一、元素隐藏方法
在HTML开发过程当中存在一些元素我们想要将一些元素隐藏起来,元素如果想要隐藏有哪些方式:
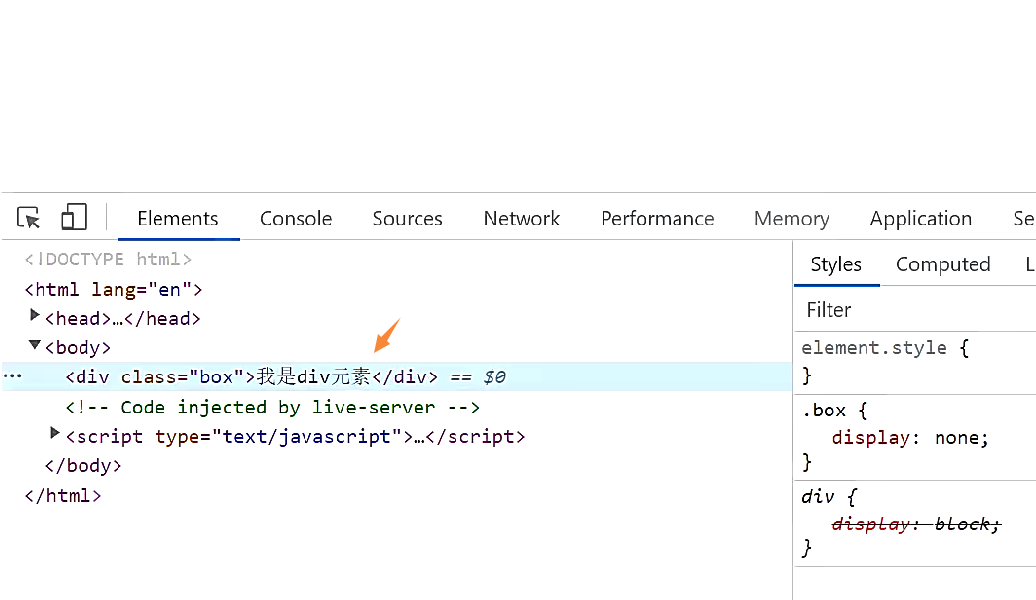
(1)将display设置为none

页面上不显示,但是HTML仍然存在
并且也不占据位置和空间了,后面的元素就会跑上来。
(2)visibility设置为hidden
visibility这个单词是可见的意思,默认情况下面设置为visible,元素是可见的
设置成hidden,虽然元素是不可见的,但是会占据元素应占据的空间

(3)rgba设置颜色,将a的值设置为0
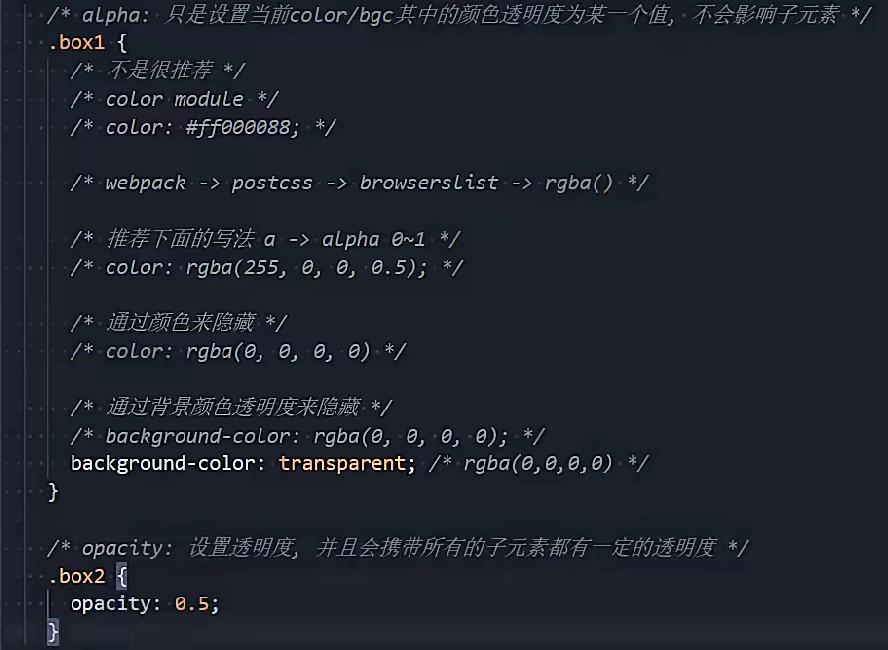
rgba的a设置的是alpha值,可以设置透明度,不影响子元素;
r对应的是红色,g对应绿色,b对应蓝色,a对应的是透明度
0-255,0-255,0-255,0-1
如果设置为0完全透明,1完全没有透明

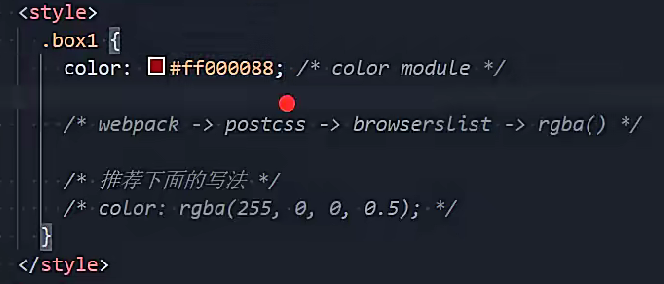
写的时候推荐使用下面这种写法,如果是十六进制的写法是比较新的写法,最后我们会使用一些工具自动的适配选择哪种合适的写法。
并且这里的0.5可以省略0,省略一个0打包的时候包就会变小
并且代码中的空格也会进行移除进行优化。
十六进制是可以写透明度的,完全不透明写ff0000ff,如果是半透明就是88。
这里的十六进制写法是在一个比较新的module中,这种标准是比较新的,有的浏览器不支持
所以一般推荐下面的写法,不支持也没有关系,以后会使用postcss可以使用browserslist知道当前项目适配更多的浏览器,对编写的代码进行转换。
这个是额外补充的东西,所以如果是想要隐藏起来就设置成透明度为0
但是这样隐藏式没有做到元素的隐藏,如果要隐藏元素需要使用背景颜色透明度来隐藏
很多元素的背景都是设置成transparent;

这里隐藏背景并不会隐藏掉文字,只是隐藏其背景,如果想要隐藏背景的时候同时隐藏内容可以使用opcity设置为0.
这里说明一下,rgba可以通过颜色color设置文字的头名字,通过background-color设置背景颜色的透明度,然后opacity可以设置所有子元素的透明度
总的来说:

元素的隐藏方法:
方法一:display设置为none,元素不会显示出来,并且不会占据位置,不占据任何空间,好像不存在了一样
方法二:visibility设置为hidden,设置hidden,虽然元素不可见,但是会占据元素应该占据的空间;默认visible,元素是可见的;
方法三:rgba设置颜色,将a的值设置为0,rgba的a设置的是alpha的值,可以设置透明度,不影响子元素;
方法四:opacity设置透明度,设置为0,设置整个元素的透明度,会影响所有的子元素
二、CSS属性-overflow
overflow是用来控制内容溢出的时候的行为。
visible:移除的内容照样显示

当前内容的高度是超过了div的,溢出了仍然显示
是通过一个属性overflow默认设置的是visible可见,如果不希望可见可以设置为hidden隐藏
也有一些其他的值scroll

滚动条会占用宽度的一部分的,不管超不超过都会显示滚动条
一般会设置为auto,只有内容足够大的时候才会显示滚动条,我们经常设置为auto
更多的应用是我们希望溢出的部分使用...表示

这种应该如何设置呢?具体怎么做后面再讲。
总结:
overflow用于控制内容溢出时的行为
visible:溢出的内容照样显示
hidden:溢出的内容直接被裁剪
scroll:溢出的内容被裁剪,但是可以通过滚动机制来查看
会一直显示滚动条区域,滚动条区域占用的空间属于width,height
auto:会自动根据内容是否溢出来决定是否提供滚动机制
三、CSS不生效技巧
有的时候编写CSS属性,但是发现不好使,这个属性是无效的,目前HTML中一两个元素调试起来是比较简单的,后期多了就难以调试。
一些可能出现的错误是:
选择器的优先级太低
选择器没有选中对应的元素
CSS属性的使用形式不对
元素不支持这个CSS属性,比如span元素不支持设置宽度和高度
浏览器不支持这个CSS属性,比如旧版本的浏览器不支持一些CSS module3的某一些属性
被同类型的CSS属性覆盖了,比如font覆盖了font-size
建议:
充分利用浏览器的开发者工具进行调试(增加,修改样式),查错
比如设置背景颜色等等。
四、CSS的盒子模型
关于CSS的盒子模型会讲一些东西:认识盒子模型,内容width/height,内边距padding,边框/圆角border,外边距margin,盒子和文字阴影,box-sizing
1、认识盒子
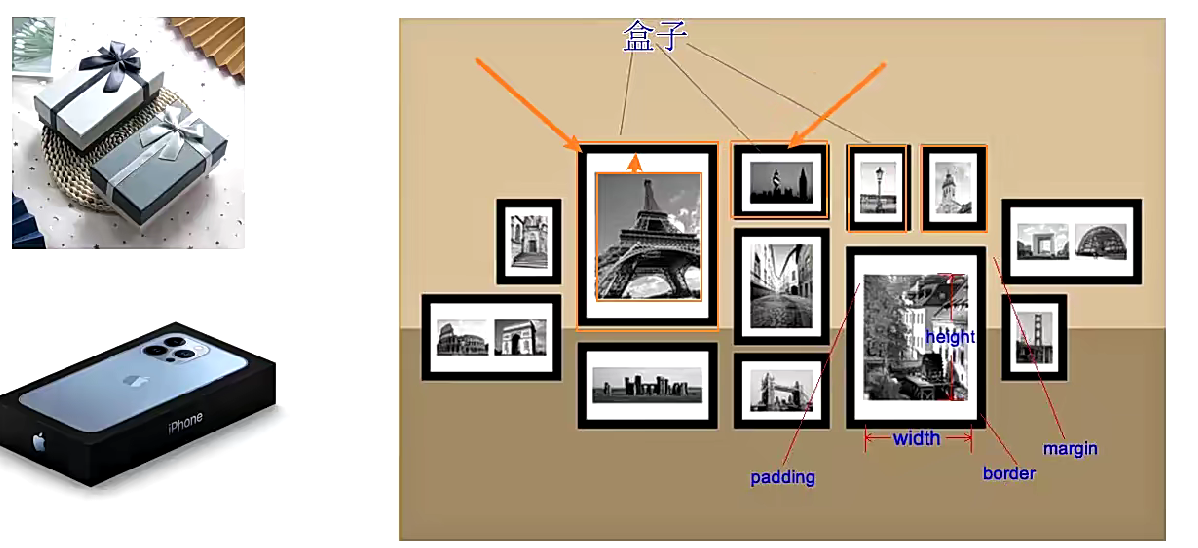
生活中我们经常看到各种各样的盒子,手机盒,礼物盒子,另外可以将找照片墙看成一个盒子,
相片是内容,然后相框具有边框等属性,盒子和盒子之间也有间距

这里padding相当于快递盒和物品之间的填充物,border相当于盒子这层壳,margin相当于快递和快递之间的距离
网页中HTML每个元素其实都是一个盒子

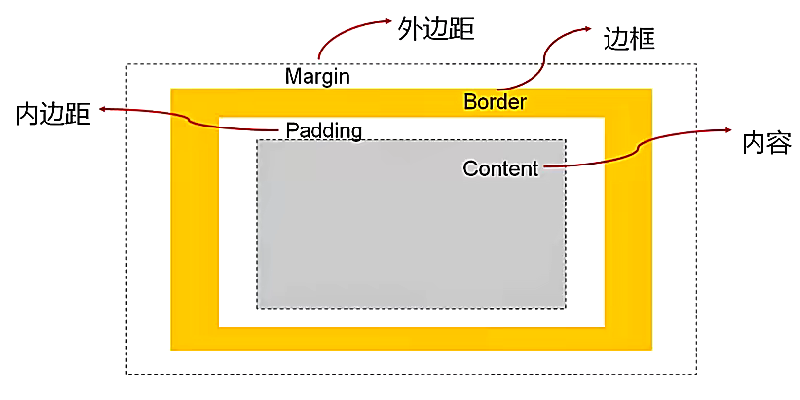
边框是四边都会有边框,所以边框包括四个部分
同样内边距也会有四个部分
包括我们的margin也是,都具备一个方向性,按照顺时针的方向来数,上右下左
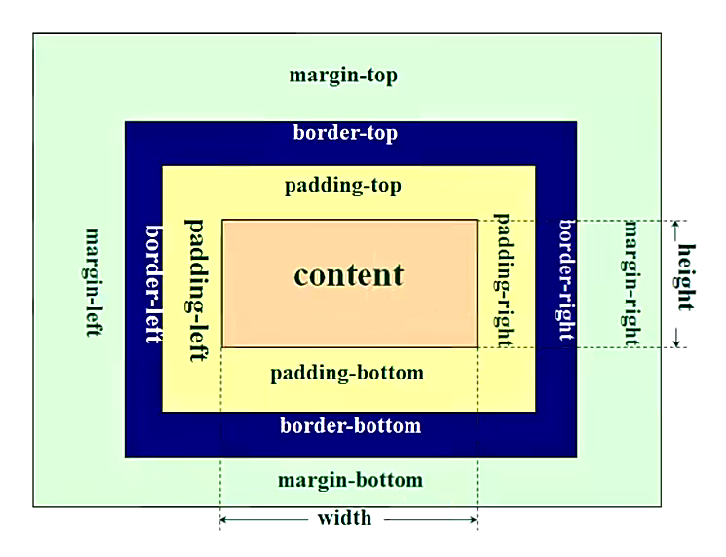
2、盒子模型的四个边
完整的盒子模型是下面这种:

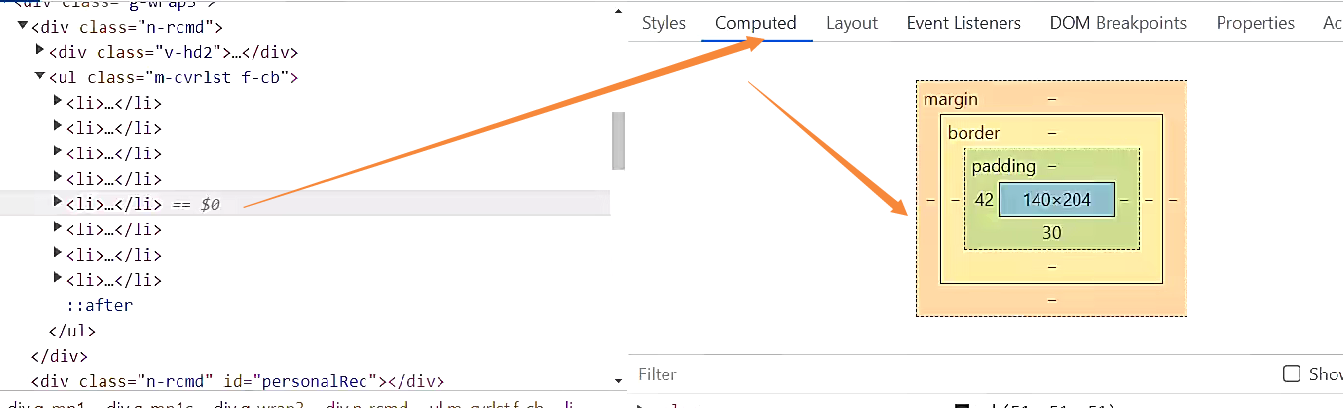
3、在浏览器中调试盒子
选中一个元素,然后点击计算值Computed可以看到具体的盒子

这里的盒子和我们说的盒子是一样的。
4、CSS的盒子模型
之前没有关注过,以前给当前元素设置的时候只是设置一个宽度,设置一个高度,设置一个背景,没有设置过padding,border,margin这些
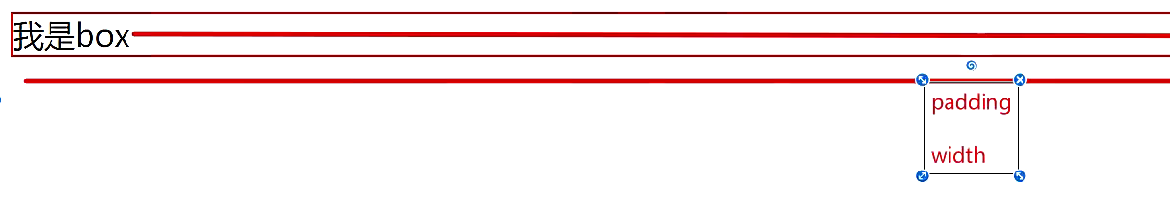
首先来看盒子模型的内容:
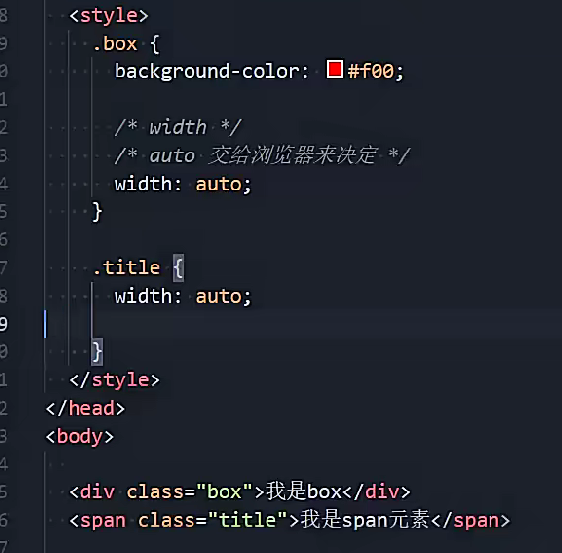
给当前这个盒子设置一个宽度和高度一个背景颜色方便调试,调试完成之后将背景颜色删除
设置宽度高度的时候就是在设置内容。
注意的是对于行内级非替换元素来说,设置宽度高度是无效的。
除了设置宽度和高度还可以设置最小宽度和最大宽度min-width,max-width
如果最小宽度是500,之后这个盒子不能小于500,在我们开发中,有一些盒子可能不设置宽度。
没有给div设置width,默认是一个auto,自动的,没有强制性的告诉这个东西是多大,这个宽度auto是交给浏览器决定的
还有一些说法是初始值是100%,这个说法是错误的,没有真正看官方文档,100%和auto是不一样的,后面再讲解。

auto在块级元素会独占父元素(body)一行
使用img的时候初始是有一个默认的大小的,这个就是因为auto。
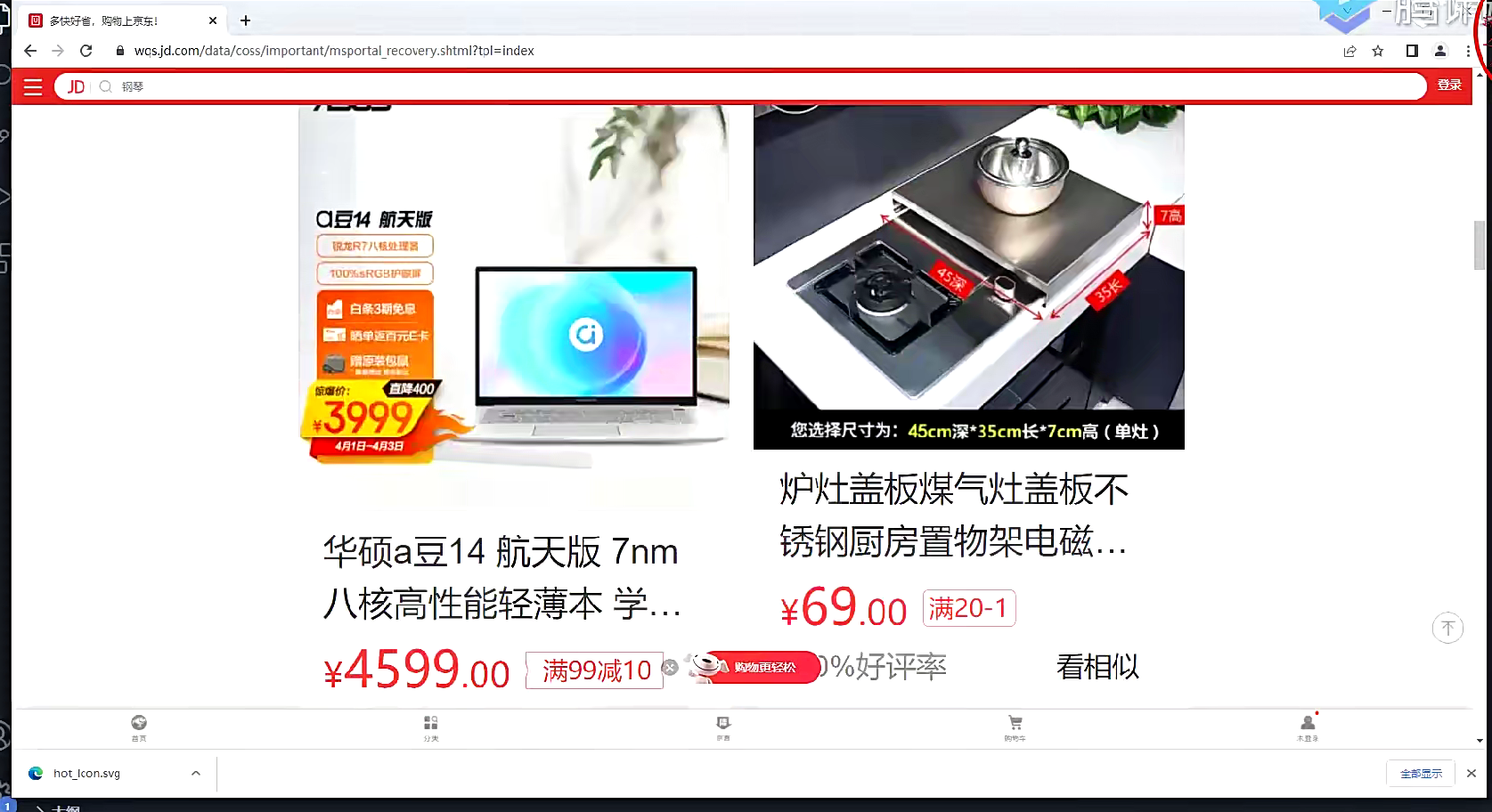
好,回到正题,以后会做一些移动端的项目,成为m栈,mobile的意思,直接打开jd.com打开的是电脑端的网站,如果打开的是
m.jd.com是手机端的(移动端)的网页

当前网站的内容会发现,当前整个浏览器的宽度非常宽,但是内容没有铺满浏览器
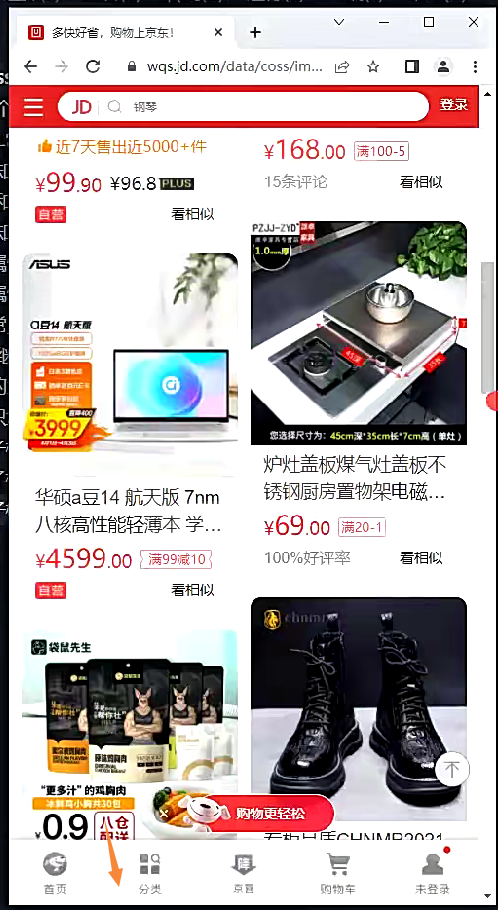
如果将浏览器不停缩小,不断缩小当前内容的宽度没有出现滚动条,是在一起进行缩小的,

可以看到下面是没有滚动条的
这个如何实现呢?
有一个非常简单的方式,

现在是宽度是初始为auto的,随着浏览器的缩小我们的div也跟着缩小,但是我们增大的时候它在不断的增大,如果希望它在某个大小的时候停下来应该如何 ?
可以设置一个max-width:750px;超过这个值就不会再变大了,但是我们这里不居中,之前学的是text-alingn:center;是让行内级元素居中
对于当前的块级元素是无效的,需要margin:0 auto;

如果我们的浏览器可以无限的缩小,所以我们也可以设置一个最小的宽度min-width:500px;
设置最小宽度会出现滚动条

这种最大最小宽度在移动端常用
另外还有两个属性不常用:
min-height和max-height
一般情况下高度都是由内容来决定的,这两个了解即可,只不过这个是设置高度的。
五、内边距padding
padding用来设置盒子的内边距,通常用来设置边框和内容之间的间距
padding包含四个方向,上右下左

div这里多出来的部分其实是属于内容的一部分,width,并不是属于padding,这个需要注意。
设置成inline-block之后内容只有一个行高了

我们可以通过line-height来设置内边距,这个属于文本的一部分,并不是真正的内边距

但是我们某些情况下只想要设置padding内边距

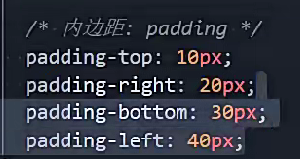
按照上右下左的方向进行设置

一般都需要设置的时候写四个属性就比较冗余,于是提供了一个缩写属性或者叫简写属性
四个属性进行设置的东西放到一个属性里面显示了
padding:10px 20px 30px 40px;这个是一个顺时针方向写
可能是设计的是考虑时钟到从0点钟开始的原因
padding这里并不是一定要写四个值,
有些情况写三个值,两个值都可以
没有写的时候是会自动地填补上这个值地。

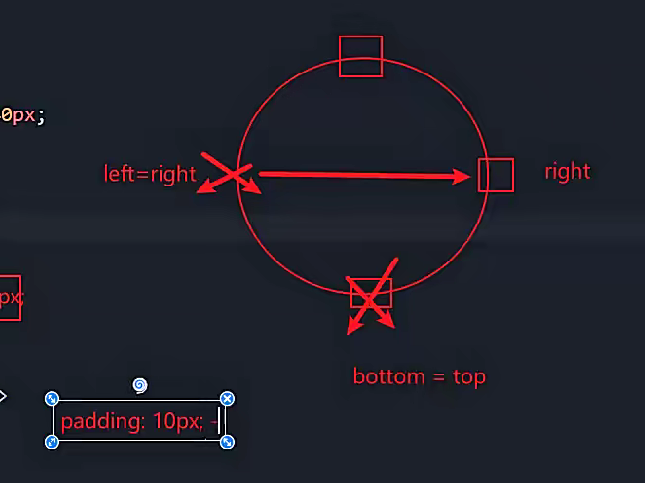
写一个值,上下左右全部都是这个值,如果省略下值就是上下对应,如果省略左值就是左右值对应

六、边框-border
border是用来设置盒子地边框地,边框使用地还是比较多地
边框相对于content/padding/margin来说是比较特殊地
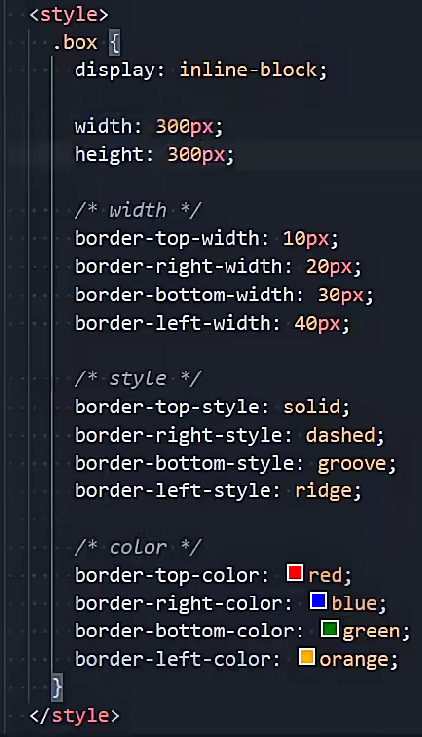
首先边框是有颜色地,有宽度地,有样式
width,style,color
同样有四个方向
这里地属性还是挺多地
设置边框可以设置边框的宽度
border-width存在上下左右
边框颜色border-color
border-style边框样式
然后这里为了看的清楚一点添加display:inline-block;包裹我们的内容


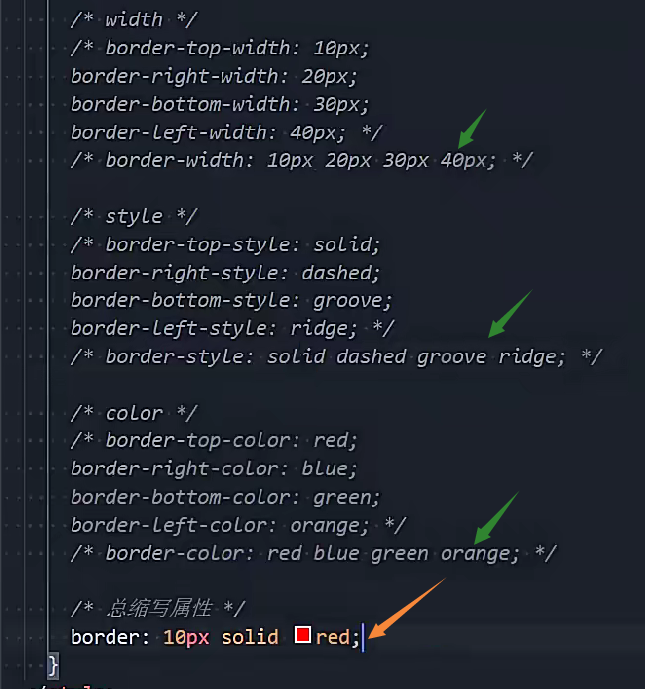
同样也有缩写的属性

也可以像上面那样border:10px solid red;进行总体的一个设置

这里总体的设置顺序是任意的。
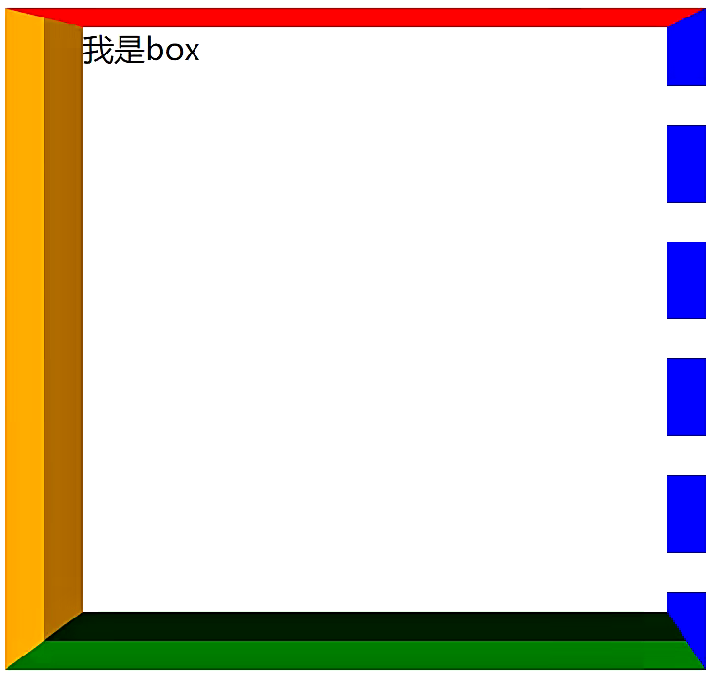
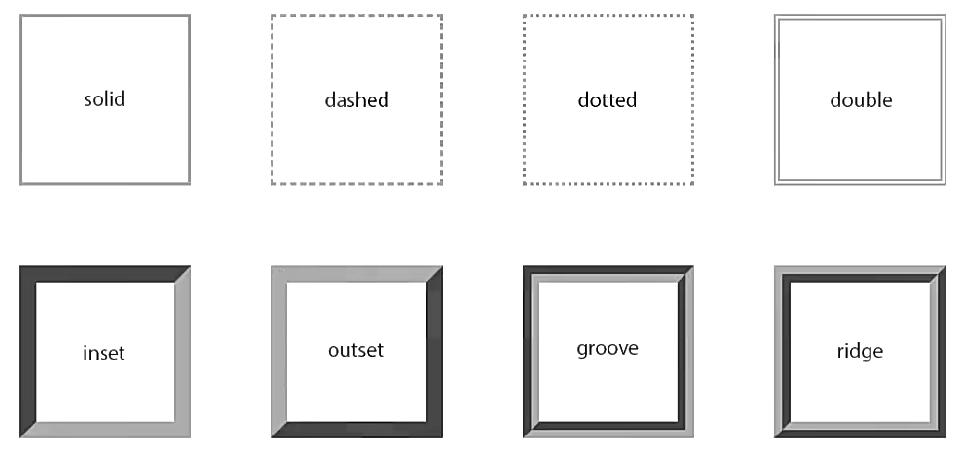
另外边框样式的设置值比较常用的是下面的这几个值。

常用的是solid,dashed
这里的groove是凹槽,沟槽的意思,边框看起来是雕刻在画布之内的,内嵌的
ridge是山脊,和grove相反,看起来是突出来的
七、圆角-border-radius
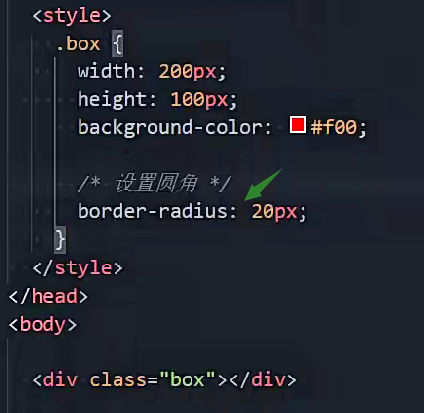
border-radius用于设置盒子的圆角

这里的这些图片都是带圆角的,圆角这种东西是比较常见的
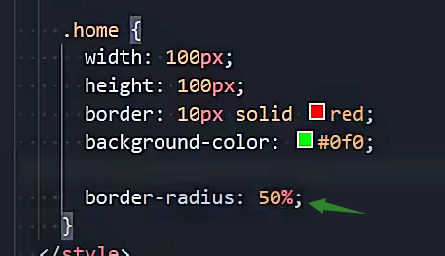
border-radius常见的值是设置具体的数值:通常用来设置小的圆角,比如6px;
也可以设置百分比:通常用来设置一定的弧度或者是圆形;

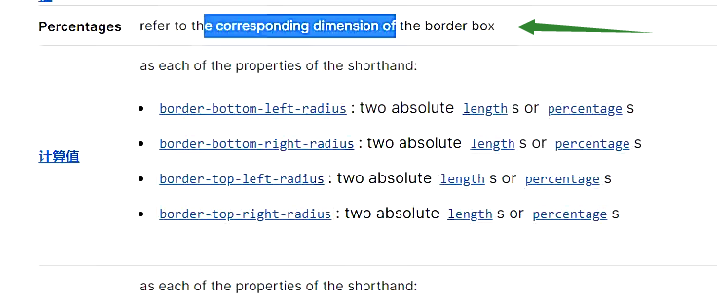
如果设置成百分比,这个百分比相对的是谁呢?
这个没有一个相对准确的回答。
但是可以通过查文档解决。
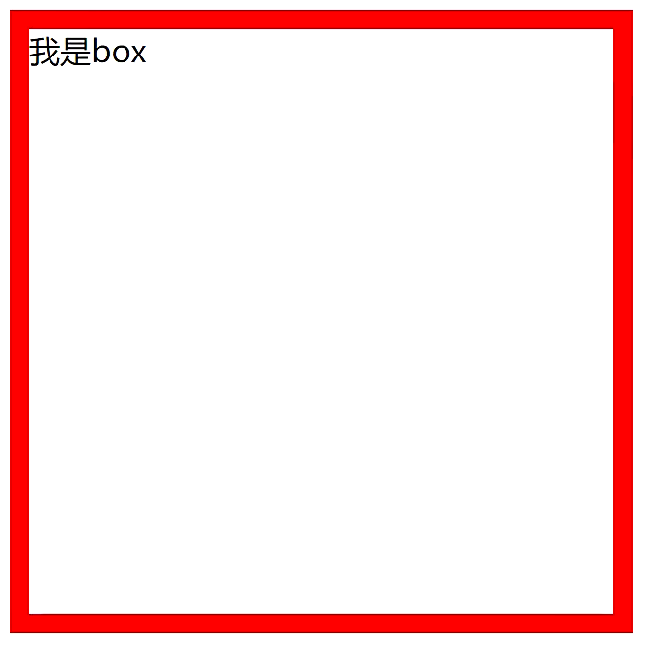
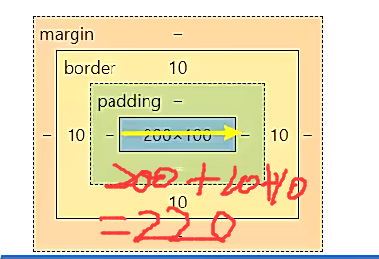
在当前这个盒子设置一个边框border:10px solid green;

整体的宽度是一个220

文档

这里的百分号相对于的是这个东西,即220*设置的百分比,这个是宽度的圆角,并且还有一个高度的圆角,同样的道理。
百分比这个东西是不确定的,一般不会设置成百分比。
一般我们使用百分比都是设置成圆形的时候

超过百分之50的设置就是无效了。
补充:
border-radius事实上是一个缩写的属性:
将这四个属性border-top-left-radius,border-top-right-radius, border-bottom-right-radius, 和 border-bottom-left-radius简写为一个属性