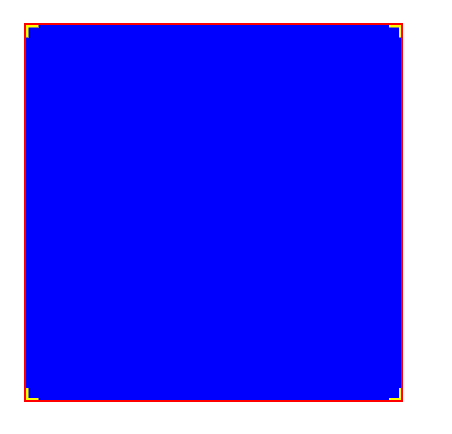
效果图:

background: linear-gradient(to left, yellow, yellow) left top no-repeat,linear-gradient(to bottom, yellow, yellow) left top no-repeat,linear-gradient(to left, yellow, yellow) right top no-repeat,linear-gradient(to bottom, yellow, yellow) right top no-repeat,linear-gradient(to left, yellow, yellow) left bottom no-repeat,linear-gradient(to bottom, yellow,yellow) left bottom no-repeat,linear-gradient(to left, yellow, yellow) right bottom no-repeat,linear-gradient(to left, yellow, yellow) right bottom no-repeat;background-size: 2px 10px, 10px 2px, 2px 10px, 10px 2px;background-color: blue;border: 2px solid red;
原理:
- linear-gradient塑造了background-image(具体渐变方向不影响结果和细节不重要,换做真实的矢量图片也可)
- 为每一个image都指定对应的位置
- background-size定义image的大小
也可写作:
background:linear-gradient(to left, yellow, yellow) left top / 2px 10px no-repeat,linear-gradient(to bottom, yellow, yellow) left top / 10px 2px no-repeat,linear-gradient(to left, yellow, yellow) right top / 2px 10px no-repeat,linear-gradient(to bottom, yellow, yellow) right top/ 10px 2px no-repeat,linear-gradient(to left, yellow, yellow) left bottom / 2px 10px no-repeat,linear-gradient(to bottom, yellow,yellow) left bottom / 10px 2px no-repeat,linear-gradient(to left, yellow, yellow) right bottom / 2px 10px no-repeat,linear-gradient(to left, yellow, yellow) right bottom/ 10px 2px no-repeat;background-color: blue;border: 2px solid red;