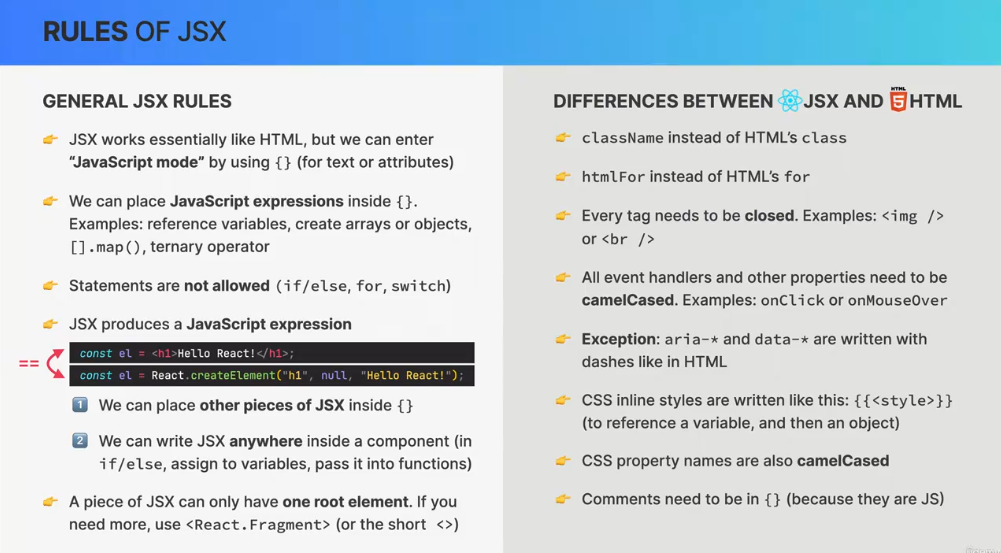
JSX只能拥有一个root元素,即只能有一个父元素。

React不会渲染true或false到界面上,但会渲染0,1。
isOpen && <p>Hello!</p>
上述短路表达式意为:只有当isOpen为真时,才会执行第二部分内容,返回第二部分内容。如果isOpen为假且它的值为0,表达式会返回0这个值本身。
🤓‼️State
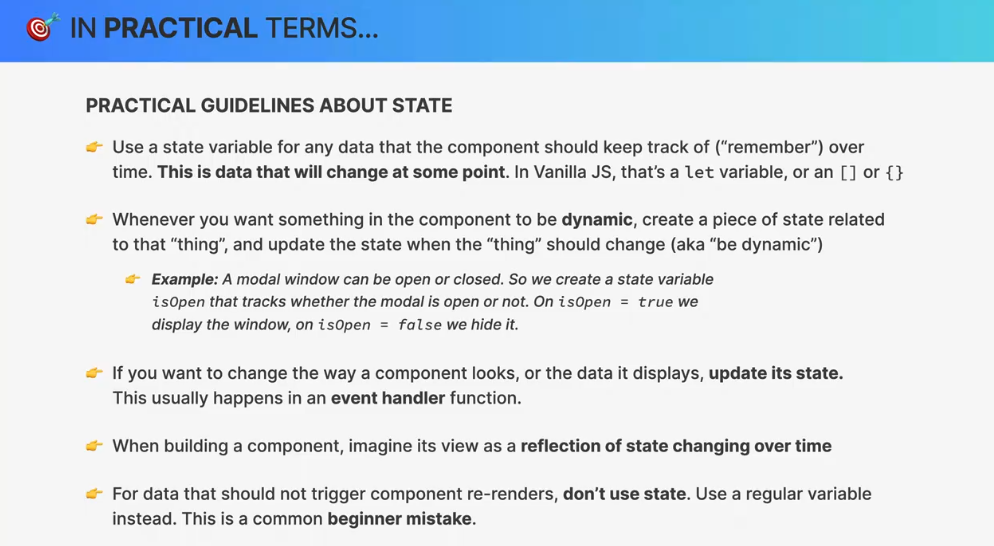
State是组件可以长期保存的数据。
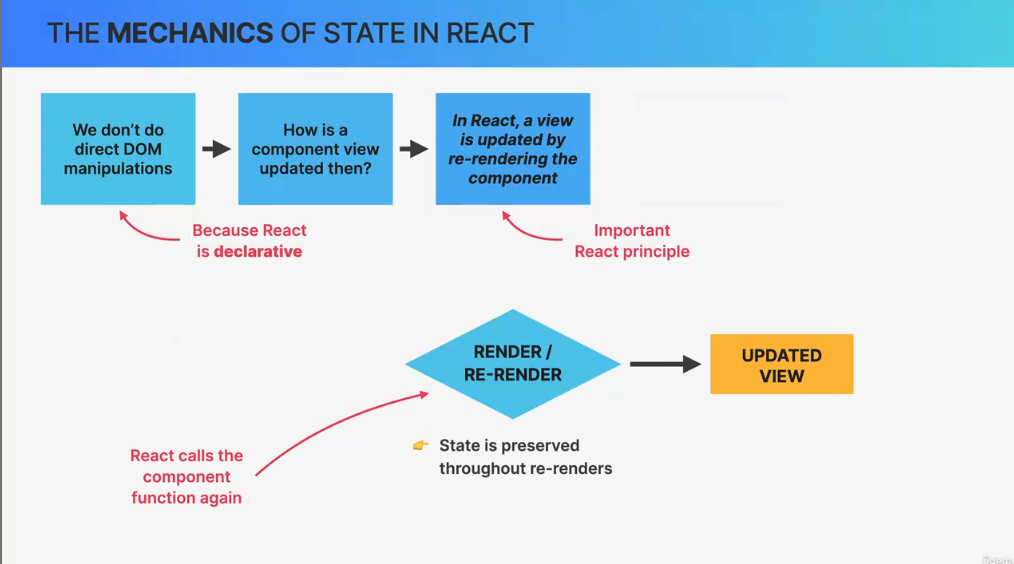
更改State会触发组件的重新渲染,进而更新用户界面的组件视图。State保持组件数据和用户界面同步更新。
piece of state/state variable


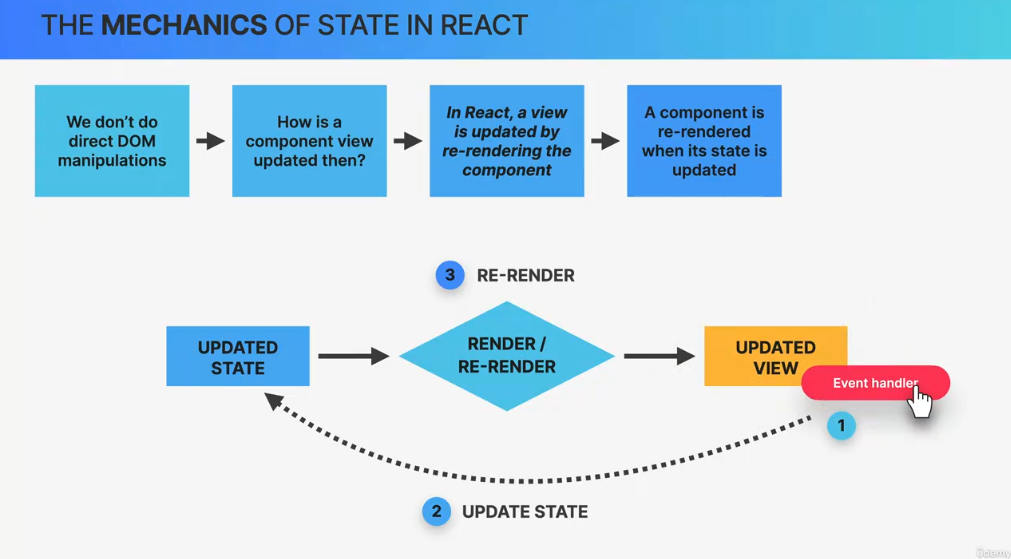
State的机制
只要底层数据发生变化,React就会通过重新渲染整个组件来更新组件视图。
Question:组件重新渲染时,React内部到底发生了什么?

点击按钮后:


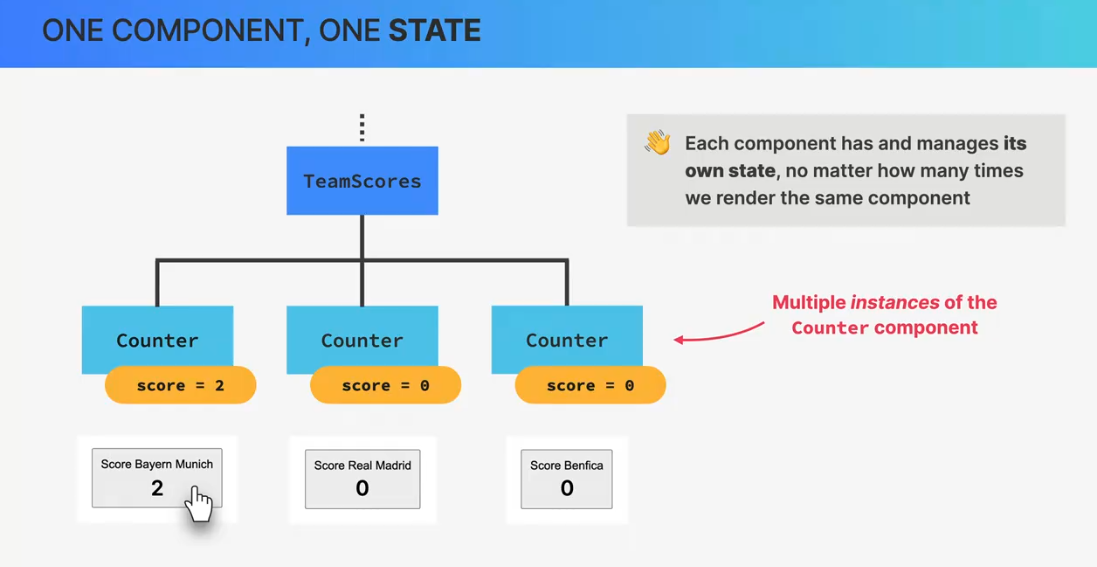
One Component, One State
一个组件管理一个state。state在每个组件内部独立。

组件一直随时间变化。

🫡实际用法: