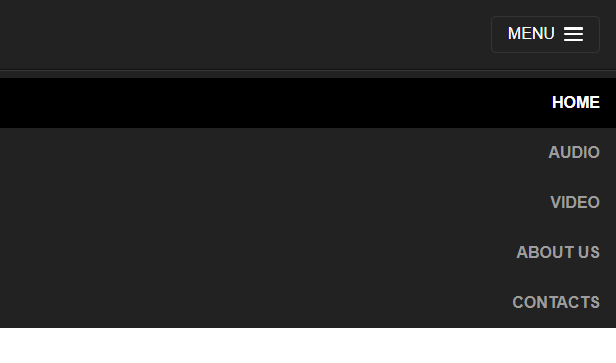
这是一款使用纯js和css3媒体查询制作的简单的响应式导航菜单效果。该导航菜单类似bootstrap导航菜单,它通过media query制作760像素断点,当视口小于760像素时,菜单会收缩为隐藏的汉堡包菜单。

在线演示 下载
使用方法
HTML结构
该导航菜单使用<nav>元素最为包裹容器,div.menu_button_wrapper是汉堡包图标,无序列表.menu_list是菜单项。
<nav><div id="menu_button_wrapper"><div id="menu_button">Menu <div id="hamburger"><span></span><span></span><span></span></div></div><div class="clearfix"></div></div><ul id="menu_list"><li class="current_page"><a href="#">Home</a></li><li><a href="#">Audio</a></li><li><a href="#">Video</a></li><li><a href="#">About Us</a></li><li><a href="#">Contacts</a></li></ul> </nav>
CSS样式
为导航菜单添加一些必要的CSS样式。
nav {font-family: Helvetica;text-align: right;text-transform: uppercase;background-color: #222;
}nav ul {width: 90%;max-width: 1024px;margin: 0 auto;list-style-type: none;
}nav ul li { display: inline-block; }nav ul li a {color: #9d9d9d;font-weight: bold;text-decoration: none;display: inline-block;padding: 1em;box-sizing: border-box;
}nav ul li a:hover { color: white; }.current_page { background-color: black; }.current_page a { color: white; }#menu_button_wrapper { display: none; }.hidden { display: none; }
然后通过media query媒体查询制作760像素时的断点。
@media (max-width: 760px) {#menu_button_wrapper {display: block;padding: 1em;color: #9d9d9d;border-bottom: 1px solid #101010;-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.1);box-shadow: 0 1px 0 rgba(255,255,255,.1);margin-bottom: .5em;}#menu_button {box-sizing: border-box;float: right;padding: .5em 1em;border: 1px solid #333;border-radius: 5px;color: white;-webkit-touch-callout: none;-webkit-user-select: none;-khtml-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;}#menu_button:hover {cursor: pointer;background-color: #333;}#hamburger {float: right;padding-top: .15em;}#menu_button span {display: block;background-color: #fff;width: 1.2em;height: .15em;border-radius: 1px;margin-bottom: .2em;}nav ul {width: 100%;margin: 0 auto;padding: 0;box-sizing: border-box;}nav ul li { display: block; }nav ul li a { width: 100%; }}
JavaScript
该导航菜单通过JavaScript代码来监听浏览器窗口的尺寸变化,为相应的菜单元素添加和移除相应的class类。
function addListener(element, type, callback) {if (element.addEventListener) {element.addEventListener(type, callback);} else if (element.attachEvent) {element.attachEvent('on' + type, callback);}
}addListener(document, 'DOMContentLoaded', function () {var mq = window.matchMedia("(max-width: 760px)");if (mq.matches) {document.getElementById("menu_list").classList.add("hidden");}addListener(document.getElementById("menu_button"), 'click', function () {document.getElementById("menu_list").classList.toggle("hidden");});addListener(window, 'resize', function () {var width = window.innerWidth ||document.documentElement.clientWidth ||document.body.clientWidth;if (width > 760) {document.getElementById("menu_list").classList.remove("hidden");} else {document.getElementById("menu_list").classList.add("hidden");}});});