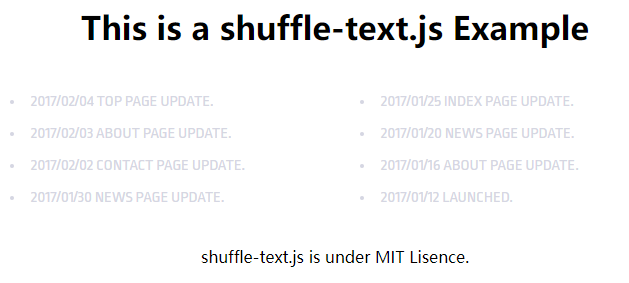
ShuffleText是一款纯js文字洗牌式切换特效插件。该插件在鼠标滑过指定的文本时,文字会不停的逐个进行翻转,类似洗牌效果,非常炫酷。

在线演示 下载
使用方法
在页面中引入shuffle-text.js文件。
< script src="path/to/shuffle-text.js">
HTML结构
ShuffleText插件基本的HTML结构如下:
< html >
< head >< script src="shuffle-text.js">< body >< h1 id="myText">This is a ShuffleText.js Examle< script >var el = document.getElementById("myText");var text = new ShuffleText(el);text.start();
初始化插件
通过下面的方法为要进行洗牌切换的文字创建实例对象。
var el = document.getElementById( "myText" );var text = new ShuffleText(el);
方法
ShuffleText洗牌式文字切换插件可用的方法有:
//开始执行洗牌动画 start(): void //结束洗牌动画 stop(): void //设置文字 setText(text: string): void dispose(): void