浮动元素会造成父元素高度塌陷后续元素也会受到影响
1、浮动的作用
当元素设置fliat浮动后,该元素就会脱离文档流并向左/向右浮动
①浮动元素会造成父元素高度塌陷
②后续元素会受到影响
<div class="box">
<div class="a"></div>
<div class="a"></div>
<div class="a"></div>
<div class="b"></div>
</div>
<div class="b"></div>
.box{
width: 500px;
background-color: #888;
}
.a{
width: 100px;
height: 100px;
background-color: aqua;
margin: 5px;
float: left;
}
.b{
width: 100px;
height: 100px;
background-color: blueviolet;
}

2、清楚浮动
当父元素出现塌陷的时候,对布局是不利的,所以我们必须清除副作用
解决方案有很多种
①父元素设置高度
②受影响的元素增加clear属性
③overflow清除浮动
④伪对象方式
3、父元素设置高度
如果父元素高度塌陷,可以给父元素设置高度,撑开元素本身大小
<div class="box">
<div class="a"></div>
<div class="a"></div>
<div class="a"></div>
<div class="b"></div>
</div>
.box{
width: 500px;
height:500px;
background-color: #888;
}
.a{
width: 100px;
height: 100px;
background-color: aqua;
margin: 5px;
float: left;
}
.b{
width: 100px;
height: 100px;
background-color: blueviolet;
clear: both;
}

4、overflow清除浮动
如果有父级塌陷,并且同级元素也受到了影响,可以使用overflow清除浮动
这种情况下,父布局不能设置高度
父级标签的样式里面加:overflow: hidden; clear: both;
<div class="box">
<div class="a"></div>
<div class="a"></div>
<div class="a"></div>
<div class="b"></div>
</div>
<div class="b"></div>
.box{
width: 500px;
height:500px;
background-color: #888;
overflow: hidden;
clear: both;
}
.a{
width: 100px;
height: 100px;
background-color: aqua;
margin: 5px;
float: left;
}
.b{
width: 100px;
height: 100px;
background-color: blueviolet;
clear: both;
}

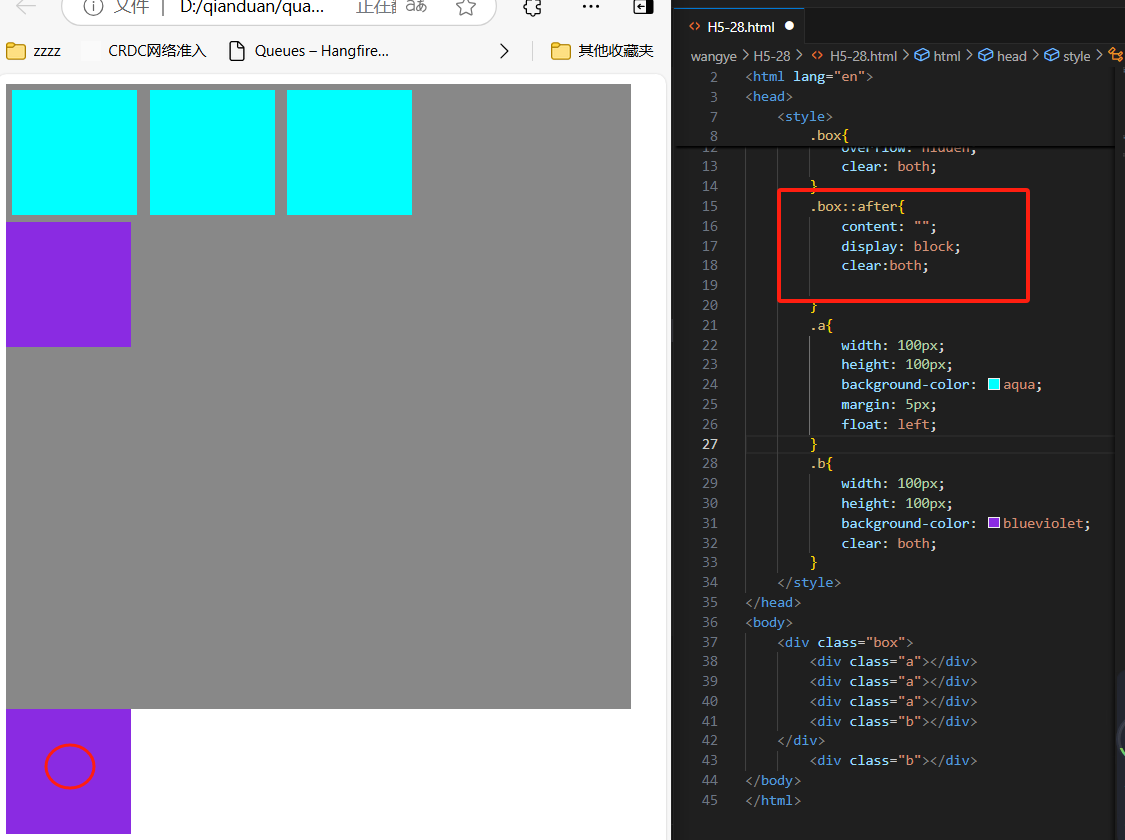
5、伪对象方式
如果有父级塌陷,并且同级元素也受到了影响,还可以使用伪对象方式处理
为父级标签添加伪类after,设置空的内容,并使用clear:both
这种情况下,父布局不能设置高度
<div class="box">
<div class="a"></div>
<div class="a"></div>
<div class="a"></div>
<div class="b"></div>
</div>
<div class="b"></div>
.box{
width: 500px;
height:500px;
background-color: #888;
overflow: hidden;
clear: both;
}
.box::after{
content: "";
display: block;
clear:both;
}
.a{
width: 100px;
height: 100px;
background-color: aqua;
margin: 5px;
float: left;
}
.b{
width: 100px;
height: 100px;
background-color: blueviolet;
clear: both;
}