title: ORM框架与数据库交互
date: 2024/12/22
updated: 2024/12/22
author: cmdragon
excerpt:
对象关系映射(Object-Relational Mapping,ORM)框架是简化数据库与编程语言之间交互的强大工具。通过使用ORM,开发者可以避免直接编写SQL代码,便捷地执行CRUD操作,从而提高开发效率,减少错误。
categories:
- 前端开发
tags:
- ORM
- 对象关系映射
- 数据库交互
- CRUD操作
- 开发效率
- 常见框架
- 数据操作


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
对象关系映射(Object-Relational Mapping,ORM)框架是简化数据库与编程语言之间交互的强大工具。通过使用ORM,开发者可以避免直接编写SQL代码,便捷地执行CRUD操作,从而提高开发效率,减少错误。
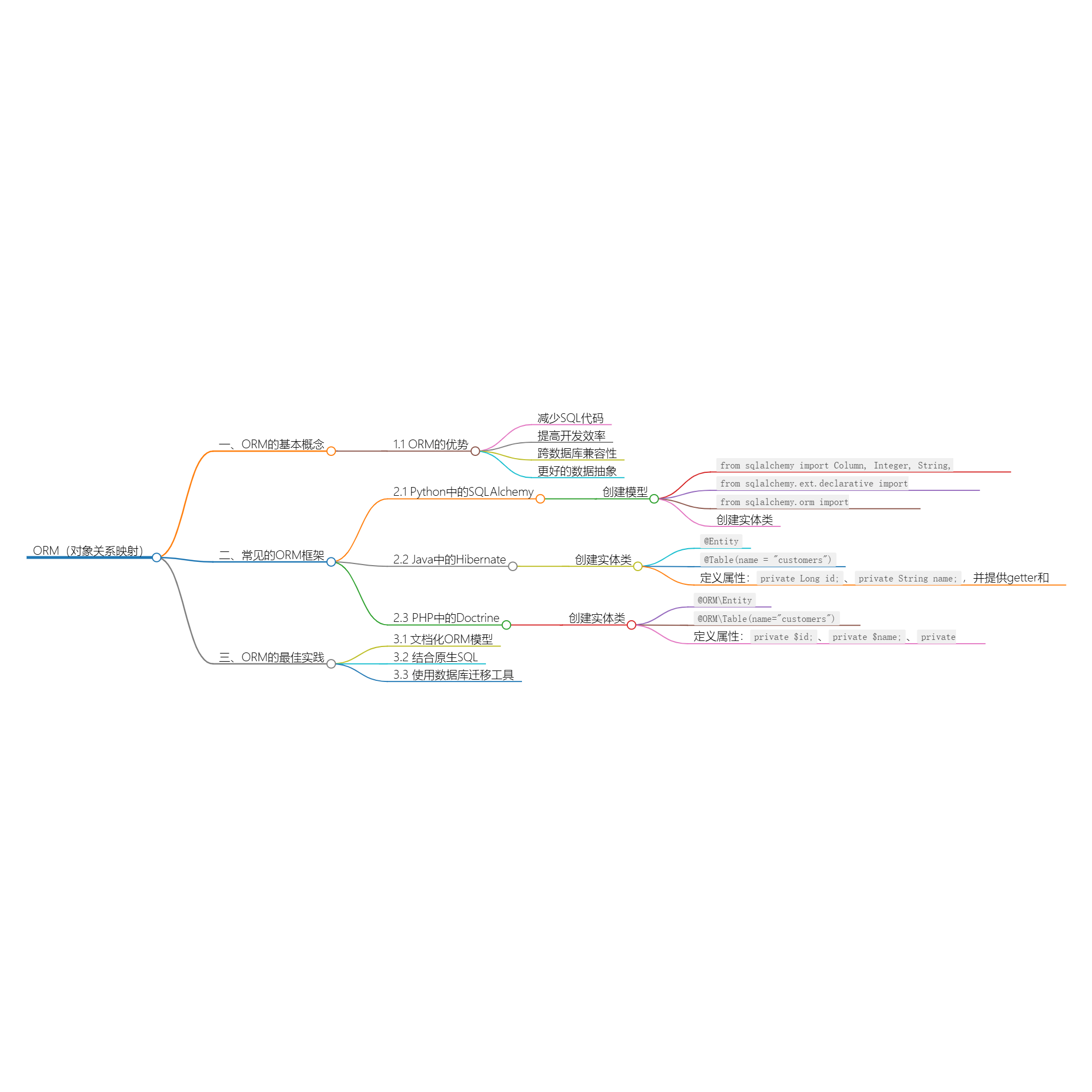
一、ORM的基本概念
ORM(Object-Relational Mapping)是一种程序设计技术,旨在通过将数据库表映射为编程语言中的对象,来简化数据库操作。ORM允许开发者以对象的方式进行数据访问,自动处理SQL查询和数据映射。
1.1 ORM的优势
-
减少SQL代码:开发者不需要直接编写大量的SQL查询代码,能够以对象的形式进行数据库操作。
-
提高开发效率:ORM框架通常提供直观的API和查询功能,加快开发速度,减少手动操作的错误。
-
跨数据库兼容性:很多ORM框架支持多种数据库类型,允许应用程序在不同的数据库系统之间轻松迁移。
-
更好的数据抽象:通过对象化的方式操作数据,可以提高代码的可读性和可维护性。
二、常见的ORM框架
以下是一些广泛使用的ORM框架,它们在不同编程语言中具备良好的支持:
2.1 在Python中使用SQLAlchemy
SQLAlchemy是一个在Python中非常流行的ORM框架,提供强大的功能和灵活性。
创建模型
from sqlalchemy import Column, Integer, String, create_engine
from sqlalchemy.ext.declarative import declarative_base
from sqlalchemy.orm import sessionmakerBase = declarative_base()class Customer(Base):__tablename__ = 'customers'id = Column(Integer, primary_key=True)name = Column(String)email = Column(String)# 数据库连接
engine = create_engine('mysql+pymysql://username:password@localhost/my_database')
Base.metadata.create_all(engine)Session = sessionmaker(bind=engine)
session = Session()# 添加新客户
new_customer = Customer(name='John Doe', email='john@example.com')
session.add(new_customer)
session.commit()
2.2 在Java中使用Hibernate
Hibernate是Java中最常用的ORM框架,提供强大的性能和灵活性。
创建实体类
import javax.persistence.*;@Entity
@Table(name = "customers")
public class Customer {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;@Column(name = "name")private String name;@Column(name = "email")private String email;// getters and setters
}
配置Hibernate和保存数据
SessionFactory factory = new Configuration().configure("hibernate.cfg.xml").addAnnotatedClass(Customer.class).buildSessionFactory();Session session = factory.getCurrentSession();
session.beginTransaction();
Customer customer = new Customer();
customer.setName("Jane Doe");
customer.setEmail("jane@example.com");
session.save(customer);
session.getTransaction().commit();
2.3 在PHP中使用Doctrine
Doctrine是PHP中流行的ORM库,提供灵活和强大的数据库操作功能。
创建实体类
use Doctrine\ORM\Mapping as ORM;/*** @ORM\Entity* @ORM\Table(name="customers")*/
class Customer {/*** @ORM\Id* @ORM\Column(type="integer")* @ORM\GeneratedValue(strategy="AUTO")*/private $id;/** @ORM\Column(type="string") */private $name;/** @ORM\Column(type="string") */private $email;// Getters and Setters...
}
保存数据
use Doctrine\ORM\Tools\Setup;
use Doctrine\ORM\EntityManager;// 设置配置
$config = Setup::createAnnotationMetadataConfiguration(array(__DIR__."/src"), true);
$entityManager = EntityManager::create($dbParams, $config);// 创建新客户
$customer = new Customer();
$customer->setName("Alex Smith");
$customer->setEmail("alex@example.com");
$entityManager->persist($customer);
$entityManager->flush();
三、ORM的最佳实践
3.1 文档化ORM模型
编写清晰的文档,描述模型的字段和关系,以提高团队协作的效率。
3.2 结合原生SQL
有时,ORM的查询性能较低,必要时可以结合原生SQL查询,以提高性能。
3.3 使用数据库迁移工具
利用ORM框架中提供的迁移功能,管理数据库结构的变更,确保在不同环境中数据库的一致性。
四、总结
ORM框架为数据库操作提供了高效的封装,大大提高了开发者的工作效率。通过正确使用ORM,开发者不仅可以简化CRUD操作,还能利用ORM的优势进行高效的数据管理决策。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:ORM框架与数据库交互 | cmdragon's Blog
往期文章归档:
- 数据库与编程语言的连接 | cmdragon's Blog
- 数据库审计与监控 | cmdragon's Blog
- 数据库高可用性与容灾 | cmdragon's Blog
- 数据库性能优化 | cmdragon's Blog
- 备份与恢复策略 | cmdragon's Blog
- 索引与性能优化 | cmdragon's Blog
- 事务管理与锁机制 | cmdragon's Blog
- 子查询与嵌套查询 | cmdragon's Blog
- 多表查询与连接 | cmdragon's Blog
- 查询与操作 | cmdragon's Blog
- 数据类型与约束 | cmdragon's Blog
- 数据库的基本操作 | cmdragon's Blog
- 数据库设计原则与方法 | cmdragon's Blog
- 数据库与数据库管理系统概述 | cmdragon's Blog
- Nuxt.js 应用中的 afterResponse 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 request 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 error 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 close 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 render:island 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 render:html 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 render:response 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 dev:ssr-logs 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 webpack:progress 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 webpack:done 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 webpack:error 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 webpack:change 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 webpack:compiled 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 webpack:compile 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 webpack:configResolved事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 vite:compiled 事件钩子 | cmdragon's Blog


![[题解]AtCoder Beginner Contest 385(ABC385) A~F](https://img2024.cnblogs.com/blog/3322276/202412/3322276-20241221235543995-1846778698.png)