问题描述
需要将一个系统,更改一下标题、logo,然后部署成另一个系统,由于不想单独拉出一套代码(单独拉出来后维护成本增加),所以想要动态改变系统标题和图标
解决方案
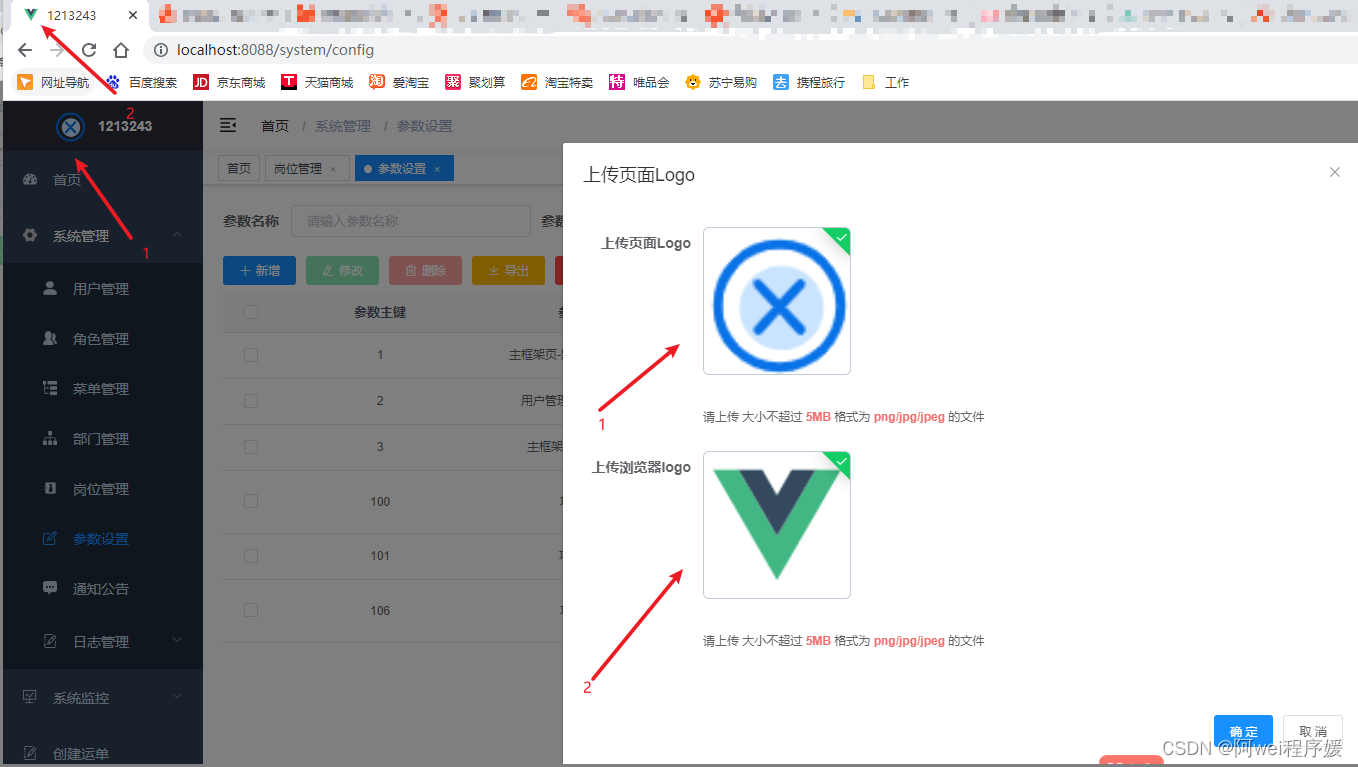
将项目制造一个入口可以修改项目的名称和logo,后端给了一个上传logo的接口,一个更改项目名称的接口,我上传logo,后端返回给我一个图片链接,我更改项目名称,后端返回一个项目名称,我将项目logo和项目名称存入vuex,并监听vuex里的项目名称和项目logo,一旦项目名称和项目logo发生改变,就可以将项目名称和项目logo实时改掉

关于,如何上传这个逻辑就不写了,直接写如何实时更改项目名称和项目logo,找到项目中的app.vue 文件,动态创建link标签,调用后端接口,获取返回的图片
<template><div id="app"><router-view v-if="isRouterAlive" /></div>
</template><script>
import {config, configKey, logosimg1, syslog1} from "@/api/menu";
import Cookies from "js-cookie";
import {mapGetters} from "vuex";export default {name: 'App',provide () {return {reload: this.reload}},data () {return {isRouterAlive: true,link :document.querySelector("link[rel*='icon']")}},created() {this.getproject()this.getlogo()},computed:{...mapGetters(['getSetLogol','getSetName']),setLogo(){return this.getSetLogol},setName() {return this.getSetName}},watch:{//每次监听到项目名称和logo改变,就调后端返回项目名称和logo的接口,目的就是为了实时改变项目名 称和logosetLogo(newUrl){this.getlogo()},setName(newName){this.getproject()}},methods: {//获取项目名字getproject(){if(Cookies.get('Admin-Token')){//登录之后configKey().then((res)=>{this.$store.dispatch('settings/setName', res.msg)document.title=res.msg})}else {//登录之前config().then((res)=>{this.$store.dispatch('settings/setName', res.msg)document.title=res.msg})}},// 获取项目logogetlogo(){if(Cookies.get('Admin-Token')){//登录之后logosimg1().then((res)=>{this.$store.dispatch('settings/setLogol', res.msg)var link = document.querySelector("link[rel*='icon']")link.href=res.msg})}else {//登录之前syslog1().then((res)=>{this.$store.dispatch('settings/setLogol', res.msg)var link = document.querySelector("link[rel*='icon']")link.href=res.msg})}},reload () {this.isRouterAlive = falsethis.$nextTick(function () {this.isRouterAlive = true})}}
}
</script>
以上代码就能实现动态更改浏览器标题和logo