1、文档流是文档中可显示对象在排列时所占用的位置/空间
例如:块元素自上而下摆放,内联元素,从左到右摆放
标准六里面的限制非常多,导致很多页面效果无法实现
①高矮不齐,底边对齐
②空白折叠现象
(1)无论多少个空格、换行、tab,都会折叠为一个空格
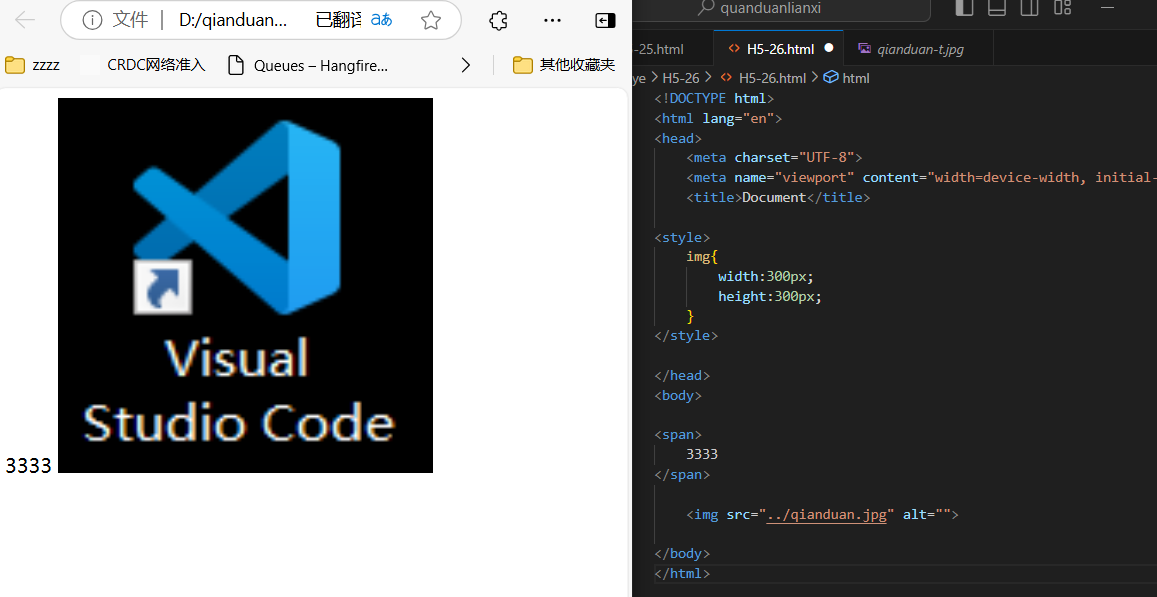
(2)如果我们想让img标签之间没有空隙,必须紧密链接
2、文档流产生的问题
①高矮不齐,底边对齐
<span></span>
<img src="1.jpg" alt="">
img{
width:200px;
}

②空格折叠
<span>文本 内容</span>
<img src="1.jpg" alt="">
img{
width:200px;
}

③元素无间隙
<span>文本</span>
<img src="1.jpg" alt=""><img src="1.jpg" alt="">
img{
width:200px;
}

3、脱离文档流
使一个元素脱离标准文档流有三种方式:
①浮动
②绝对定位
③固定定位