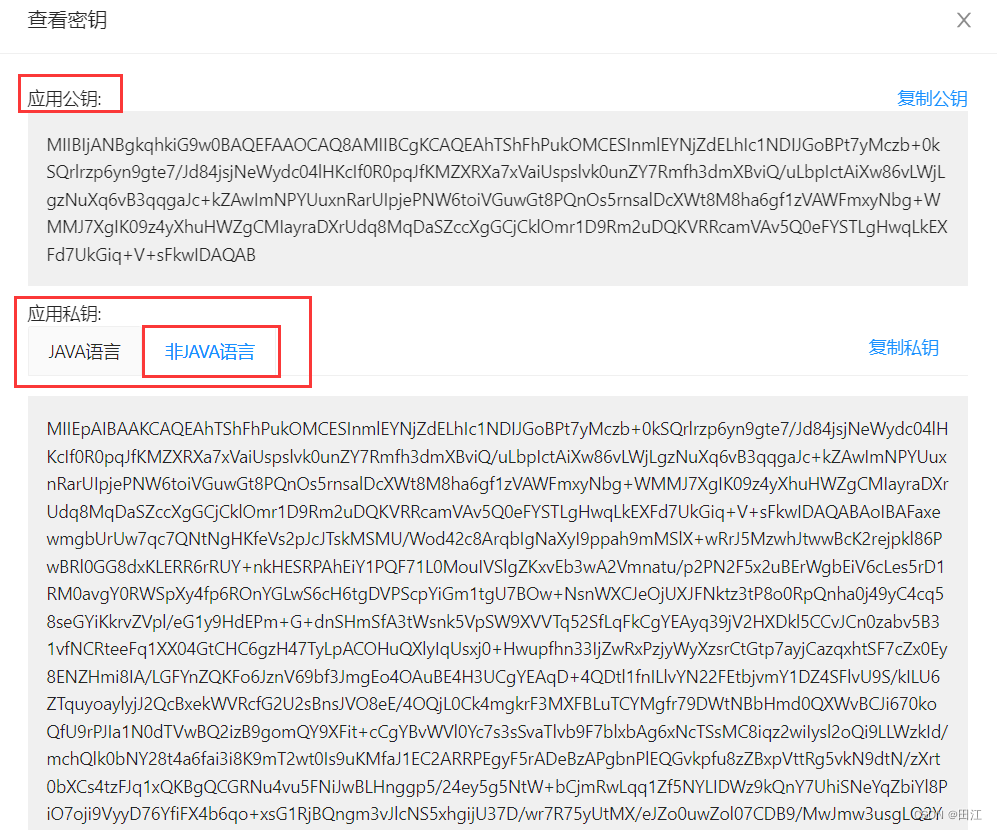
4)、找到应用私有和公钥
沙箱应用---》网页/移动应用---》系统默认密钥--》查看---》应用公钥和(非java语言的应用私钥)

3、后端 nodeJS 代码
新建项目文件夹(后端的)1 、npm init -y2、在项目下安装express和alipay-sdknpm i express alipay-sdknodejs代码:
server.jsconst express = require("express");
const app = express();const AlipaySdk = require("alipay-sdk").default;// 实例化支付对象。
const alipaySdk = new AlipaySdk({// 沙箱应用 -> 应用信息里可查看 APPIDappId: "9021000123605597",gateway: "https://openapi-sandbox.dl.alipaydev.com/gateway.do",// 前面的应用私钥privateKey: "MIIEowIBAAKCAQEAgwIBF11l4GJ83JmtGY3lUs9CM5LyhT04q7K2CvLNN/ztmwfWAlAkF1+6brL08GjUT1BdxUfYIeDZUl9sjMlM+3sgKwJ9VRi7XAM7+3A++N8TbkpKVOx7TSDF+BQjVpH12VakFMv/HdfQcZHXf6Qt3/HEoBA8jgJjWsFQh6aM4SJWBOEWieytLaijiytUx9rZ3HQLMfrW416yNv5H/VleL1GzsGYfRHMrbuJesKjrFHwuc0moctFR6UtQ7fbnyhODn9WzOOc0oXH52scUhQ2STbBz09mLoDtLdozcPwie+0Ytnasj+3uNNQb5tAOWd/jnks+v2EsC+uaifSbz5wHDLQIDAQABAoIBAFqBGPXmPQotn+rac54yy9lQe4CbpNVtPOhI1sBrimCCaDdwy2Tfrn9DT81H7jTjhsCgWZd/kY2eAySH7bq5GmilX8y2tJUEN/NR/K8wlSBjI85Onlla4befy4QdjWgx/7C8zS/c2gro3ASJZ2Gzr0mFgXu+m8bTWYYKBLMh2TNyAwTNDw2F+VAo51vSGCYVaL6Rvj6Ry7zTFSDZBitOcMGKLDfVz87qygG8cuE3lHHojklxbtUtP5LIBREW9yEcBBQNyDwtXmBoXBPyRqYKFYGCkBi3lq+cjjgtXe0ydPYcDlgihKqJflBesQhmX2X9POQJivxKqs3hu1zfXE1i5sECgYEAuRkGJRAHfemZrPlCp/F59pibtiKBkq6VKUt5MOhaZIhEHbBW+Q9teZWfK4ExI9i4k+Lu1IwlXe5yta+tGTeyjGIkbrME4SZ7Vt2L5q7yJpRAavANImDKxe3Dhr2sQlDHGhw7ipYyqhD8YfFN3fxKQamlv09Ouqi+FG9ZJvioQv0CgYEAtTDWcurkLdiKQMSHksxWwCENGX2BvwaxskmZ+5sRcSD1/1cnGO0256KpYyLVYFmedCSHOVkB7bnbhO5BtWu/XpcsT1zRoxPheEH1JZFkORHJRg6NfMbZIie+Uw3F0H3pb/PxUQC9ChmUsSdX6SRtNJuRIwA/qLUPni6skxx7b/ECgYEAm2Tyz7LBV2gCaEFrQGtuJSTBtQsLFQYUm/KM8A5htPzhkrs0iSv2kJiYZIG1q46Khz2BnFd8F3vUOcwe2oj0EP9j7rvEYPFZovekOCqviMv1uNGHdVElaz3NZRVfxNzkCnuhURv/tN9Fw0Q+RxtDjBTM3evLANIhoi5I/nrLaFECgYAhLTAXGqttOZkXAuVQG9pGk8ayRCjdsXwYCSIIz/wBmudwOaUPC2BiSYZ6gIZRfhdlbMrV1VZlEQMA9B9T+MaxqzyRy40XLyy5uFoK5vRS/s675S5DCqX3ew9+Zacy5ds4hJJLIrd6gfSX+3w9VE4qs9F/dyww1/ZkIGe5CB4SAQKBgFw3M+Mhq/GNP7ze2XiVH4GgdI9E106BpRrQs3i8K2RQB6OPBGCatL10ksq1tp9Ri/4RGqCRwhrKpGs5ike3/k/Tir1yqujAinO59gju2Spe8KNDKdsFzJ6kqYP+YzvuetHHpjn+2eJ7bJbAogDGJsHOeAXFDZuEh2uzKG+hhxtC",// 前面的支付宝公钥alipayPublicKey: "MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAgwIBF11l4GJ83JmtGY3lUs9CM5LyhT04q7K2CvLNN/ztmwfWAlAkF1+6brL08GjUT1BdxUfYIeDZUl9sjMlM+3sgKwJ9VRi7XAM7+3A++N8TbkpKVOx7TSDF+BQjVpH12VakFMv/HdfQcZHXf6Qt3/HEoBA8jgJjWsFQh6aM4SJWBOEWieytLaijiytUx9rZ3HQLMfrW416yNv5H/VleL1GzsGYfRHMrbuJesKjrFHwuc0moctFR6UtQ7fbnyhODn9WzOOc0oXH52scUhQ2STbBz09mLoDtLdozcPwie+0Ytnasj+3uNNQb5tAOWd/jnks+v2EsC+uaifSbz5wHDLQIDAQAB",sign_type: "RSA2",keyType: "PKCS1"
});app.get("/pay", async (req,res)=>{// 接收前端发来的数据:// 1、订单编号// // 商家自定义订单号,每次测试都要改一次,不能重复const orderid = req.query.orderid;// 2、金额const money = req.query.money;// 3、支付成功后,需要跳转的页面const return_url = req.query.return_url;const result = await alipaySdk.pageExec("alipay.trade.page.pay", { return_url,bizContent: {out_trade_no:orderid,// 支付金额total_amount: money, subject: "测试订单",product_code: "FAST_INSTANT_TRADE_PAY",},});res.send(result);})app.listen(80,()=>{console.log("启动成功,在80端口");
})运行
nodemon server.js4、前端代码
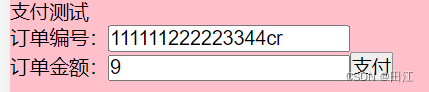
<template><form action="http://localhost/pay" method="get">订单编号:<input type="text" name="orderid" value="111111222223344cr"><br />订单金额:<input type="text" name="money" value="9"><input type="hidden" name="return_url" value="http://localhost:8080/MyMy"><input type="submit" value="支付"></form></div>
</template>
<script>
import { mapState, mapGetters, mapMutations, mapActions } from "vuex";
export default {components: { MyFooter },name: "MyMy",data() {return {orderId: "111111222223344cc",money: 0}},
}
</script>
<style scoped>
</style>5、运行前端代码,

6、点击“支付”按钮,进入到支付页面:

7、账户名和密码在哪?
在沙箱环境里,有沙箱账户和密码


8、输入账户名和密码:

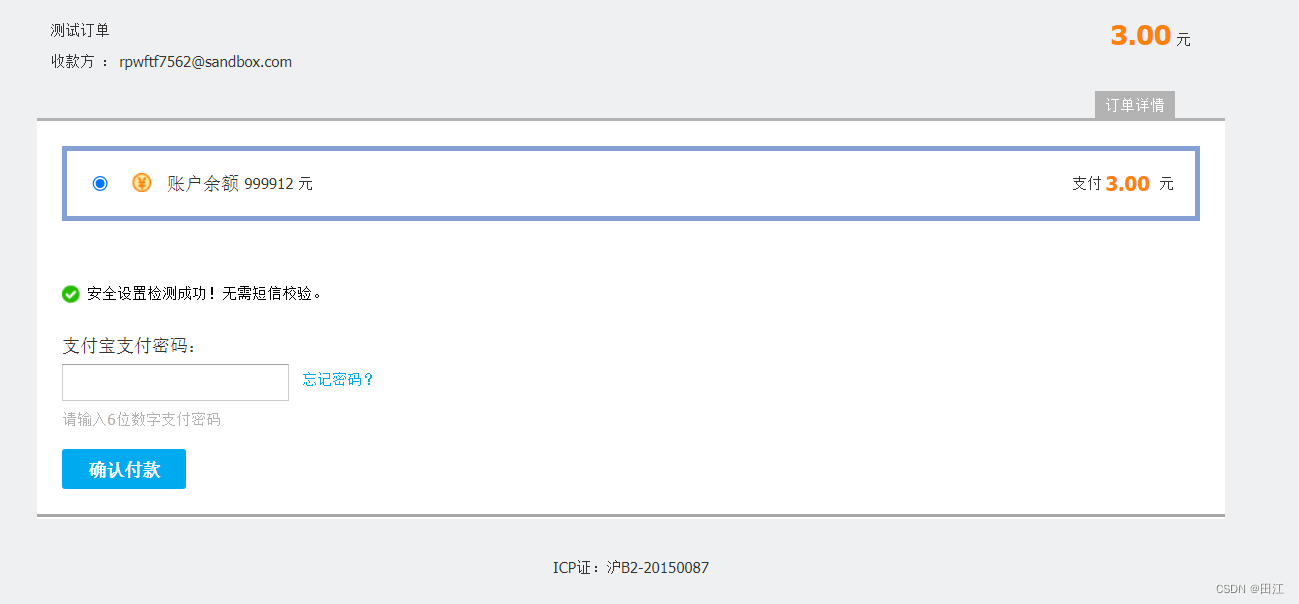
点击“下一步”,进入支付界面,输入支付密码:

支付成功后,就会跳转到用return_url指定的页面。
有啥不会的亲,可以交流。