Vue的使用
Vue到底是啥?Vue中包含了两部分虚拟DOM 模块化编程虚拟DOM,在我们重用模板的时候,在Vue中存在虚拟DOM
虚拟DOM是为了更好的去重用我们的DOM
(增加元素的时候,先去虚拟DOM找是否存在,如果有那么不用生成,注意头插和尾插)模块化编程:Vue可以将一个页面的部分抽取成一个碎片(Fragment)当我们的页面需要显示的时候,将这些碎片进行组合 每一个碎片都包含 HTML JS CSS
初始Vue
初识Vue:1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;3.root容器里的代码被称为【Vue模板】;4.Vue实例和容器是一一对应的;5.真实开发中只有一个Vue实例,并且会配合着组件一起使用;6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;注意区分:js表达式 和 js代码(语句)1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:(1). a(2). a+b(3). demo(1)(4). x === y ? 'a' : 'b'2.js代码(语句)(1). if(){}(2). for(){}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Vue第一个项目</title><script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script></head><body><!--准备一个模板--><div id="div01">我是{{user.username +':hahahaha'}},hahaha...<br />爱好{{habbits[0]}}<br>是否成年{{age>=18}}</div><!--初始化Vue--><script type="text/javascript">new Vue({el:"#div01",data:{username:"张三",user:{username:"ZhangSan"},habbits:["男","女","其他"],age:18}})</script></body>
</html>
数据绑定
v-bind:这个后面跟的是属性名字 表示的是要给这个属性赋值
v- 开头的所有的指令语法 的数据都是直接去 Vue对象中的data中找数据的
v-bind:是单向绑定 数据发生改变 页面会发生改变 页面数据发生改变 数据不改变这个就称为 单向绑定v-bind 在开发中可以直接省略 直接以 :开头就表示的是 v-bindv-model:属性名字 :这个表示的是 数据的双向绑定
数据的双向绑定:数据发生改变 页面发生改变 页面发生改变 那么数据也跟着改变 这个就称为数据的双向绑定v-model 也有省略的写法 v-model后面不用写属性名字 默认就是value
数据的双向绑定 一般情况下用在表单数据的收集上
<!DOCTYPE html>
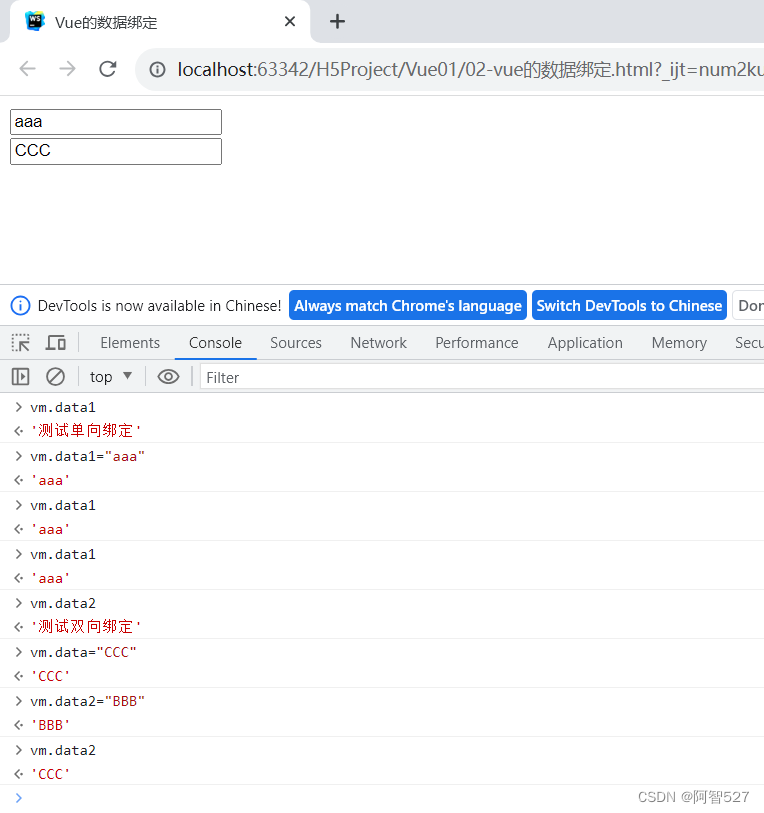
<html lang="en"><head><meta charset="UTF-8"><title>Vue的数据绑定</title><script src="js/vue.min.js" type="text/javascript"></script></head><body><!--模板--><div id="div01"><!-- <input type="text" v-bind:value="data1" />--><input type="text" :value="data1" /><br /><!--<input type="text" v-model:value="data2" /><br />--><input type="text" v-model="data2" /><br /></div><!--初始化--><script type="text/javascript">var vm=new Vue({el:"#div01",data:{data1:"测试单向绑定",data2:"测试双向绑定"}})</script></body>
</html>
结果:

Vue的插值语法和指令语法
Vue模板语法有2大类:1.插值语法:功能:用于解析标签体内容。写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。2.指令语法:功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Vue的模板语法</title><script src="js/vue.min.js" type="text/javascript"></script></head><body><!--模板--><div id="div01"><!--插值语法--><div>my name is {{username}}</div><!--指令语法--><a v-bind:href="path">跳转百度</a></div><!--初始化--><script>new Vue({el:"#div01",data:{username:"ZhangSan",path:"http://www.baidu.com"}})</script></body>
</html>
Vue下的el和data的两种写法
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>vue下的el和data的两种写法</title><script src="js/vue.min.js" type="text/javascript"></script></head><body><!--模板--><div id="div01">my name is {{username}}</div><!--初始化--><script type="text/javascript">/* new Vue({el:"#div01",data:{username:"ZhangSan"}})*//* var vm = new Vue({el:"#div01",data:{username:"LiSi"}})vm.$mount("#div01")*/new Vue({el:"#div01",data(){return {username:'WangWu'}}})</script></body>
</html>
事件
事件的基本使用:1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;2.事件的回调需要配置在methods对象中,最终会在vm上;3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;5.@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参;
<!DOCTYPE html>
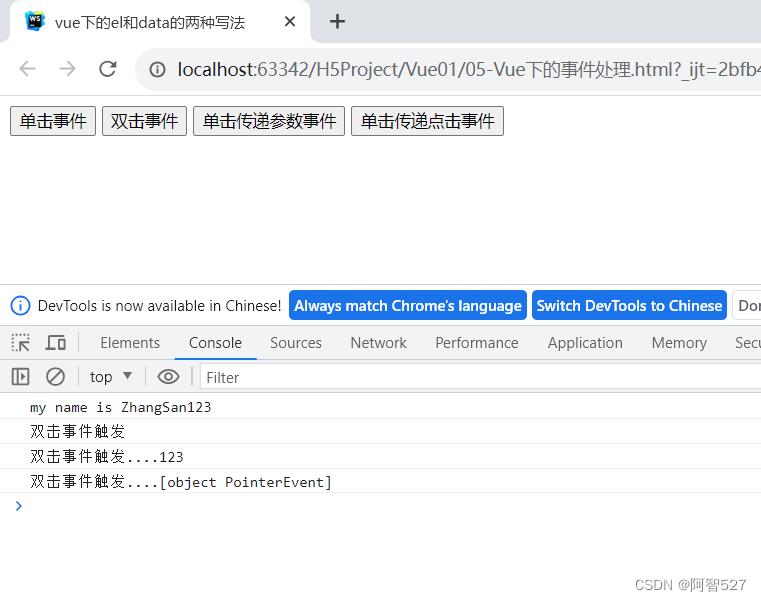
<html lang="en"><head><meta charset="UTF-8"><title>vue下的el和data的两种写法</title><script src="js/vue.min.js" type="text/javascript"></script></head><body><!--模板--><div id="div01"><!-- <button v-on:click="btnClick1">单击事件</button>--><!--简写--><button @click="btnClick1">单击事件</button><button @dblclick="btnClick2">双击事件</button><!--参数传递--><button @click="btnClick3(123)">单击传递参数事件</button><button @click="btnClick3($event)">单击传递点击事件</button></div><!--初始化--><script type="text/javascript">new Vue({el: "#div01",data(){return{username:"ZhangSan",password:"123"}},methods: {btnClick1(){console.log("my name is "+this.username+this.password)},btnClick2(){console.log("双击事件触发")},btnClick3(str){console.log("双击事件触发...."+str)}}})</script></body>
</html>
结果:

MVVM模型
MVVM模型M:Model ---代表的是 data中的数据V:View ----代表的是模板VM:Vue 这个表示的是Vue实际上就是 连接 模型和 视图之间的中间桥
观察发现:1.data中所有的属性,最后都出现在了vm身上。2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>MVVM模型</title><script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script></head><body><!--准备一个模板--><div id="div01">{{username}}</div><!--初始化Vue--><script type="text/javascript">new Vue({el:"#div01",data(){return{username:'ZhangSan',password:'123'}},method:{}})</script></body>
</html>
Vue下的修饰符
Vue中的事件修饰符:1.prevent:阻止默认事件(常用);2.stop:阻止事件冒泡(常用);3.once:事件只触发一次(常用);4.capture:使用事件的捕获模式;5.self:只有event.target是当前操作的元素时才触发事件;6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
<!DOCTYPE html>
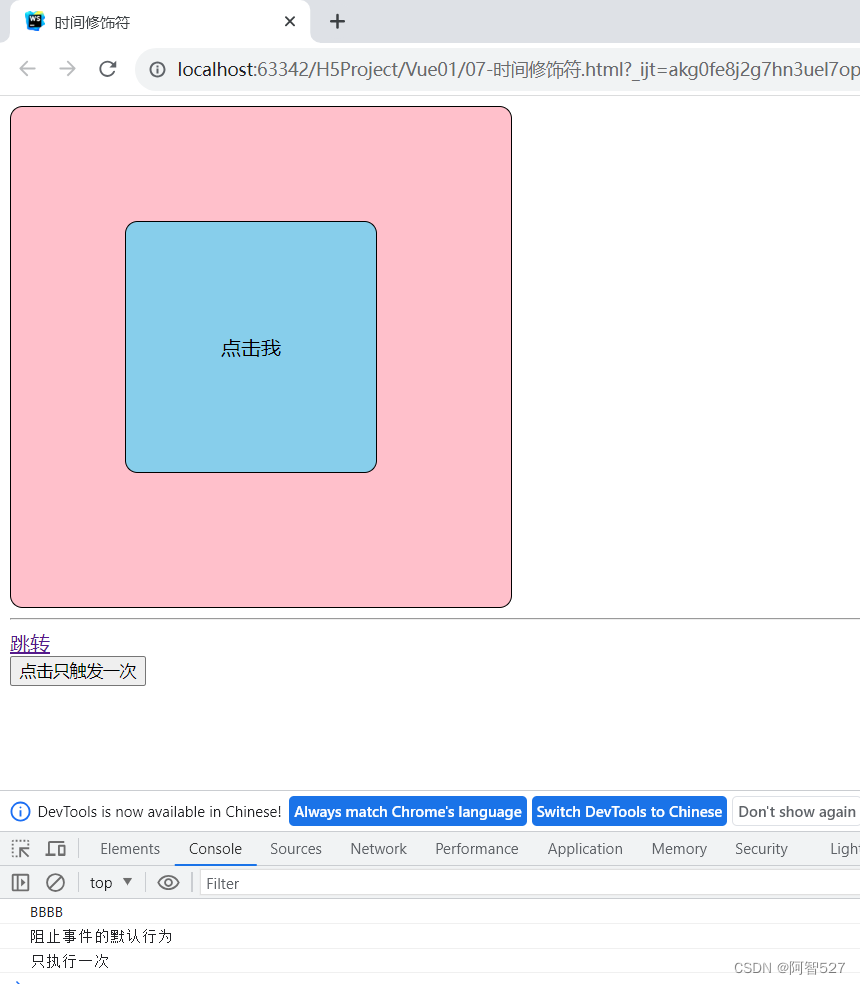
<html lang="en"><head><meta charset="UTF-8"><title>时间修饰符</title><script src="js/vue.min.js" type="text/javascript"></script></head><body><!--模板--><div id="div01"><div @click="btnClick1"style="width: 400px;height: 400px; line-height: 400px; text-align: center; background: pink; border: 1px solid ; border-radius: 10px;"><div @click.stop="btnClick2"style="width: 200px;height: 200px; line-height: 200px; text-align: center; background: skyblue; border: 1px solid ; border-radius: 10px;position: absolute;top: 100px;left: 100px;">点击我</div></div><hr/><a href="https://www.baidu.com" @click.prevent="btnClick3">跳转</a><br><button @click.once="btnClick4">点击只触发一次</button></div><!--初始化--><script type="text/javascript">new Vue({el: "#div01",methods: {btnClick1() {console.log("AAAA")},btnClick2() {console.log("BBBB")},btnClick3() {console.log("阻止事件的默认行为")},btnClick4() {console.log("只执行一次")}}})</script></body>
</html>
结果:

键盘事件
1.Vue中常用的按键别名:回车 => enter删除 => delete (捕获“删除”和“退格”键)退出 => esc空格 => space换行 => tab (特殊,必须配合keydown去使用)上 => up下 => down左 => left右 => right2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)3.系统修饰键(用法特殊):ctrl、alt、shift、meta(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。(2).配合keydown使用:正常触发事件。4.也可以使用keyCode去指定具体的按键(不推荐)5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
<!DOCTYPE html>
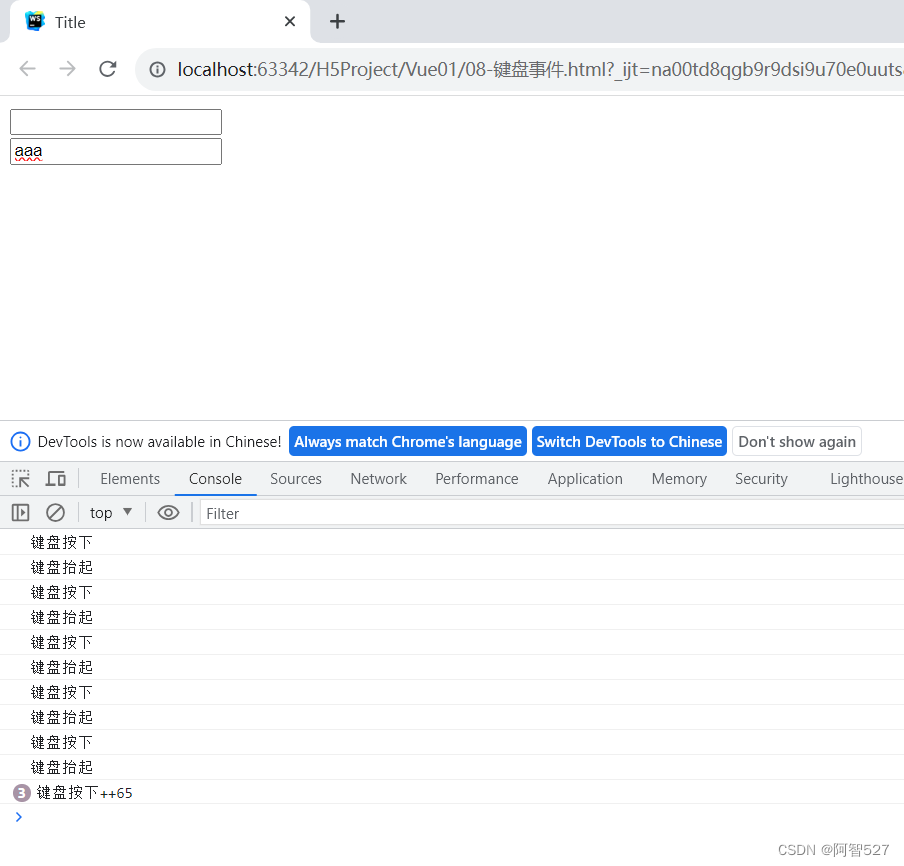
<html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="js/vue.min.js"></script></head><body><div id="div001"><input type="text" @keydown.enter="btnClick1" @keyup.enter="btnClick2" ><br><input type="`text`" @keydown.aa="btnClick3" ></div><script>Vue.config.keyCodes.aa=65;new Vue({el:"#div001",methods:{btnClick1(){console.log("键盘按下")},btnClick2(){console.log("键盘抬起")},btnClick3(key){console.log("键盘按下++"+key.keyCode)},}})</script></body>
</html>
结果:

Vue下的计算属性
<!DOCTYPE html>
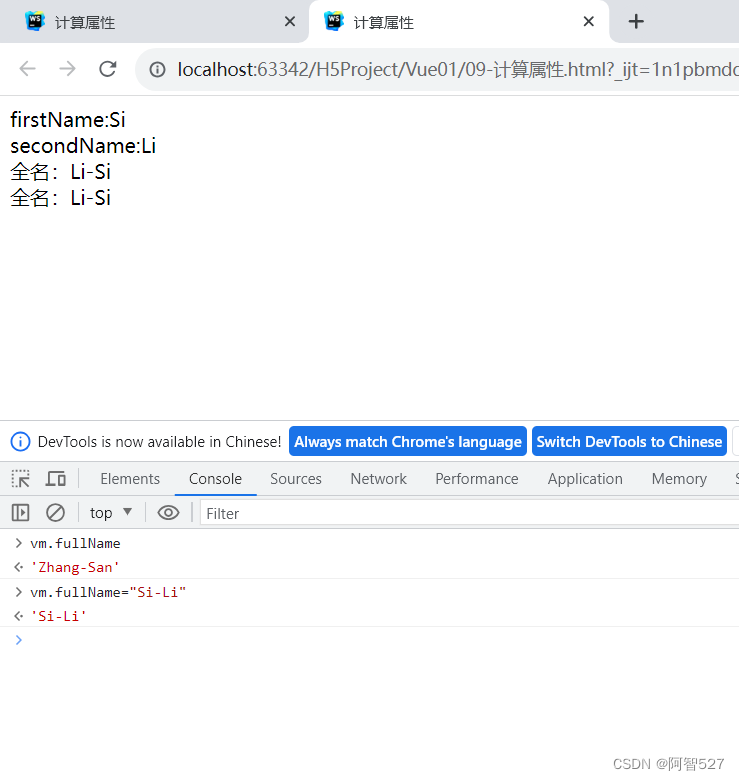
<html lang="en"><head><meta charset="UTF-8"><title>计算属性</title><script src="js/vue.min.js"></script></head><body><div id="div001"><div>firstName:{{firstName}}</div><div>secondName:{{secondName}}</div><div>全名:{{secondName}}-{{firstName}}</div><div>全名:{{fullName}}</div></div><script>var vm = new Vue({el:"#div001",data() {return {firstName:'San',secondName:'Zhang'}},computed:{//函数式写法 在这个函数式的写法中只有get方法 没有set方法/*fullName(){return this.secondName+"-"+this.firstName}*///对象式的写法fullName:{//提供了get的方法get(){return this.secondName+"-"+this.firstName},//比如我们在控制台 写一个 Si-Liset(val){//那么接下来就要分割const array=val.split("-");this.firstName=array[0];this.secondName=array[1];}}}})</script></body>
</html>
结果:

样式绑定
绑定样式:1. class样式写法 :class="xxx" xxx可以是字符串、对象、数组。字符串写法适用于:类名不确定,要动态获取。对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。2. style样式:style="{fontSize: xxx}"其中xxx是动态值。:style="[a,b]"其中a、b是样式对象。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="js/vue.min.js"></script><style type="text/css">.a{width: 200px;height: 200px;border: 1px solid;}.b{color: #33b4da;line-height: 200px;text-align: center;}.c{background-color: pink;font-size: 50px;font-family: 楷体, serif;}</style></head><body><div id="div001"><div :class="class3">测试内容</div><hr><!--style的引用--><div :style="styleArray">第二个测试</div></div><script>new Vue({el:"#div001",data(){return {/*键值式引用*/class1:'a',/*对象式的引用*/class2:{a:true,b:true,c:true},/*数组式的引用*/class3:["a","b","c"],/*style的对象式引用*/styleObj:{fontSize:'100px',color:"blue",fontFamily:'黑体'},styleArray:[{fontSize:'50px',},{fontFamily:'宋体'}]}},})</script></body>
</html>
结果:

点击事件的表达式问题
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="js/vue.min.js"></script></head><body><div id="div001"><div>number:{{number}}</div><button @click="number++">点我自增</button></div><script>new Vue({el:"#div001",data(){return{number:0}}})</script></body>
</html>
条件渲染
条件渲染:1.v-if写法:(1).v-if="表达式" (2).v-else-if="表达式"(3).v-else="表达式"适用于:切换频率较低的场景。特点:不展示的DOM元素直接被移除。注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。2.v-show写法:v-show="表达式"适用于:切换频率较高的场景。特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉3.备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>条件渲染</title><script src="js/vue.min.js"></script></head><body><div id="div001"><!--条件渲染--><!--v-if="0" 条件不成立 div不会占位置--><div v-if="0"></div><!--v-show="0" 条件不成立 div会占位置,只是不显示--><div v-show="0"></div><div v-if="score<60">不及格</div><div v-else-if="score<85">良好</div><div v-else>优秀</div></div><script>new Vue({el:"#div001",data(){return{score:'90'}}})</script></body>
</html>
列表渲染
v-for指令:1.用于展示列表数据2.语法:v-for="(item, index) in xxx" :key="yyy"3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<!DOCTYPE html>
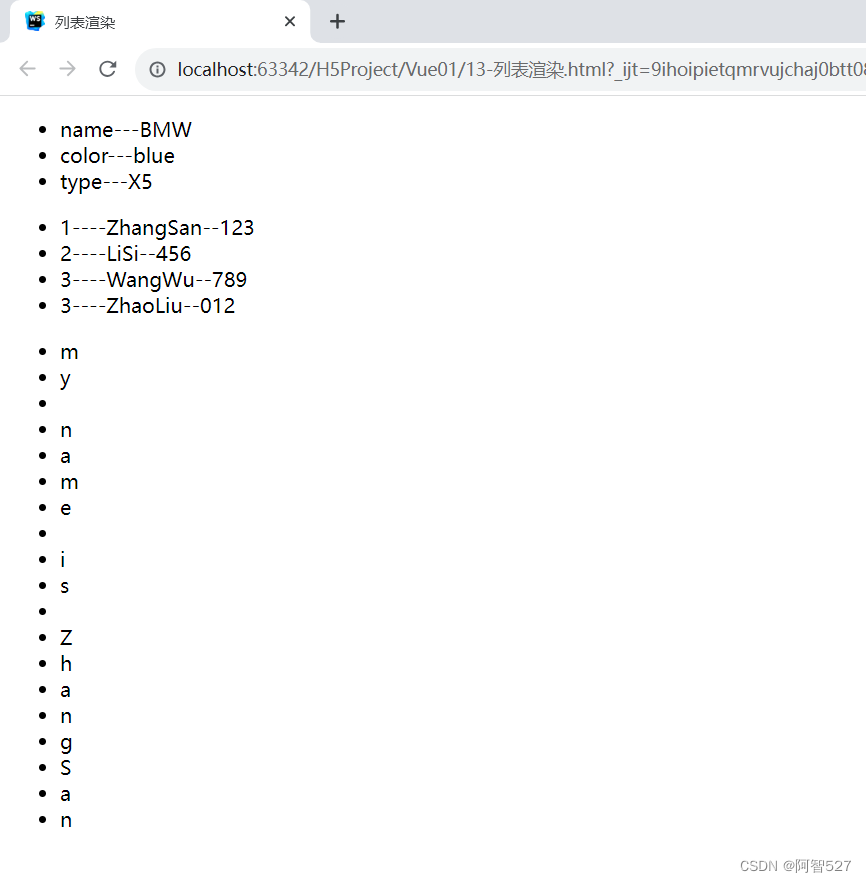
<html lang="en"><head><meta charset="UTF-8"><title>列表渲染</title><script src="js/vue.min.js"></script></head><body><div id="div001"><!--对象遍历--><ul><li v-for="(val,key) of car">{{key}}---{{val}}</li></ul><!--数组的遍历--><ul><li v-for="(user,index) of userList" :key="user.id">{{user.id}}----{{user.username}}--{{user.password}}</li></ul><!--遍历字符串--><ul><li v-for="val of str">{{val}}</li></ul></div><script>new Vue({el:"#div001",data(){return{car:{name:'BMW',color:'blue',type:'X5'},userList:[{id:1,username:'ZhangSan',password:'123'},{id:2,username:'LiSi',password:'456'},{id:3,username:'WangWu',password:'789'},{id:3,username:'ZhaoLiu',password:'012'}],str:"my name is ZhangSan"}}})</script></body>
</html>
结果:

表单数据的收集
<!DOCTYPE html>
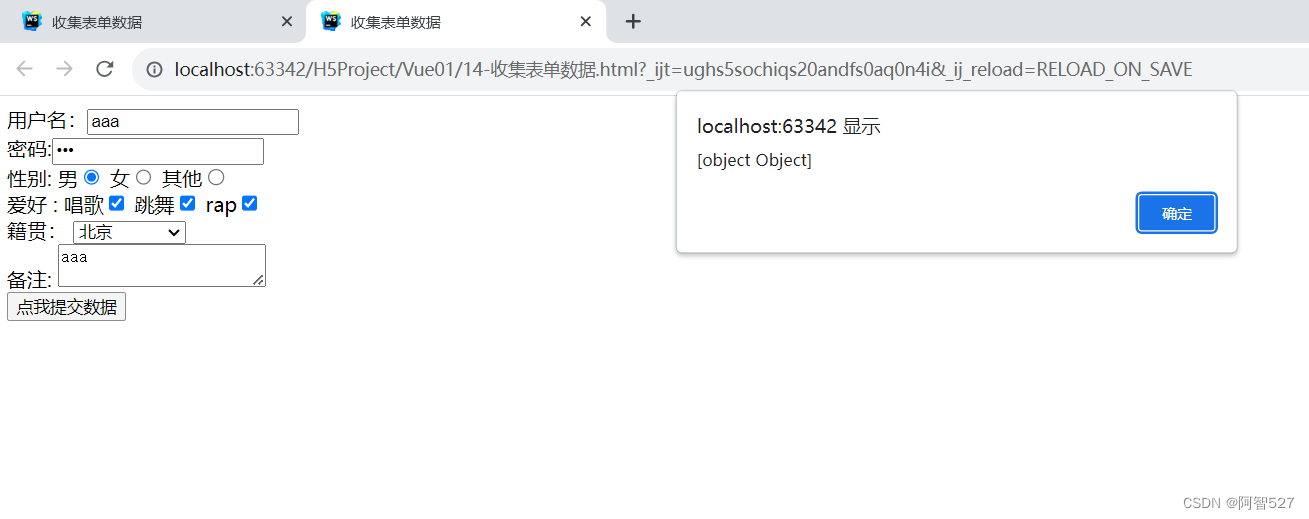
<html lang="en"><head><meta charset="UTF-8"><title>收集表单数据</title><script src="js/vue.min.js"></script></head><body><div id="div001"><div id="div01"><form>用户名:<input type="text" v-model="user.username" /><br />密码:<input type="password" v-model="user.password" /><br />性别:男<input type="radio" name="gender" v-model="user.gender" value="man"/>女<input type="radio" name="gender" v-model="user.gender" value="woman"/>其他<input type="radio" name="gender" v-model="user.gender" value="other" /><br />爱好 :唱歌<input type="checkbox" name="habbits" v-model="user.habbits" value="唱歌"/>跳舞<input type="checkbox" name="habbits" v-model="user.habbits" value="跳舞"/>rap<input type="checkbox" name="habbits" v-model="user.habbits" value="rap" /><br />籍贯:<select v-model="user.address"><option value="">请选择籍贯</option><option value="beijing">北京</option><option value="shanghai">上海</option><option value="shenzhen">深圳</option><option value="wuhan">武汉</option></select> <br />备注:<textarea v-model="user.remark"></textarea><br /><button @click="btnClick">点我提交数据</button></form></div></div><script>const vm = new Vue({el: "#div001",data() {return {user:{username:'',password:'',gender:'man',habbits:[],address:'',remark:''}}},methods:{btnClick(){alert(this.user)}}})</script></body>
</html>
结果:

过滤器的问题
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>过滤器的问题</title><script src="js/vue.min.js"></script><script src="js/dayjs.min.js"></script></head><body><div id="div001">当前的日期是:{{getTime}}<br />当前的日期是:{{currentTime | timeFilter}}<br />当前的日期是:{{currentTime | timeFilter1}}</div><script>//定义全局过滤器Vue.filter("timeFilter",function(val,format="YYYY年MM月DD日 HH:mm:ss"){return dayjs(val).format(format)})new Vue({el:"#div001",data(){return {currentTime: 1621561377603}},computed:{getTime(){return dayjs(this.currentTime).format("YYYY年MM月DD日 HH:mm:ss")}},filters:{timeFilter1(val,format="YYYY年MM月DD日 HH:mm:ss"){return dayjs(val).format(format)}}})</script></body>
</html>
内置指令
v-html指令:1.作用:向指定节点中渲染包含html结构的内容。2.与插值语法的区别:(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。(2).v-html可以识别html结构。3.严重注意:v-html有安全性问题!!!!(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script><script src="js/dayjs.min.js" type="text/javascript" charset="utf-8"></script></head><body><div id="div001"><div v-text="content1"></div><hr /><div v-html="content2"></div></div><!--初始化我们的Vue--><script type="text/javascript">//推荐使用这种 在脚手架里面用的就是这种const vm = new Vue({el: "#div001",data() {return {content1:"<h1>我是内容1的内容</h1>",content2:"<h1>我是内容2的内容</h1>",}}})</script></body></html>Vue的生命周期问题
vue生命周期可以分为八个阶段,分别是:beforeCreate(创建前)、created(创建后)、
beforeMount(载入前)、mounted(载入后)、
beforeUpdate(更新前)、updated(更新后)、
beforeDestroy(销毁前)、destroyed(销毁后)