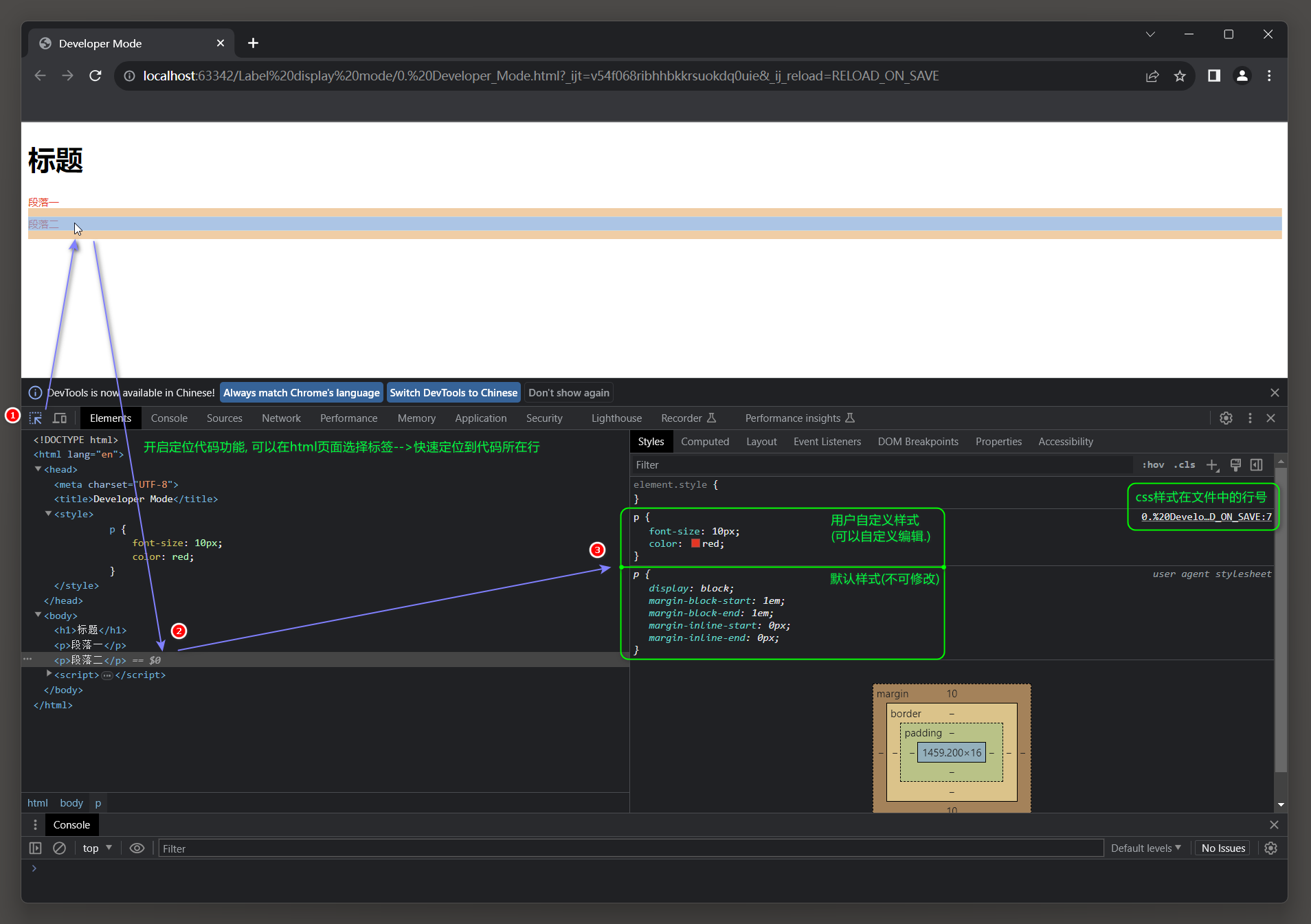
使用开发者工具修改样式 , 操作步骤如下 :
* 1. 打开开发者工具 : 在浏览器中右键点击页面 , 然后选择 '检查' 或者使用快捷键 ( 一般是 F12 或者 Ctrl + Shift + I ) 来打开开发者工具 . * 2. 打开样式编辑器 : 在开发者工具中 , 找到选项卡或面板 , 一般是 'Elements' 或者 'Elements' 选项卡 , 然后查找样式编辑器按钮 , 点击它来打开样式编辑器 . * 3. 修改样式 : 在样式编辑器中 , 可以找到并选择你想修改的元素 , 在右侧的面板中你可以修改该元素的样式 . 可以修改元素的背景颜色 , 字体样式 , 边框 , 内边距等等 , 只需在样式规则中修改相关属性即可 . * 4. 预览修改 : 在修改样式的过程中 , 开发者工具会实时预览你的修改效果 . 可以看到元素在页面上的变化 . 如果需要 , 还可以在浏览器调整窗口大小或者模拟设备来查看页面在不同屏幕上的效果 . * 5. 应用修改 : 一旦得到满意的修改 , 可以将修改后的样式应用到页面上 . 可以直接在开发者工具中编辑页面的样式 , 或者将修改后的样式复制到你的代码中 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> p { font-size : 10px; color : red; } </ style> </ head> < body> < h1> </ h1> < p> </ p> < p> </ p> </ body> </ html>
CSS具有三个重要的特性 , 分别是 :
* 1. 层叠性 ( Cascading ) : 相同选择器设置相同的样式会覆盖另一种冲突样式 . 层叠性的特点 : 1. 给同一个标签设置不同的样式 , 样式会层叠叠加 , 共同作用在标签上 . 2. 给同一个标签设置不同的样式遵循就近原则 , 哪个样式离结构近 , 就执行哪个样式 . 注意事项 : 当样式冲突时 , 只有当选择器优先级相同时 , 才能通过层叠性判断结果 . * 2. 继承性 ( Inheritance ) : 某些样式属性可以从父元素传递到其子元素 . 当父元素应用了某个样式属性时 , 其子元素将默认继承这个属性的值 , 无需在子元素中重复定义 . * 3. 优先级 ( Specificity ) : 当多个选择器都能匹配同一个元素时 , 需要根据优先级规则来确定最终应用的样式 . 通常 , 选择器的具体性越高 , 其优先级越高 . 选择器的具体性由选择器的类型 , 选择器的数量以及选择器的权重决定 . 这三个特性共同组成了CSS强大的样式控制机制 .
使用层叠性 , 继承性和优先级 , 可以准确地控制网页元素的显示样式 , 实现丰富多样的布局和设计效果 .
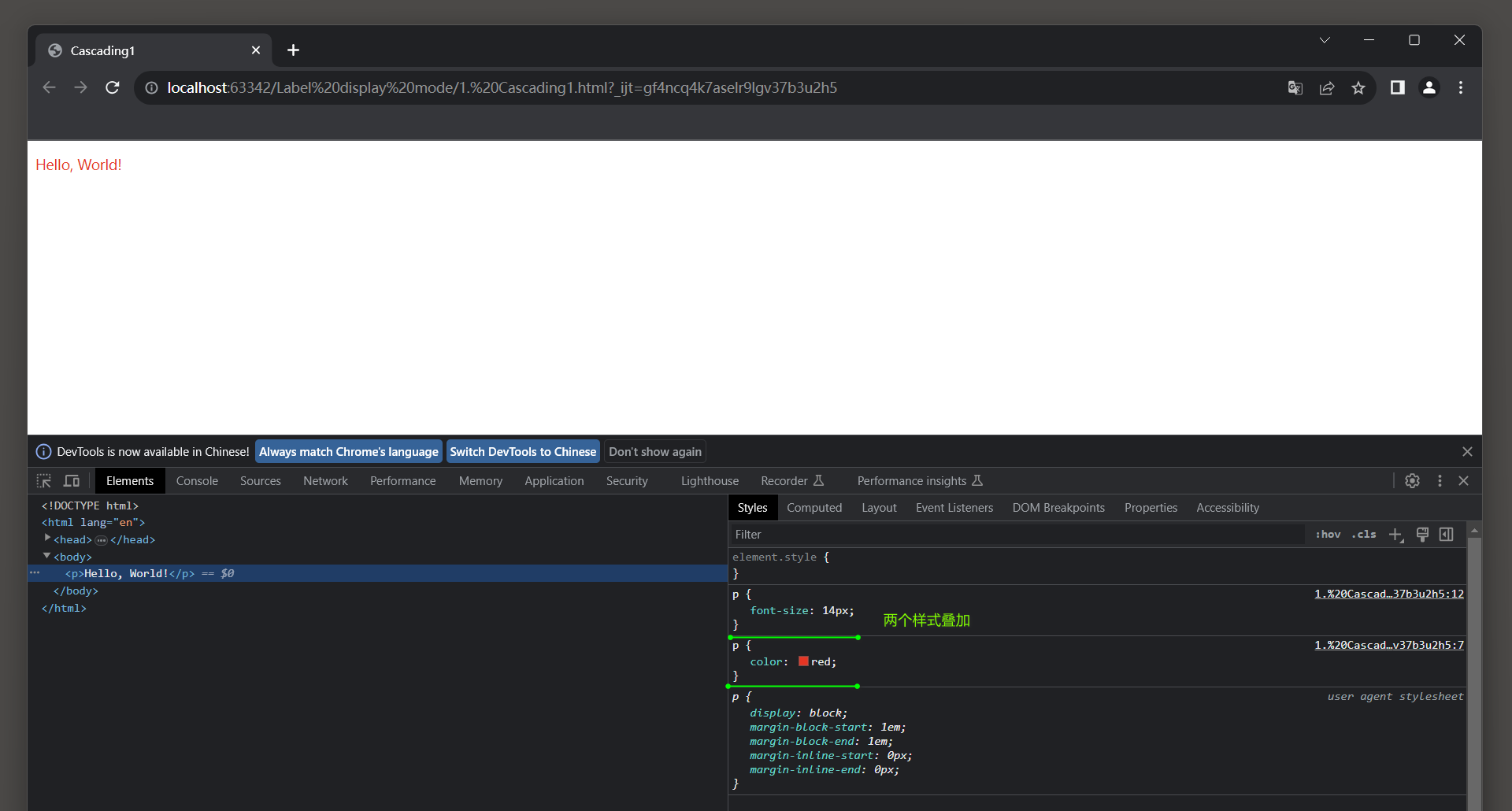
给同一个标签设置不同的样式 , 样式会层叠叠加 , 共同作用在标签上 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> p { color : red; } p { color : aqua; } </ style> </ head> < body> < p> </ p> </ body> </ html>
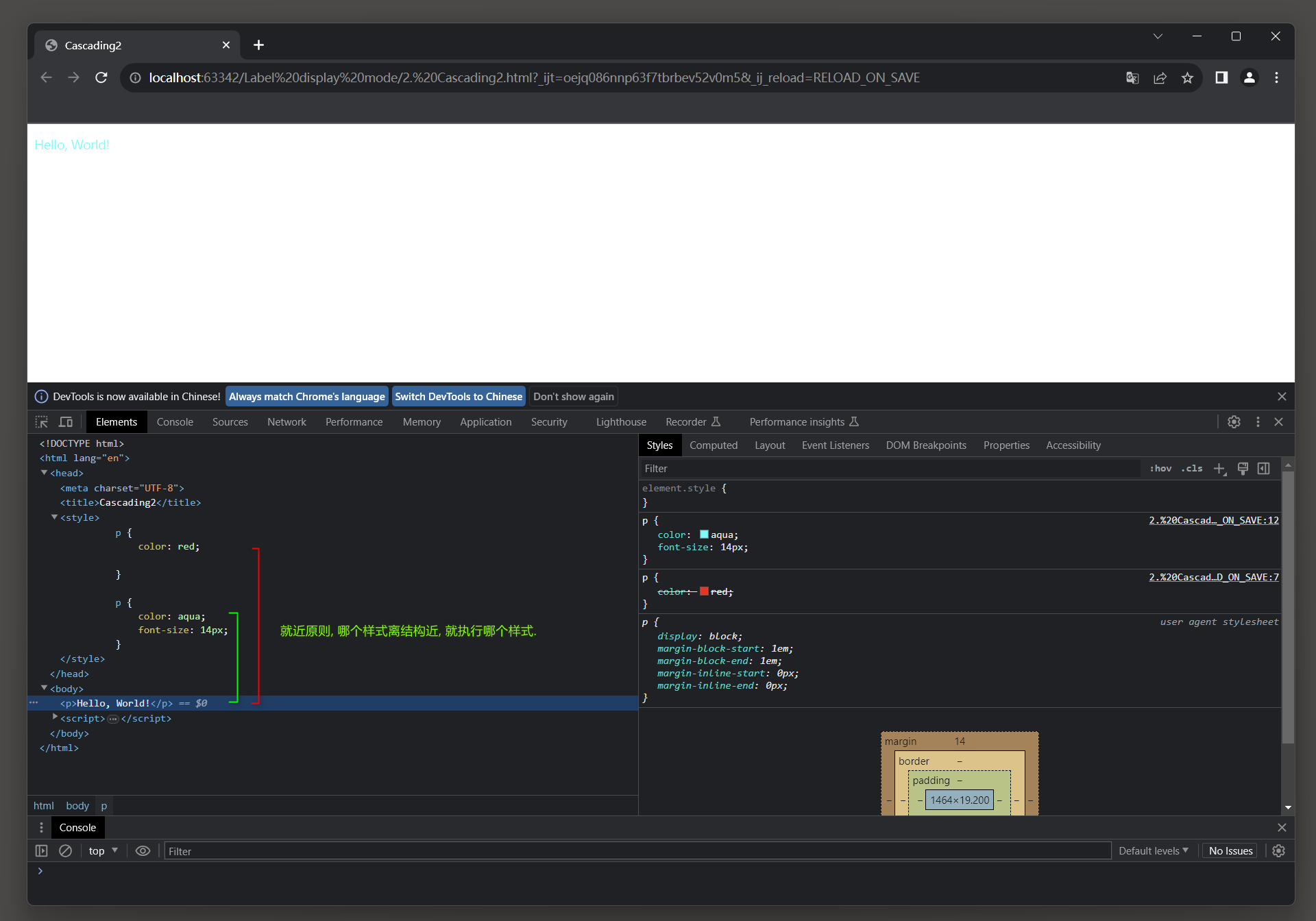
给同一个标签设置不同的样式遵循就近原则 , 哪个样式离结构近 , 就执行哪个样式 ( 程序至上往下运行 ) .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> p { color : red; } p { color : aqua; font-size : 14px; } </ style> </ head> < body> < p> </ p> </ body> </ html>
继承性 : 子元素可以继承其父元素的某些样式属性 . 以下是关于继承性的一些要点 :
* 1. 哪些属性可以继承 : 只有部分属性是可继承的 . 例如 , color ( 文字颜色 ) , font-family ( 字体系列 ) , font-size ( 字体大小 ) , line-height ( 行高 ) 等 . 这意味着如果父元素设置了这些属性 , 子元素将会继承并应用相同的属性值 . * 2. 哪些属性不可继承 : 并非所有属性都具有继承性 . 例如 , background ( 背景 ) , height ( 高度 ) , border ( 边框 ) , margin ( 边距 ) , padding ( 内边距 ) 等属性不会被子元素继承 . * 3. 特殊的继承性规则 : 尽管大部分可继承属性可以在父元素和其后代元素之间传递 , 但有一些属性具有特殊的继承规则 . 例如 , 链接 '<a>' 标签的文本颜色和文本修饰 ( 如下划线 ) 不会完全继承其父元素的设置 , 标题标签 '<h1> - <h6>' 的字体大小也不会完全继承其父元素的设置 . * 4. 继承的优先级较低 : 如果子元素直接设置了某个属性 , 而父元素设置了相同的属性 , 子元素会使用自己直接设置的值 , 而不是继承父元素的值 . 直接设置的样式会覆盖继承而来的样式 . 使用继承性可以方便地应用样式到多个元素 , 特别是针对文字和字体样式 .
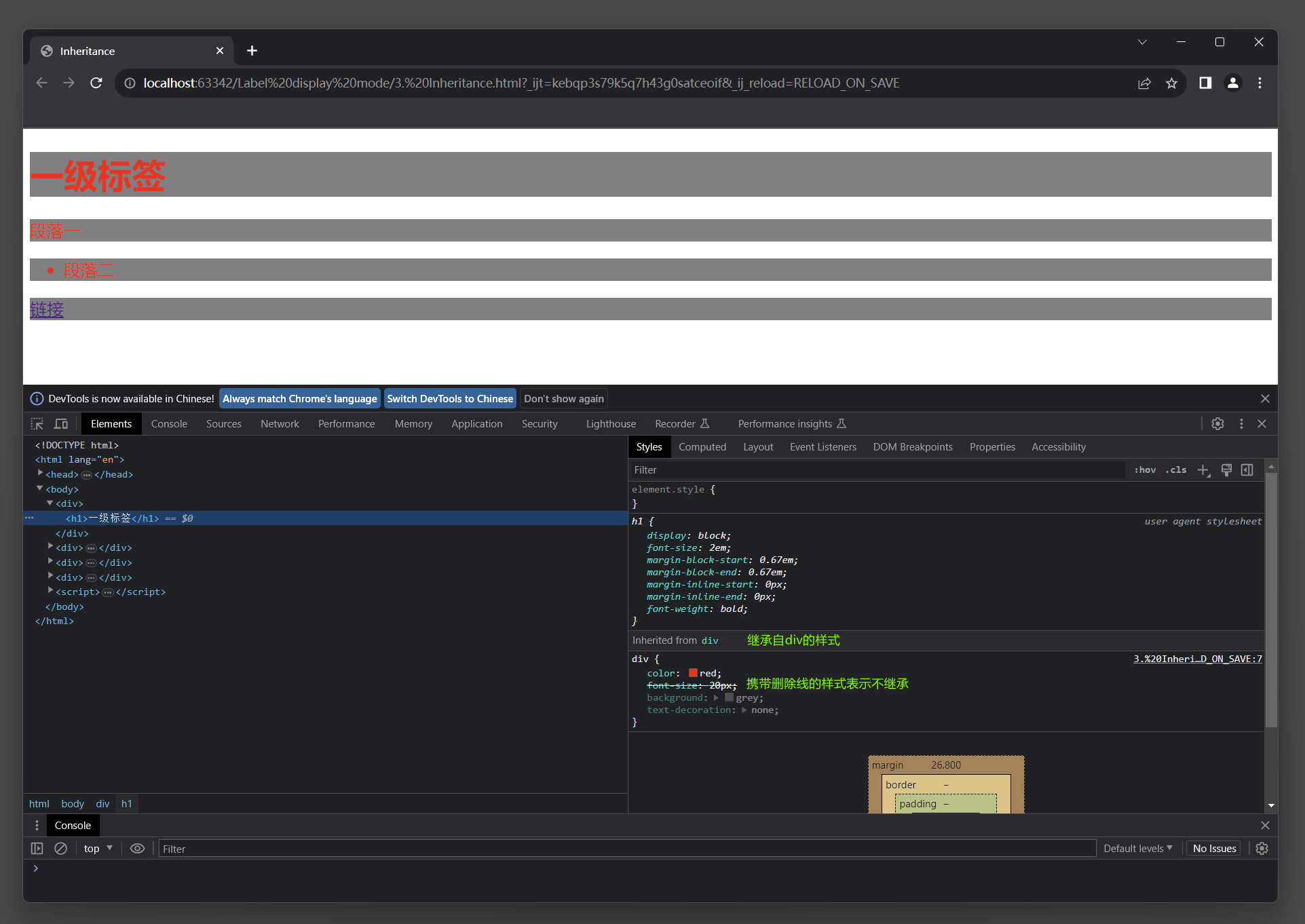
但在某些情况下 , 可能需要小心处理继承 , 以避免意外的样式传递 .
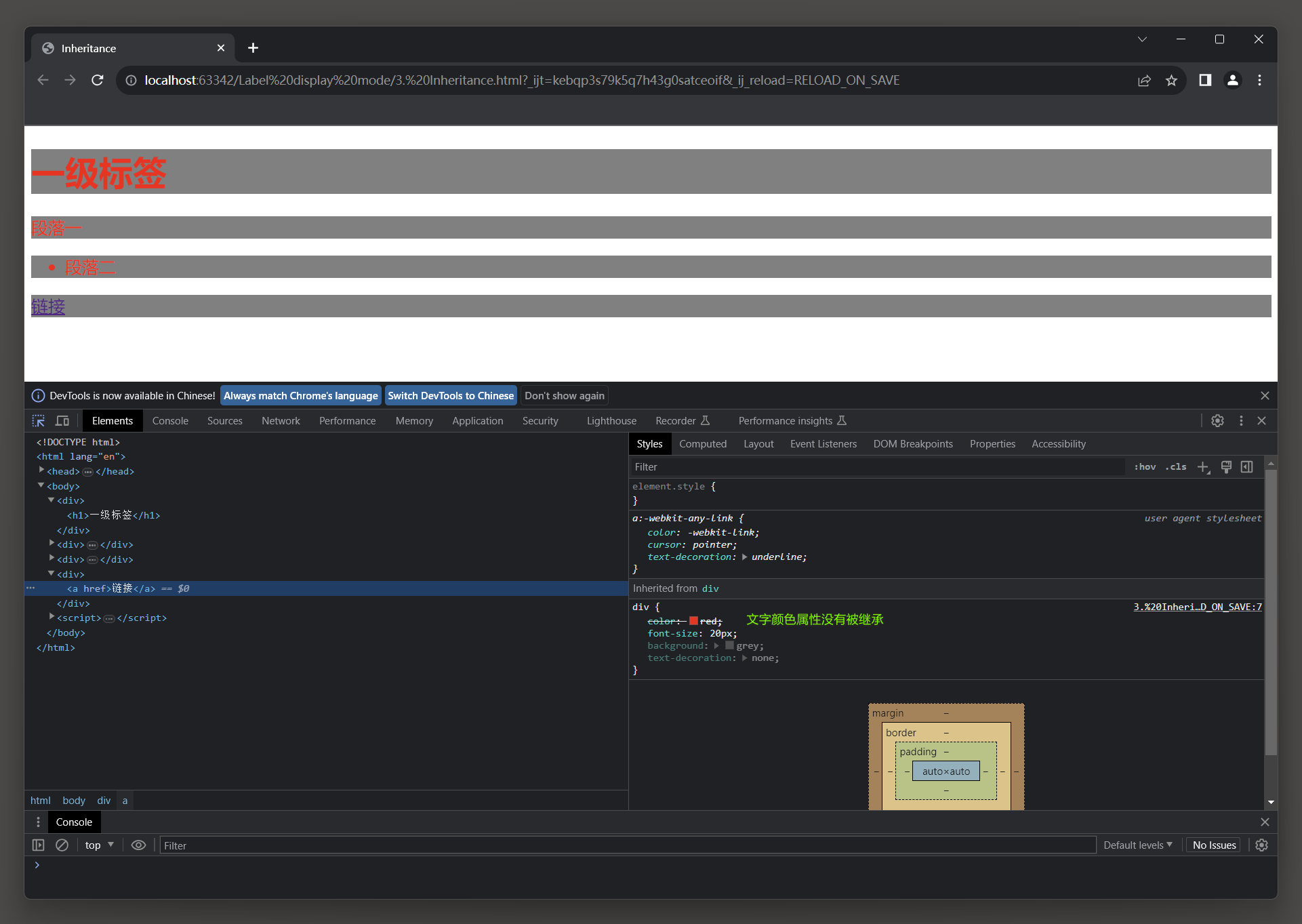
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> div { color : red; font-size : 20px; background : grey; text-decoration : none; } </ style> </ head> < body> < div> < h1> </ h1> </ div> < div> < p> </ p> </ div> < div> < ul> < li> < p> </ p> </ li> </ ul> </ div> < div> < ahref = " " > </ a> </ div> </ body> </ html> 上例中 , h1标签继承了div标签的文字颜色属性 , 背景颜色 , 取消文字的下划线 , 没有继承文字大小的属性 .
上例中 , a标签继承了div标签的文字大小 , 背景颜色 , 取消文字的下划线 , 没有继承文字颜色属性 .
当多个选择器都能匹配同一个元素时 , 需要根据优先级规则来确定最终应用的样式 . CSS会按照如下顺序来计算优先级 :
* 1. 内联样式 ( 具有最高优先级 ) : 使用 'style' 属性直接在元素上定义的样式具有最高优先级 , 特定性值为 1000.
* 2. ID选择器 : 具有ID选择器的样式具有比其他选择器更高的优先级 , 特定性值为 100.
* 3. 类选择器 : 属性选择器和伪类选择器 : 这些选择器的特定性值为 10.
* 4. 元素选择器和伪元素选择器 : 这些选择器的特定性值为 1.
* 5. 通用选择器和组合选择器 : 这些选择器的特定性值为 0.
* 6. 属性值末尾添加 ! important : 提升优先级为最高 . * 特定性值相等的情况下 , 后面出现的规则会覆盖先前的规则 , 因为它们在样式表中出现得更晚 .
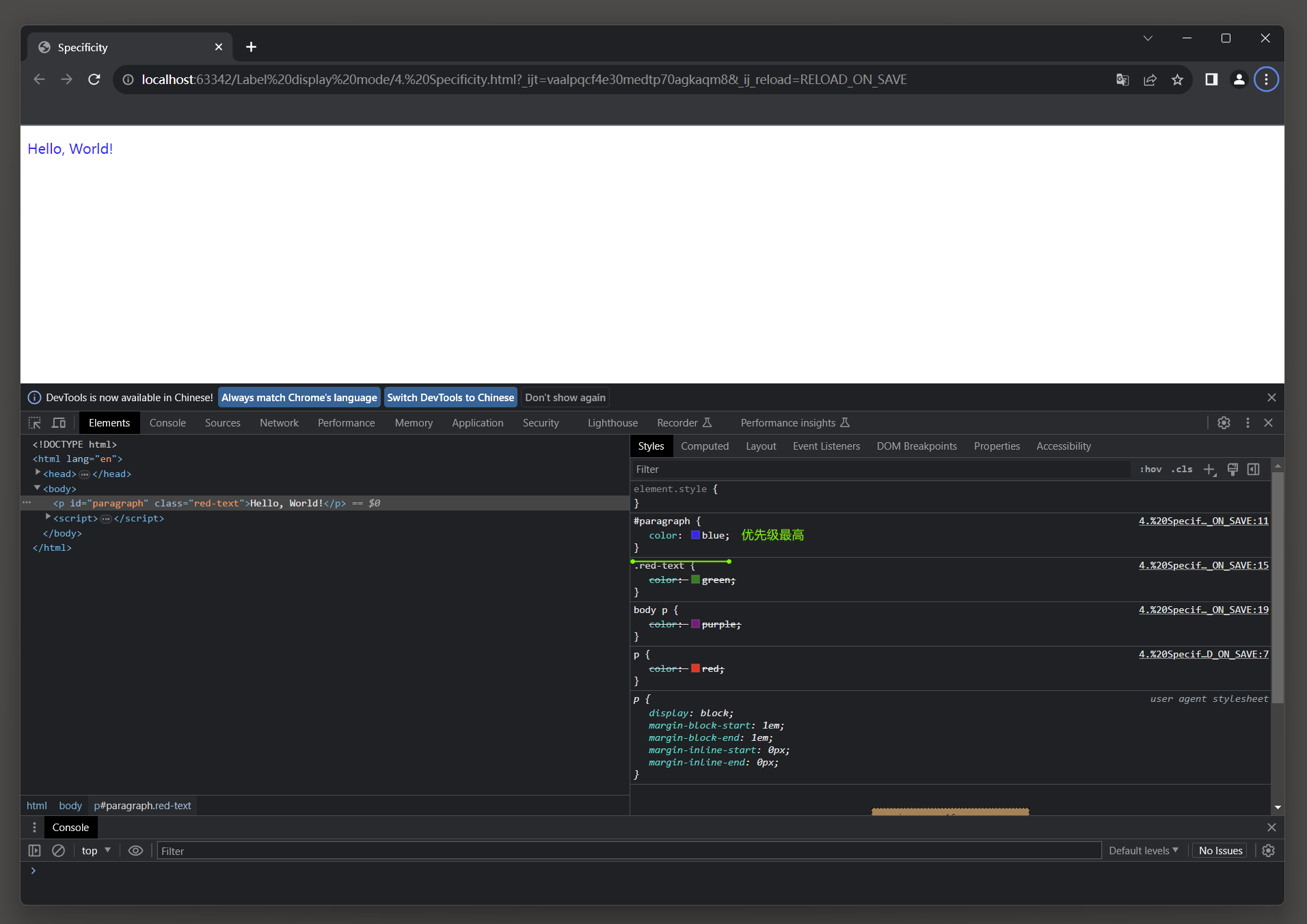
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> p { color : red; } #paragraph { color : blue; } .red-text { color : green; } body p { color : purple; } </ style> </ head> < body> < pid = " paragraph" class = " red-text" > </ p> </ body> </ html>
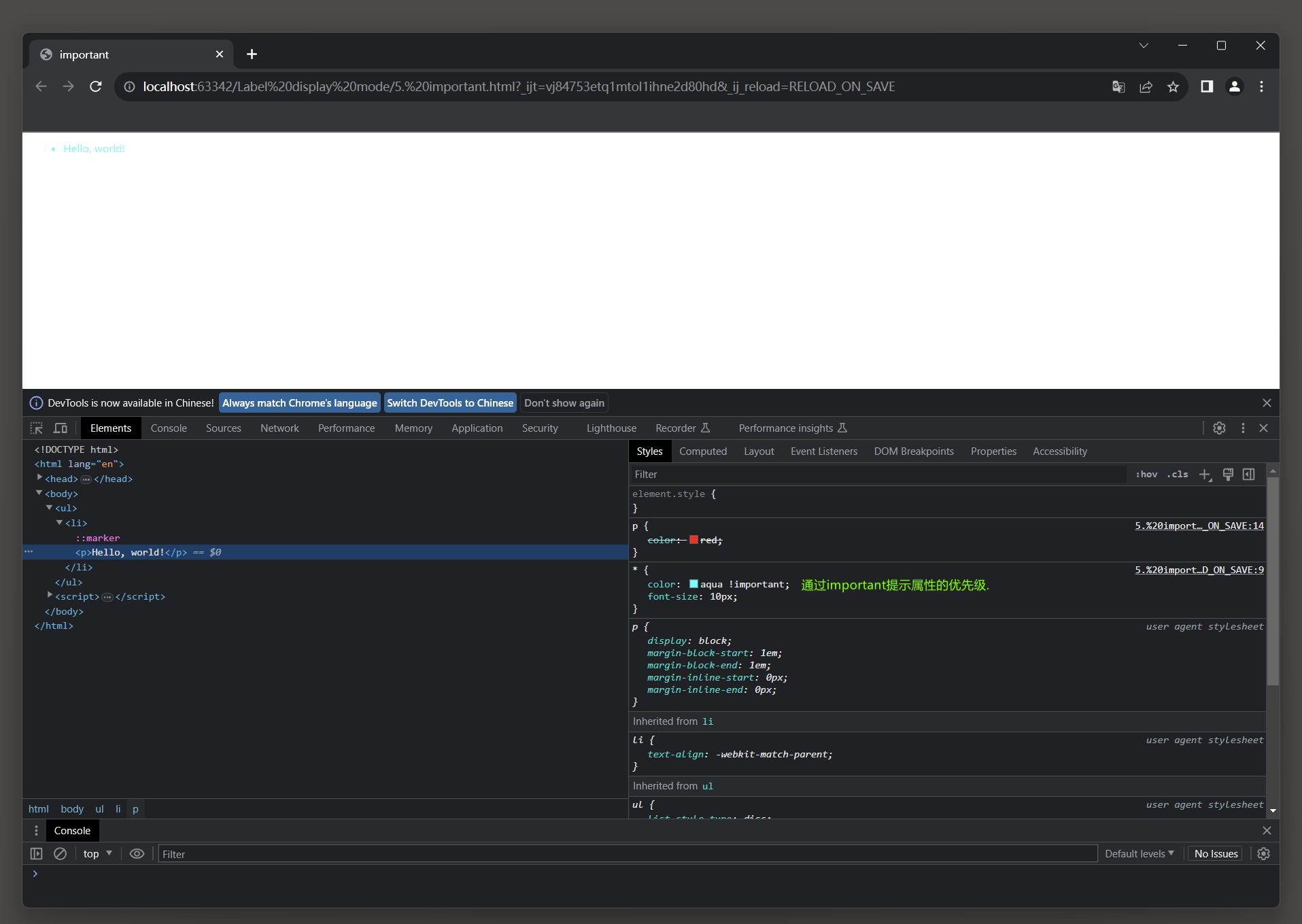
属性值中末尾添加 ! important提升属性优先级 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> * { color : aqua !important ; font-size : 10px; } p { color : red; } </ style> </ head> < body> < ul> < li> < p> </ p> </ li> </ ul> </ body> </ html>
div标签 : 是一个容器级标签 , 一般用于配合css完成网页的基本布局 . 特点 : 独占一行 .
span标签 : 是一个文本级标签 , 一般用于配合css完成网页中的局部信息 .
快捷嵌套标签 : div . box$ * 2 + tab ;
< div class = "box1" > < tab > < / tab >
< / div >
< div class = "box2" > < tab > < / tab >
< / div > $ : 自动生成数字 .
* : 后面的数字表示生成的标签数量 , 例 * 2 , 生成两个标签 .
> : 表示生成子表情 .
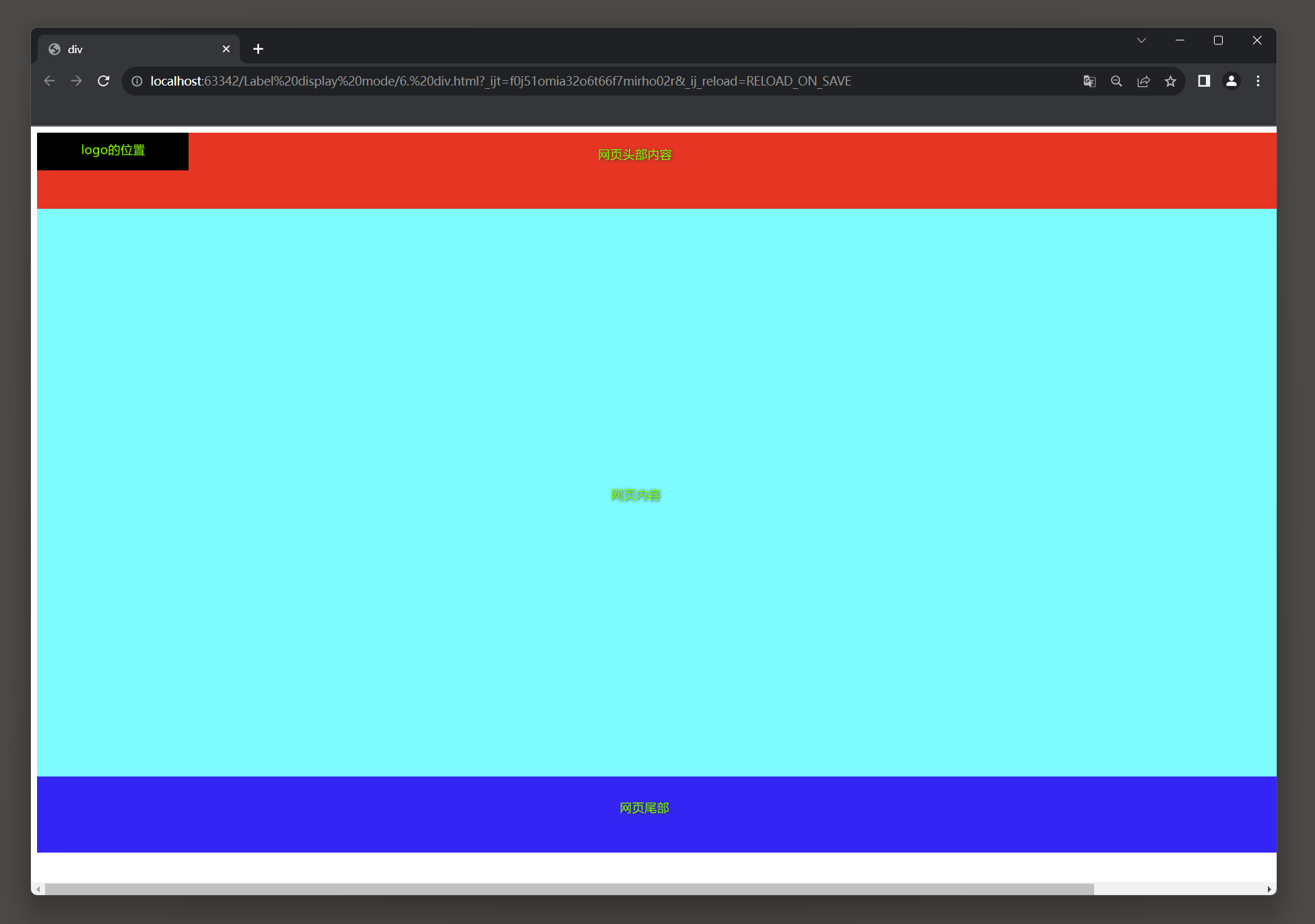
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> .header { height : 100px; width : 1900px; background : red; } .content { height : 750px; width : 1900px; background : aqua; } .footer { height : 100px; width : 1900px; background : blue; } .logo { height : 50px; width : 200px; background : #000; } </ style> </ head> < body> < divclass = " header" > < divclass = " logo" > </ div> </ div> < divclass = " content" > </ div> < divclass = " footer" > </ div> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> span { color : red; } </ style> </ head> < body> < p> < span> </ span> < span> </ span> </ p> </ body> </ html>
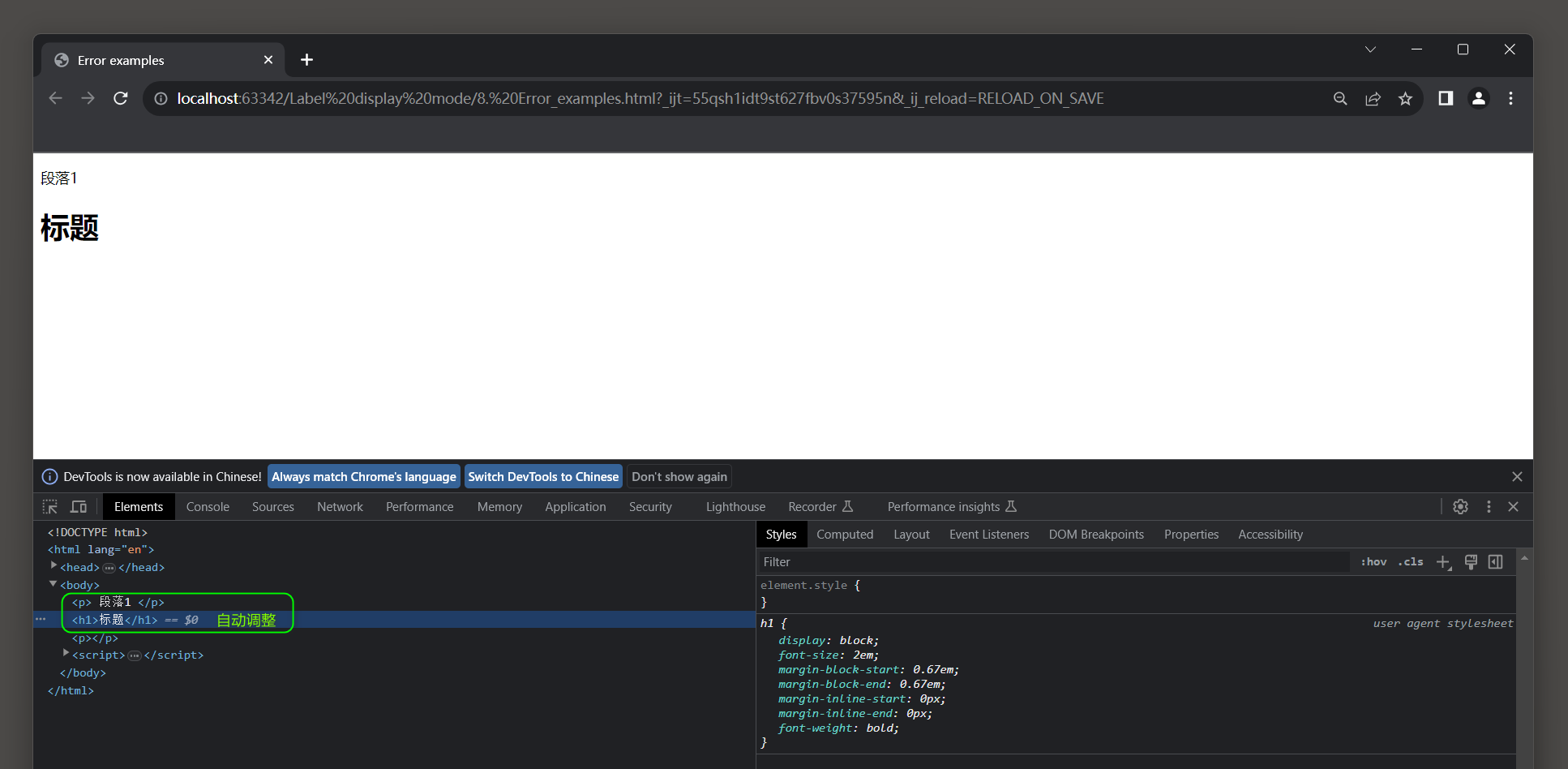
文本级标签嵌套容器级标签会发生结构错误 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < p> < h1> </ h1> </ p> </ body> </ html> 可以正常显示 , 但是层级结构改变了了 .
HTML将标签分为 : '容器级标签' 和 '文本级标签' . 容器级标签是可以包含其他标签的标签 , 它们用于创建网页的结构和布局 .
一些常见的容器级标签有div , h1-h6 , ul , ol和li等 .
例如 , div标签可以用来创建一个容器 , 里面可以包含其他任意的标签 . 文本级标签用于处理文本内容 , 它们一般只能包含文本 , 超链接或图片标签 .
一些常见的文本级标签包括span , p , em , ins , del等 .
例如 , p标签用于创建段落 , 里面可以包含文字 , 也可以包含其他文本级标签或超链接 , 图片标签 . 通过合理使用容器级标签和文本级标签 , 可以实现网页的结构 , 样式和内容的显示 .
CSS将标签分为 : '块级元素' , '行内元素' 和 '行内块元素' . 块级元素通常是容器级标签 , 它们独占一行 , 默认宽度与父元素相同 .
如果没有设置宽度 , 块级元素会自动填充父元素的宽度 .
块级元素的高度默认是内容的高度 , 但可以通过设置宽高来修改显示效果 . 行内元素通常是文本级标签 ( 除了p标签 ) , 它们不独占一行 .
行内元素的高度默认是内容的高度 , 无法设置宽度 , 默认与内容一样宽 . 行内块元素既可以设置宽高 , 也不独占一行 .
例如 , img标签就是行内块元素 , 可以设置宽高 . 通过使用不同类型的元素 , 可以对页面的布局和样式进行灵活的控制 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < div> </ div> < h1> </ h1> < p> </ p> < ul> < li> </ li> </ ul> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < ins> </ ins> < del> </ del> < em> </ em> < ahref = " #" > </ a> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < imgsrc = " image/img.png" alt = " 图片" > </ body> </ html>
display属性 : 控制元素的显示模式的 . 常用属性值 :
- inline : 将元素显示为行内元素 , 不会独占一行 , 宽度由内容决定 , 不能设置宽度和高度 .
- block : 将元素显示为块级元素 , 独占一行 , 宽度默认为父元素的宽度 , 可以设置宽度和高度 .
- inline-block : 将元素显示为行内块元素 , 不会独占一行 , 可以设置宽度和高度 .
- none : 将元素隐藏 , 不会在前端页面展示 , 也不占用位置 , 但元素仍然存在于文档中 .
通过使用display属性和对应的属性值 , 可以调整元素的显示模式和布局 . 下面是一些用来快速设置常见属性值的快捷键 :
- d + tab : display : block ;
- h100 + tab : height : 100 px ;
- w100 + tab : width : 100 px ;
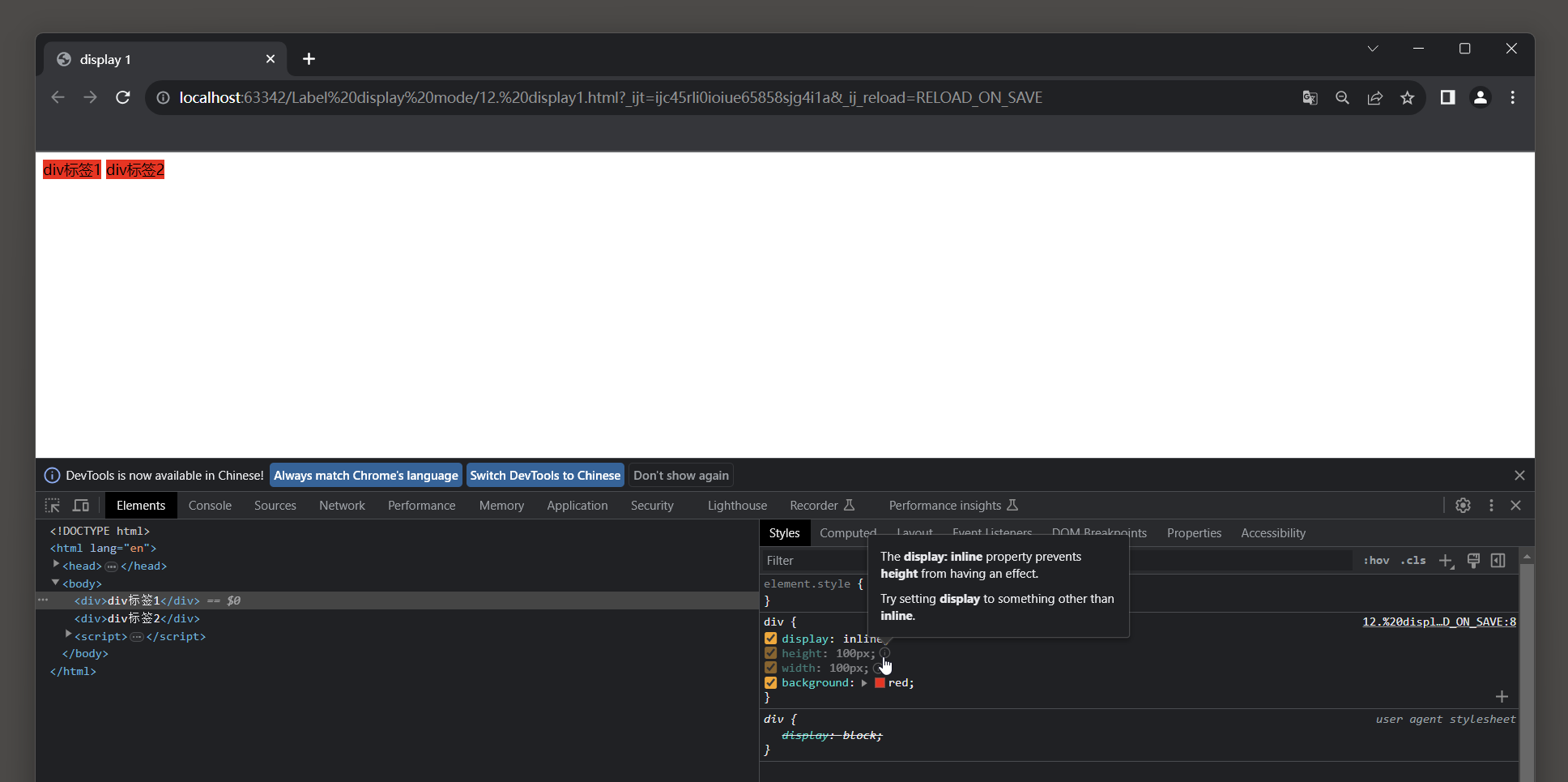
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> div { display : inline; height : 100px; width : 100px; background : red; } </ style> </ head> < body> < div> </ div> < div> </ div> </ body> </ html>
display : inline属性防止高度产生影响 .
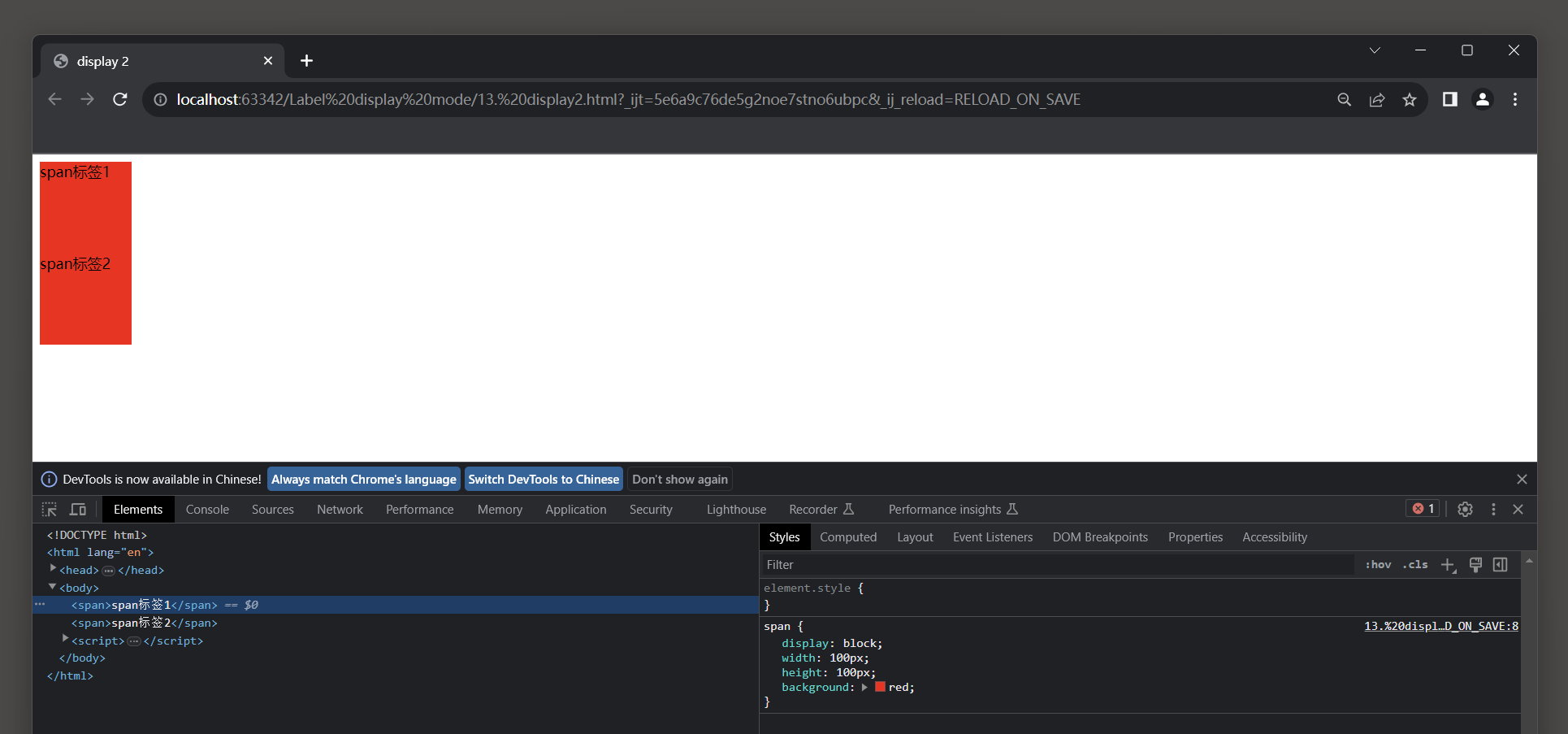
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> span { display : block; width : 100px; height : 100px; background : red; } </ style> </ head> < body> < span> </ span> < span> </ span> </ body> </ html>
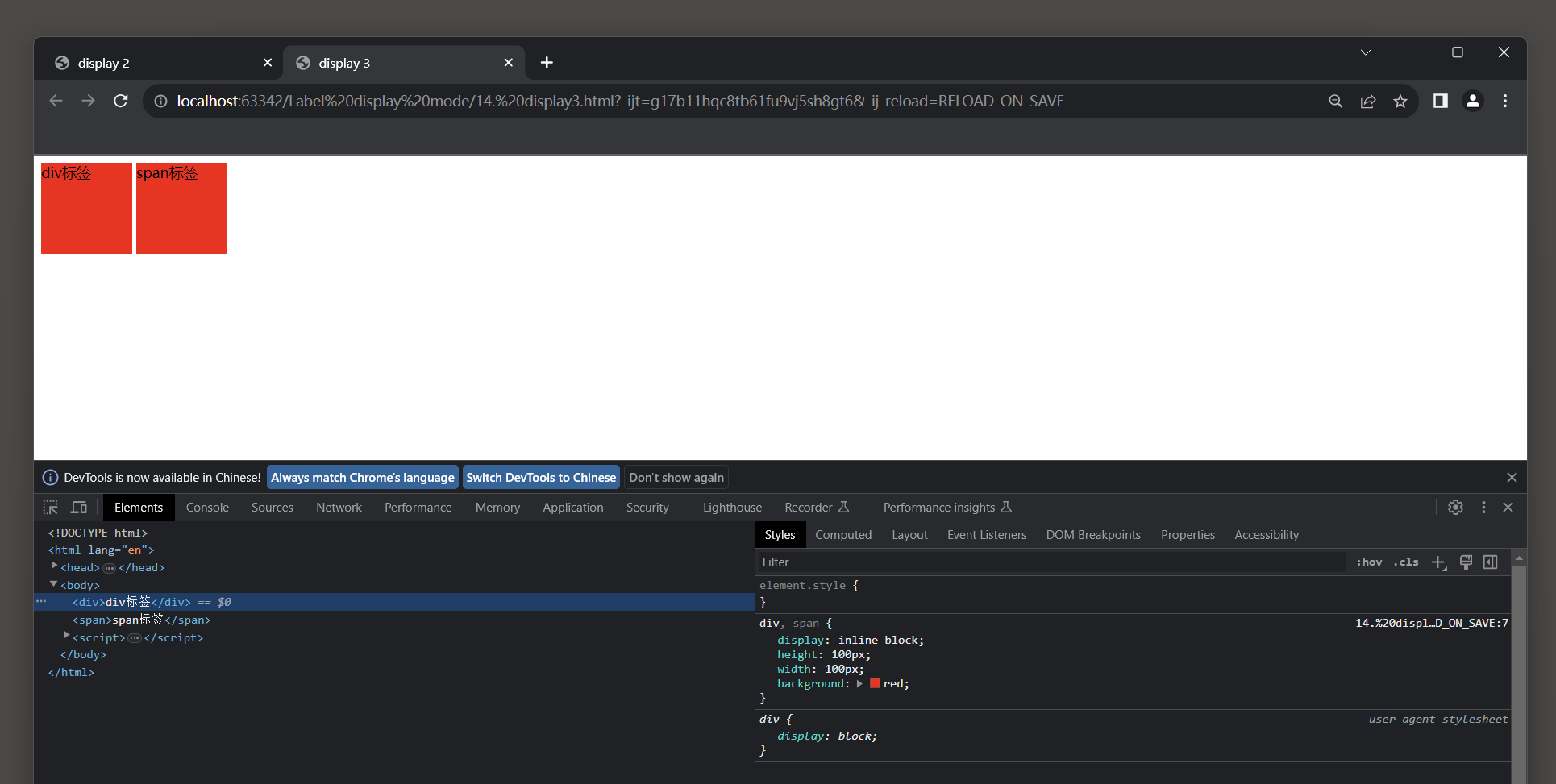
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> div, span { display : inline-block; height : 100px; width : 100px; background : red; } </ style> </ head> < body> < div> </ div> < span> </ span> </ body> </ html>
visibility属性 : 控制元素的可见性 . 常用属性值 :
- visible : 元素可见 ( 默认值 ) .
- hidden : 元素不可见 , 但仍保留其空间 .
- collapse : 仅用于表格元素。行或列被移除,单元格不再占据空间。
- initial : 将可见性设置为默认值 .
- inherit : 继承父元素的可见性 .
<!DOCTYPE html>
<html lang="en">
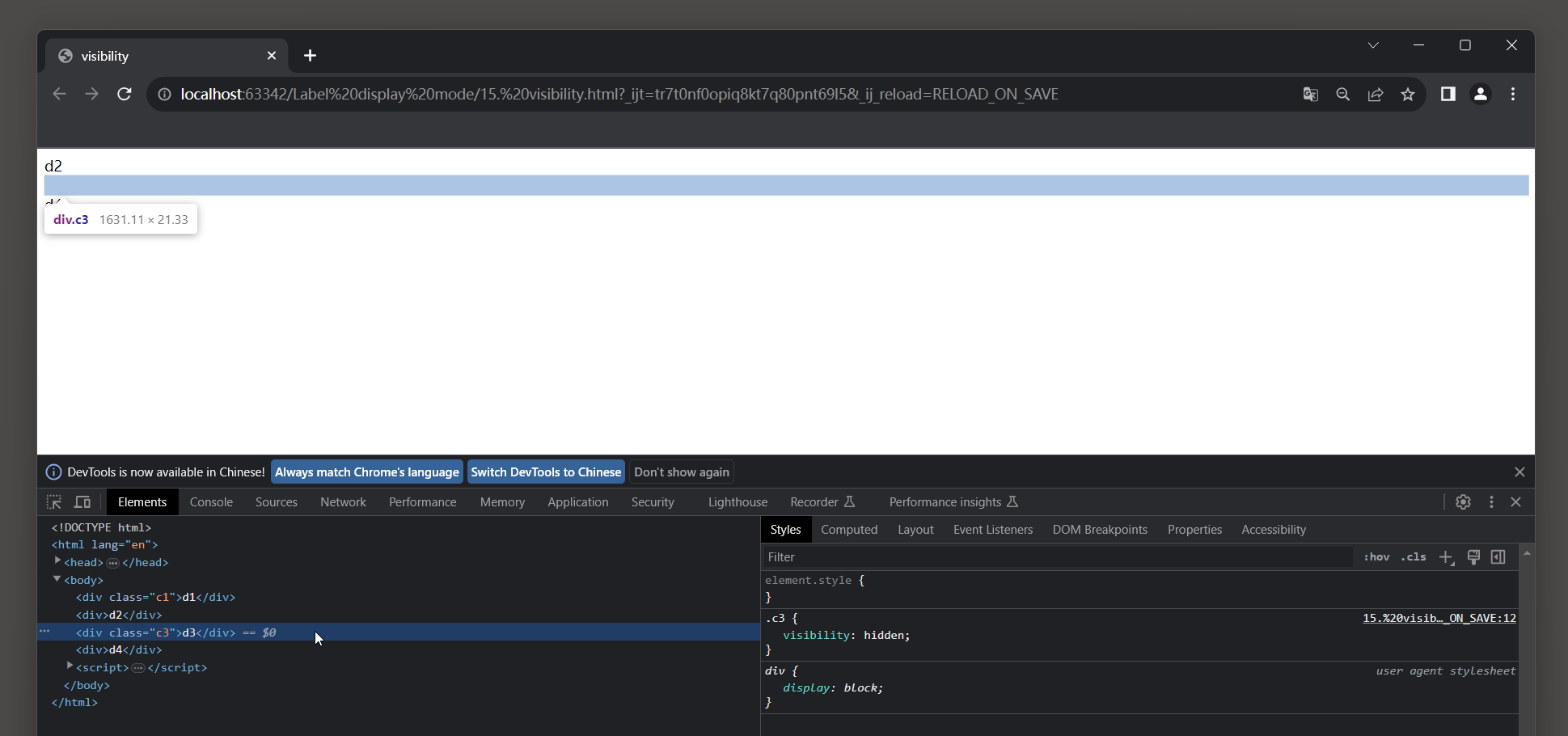
<head><meta charset="UTF-8"><title>visibility</title><style>.c1 {display: none; /* 隐藏标签, 标签不占位置*/}.c3 {visibility: hidden; /*隐藏标签, 标签占用位置*/}</style></head><body><div class="c1">d1</div><div>d2</div><div class="c3">d3</div><div>d4</div>
</body>
</html>
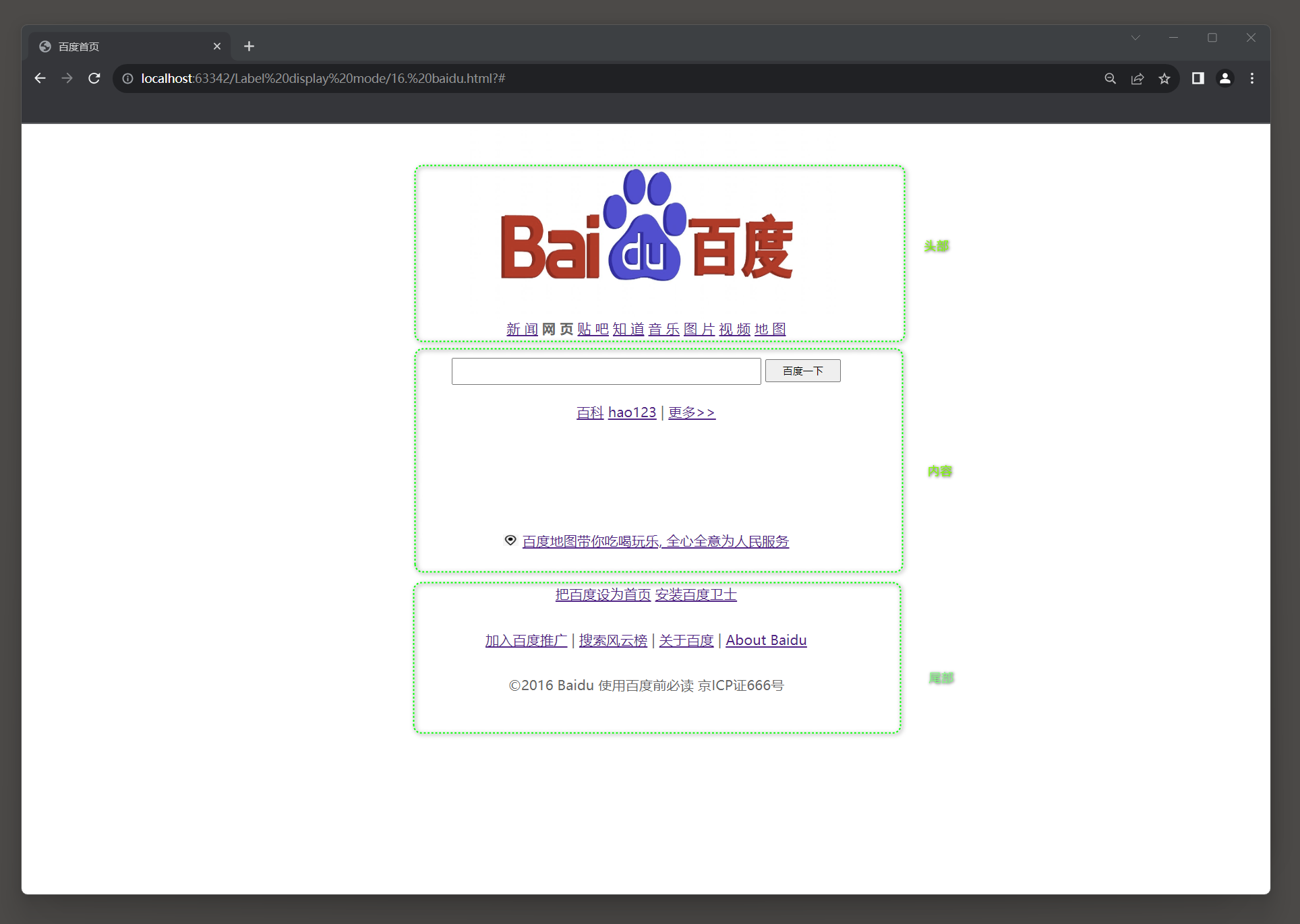
使用代码实现下面的页面 ( 相似即可 ) .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> body { font-size : 18px; color : #666; } div { text-align : center; } .header { height : 300px; } .content { height : 300px; } .footer { height : 300px; } .logo { height : 250px; width : 500px; } .location { height : 15px; width : 20px; } .logoH { height : 250px; } input[type=text] { width : 400px; height : 30px; } input[type=submit] { width : 100px; height : 30px; } .bd { height : 60px; } .bk { height : 170px; } .footerH { height : 60px; } </ style> </ head> < body> < divclass = " header" > < divclass = " logoH" > < imgsrc = " image/logo.png" alt = " " class = " logo" > </ div> < div> < ahref = " #" > </ a> < strong> </ strong> < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" > </ a> </ div> </ div> < divclass = " content" > < divclass = " bd" > < formaction = " " > < inputtype = " text" > < inputtype = " submit" value = " 百度一下" > </ form> </ div> < divclass = " bk" > < ahref = " " > </ a> < ahref = " " > </ a> < ahref = " " > </ a> </ div> < div> < imgsrc = " image/location.png" alt = " " class = " location" > < ahref = " #" > </ a> </ div> </ div> < divclass = " footer" > < divclass = " footerH" > < ahref = " #" > </ a> < ahref = " #" > </ a> </ div> < divclass = " footerH" > < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" > </ a> </ div> < divclass = " footerH" > </ div> </ div> </ body> </ html>