1. JavaScript简介
JavaScript是由 ECMAScript 标准 + DOM + BOM 组成
DOM --- document 指的是页面源码文档对象
BOM --- browser 指的是浏览器对象
2. JavaScript基础
2.1 注释语法
//这是单行注释/*
这是多行注释
这是多行注释
*/
2.2 书写方式
[1]在head或body标签内写script标签,进而写JavaScript代码
[2]script标签src属性引入外部JavaScript代码
引入外链的script标签内部不能书写JavaScript代码
<script src=""></script>
2.3 基本语法
JavaScript以分号(;)作为语句的结束
不写分号也能运行
2.4 变量与常量
[1]声明变量语法
var 变量名 = 变量值
let 变量名 = 变量值(ES6新语法)
[2]var和let的区别
var声明的变量可以全局使用
let声明的变量只能局部使用
[3]变量命名规范
字母、数字、下划线、$
驼峰体
不能以数字开头
[4]常量
常量一旦定义无法修改
const 常量名 = 常量值

2.5 数据类型
[1]前言
JavaScript拥有动态类型
var x; //此时x是undefined
var x=1; //此时x是数字
var x="hello"; //此时x是字符串
查看数据类型的方式:typeof

[2]数值类型(Number)
JavaScript不区分整型和浮点型,只有一种数值类型Number

[3]字符类型(string)
(1)书写方法
可以是单引号或双引号(不能做到换行),不能是三引号
可以是反引号(能做到换行)

(2)字符串的拼接
使用 +号 做拼接

(3)常用方法

统计长度length

移除空白trim(不能移除字符)

切片操作substring(不支持负数索引)、slice(支持负数索引)


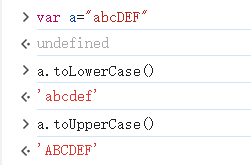
大小写转换.toLowerCase()、.toUpperCase()

分割:split(分隔符,个数)

(4)字符串的格式化输出
${} 会向前找定义过的变量值,如果找不到会报错
使用反引号 ` `进行格式化输出

[4]NaN表示不是一个数字
Not a Number
[5]类型转换
parseInt方法:只要开头有数字就可以转,如果开头不是数字则为NaN

parseFloat方法:只要开头有数字就可以转,如果开头不是数字则为NaN

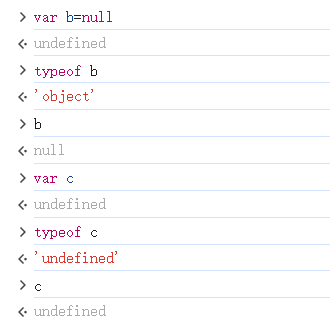
[6]布尔类型Boolean
布尔值是小写:true、false
布尔值为false的情况:0、空字符串、null、undefined、NaN



[7]数组
(1)概念
array,类似于python中的列表
(2)数组常用的方法
| 方法名称 | 功能描述 | 返回值类型 | 是否改变原数组 |
|---|---|---|---|
| forEach/for...of | 遍历数组(forEach处理每个元素,for...of可读取元素并自动解包) | 无 | 不会 |
| concat | 合并数组 | 新数组 | 不会 |
| join | 将数组转化为字符串 | 字符串 | 不会 |
| pop | 删除数组最后一个元素 | 删除的数据(即数组最后一个元素) | 会 |
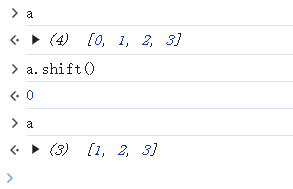
| shift | 删除数组第一个元素 | 删除的数据(即数组第一个元素) | 会 |
| unshift | 在数组开头添加元素 | 新数组长度 | 会 |
| push | 在数组末尾添加元素 | 新数组长度 | 会 |
| reverse | 翻转数组顺序 | 翻转后的数组 | 会 |
| sort | 对数组元素排序 | 排序后的数组 | 会 |
| slice | 截取数组部分元素 | 新数组 | 不会 |
| splice | 插入、删除或替换数组元素 | 被删除或替换的元素 | 会 |
| toString | 数组转为字符串 | 字符串 | 不会 |
| valueOf | 获取数组原始值 | 原始值 | 不会 |
| indexOf | 查找指定元素在数组中的位置 | 元素索引(若不存在则返回 -1) | 不会 |
| lastIndexOf | 查找指定元素在数组中最后一次出现的位置 | 元素索引 | 不会 |
| map | 应用函数映射数组元素 | 新数组 | 不会 |
| filter | 根据条件筛选数组元素 | 新数组 | 不会 |
| every | 判断数组所有元素是否都满足条件 | 布尔值 | 不会 |
| some | 判断数组是否有元素满足条件 | 布尔值 | 不会 |
| reduce | 按规则累积数组元素生成单个返回值 | 单一返回值 | 可以,但通常不会直接改变原数组 |
| rightReduce | 类似于reduce,但从数组末尾开始累积 | 单一返回值 | 可以,但通常不会直接改变原数组 |
(3)末尾添加元素push

(4)删除最后一个元素pop

(5)开头添加元素unshift

(6)删除第一个元素shift

(7)合并数组concat

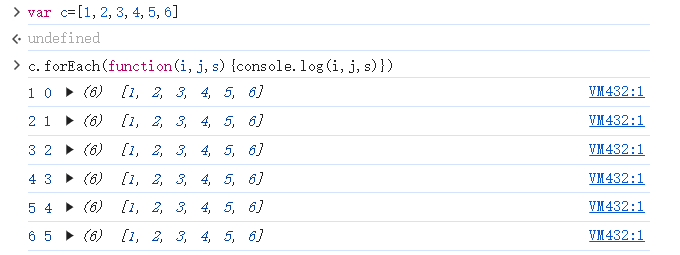
(8)遍历数组forEach
array.forEach(function(currentValue, index, arr), thisValue);
currentValue:数组中正在处理的当前元素。
index(可选):当前元素的索引。
arr(可选):正在遍历的数组。
thisValue(可选):执行回调时使用的 this 值。
一个参数:
遍历数组中的每一个元素

两个参数:
遍历数组中的每个元素+数据的索引

三个参数:
遍历数组中的每个元素+数据的索引+数据的来源

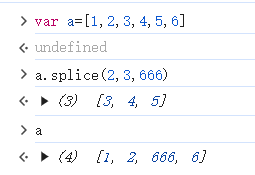
(9)插入、删除或替换数组元素splice
splice(起始位置,删除个数,新增的值)
从索引为2的位置向后删除3个元素(包括索引为2的元素)

从索引为2的位置向后删除3个元素,然后在索引为2的位置添加元素"666"

2.6 运算符
[1] 算术运算符
+ 加- 减
* 乘
/ 除
% 取余
++ 递增
-- 递减
var a=10
var res1=a++ //先将a的值复制给res1,然后a自增1(先赋值后自增)
var res2=++a //先将a自增1,然后将a的值赋值给res2(先自增后赋值)
res1
10
res2
12
只要NaN参与运算得到的结果也是NaN
隐式转换:null转换成0,undefined转换成NaN等
[2] 比较运算符
> 大于
< 小于
<= 小于等于
>= 大于等于
== 相等
!= 不相等
=== 全等 与相等区别在于会判断数据类型
!== 不全等
==为弱等于,如果比较的类型不同,则自动转换为相同的类型,再进行比较。
===为强等于,不作类型转换。
"6" ==6
true
"6" ===6
false
[3]逻辑运算符
与 &&
或 ||
非 !
隐式转换:NaN 0 控制符 null undefined为false。非0 非空 非NaN的数字 非空字符串转化成true