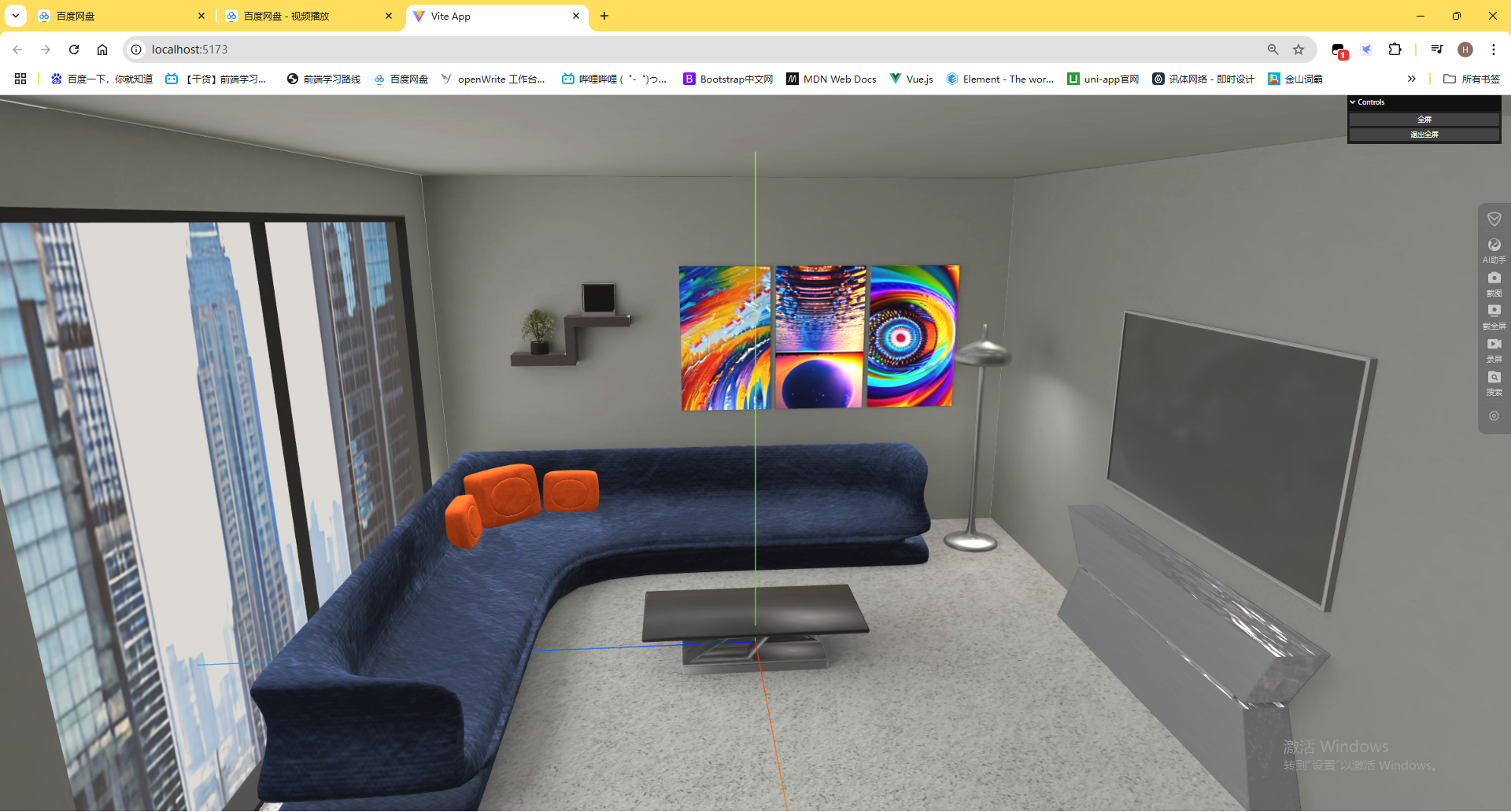
本章节实现效果,通过gui快速添加场景,家具,并且可以快速设置家具实现一个编辑器效果

一.基础设置与物体添加列表
用之前做过的一个案例来改

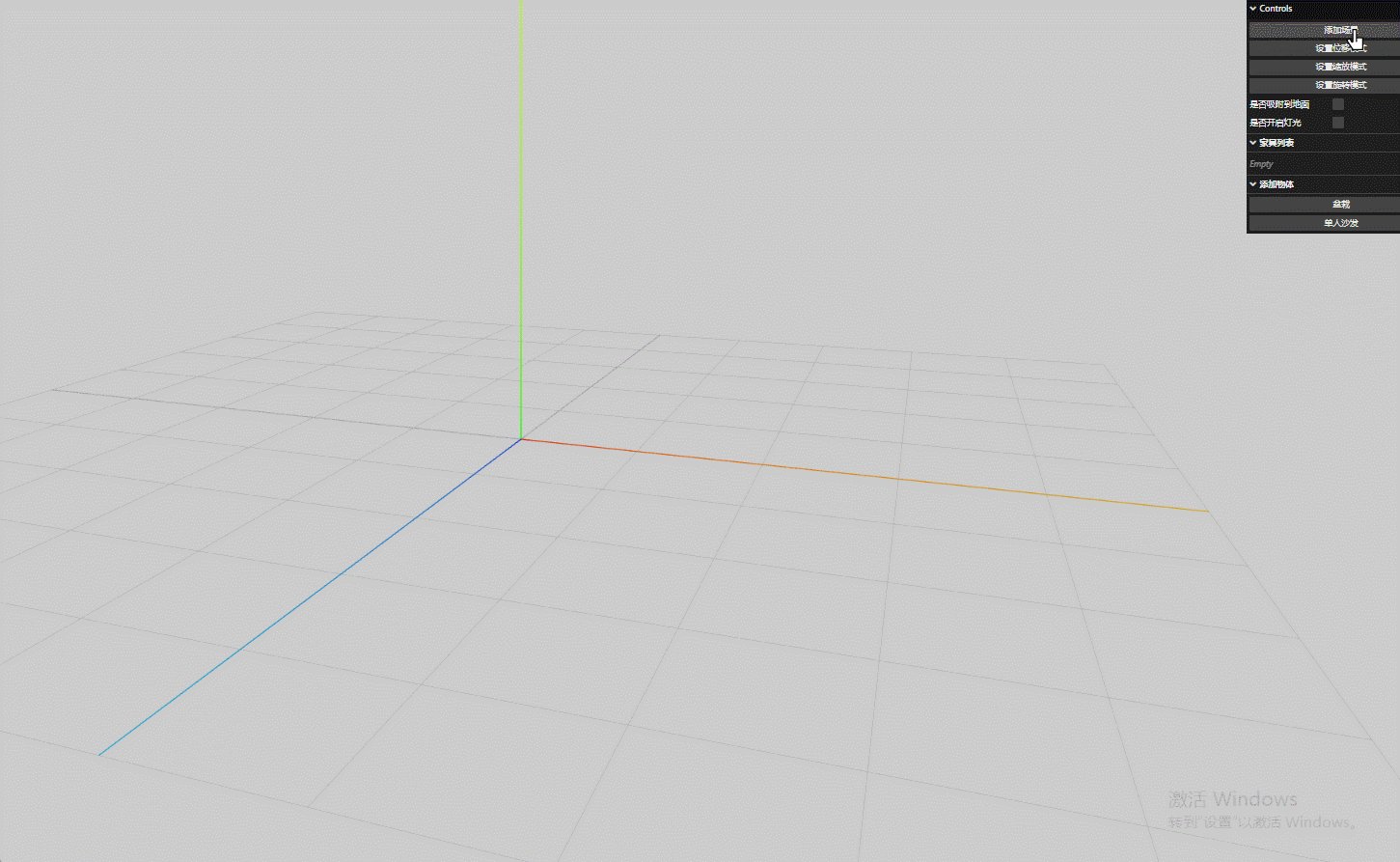
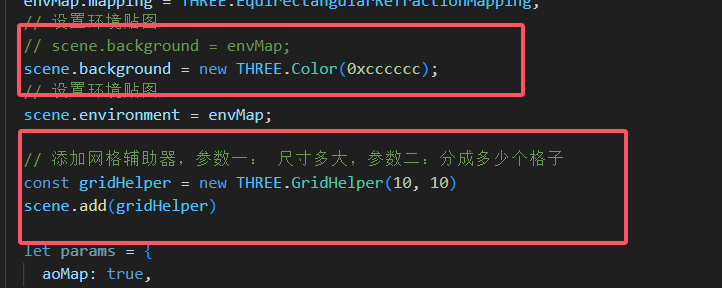
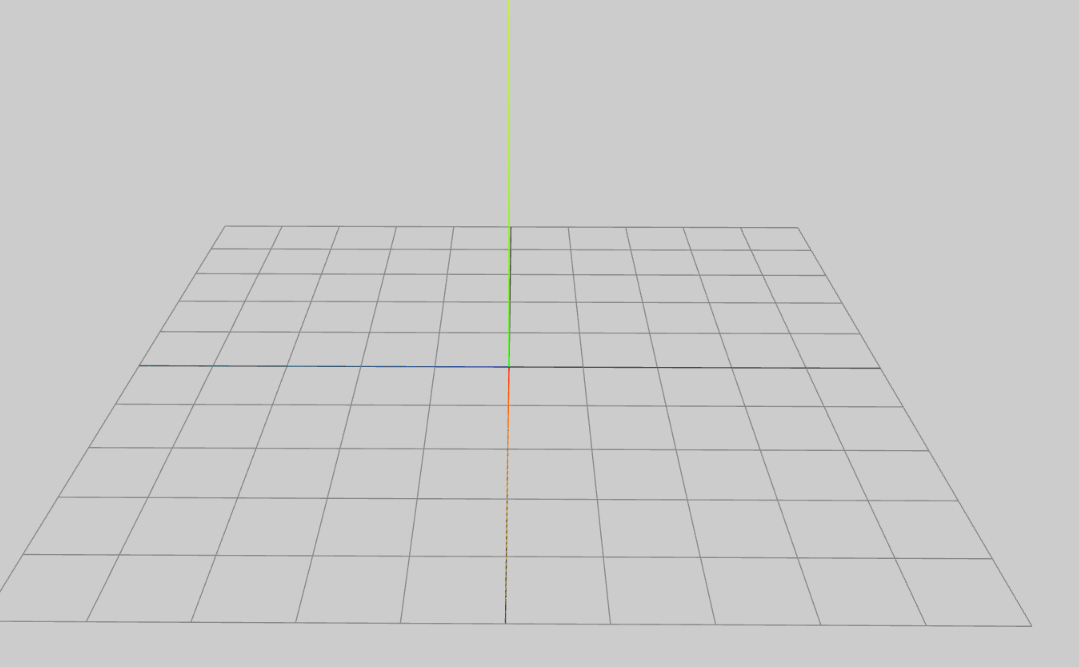
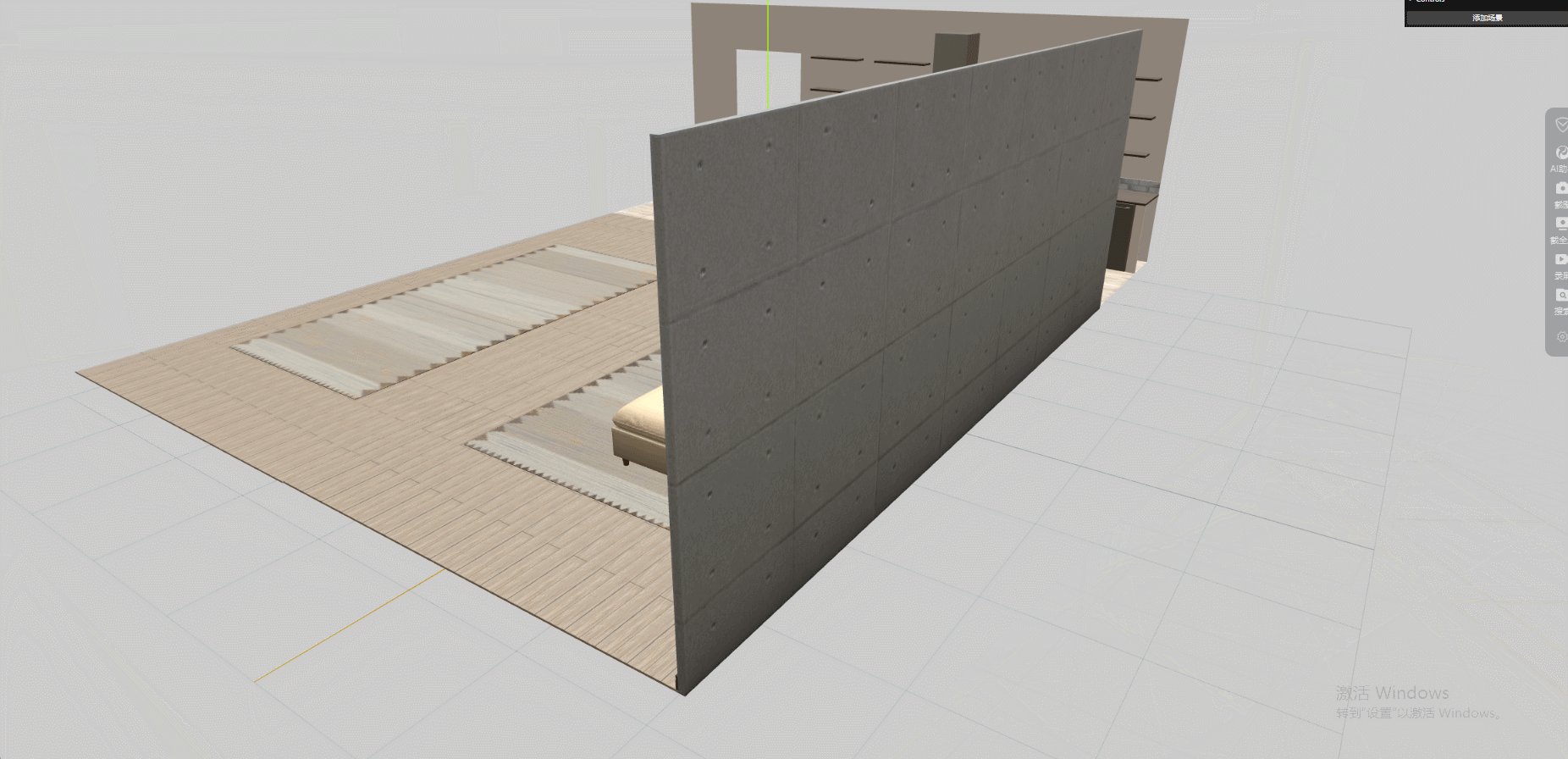
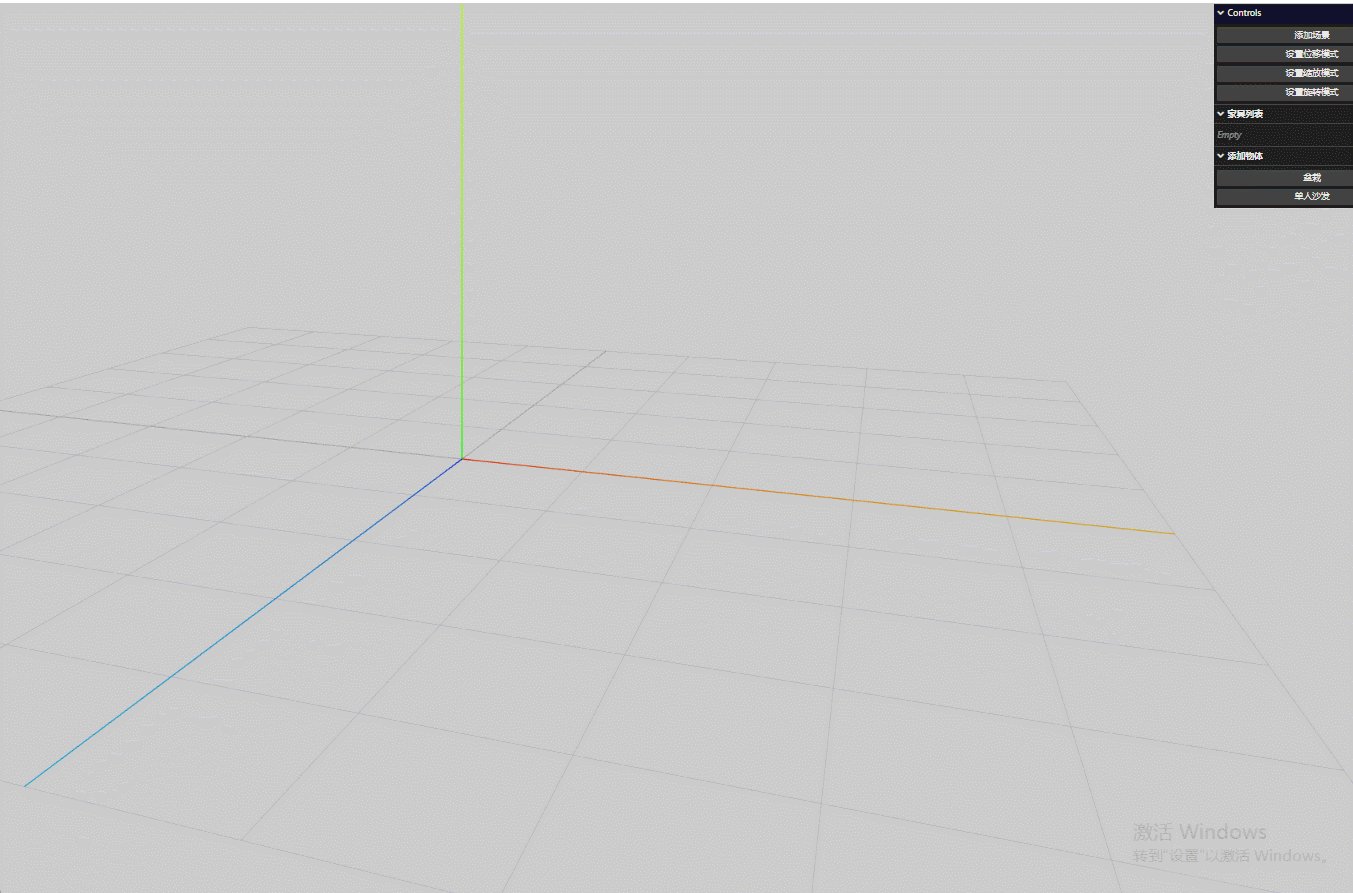
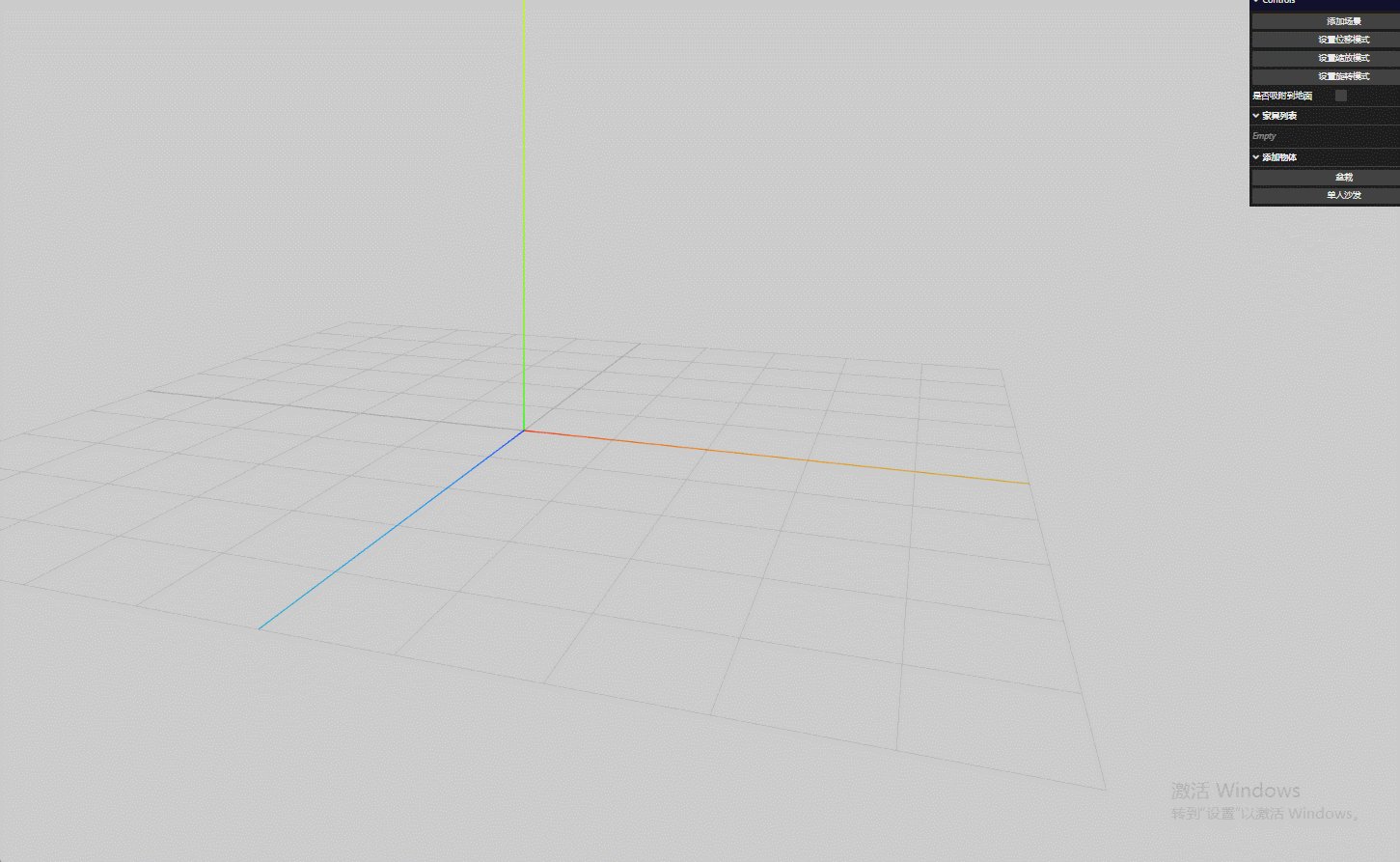
首先不要这个模型,然后换个背景颜色,并且添加一个网格辅助器


1.1 添加场景
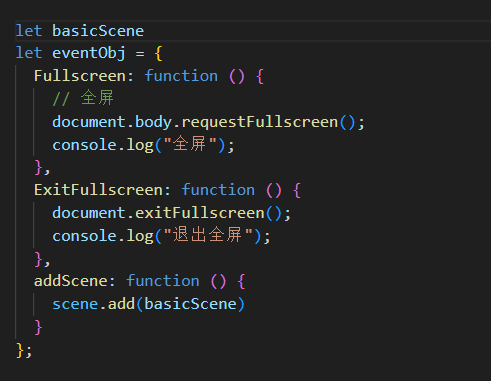
先往事件对象里面添加一个函数,到时候点击就会调用这个函数,而这个函数就是往场景加这个变量,到时候会把这个变量赋值为要加载的场景模型


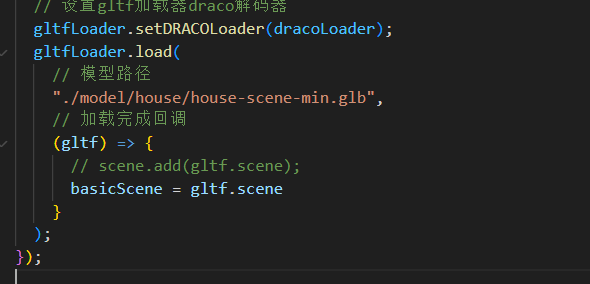
一样的加载模型,只不过不是直接加载而是而是点击后才会把basicscene放进去


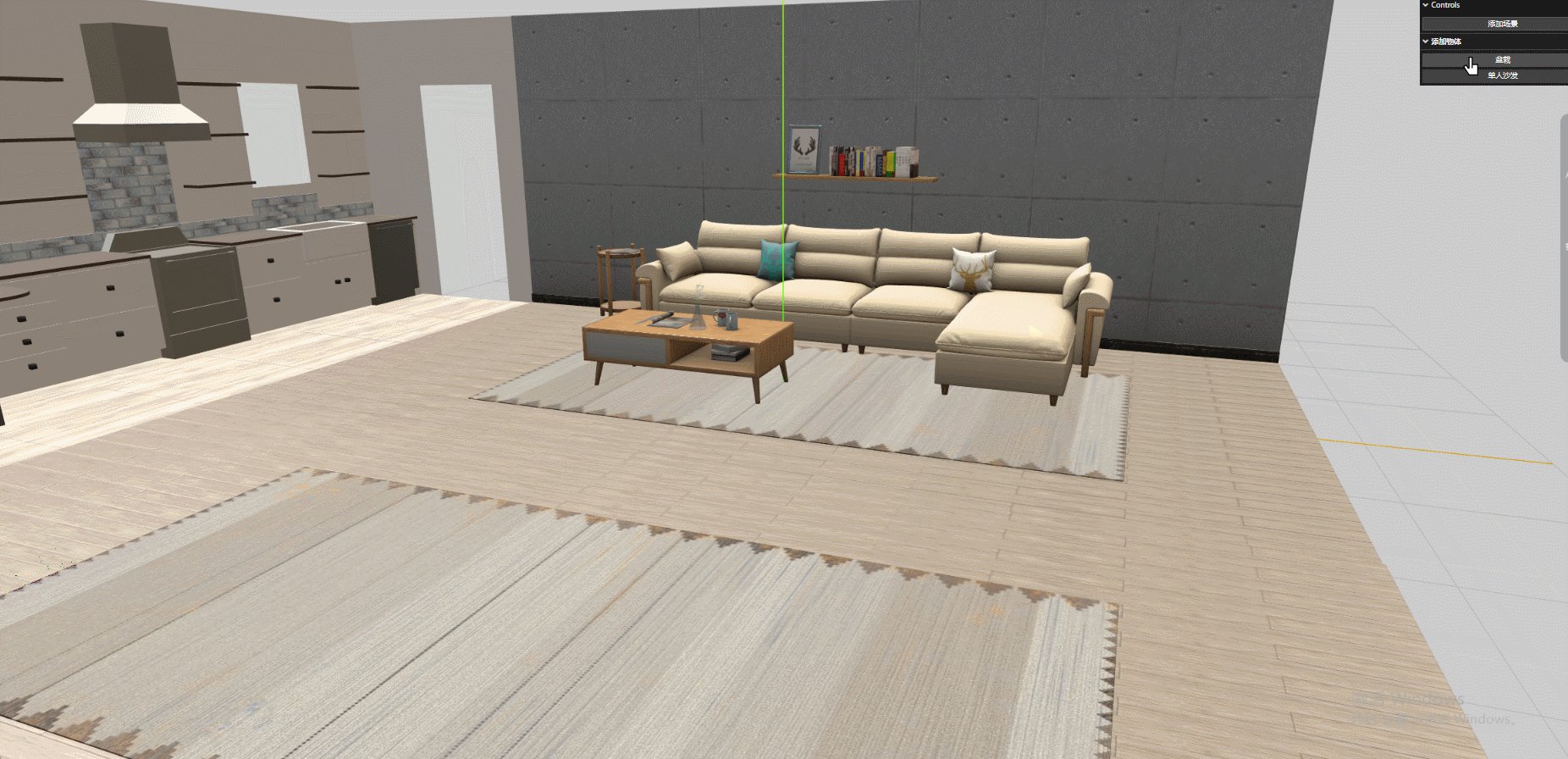
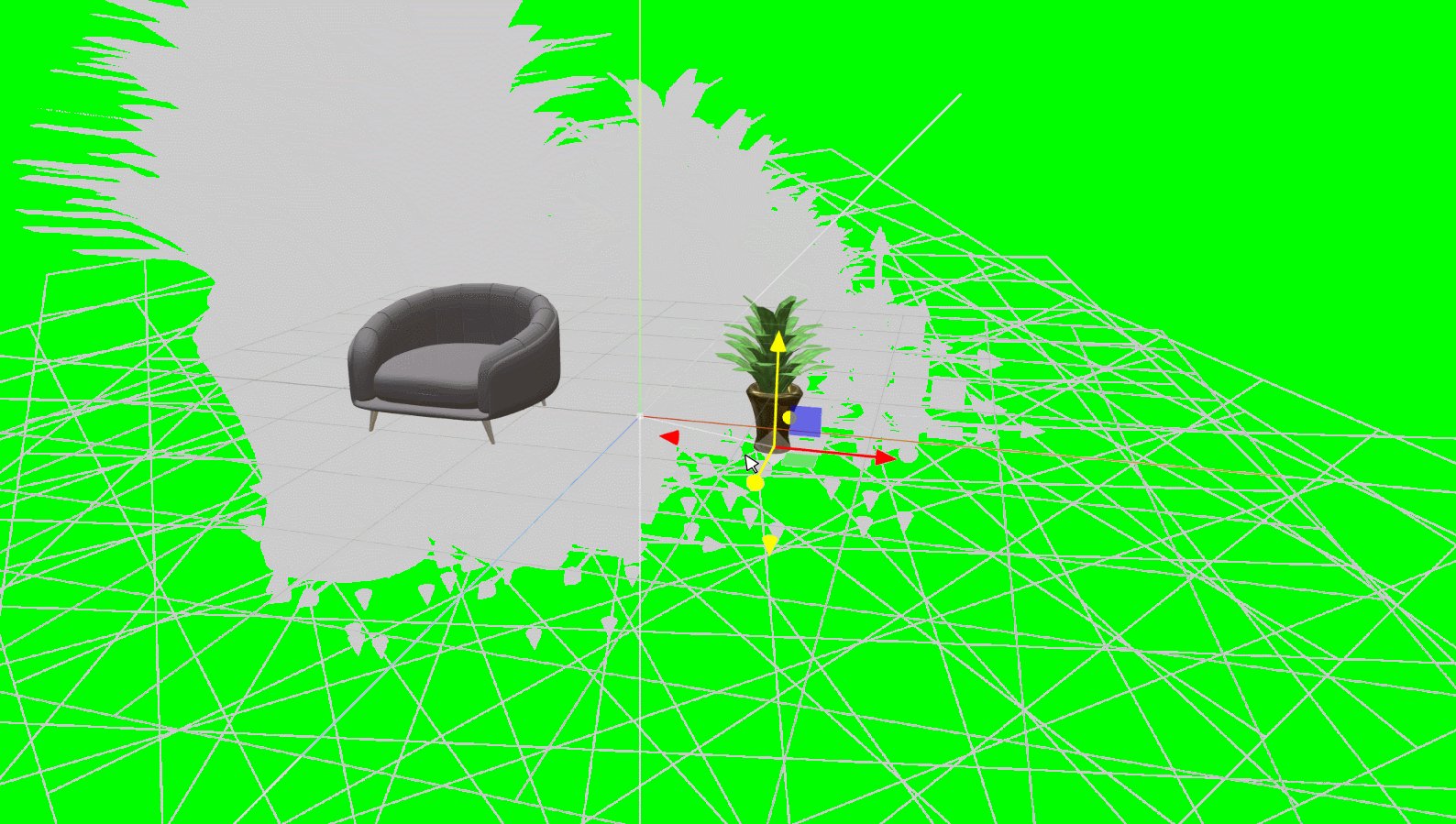
1.2 添加物体
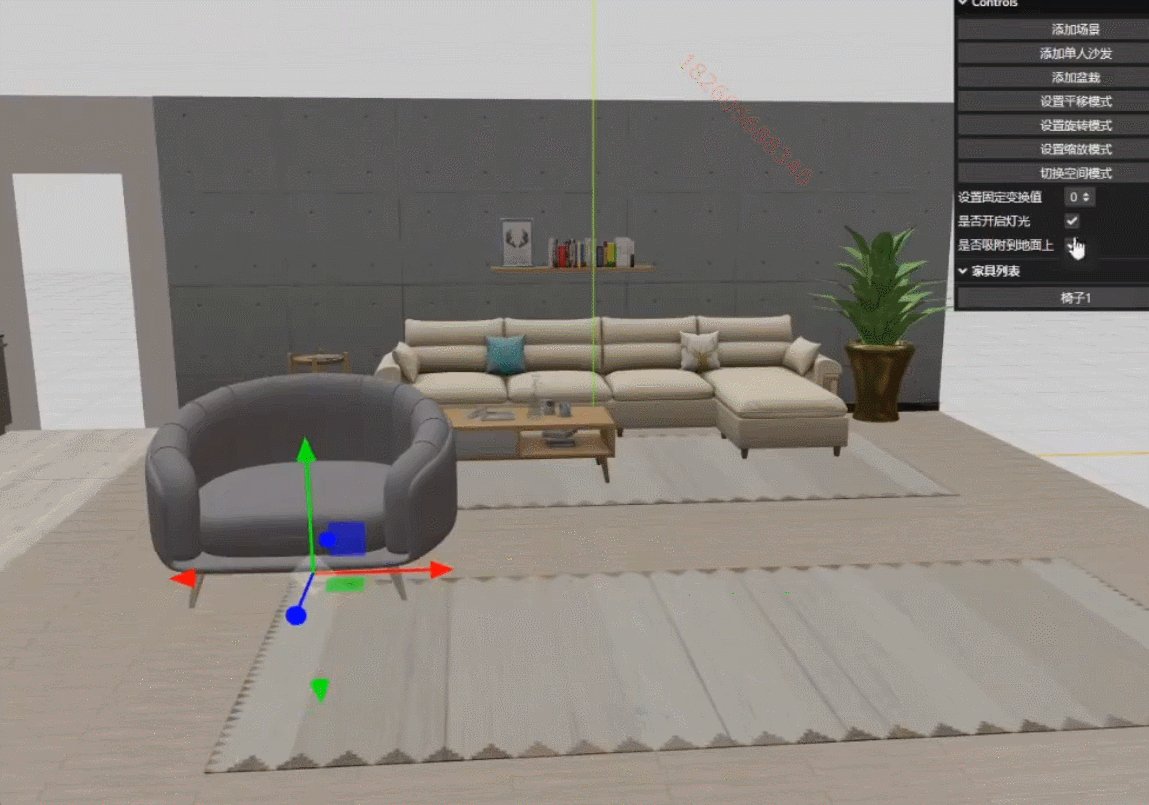
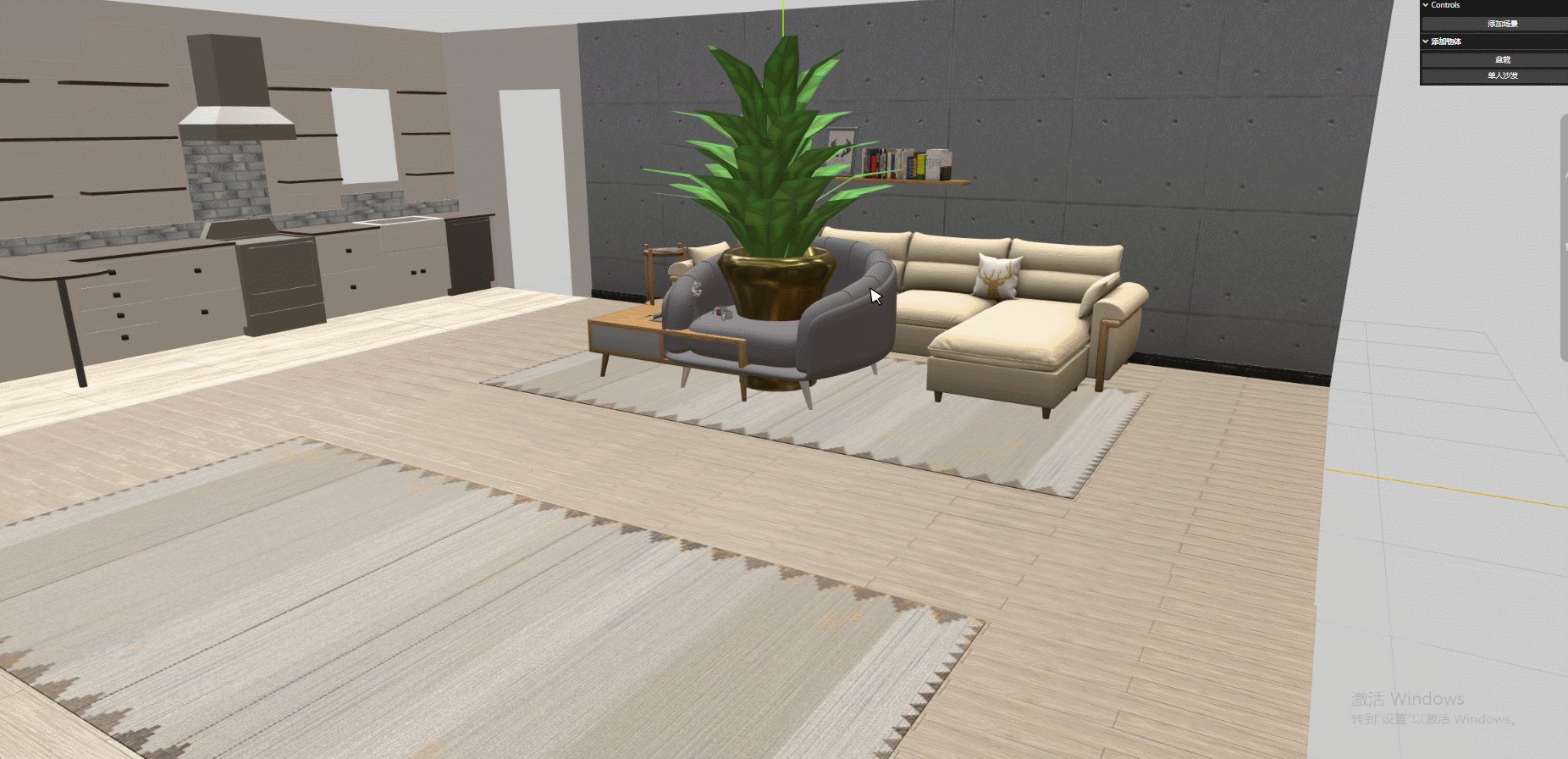
接下来做两个按钮去添加盆栽和沙发
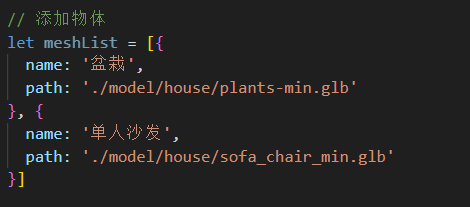
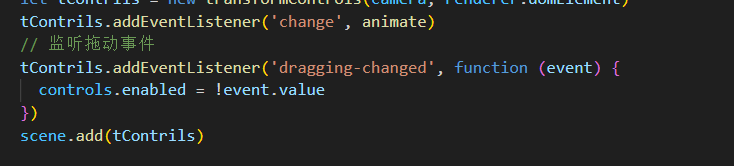
因为这里可能会有很多物体,所以采用循环的方式,假如数据为这样,这样的数据可以后端给

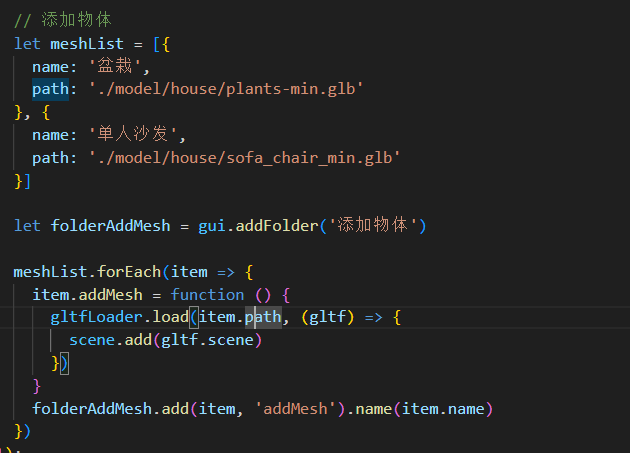
给gui创建一个文件夹,用循环的方式,去给这个文件夹添加按钮,并且注意点击的按钮是去哪里面找这个函数才能添加这个物体进来


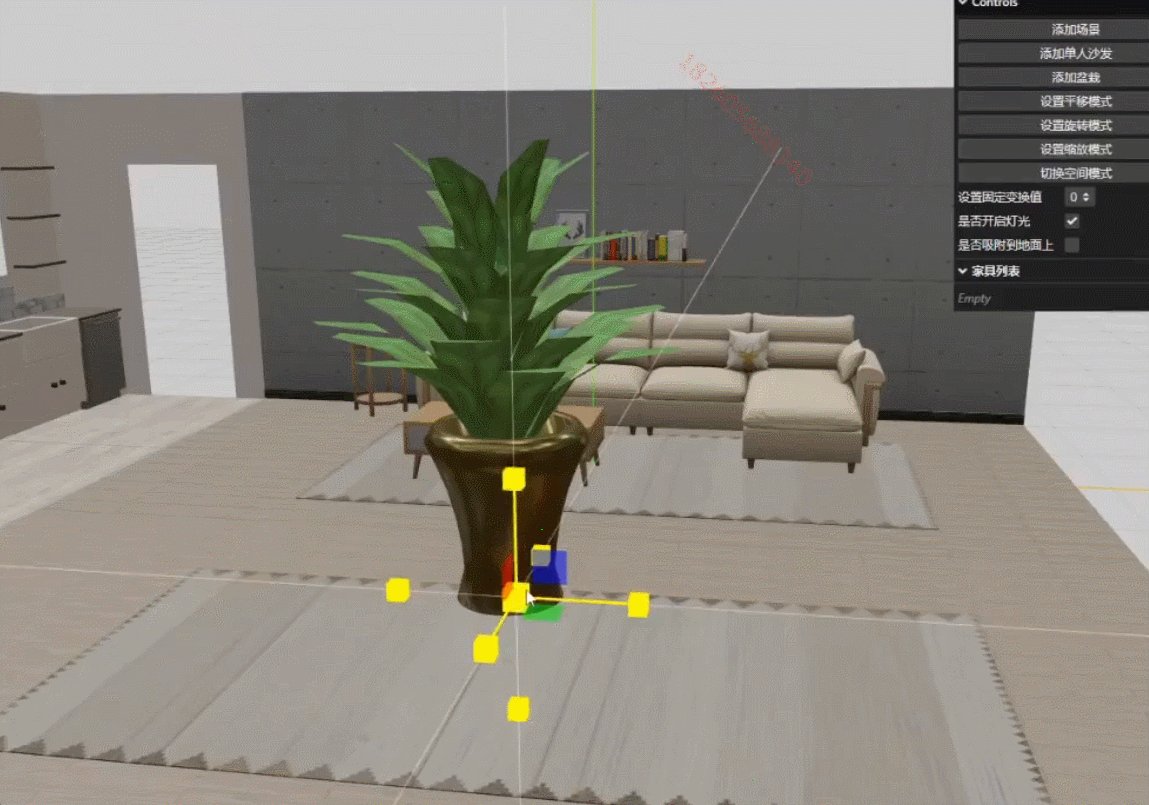
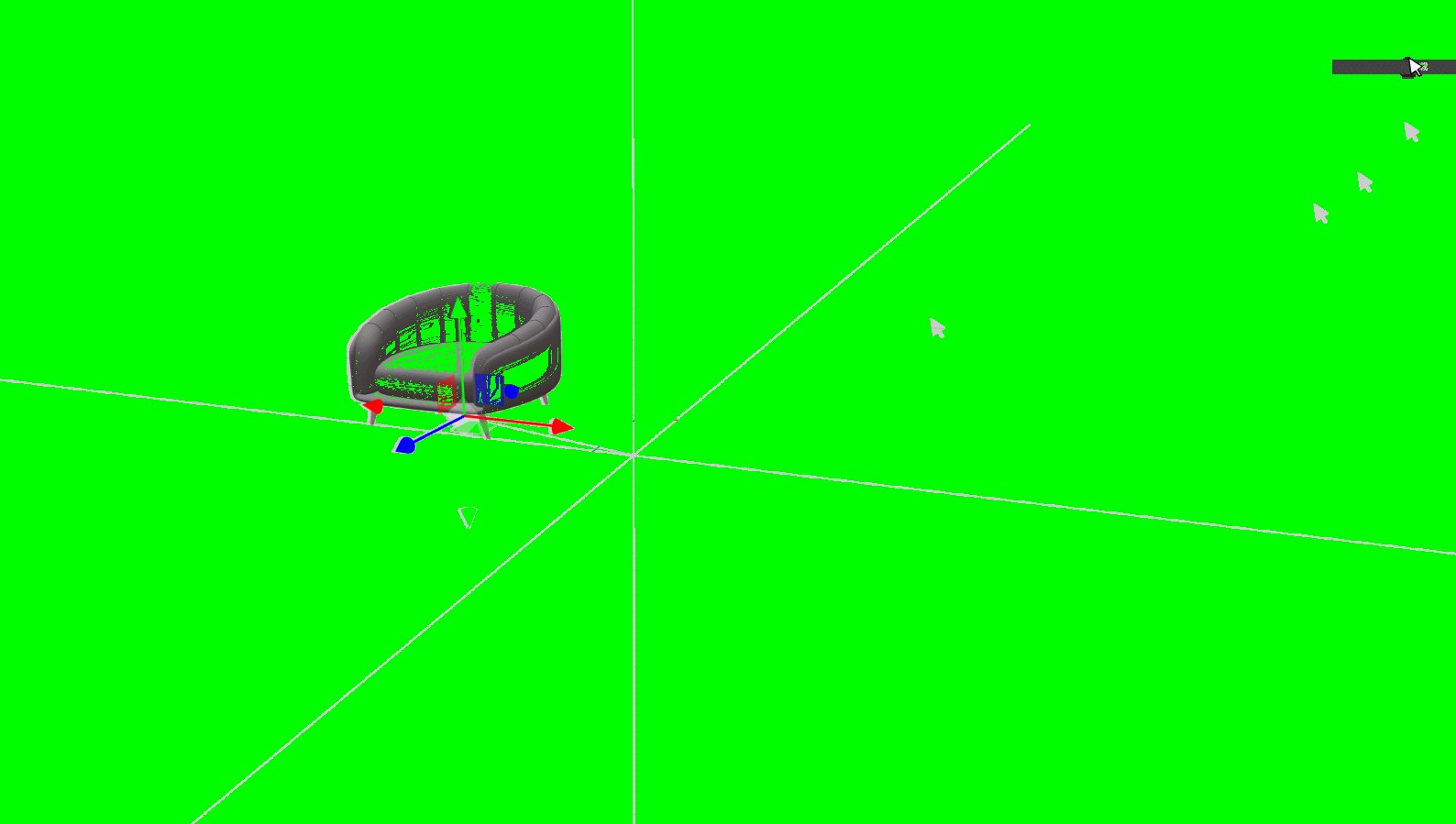
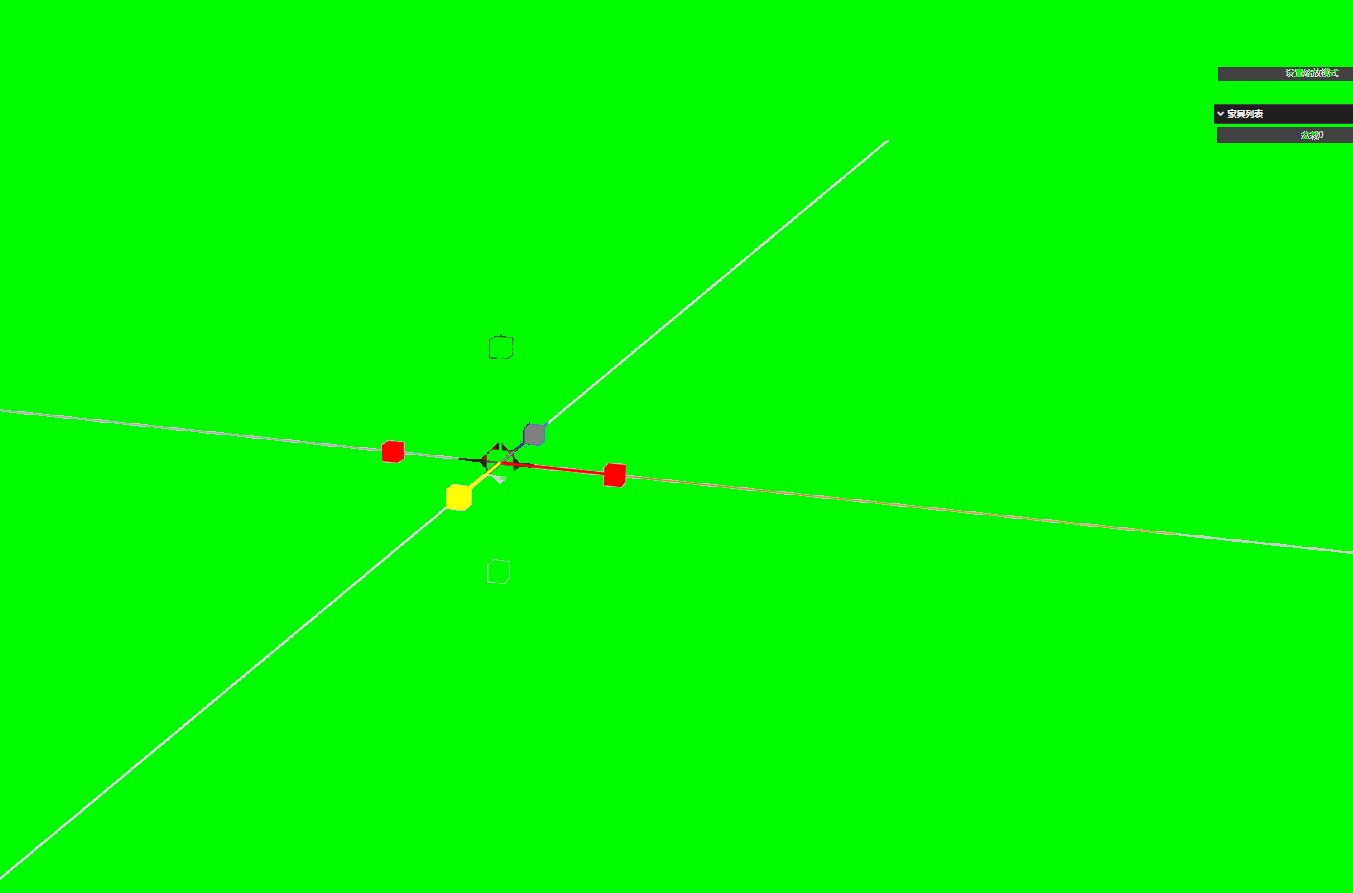
二.使用变换控制器操作物体

导入后创建控制器
首先需要传入两个参数摄像机和canvas元素
然后当控制器改变的时候,也不断的去刷新场景的变化

同时监听拖动物体上的控制器这个事件,拖动的时候轨道控制器不动,也就是场景不动

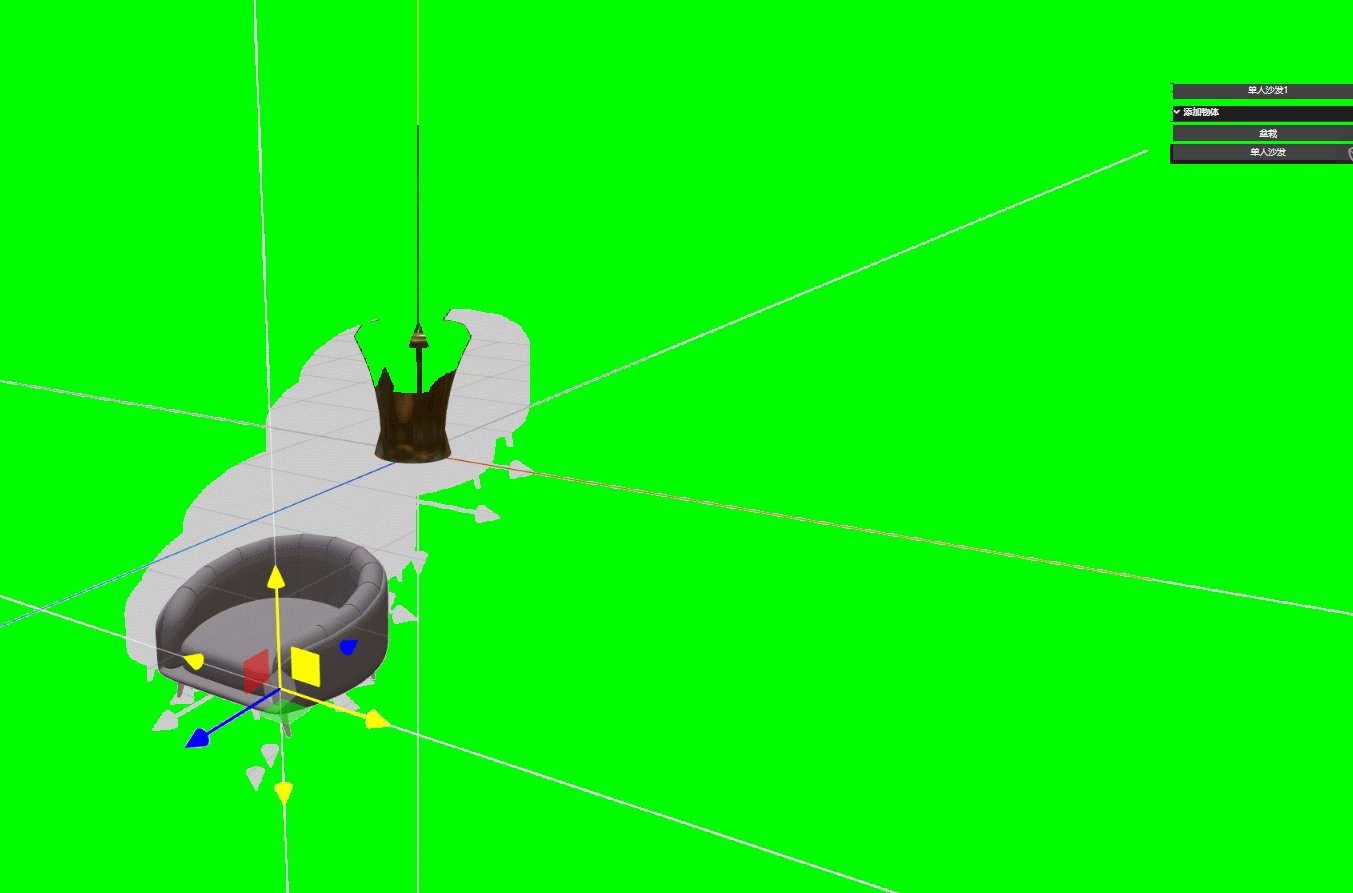
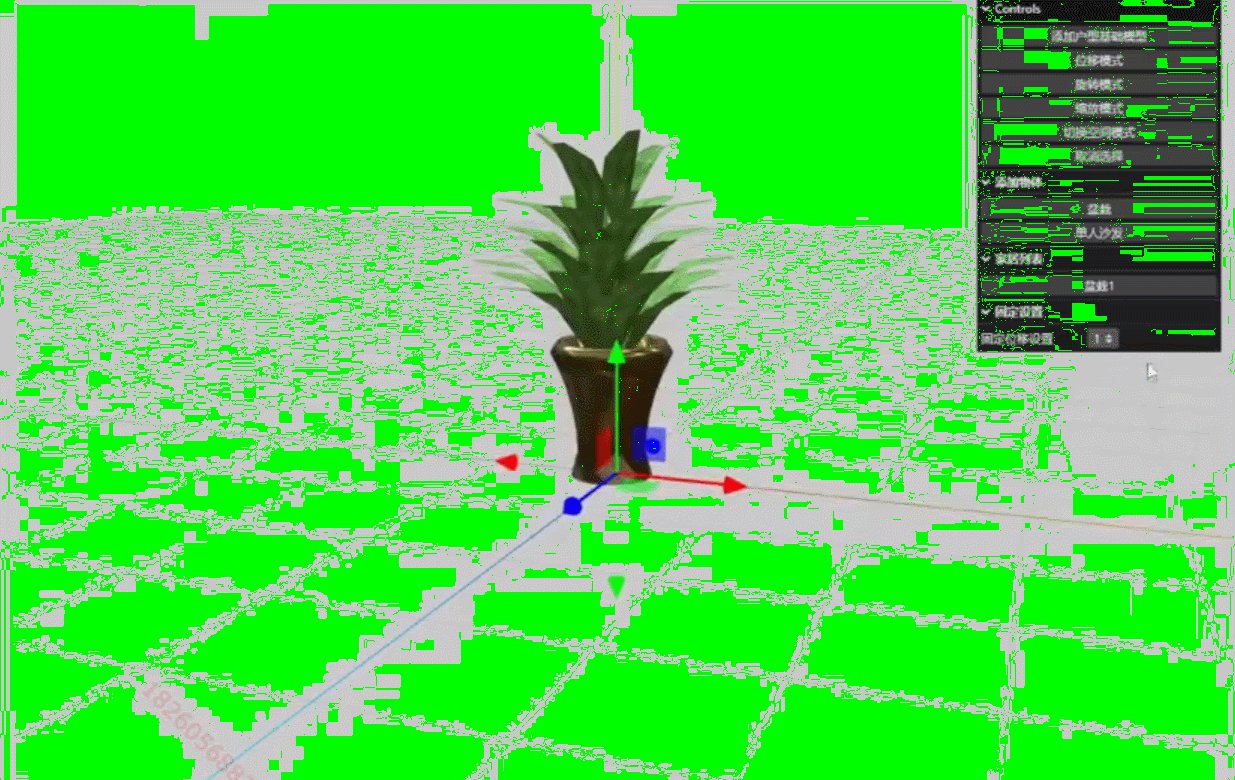
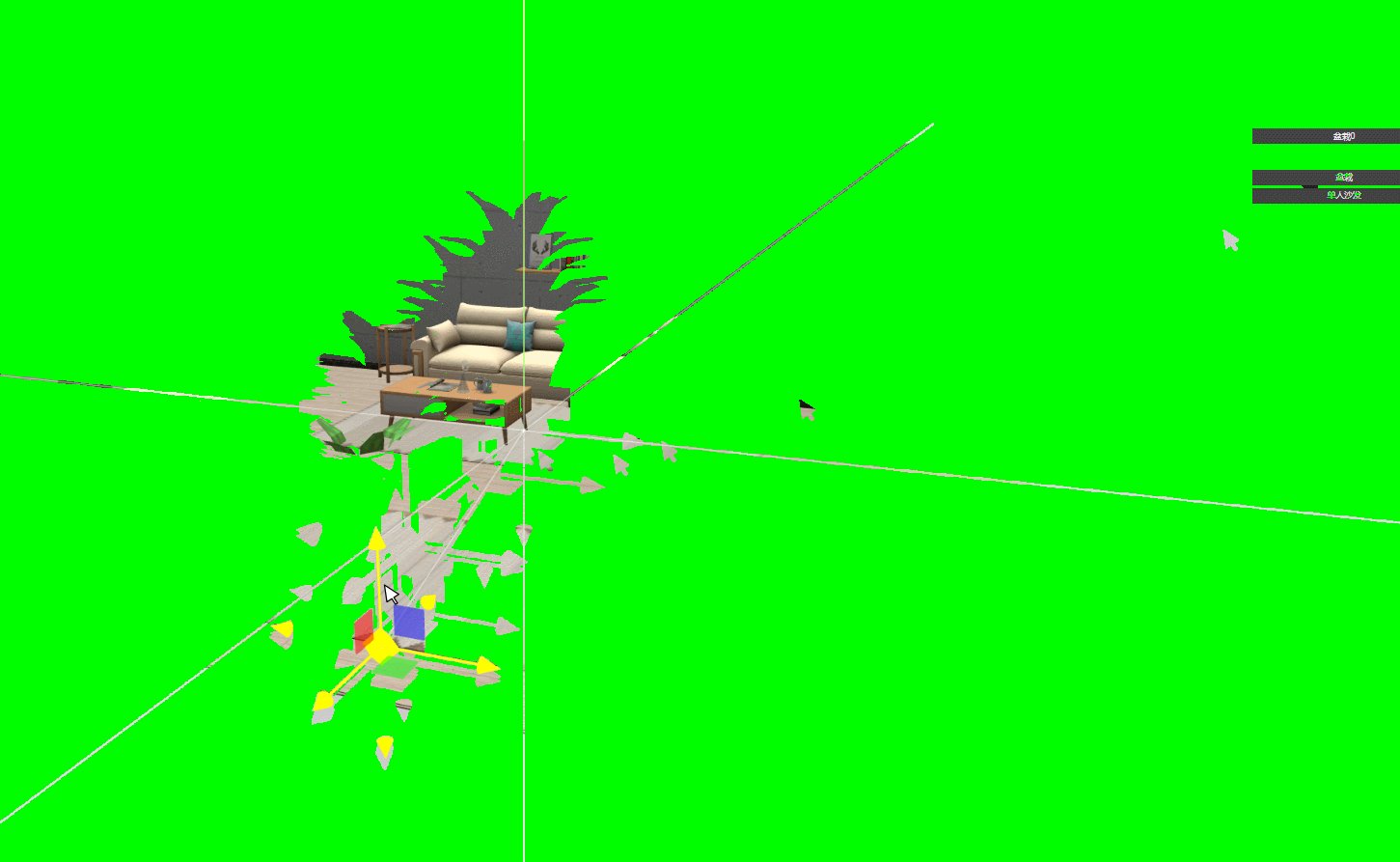
然后当添加一个物体进来的时候要让这个物体有控制器,就通过他的attach方法绑定物体

犯了一个巨傻的错误搞了半天,不多说了
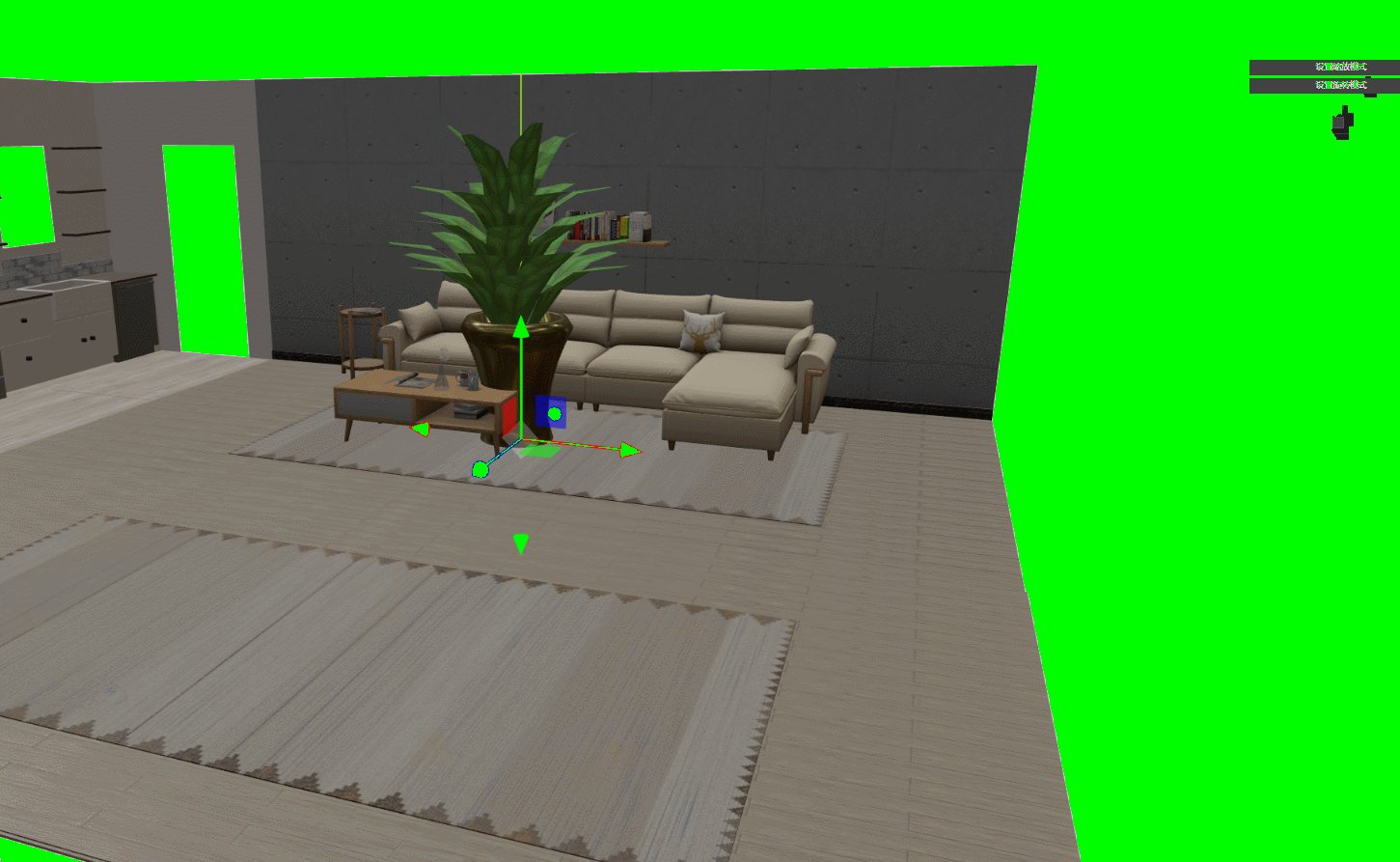
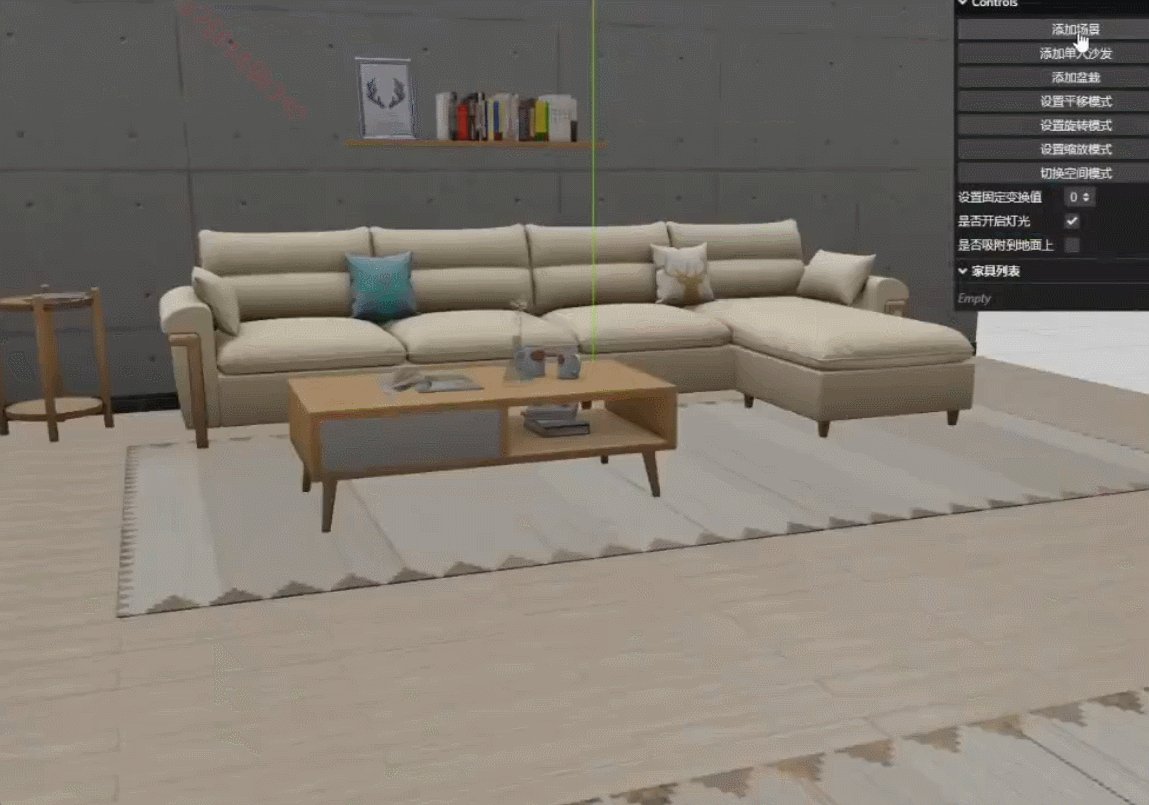
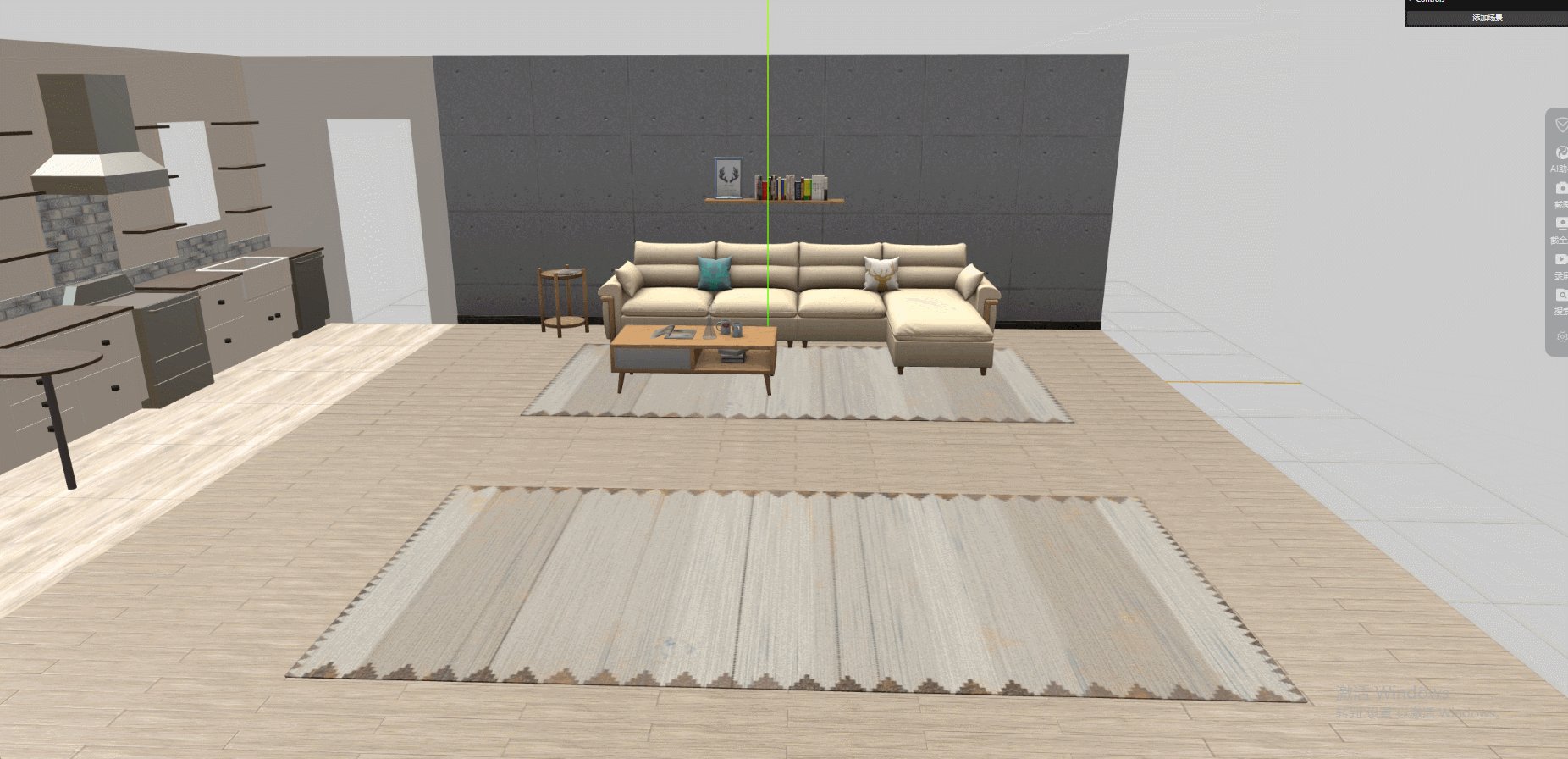
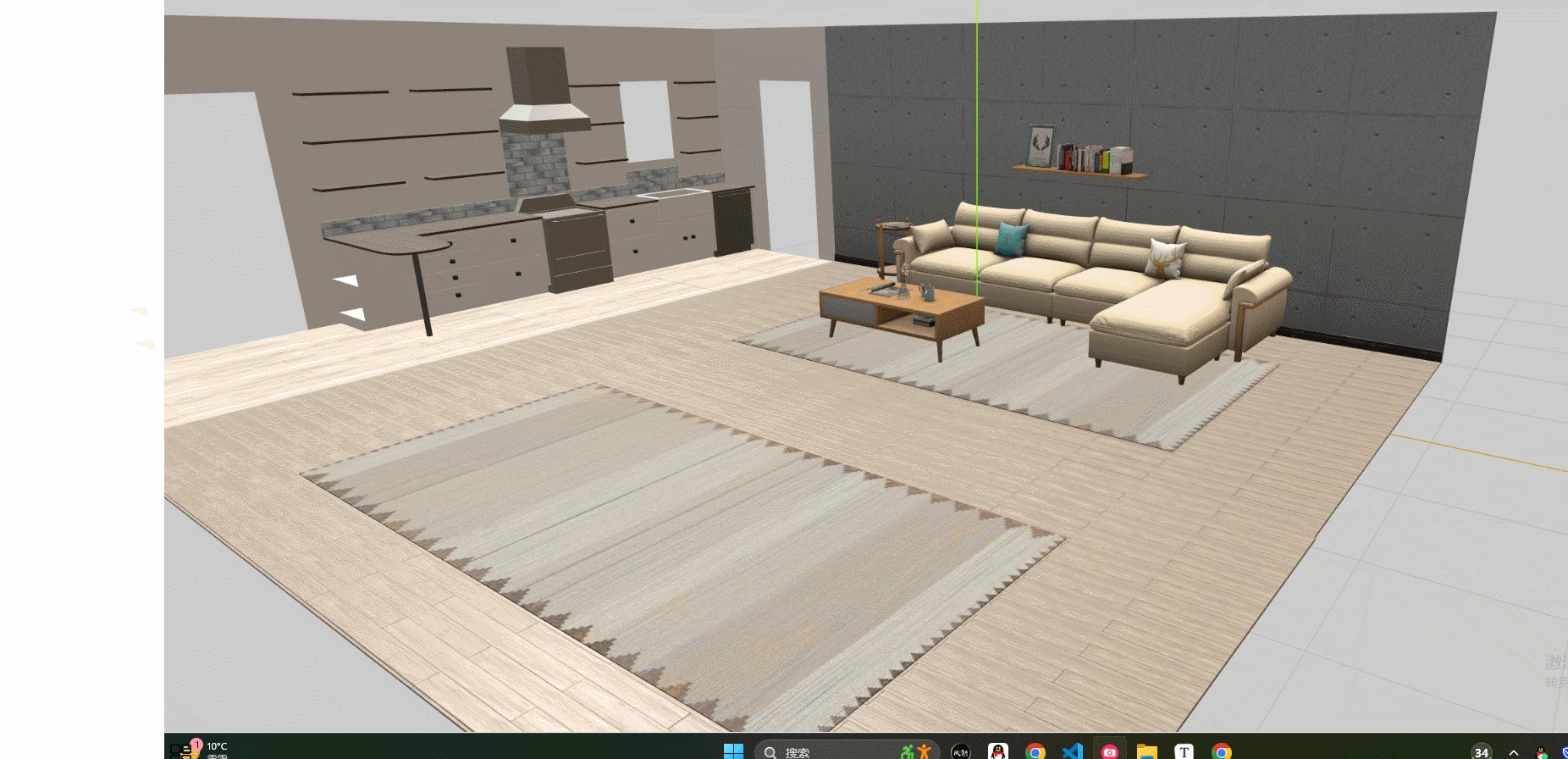
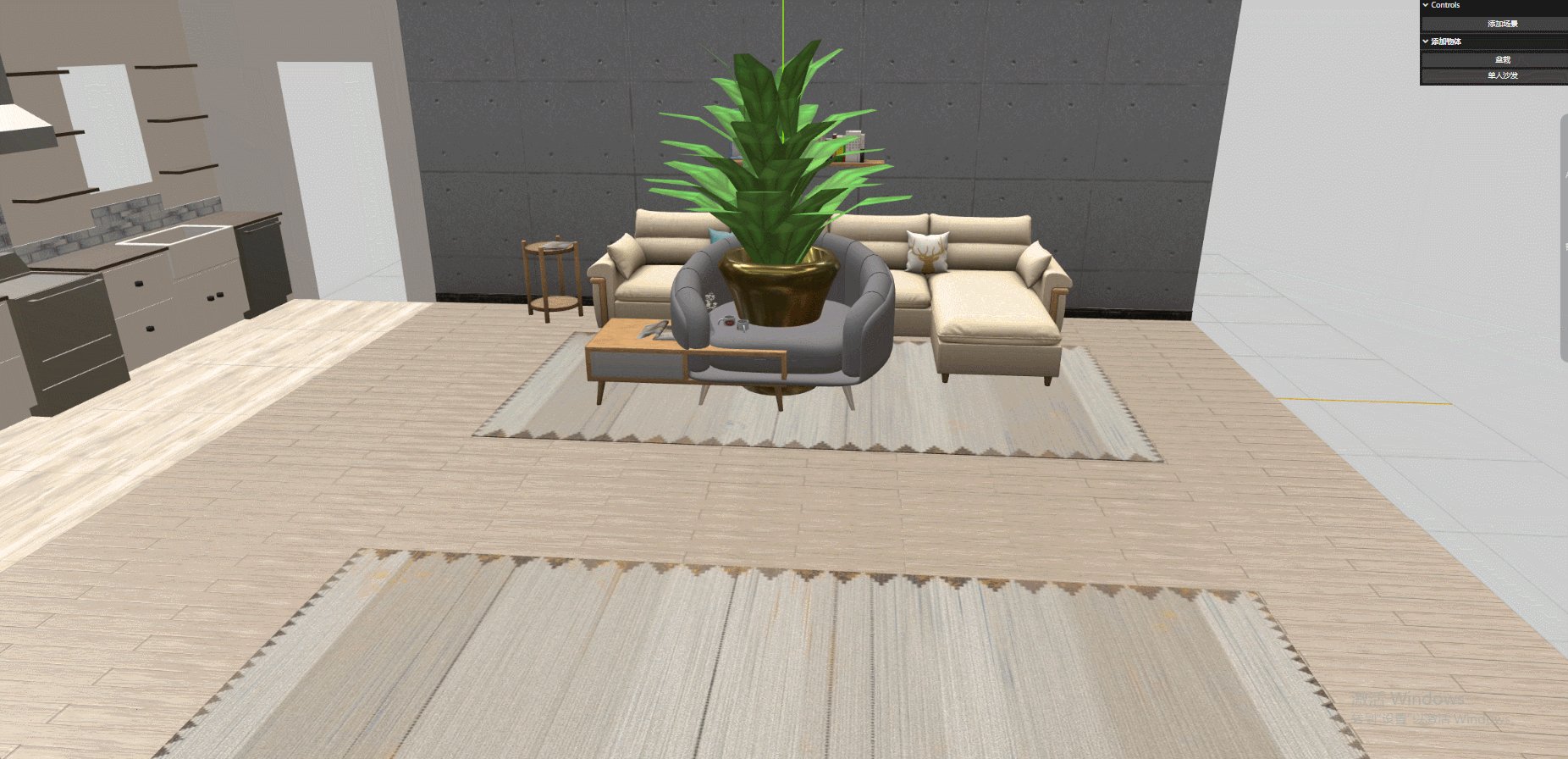
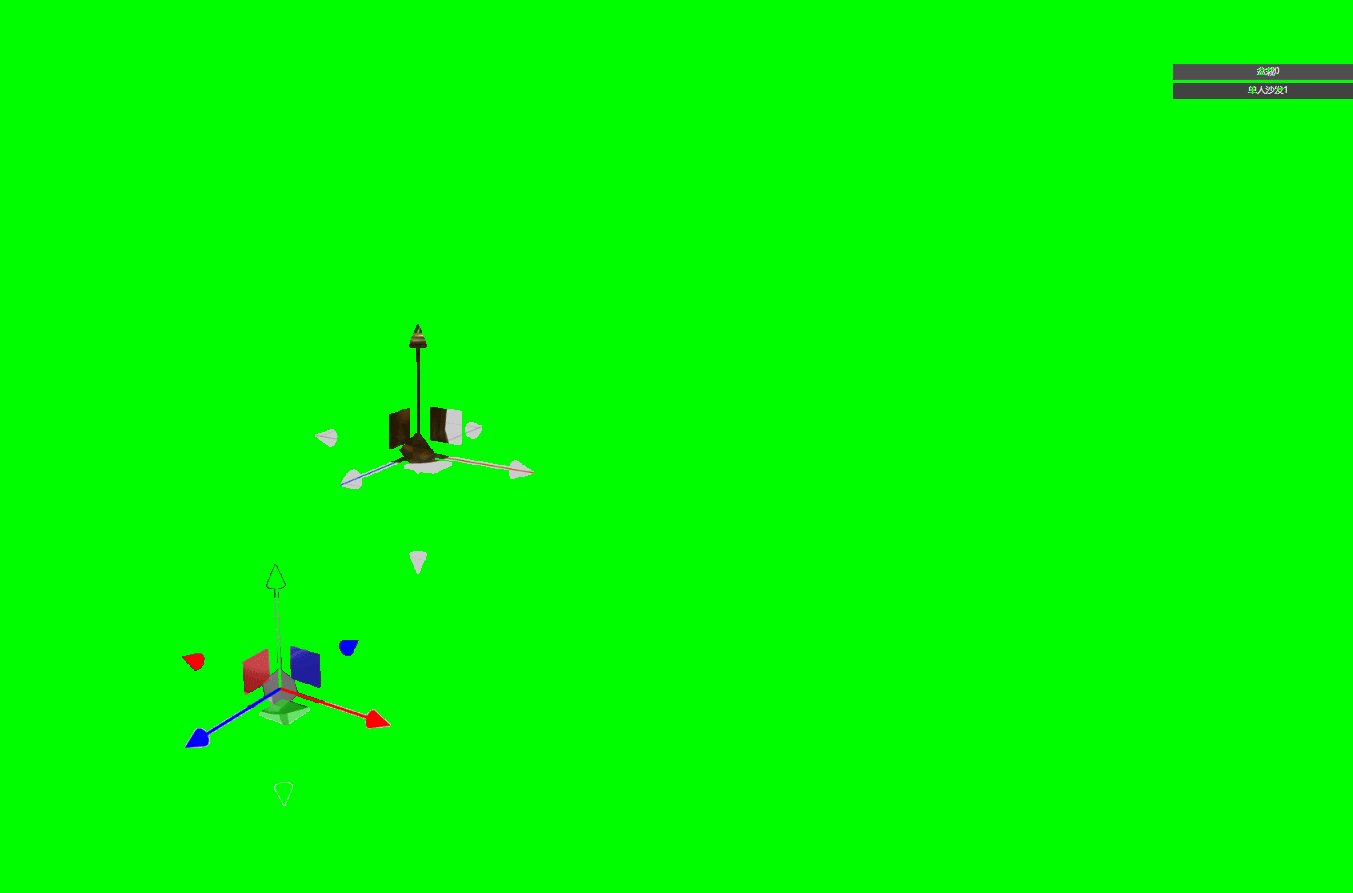
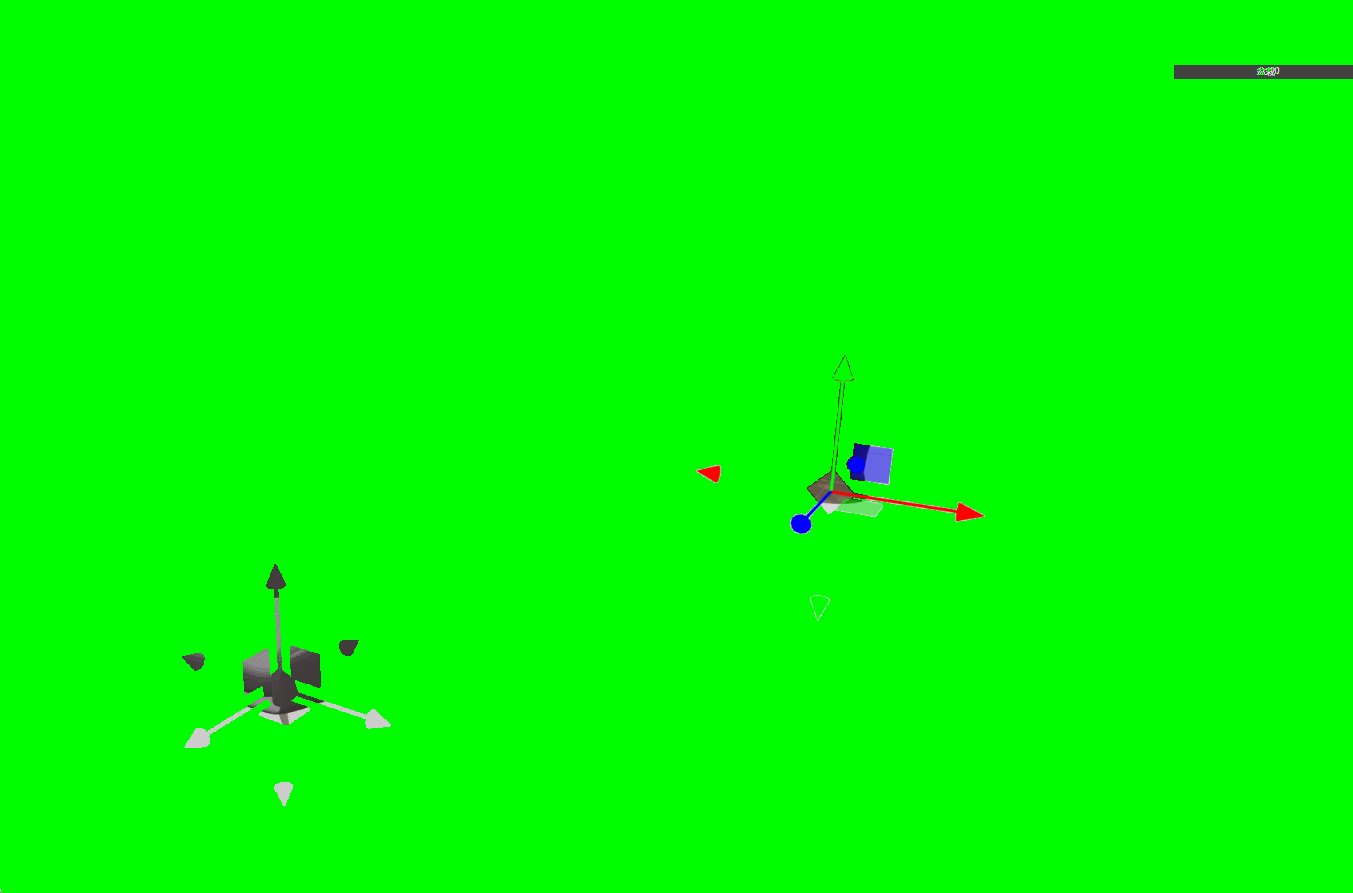
反正最后效果就是这样

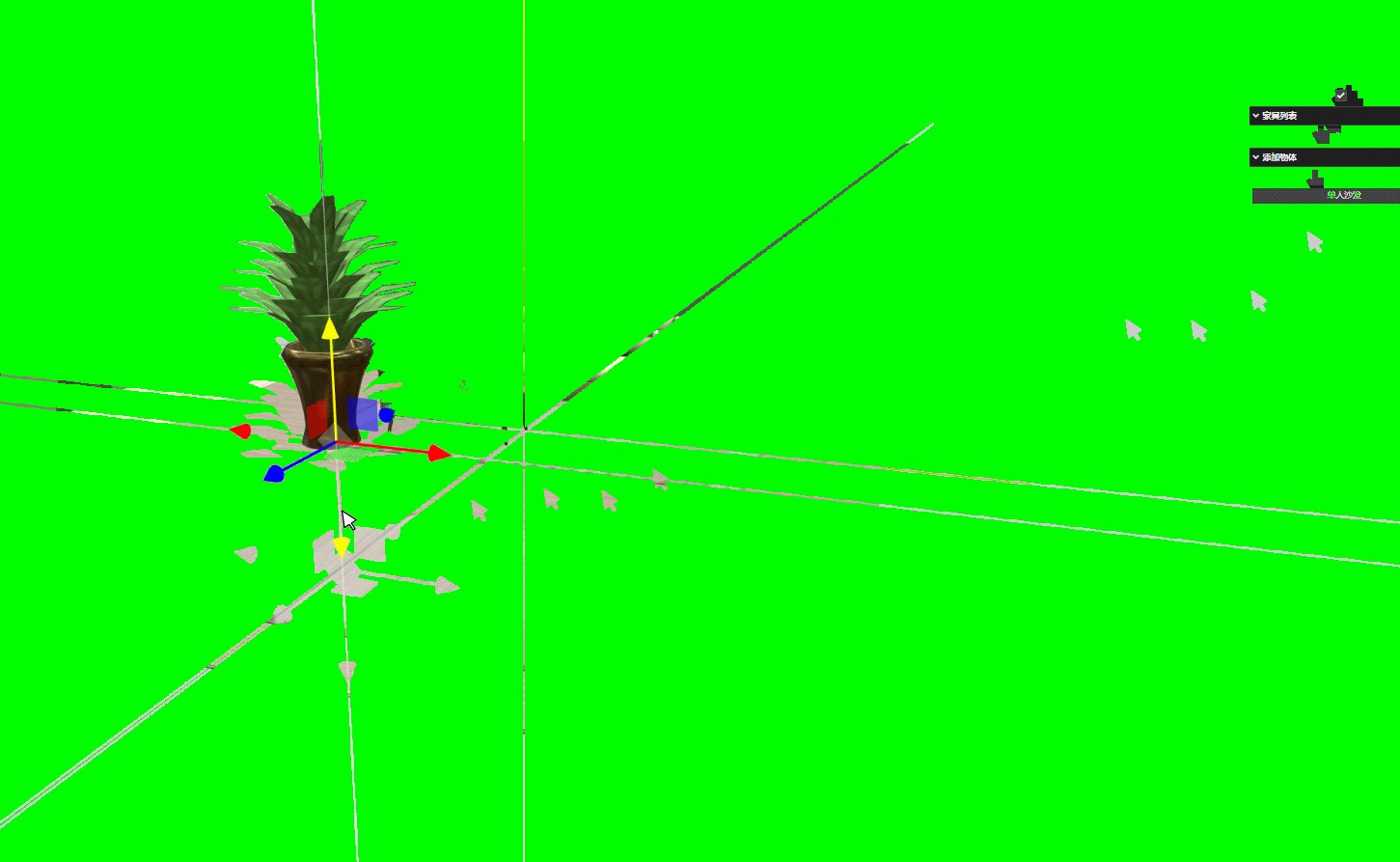
2.1 家具列表与控制物体切换
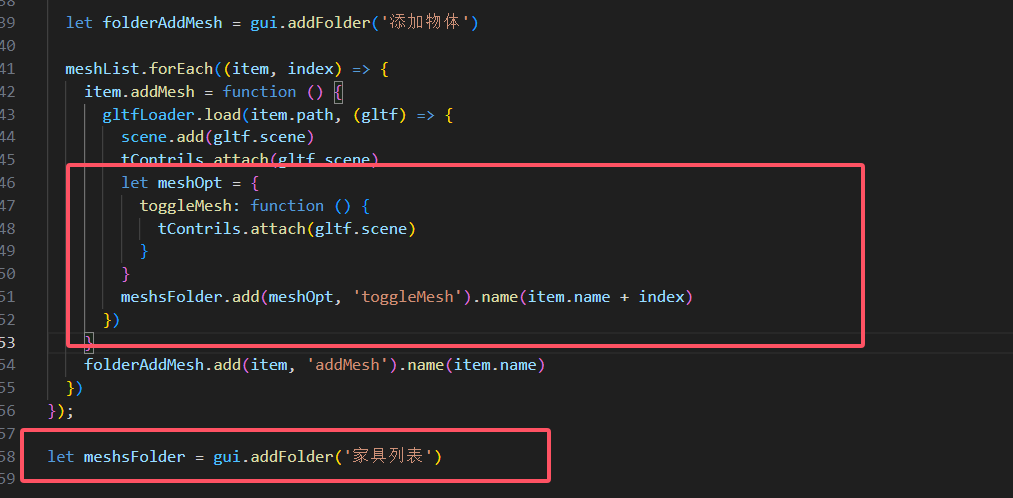
先创建一个家具列表文件夹
然后逻辑就是在之前点击新增一个物体之后就往这个文件夹里面丢一个gui并且作用是给这个物体添加变化控制器起到选择到他的作用


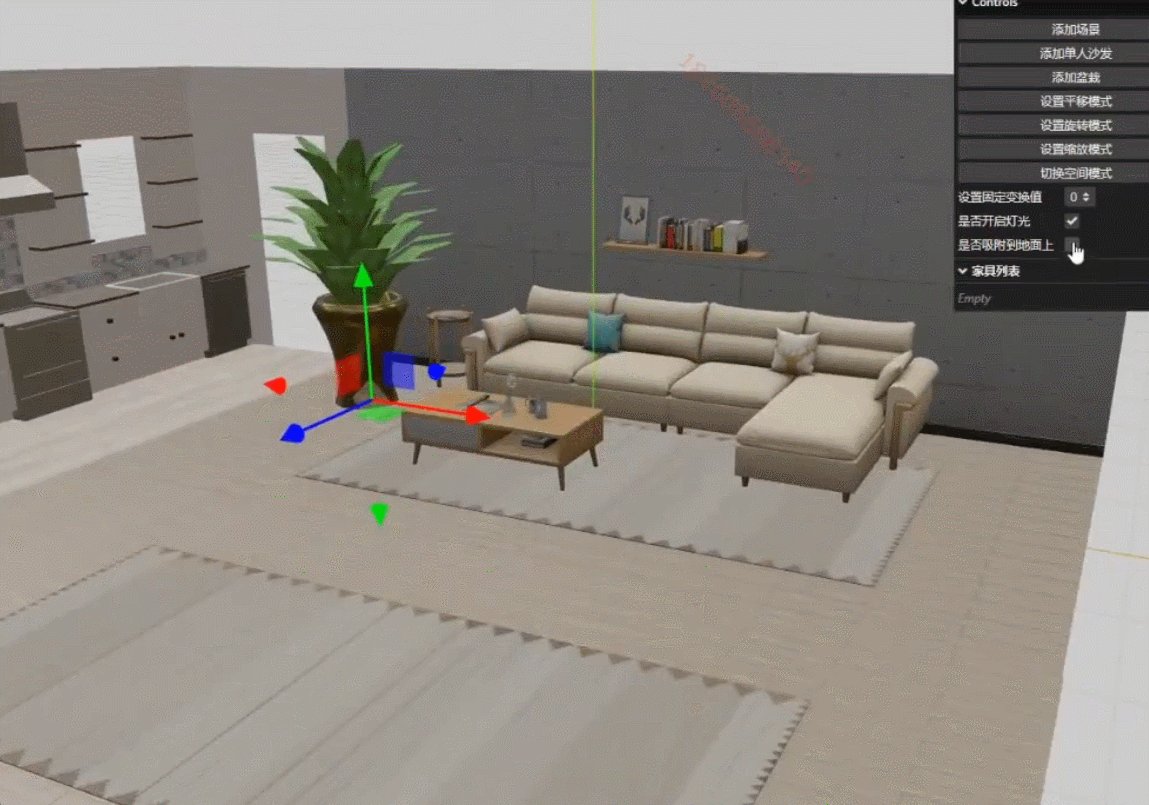
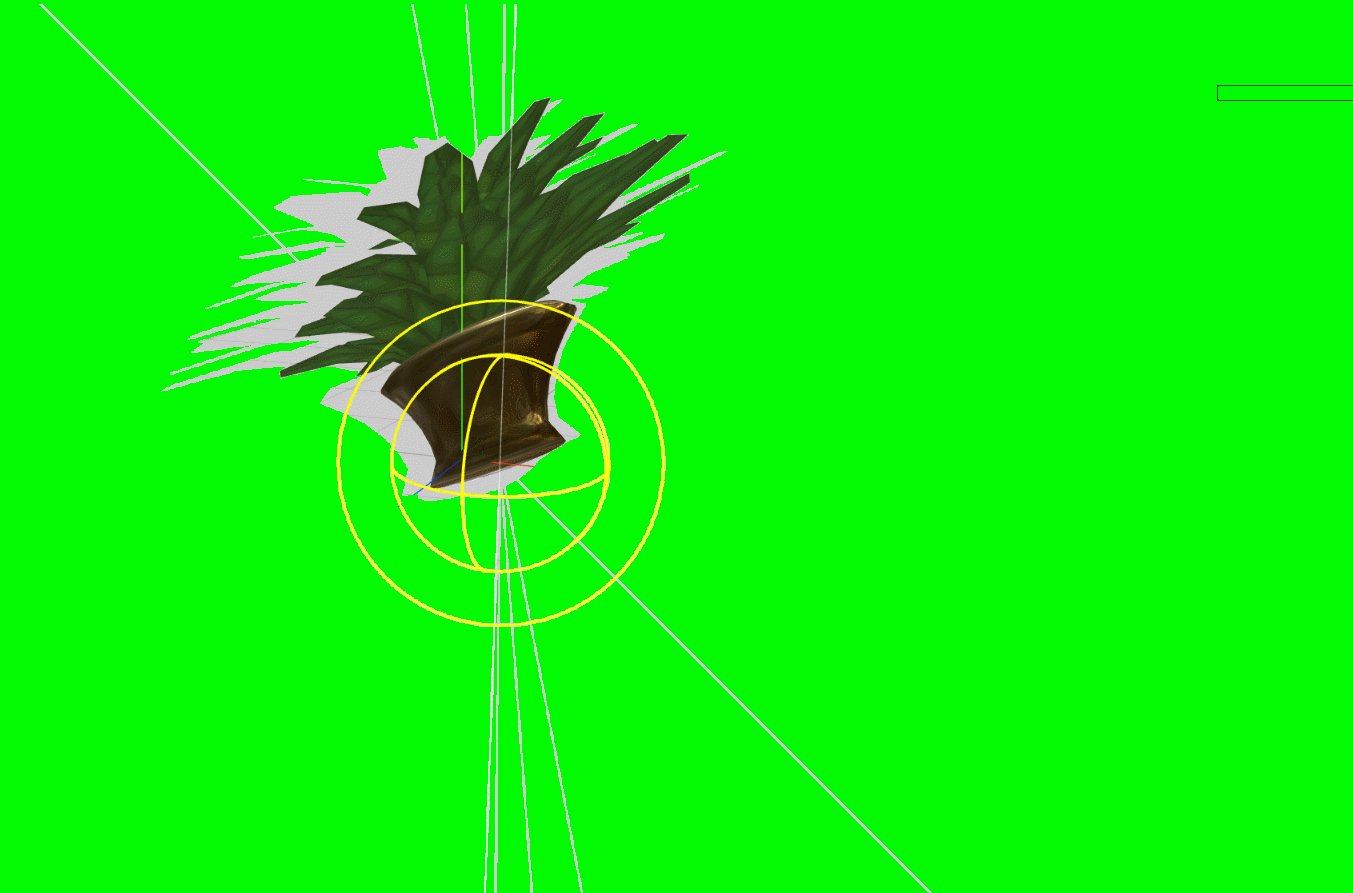
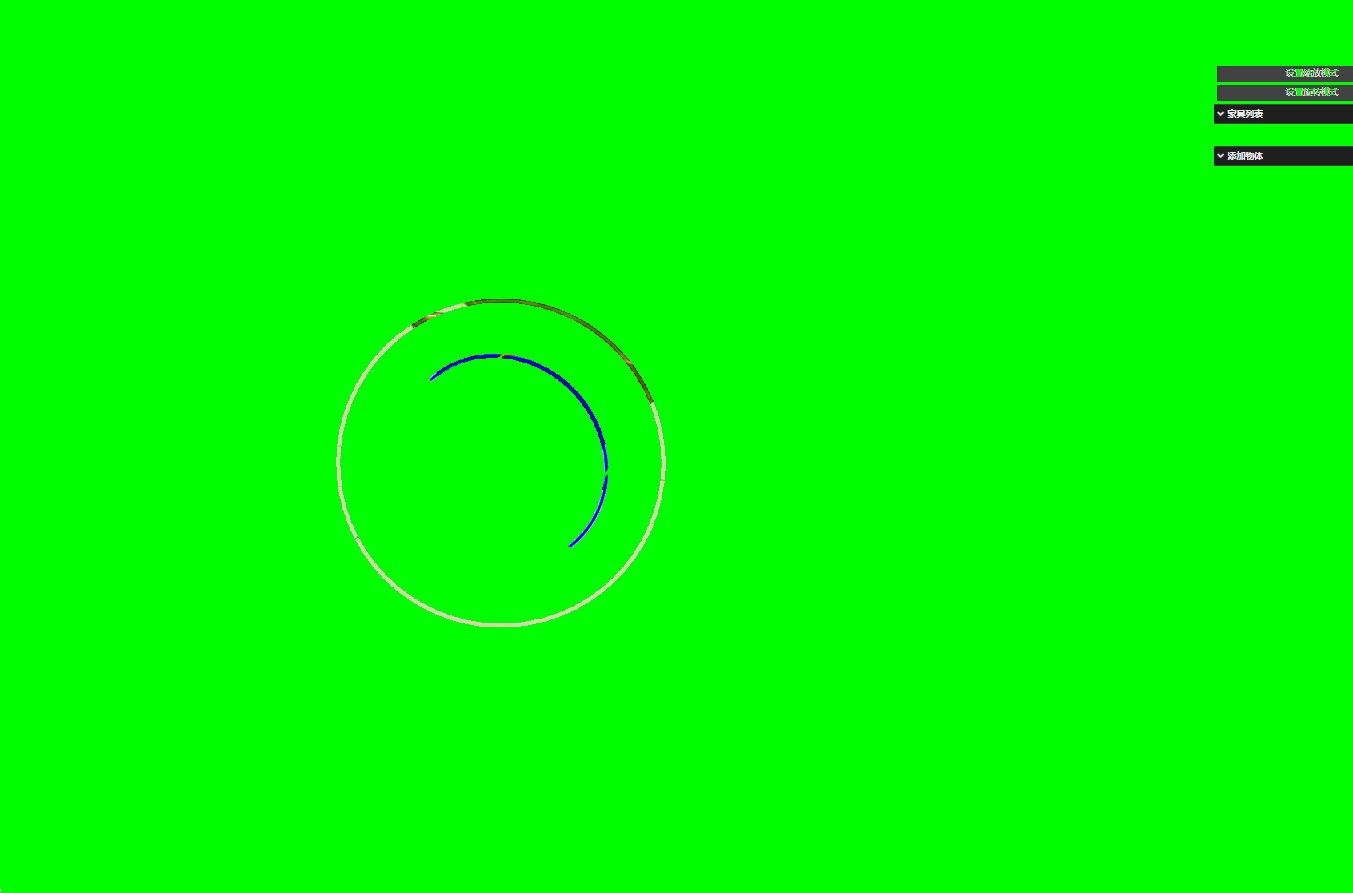
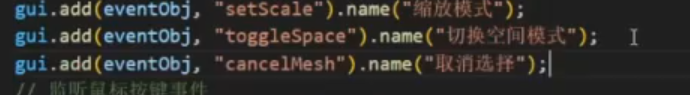
2.2 位移旋转缩放模式
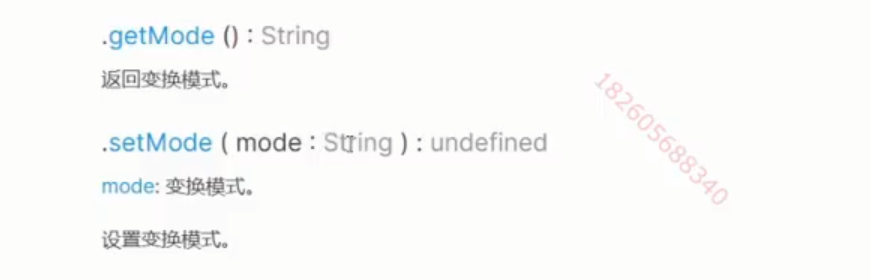
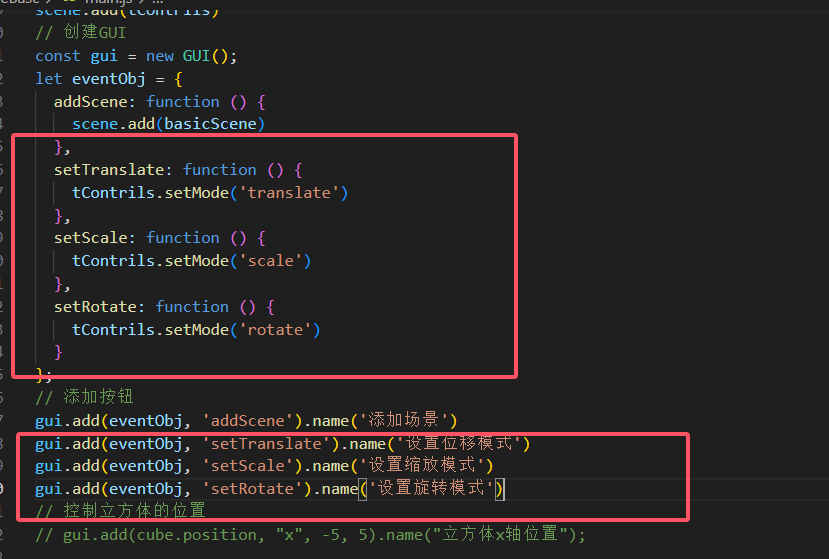
需要用到模式



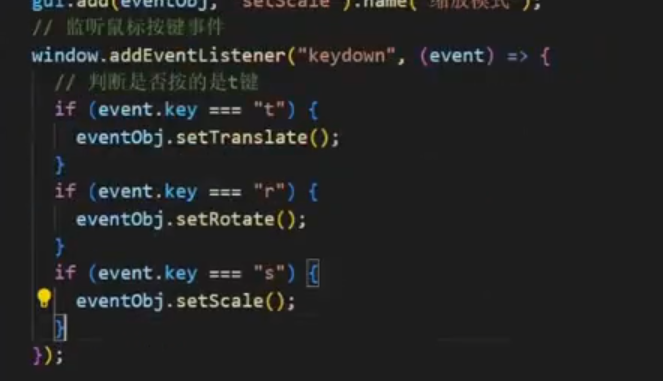
当然也可以通过设置键盘事件来快速设置

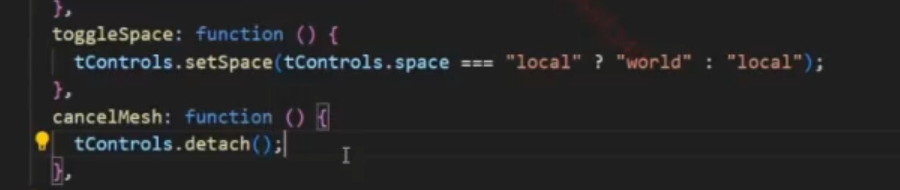
2.3 坐标的切换以及取消选择物体
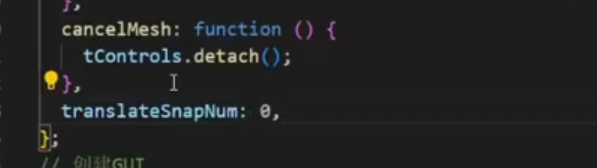
有两个坐标局部和世界坐标,可以让物体绕着什么坐标来旋转位移等,取消选择直接调用方法


2.4 缩放位移旋转的固定比例
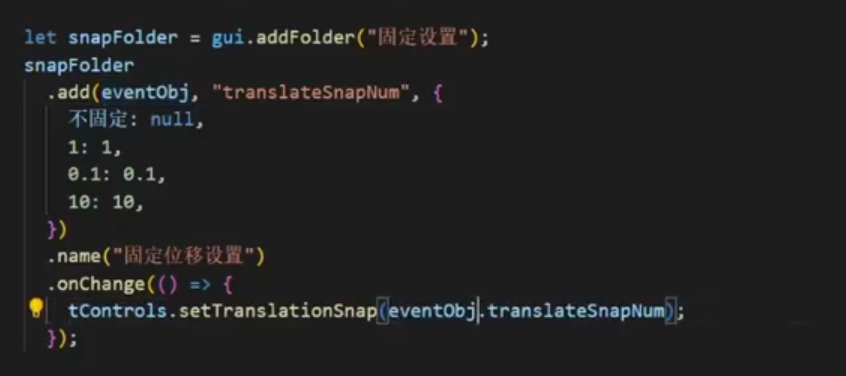
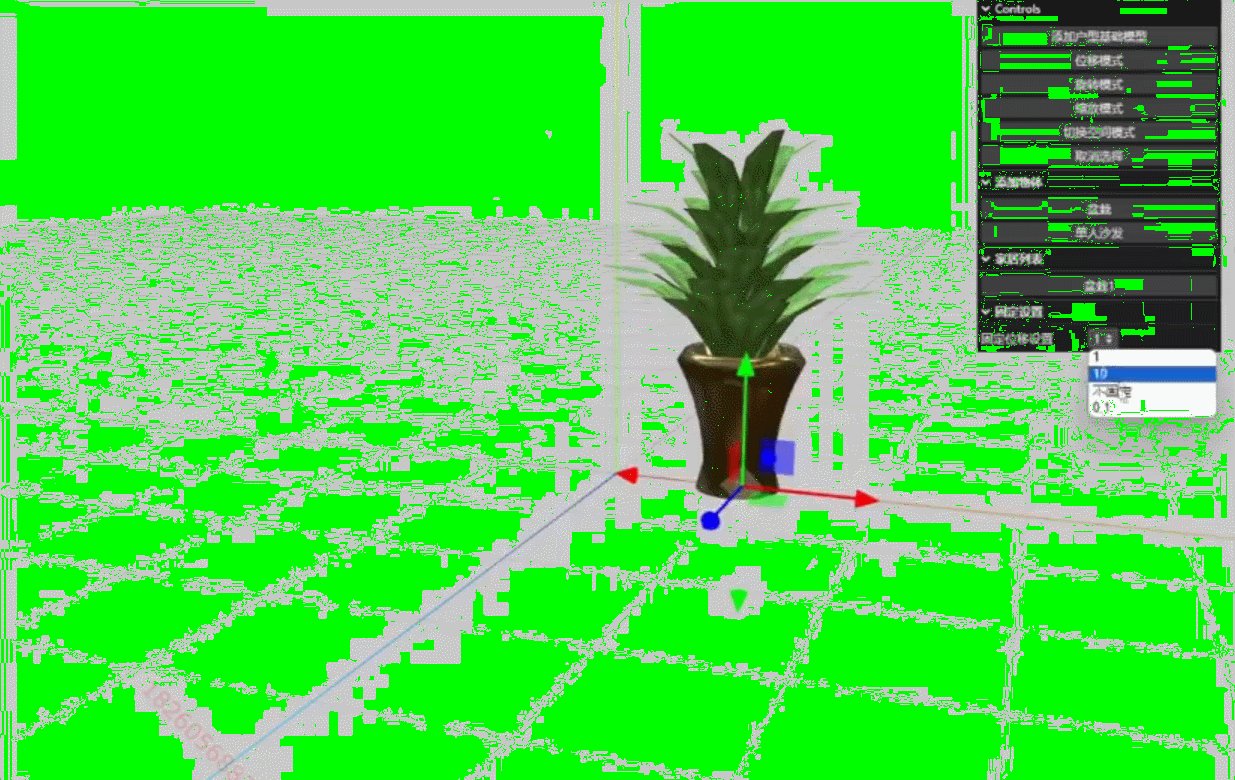
现在的缩放位移等都是比较随意,如果想固定每次位移等距离就可以这么设置,首先在gui可以定义一个变量不再是函数

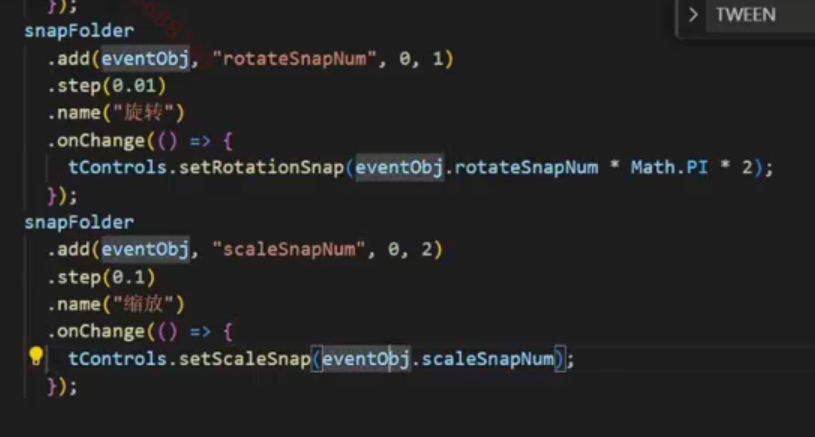
然后创建一个文件夹,注意如果gui是变量,可以在后面跟一个对象,来设置变量的可选值范围,然后通过eventobj拿到每一次改变的值,赋值给tcontrols


旋转缩放同理,就是设置方法不同
注意gui可以设置一个范围,并且每次拖动改变的大小

2.5 吸附地面与室内灯光开关
现在随意拖动是可以拖到场景下面的,如果想要保持物体一直在地面
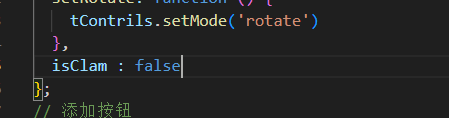
同样设置一个gui的变量

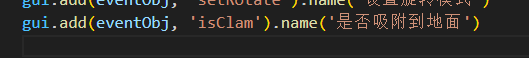
添加一个按钮
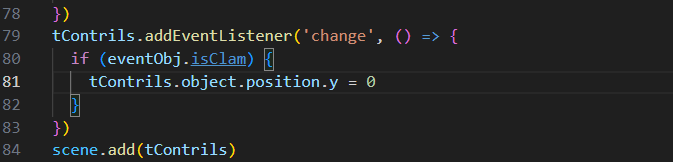
改变这个变量即可,随后可以利用控制器的change事件,去不断地获取变量的值,让y轴一直为0就不会掉入地面



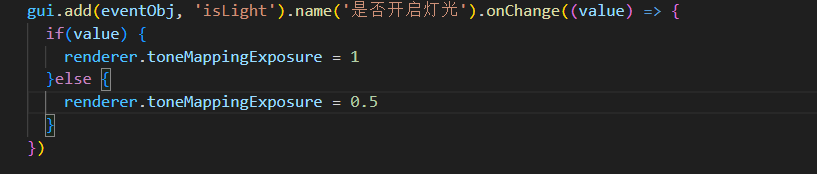
室内的灯光开启,首先定义一个gui
需要给渲染器色调映射
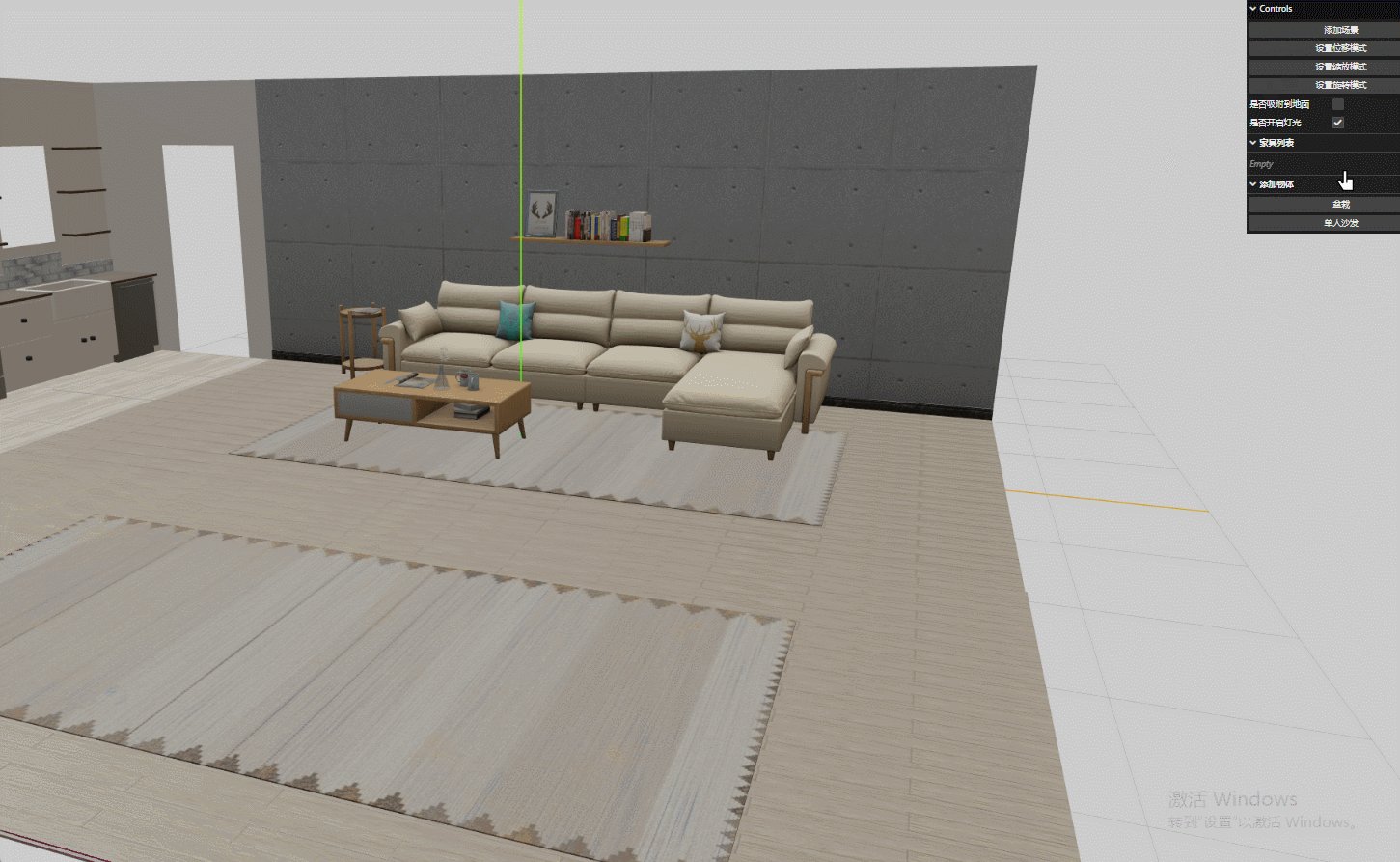
同时把曝光调为1

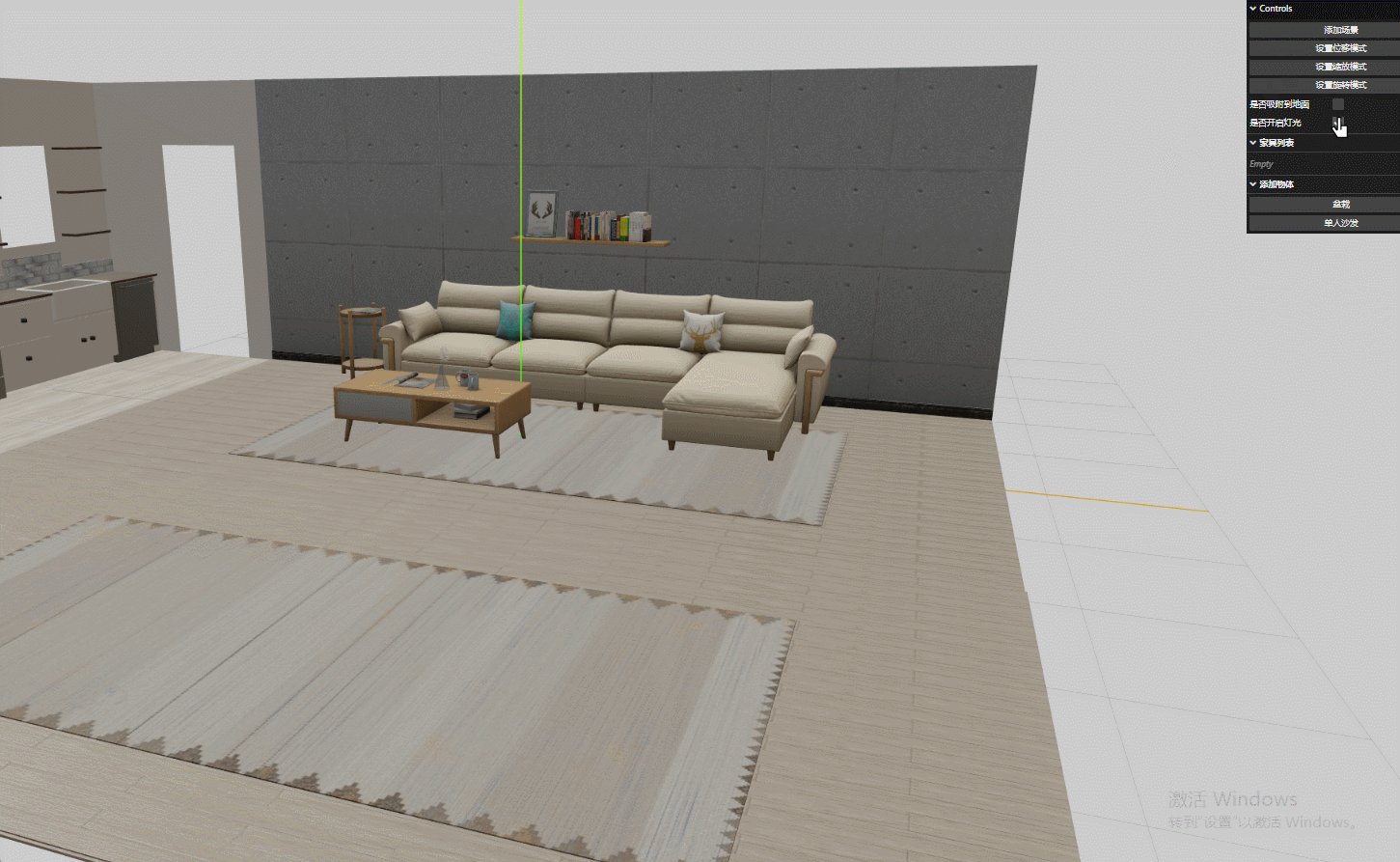
通过判断灯光的值来改变曝光