一、NVM介绍
在工作中,不同的项目可能需要不同NodeJS版本,所以维护多个版本比较麻烦,因此NVM(node.js version management) 应运而生,顾名思义它是一个nodejs的版本管理工具,它可以多版本node并存,轻松切换node版本,下面就开始介绍他的安装配置及使用。
二、NVM的下载安装
1、NVM下载
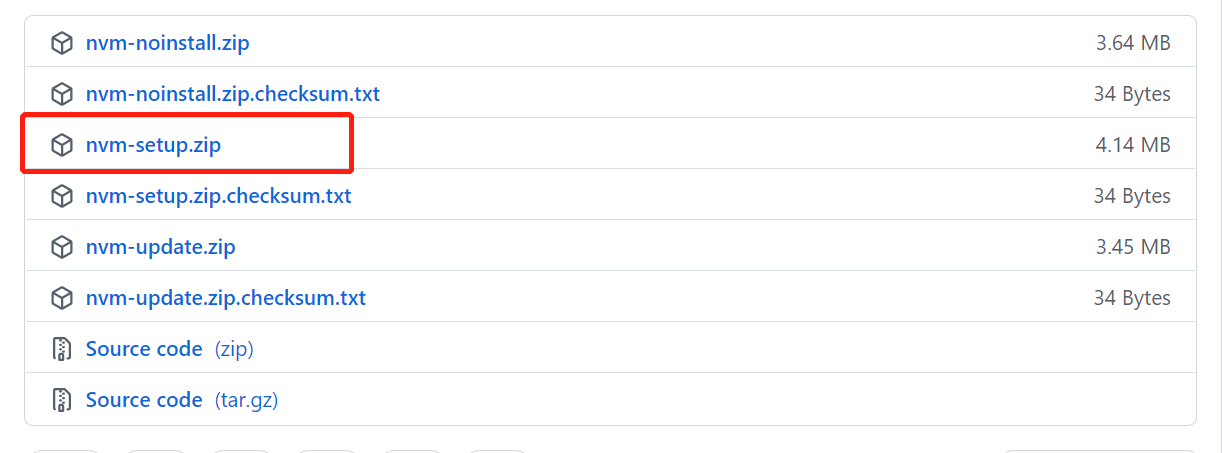
安装包下载地址:https://github.com/coreybutler/nvm-windows/releases
我这里选择了v1.1.12版本

2、卸载旧版Node.js
如果电脑上之前已经单独安装了Node.js,先卸载删除,环境变量也删除。
3、安装
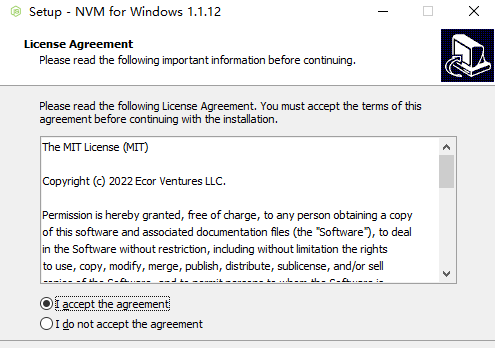
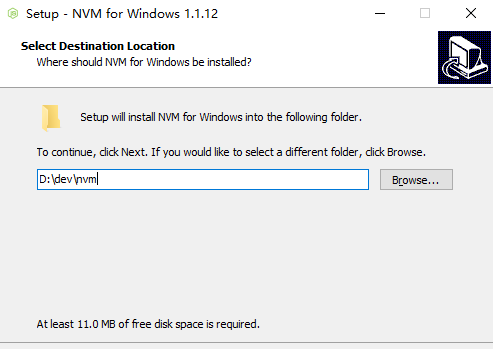
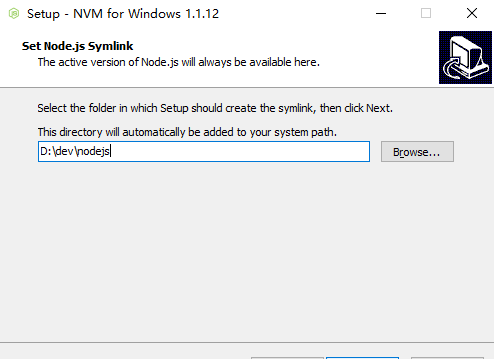
解压后双击exe文件安装



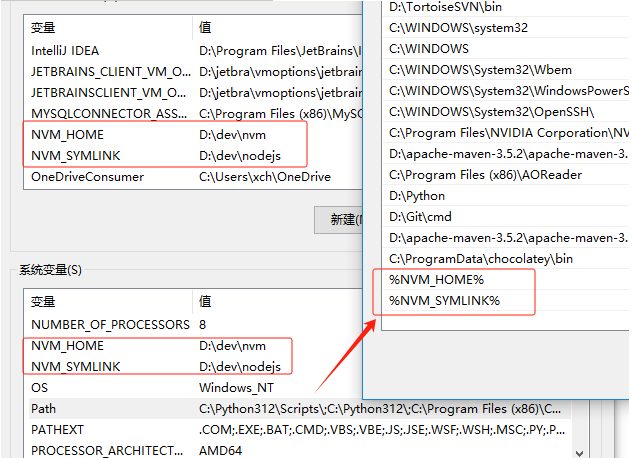
安装完成后,自动添加了如下环境变量

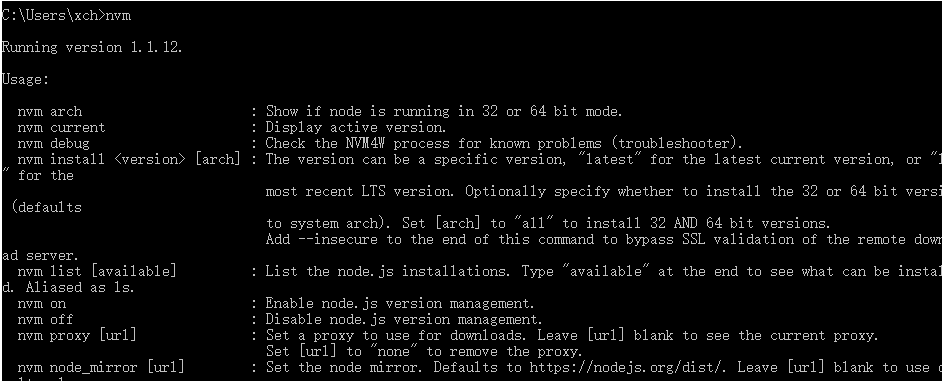
命令行窗口输入nvm,如下图,安装成功

命令行窗口输入nvm,如下图,安装成功
三、NVM配置及使用
1、设置nvm镜像源(在nvm安装路径下的settings.txt添加如下代码)
node_mirror: https://cdn.npmmirror.com/binaries/node/ npm_mirror: https://cdn.npmmirror.com/binaries/npm/
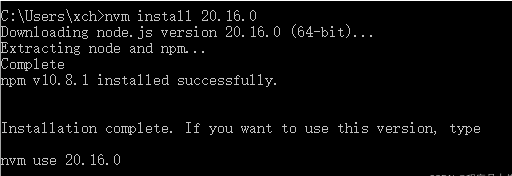
2、安装Node.js
# 例如安装20版本 nvm install 20 # 也可指定具体版本号 nvm install 20.16.0

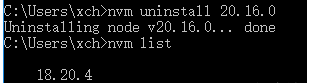
3、卸载Node.js
# 卸载指定版本号 nvm uninstall 20.16.0

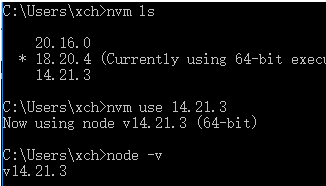
4、使用或切换Node.js版本
# 查看已安装所有的Node.js nvm list # 切换node版本 nvm use 14.21.3

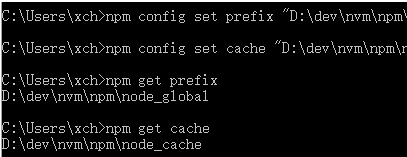
5、设置全局安装路径和缓存路径
# 修改安装路径 npm config set prefix "D:\dev\nvm\npm\node_global" # 修改缓存路径 npm config set cache "D:\dev\nvm\npm\node_cache"
# 查看安装路径 npm get prefix # 查看缓存路径 npm get cache

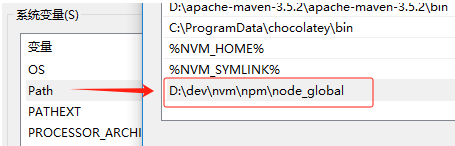
然后将prefix目录加到系统环境变量Path里

四、常用命令
nvm list available: 查看可以安装的Node.js的版本,只展示部分,完整列表可访问官网。nvm install <version>:安装指定版本的 Node.js。nvm uninstall <version>:卸载指定版本的 Node.js。nvm use <version>:切换到指定版本的 Node.js。nvm current:显示当前正在使用的 Node.js 版本。nvm list:列出已安装的所有 Node.js 版本。nvm alias <name> <version>:给指定版本创建别名。nvm run <version> <script>:在指定版本下运行脚本。nvm on:开启node.js版本管理。nvm off:关闭node.js版本管理。nvm arch:显示node是运行在32位还是64位。