版本:5.2.10
一、引入@antv/g2
import { Chart } from "@antv/g2";
二、初始化
# container里类似echarts,可以用id也可以用refs
let chart = new Chart({ container: "pie-chart", autoFit: true });
# 如果chart已存在,就是重复渲染的情况
if (chart) {chart.changeData(Data); # 数据更新chart.render(); # 渲染return;
}
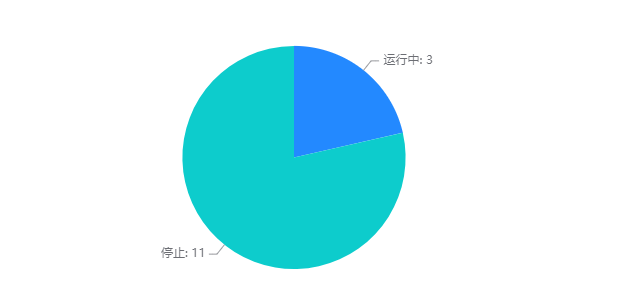
三、饼图

const data = [ { "name": "运行中", "value": 3 }, { "name": "停止", "value": 11 } ];
if (chart) {chart.changeData(data);chart.render();return;
}
chart = new Chart({ container: "pie-chart", autoFit: true }); # 初始化
chart.coordinate({ type: "theta", outerRadius: 0.8 }); #代表饼图,不能少
chart.interval() #代表是x,y这种坐标轴.data(data) #给数据.transform({ type: "stackY" }) #数据堆叠.encode("y", "value") #y轴数据取哪个字段.encode("color", "name") #可以理解为图例取哪个字段.legend(false) #取消显示图例.label({ position: "outside", text: (v) => v.name + ": " + v.value }) #label显示,如果不需要可直接false.tooltip((v) => ({ name: v.name, value: v.value })); #悬浮显示内容
chart.render(); # 渲染
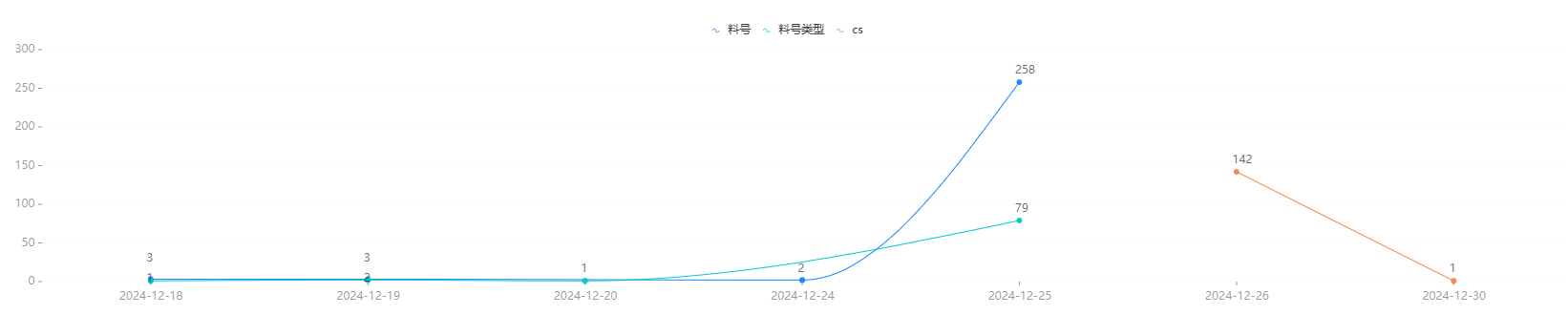
四、折线图

const data = [{"TaskId": "3bd0d137812d4db09ecf37d74a85c5f9","Count": 3,"TaskName": "料号","LogDay": "2024-12-18"},{"TaskId": "8ccc62cb69a94333b9a5db8581031110","Count": 1,"TaskName": "料号类型","LogDay": "2024-12-18"},{"TaskId": "3bd0d137812d4db09ecf37d74a85c5f9","Count": 3,"TaskName": "料号","LogDay": "2024-12-19"},{"TaskId": "8ccc62cb69a94333b9a5db8581031110","Count": 2,"TaskName": "料号类型","LogDay": "2024-12-19"},{"TaskId": "8ccc62cb69a94333b9a5db8581031110","Count": 1,"TaskName": "料号类型","LogDay": "2024-12-20"},{"TaskId": "3bd0d137812d4db09ecf37d74a85c5f9","Count": 2,"TaskName": "料号","LogDay": "2024-12-24"},{"TaskId": "3bd0d137812d4db09ecf37d74a85c5f9","Count": 258,"TaskName": "料号","LogDay": "2024-12-25"},{"TaskId": "8ccc62cb69a94333b9a5db8581031110","Count": 79,"TaskName": "料号类型","LogDay": "2024-12-25"},{"TaskId": "789b1d5625564e38a37a6fbd72825a8d","Count": 142,"TaskName": "cs","LogDay": "2024-12-26"},{"TaskId": "789b1d5625564e38a37a6fbd72825a8d","Count": 1,"TaskName": "cs","LogDay": "2024-12-30"}
];
if (chart) {chart.changeData(data);chart.render();return;
}
chart = new Chart({ container: "line-chart", autoFit: true }); # 初始化
chart2.data(Data) # 数据赋值.encode("x", "LogDay") # X轴字段.encode("y", "Count") # Y轴字段.encode("color", "TaskName") # 图例字段.scale("x", {range: [0, 1]}) # 将数据转换到 [0, 1] 范围内,方便将数据映射到位置、颜色、大小等图形属性;这边注释掉也行.scale("y", {nice: true, # 扩展 domain 范围,让输出的 tick 展示得更加友好domainMin: 0 # 最小值}).axis("y", { title: false }) # 去除Y轴标题.axis("x", { title: false }) # 去除X轴标题.legend("color", { layout: { justifyContent: "center" } }); # 图例居中
chart.line() #代表是折线图.label({text: "Count", # 文字展示的字段style: {dx: -5,dy: -12}, # 样式-偏移量transform: [{ type: "overlapDodgeY" }], # 位置碰撞的标签在 y 方向上进行调整,防止标签重叠fontSize: 12 # 字体大小}).encode("shape", "smooth"); # 曲线光滑
chart.point().encode("shape", "point").tooltip(false); # 显示折现的每个圆点,并取消点上的悬浮效果
chart.render(); # 渲染
问题
- 多折线图时,tooltip里显示的图例颜色有误
解决办法:添加css影藏tooltip里图例
:deep(.g2-tooltip-list-item-marker) {display: none !important;
}
结论
不值得,还是echarts更好用,文档说明更全。g2有些属性都不知道干嘛的,都查不到