ag-grid是一款功能和性能强大外观漂亮的表格插件,ag-grid几乎能满足你对数据表格所有需求。固定列、拖动列大小和位置、多表头、自定义排序等等各种常用又必不可少功能。关于收费的问题,绝大部分应用用免费的社区版就够了,ag-grid-community社区版一样功能强大,本教程所有功能都是基于ag-grid-community社区版本实现。
在本文中,我们将引导您完成将AG Grid(包括Community和Enterprise)添加到现有Vue项目的必要步骤,并配置它的一些基本特性。我们将向您展示网格的一些基础知识
一、在项目中添加ag-grid安装包
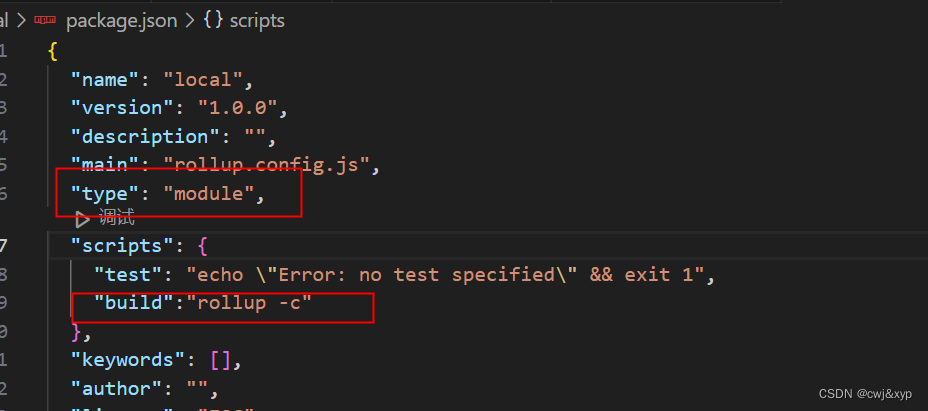
npm install --save ag-grid-community ag-grid-vue vue-property-decorator@^8.0.0查看package.json文件夹,出现以下安装效果代表安装成功

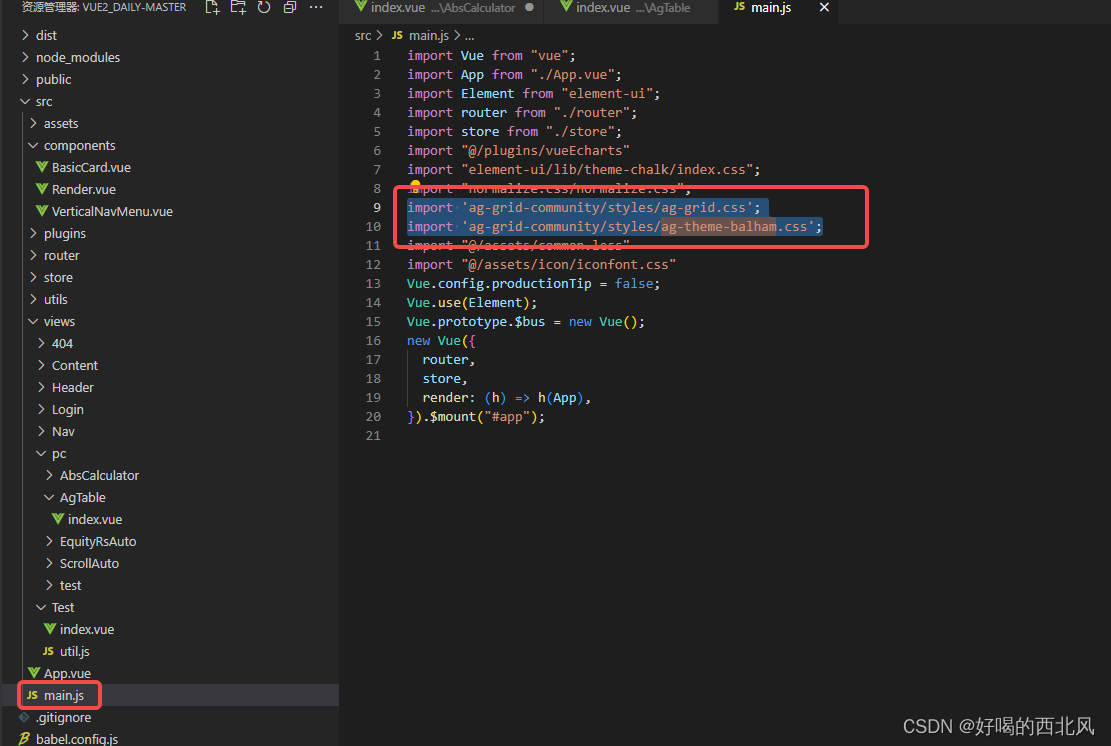
二、在main.js中引入
import 'ag-grid-community/styles/ag-grid.css';
import 'ag-grid-community/styles/ag-theme-balham.css';
// icon样式
import 'ag-grid-community/styles/ag-theme-alpine.css';
三、使用
<template><ag-grid-vuestyle="height: 300px; width: 810px"class="ag-theme-balham":columnDefs="columnDefs":rowData="rowData"></ag-grid-vue>
</template><script>
import { AgGridVue } from "ag-grid-vue";
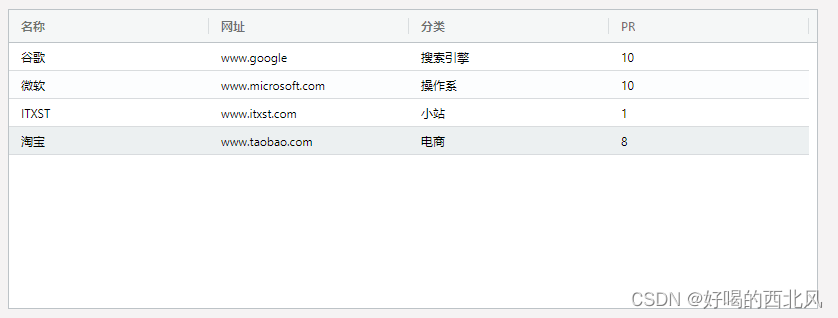
export default {name: "AgTable",components: {AgGridVue,},data() {return {gridApi: null,columnDefs: [{headerName: "名称",field: "title",},{headerName: "网址",field: "url",},{headerName: "分类",field: "catalog",resizable: true,},{headerName: "PR",field: "pr",resizable: true,},],//需要显示的数据rowData: [{ title: "谷歌", url: "www.google", catalog: "搜索引擎", pr: 10 },{ title: "微软", url: "www.microsoft.com", catalog: "操作系", pr: 10 },{ title: "ITXST", url: "www.itxst.com", catalog: "小站", pr: 1 },{ title: "淘宝", url: "www.taobao.com", catalog: "电商", pr: 8 },],};}
};
</script><style lang="less" scoped></style>四、效果

参考
英文文档:https://www.ag-grid.com/example/
中文文档:https://www.itxst.com/ag-grid/tutorial.html