着色器语言编程比较重要,后面的几个章节都会围绕这个来做特效
一.初识着色器语言
首先什么叫做着色器,他是一种语言,首先需要设置为着色器材质,然后在材质里面书写一些语言,可以告诉他顶点,然后去自定义一些东西,比如我想要这一面为红色等等

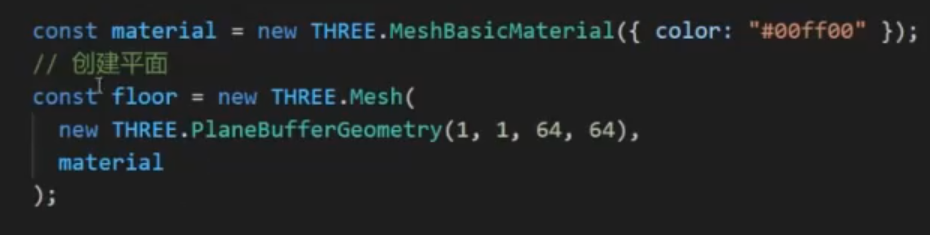
比如用一个基础材质做了一个平面


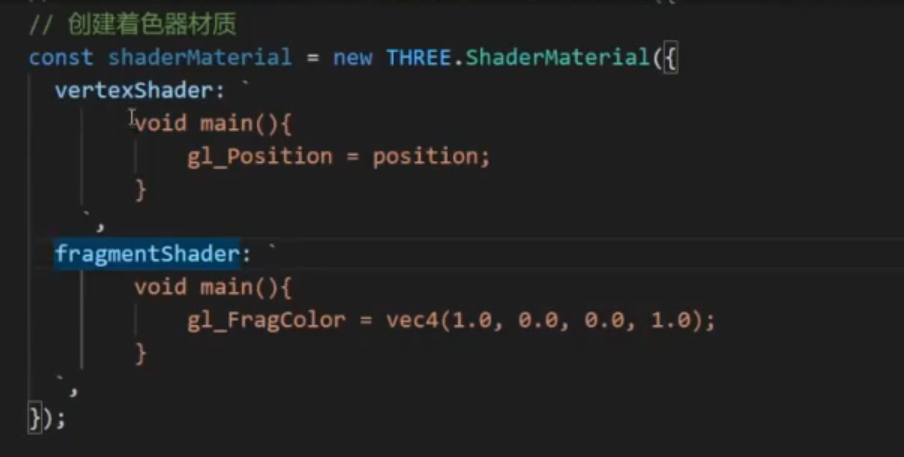
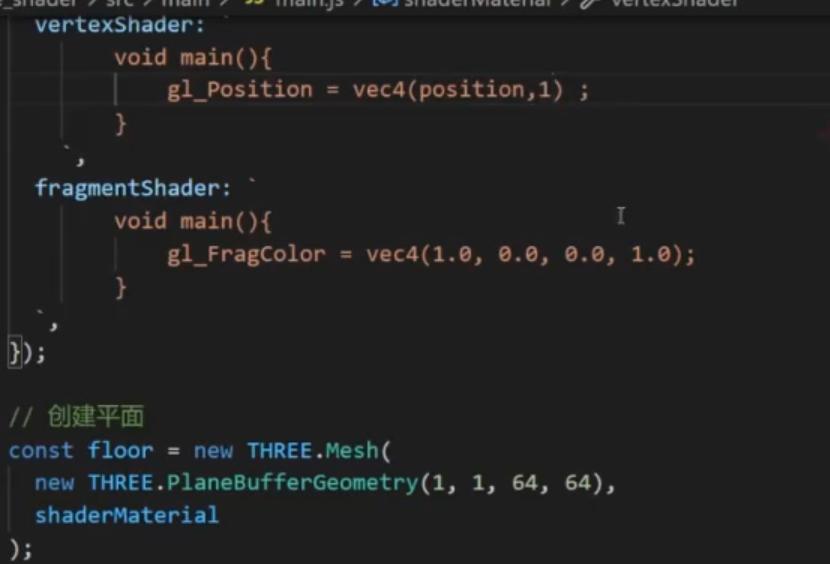
现在改为着色器材质
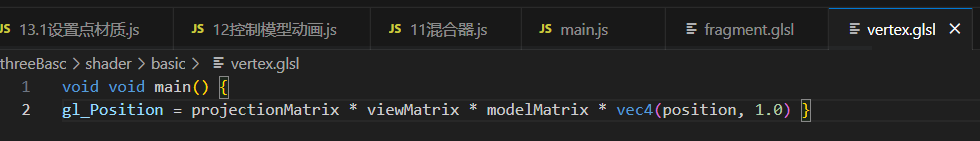
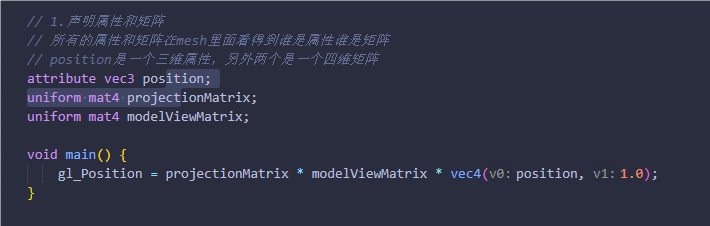
着色器里面一个顶点着色器告诉顶点位置,gl只能支持四维向量,vec4表示四维向量,position是有material自带的position直接拿过来的,最后一个1是第四个顶点
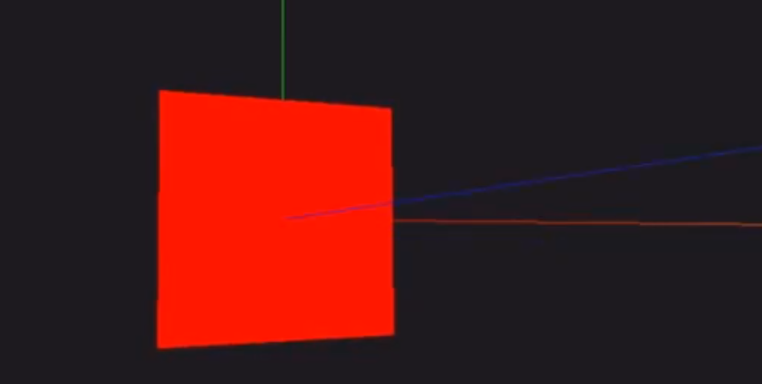
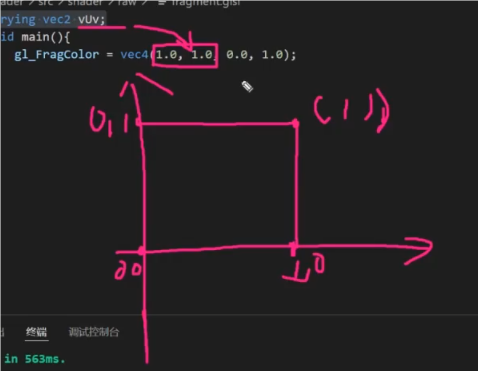
下面一个事片源着色器,负责告诉这个顶点要干嘛,比如我要修改颜色,也是一个四维向量rgba并且是浮点数,这个颜色就表示红色


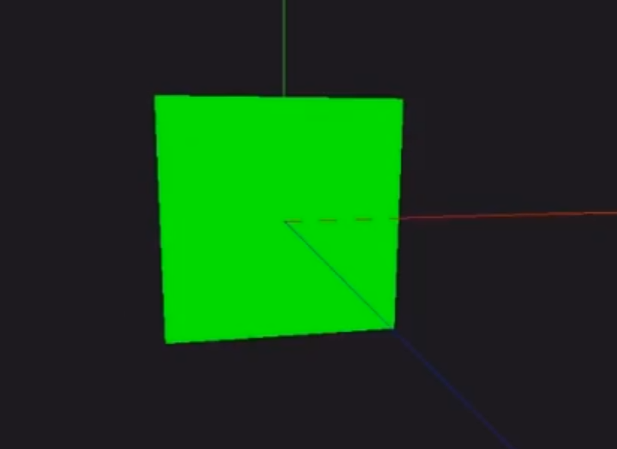
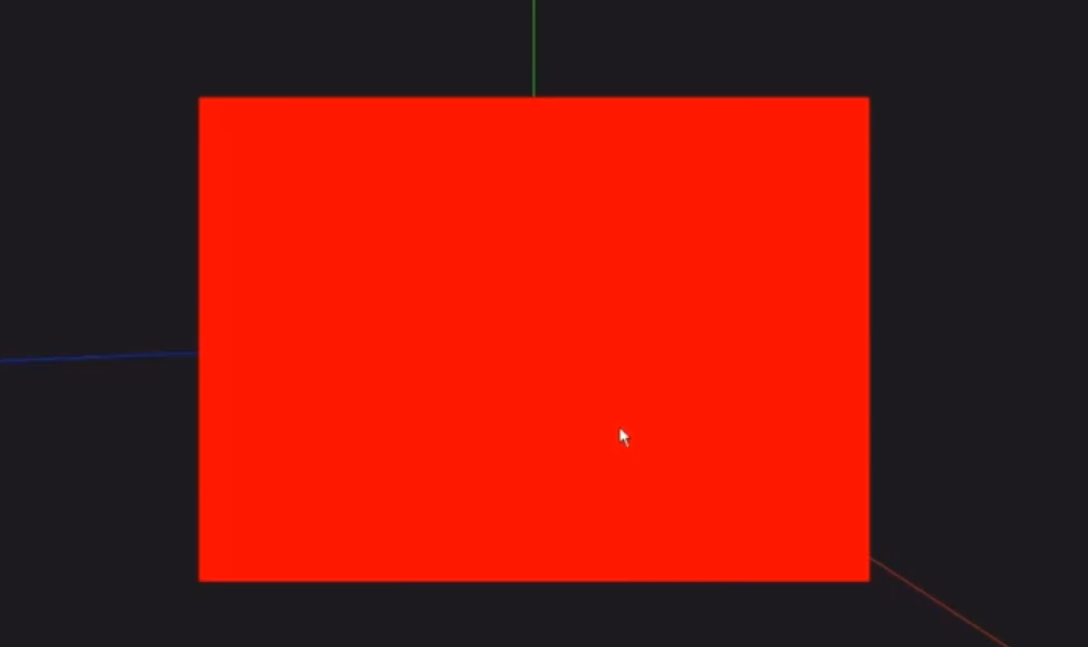
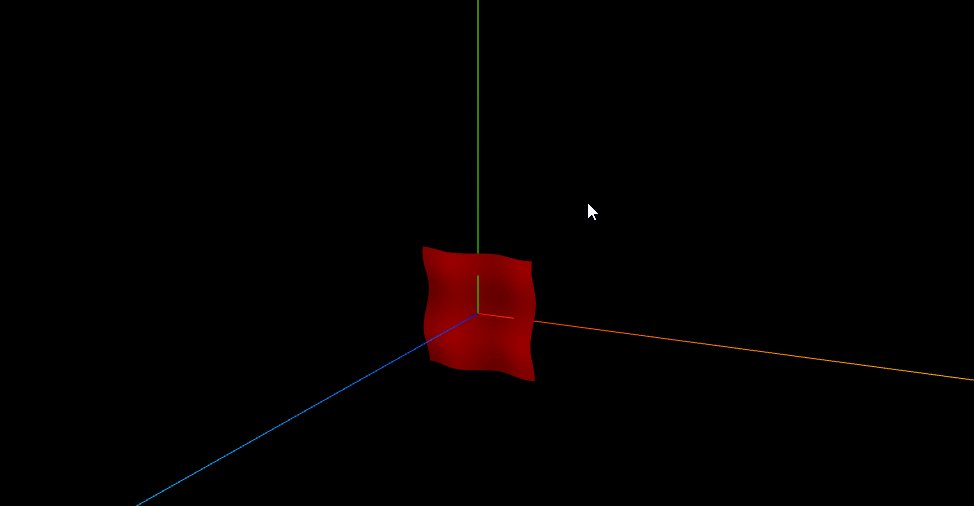
此时呢颜色就出来了,但是并不会跟着坐标轴转换

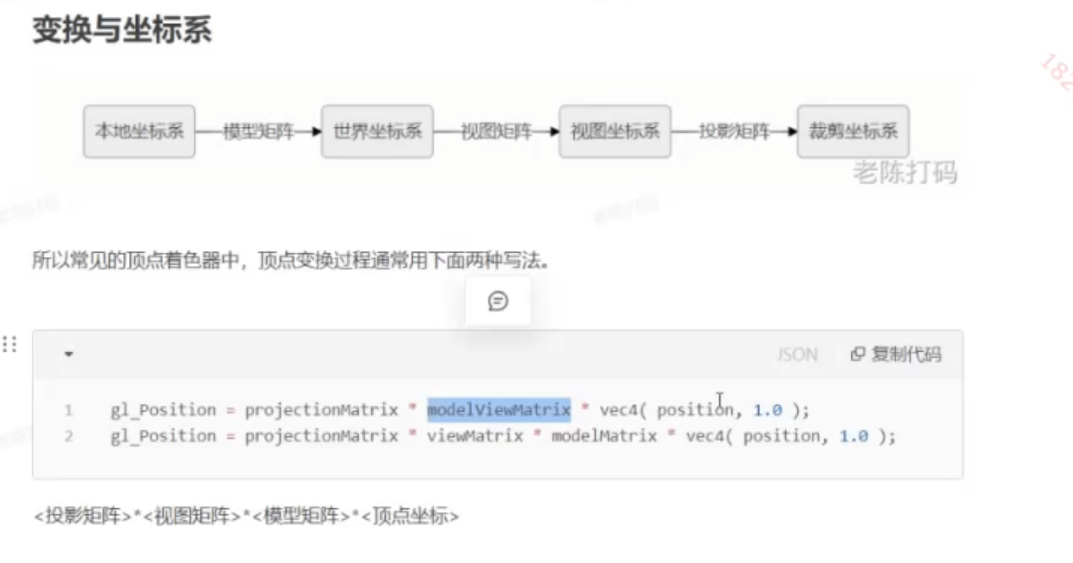
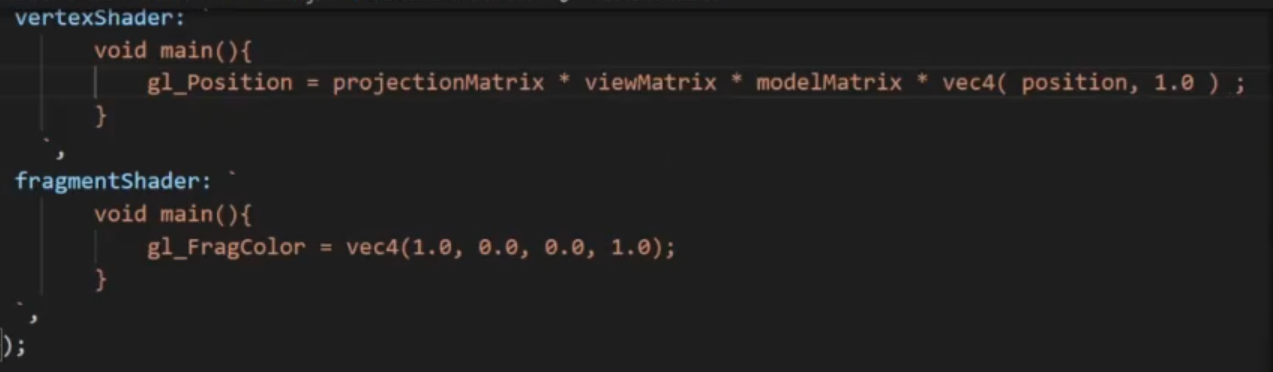
此时需要将顶点位置进行转换,这个公式也是固定的


此时就能随便动了

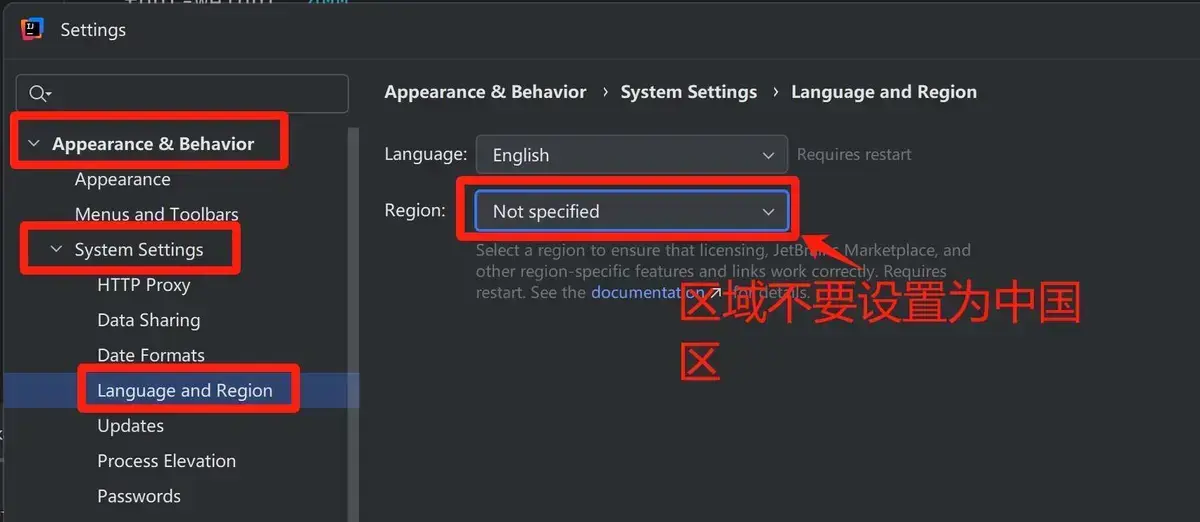
1.1 插件安装与文件导入开发
当然这个语言有时候可能会写很多,在一个模板字符串里面就比较麻烦,没有任何代码提示,而且也不会报错
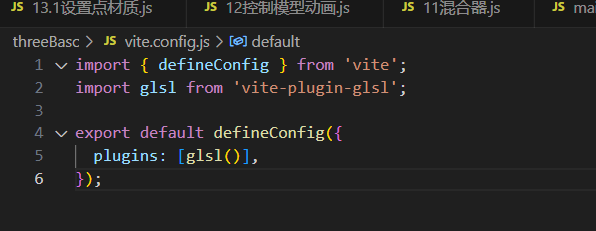
所以一般我们都会这么来


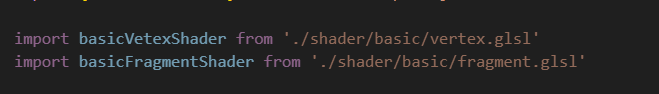
这边导入并使用

这里解决了些东西弄了半天,反正vite不支持直接这样分包导入
如果一定要这样需要下载并配置


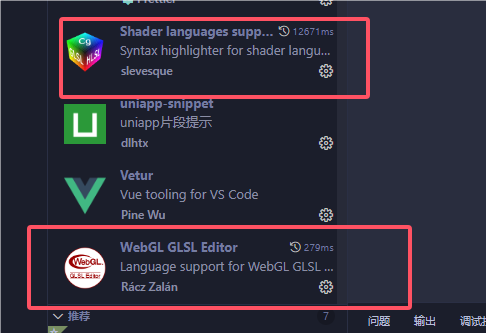
可以安装的插件,第一个对glsl语言的支持不再是字符串,第二个是格式化并代码提示的

1.2 原始着色器材质(RawShaderMaterial)
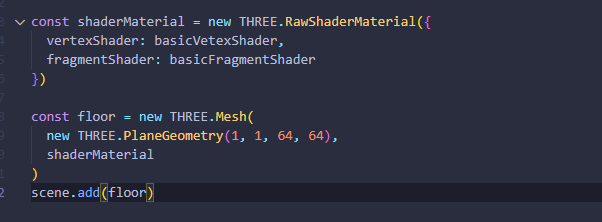
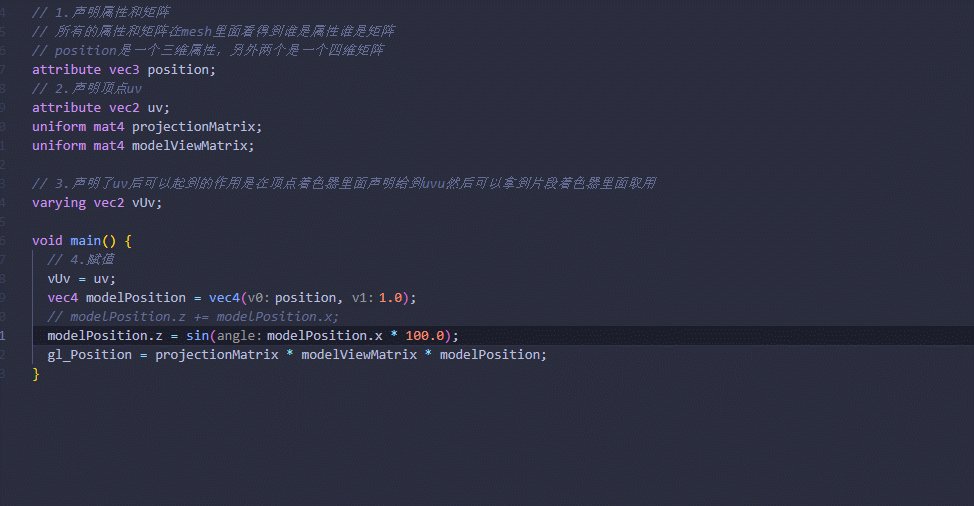
原始着色器和之前的着色器材质用法基本类似,唯一的区别就是,着色器材质很多都是可以默认直接拿mesh里面的比如position,但是原始着色器材质,所有的矩阵的属性都需要声明


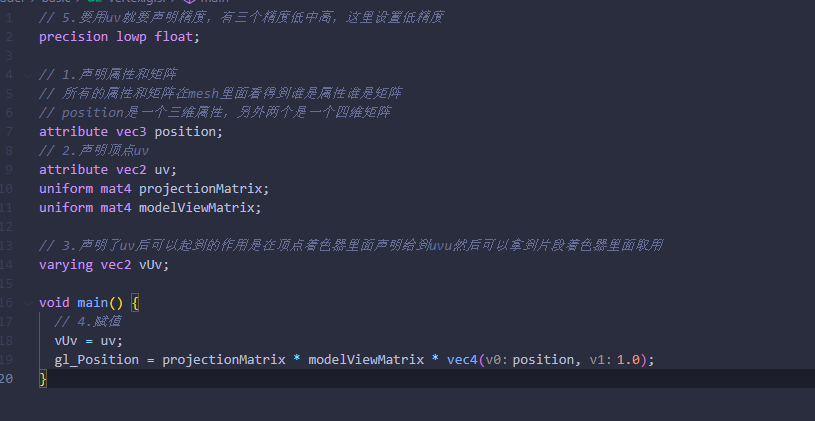
到这里就可以实现之前着色器一样的效果,初次之外还有一些别的设置
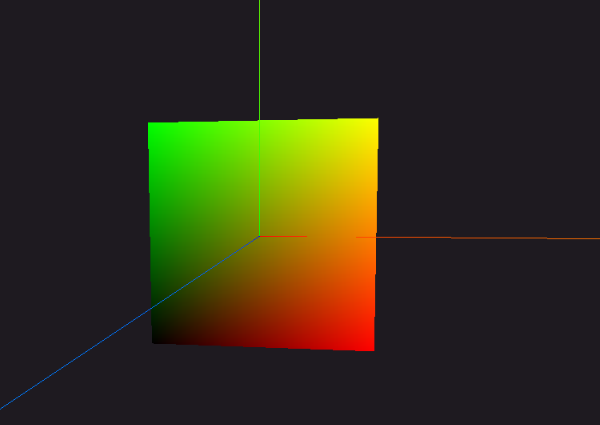
还有一个属性uv,他表示的是顶点,二维属性那就是二维平面的顶点




1.3 控制顶点类型改变波浪形状
到目前为止好像也没有看出这个材质特殊性在哪
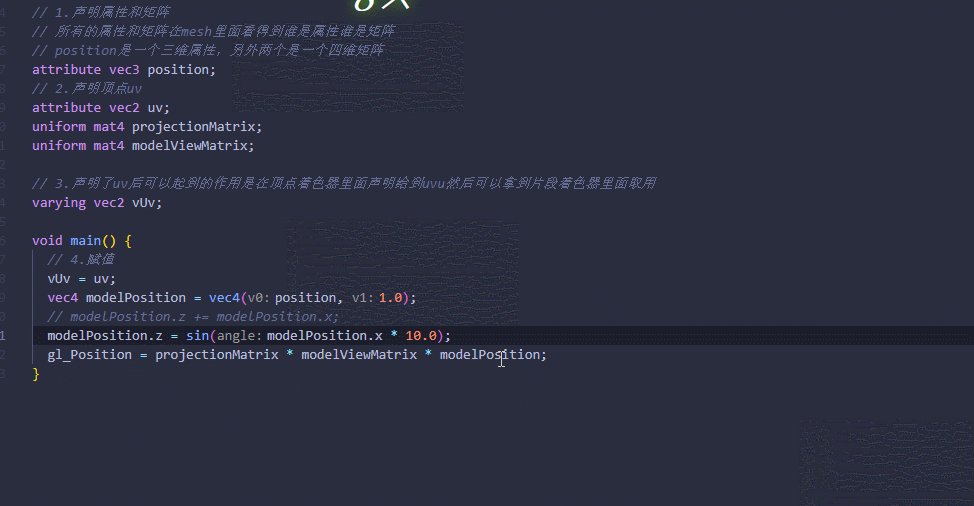
我们可以把之前顶点着色器代表位置的参数领出来作为一个变量,可以去单独设置他的x轴z轴等
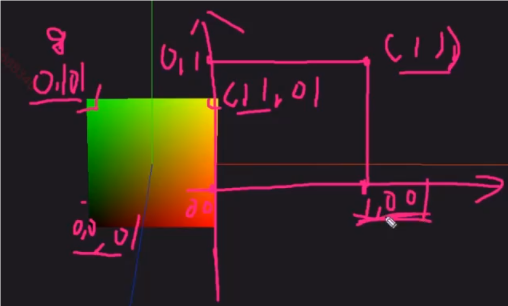
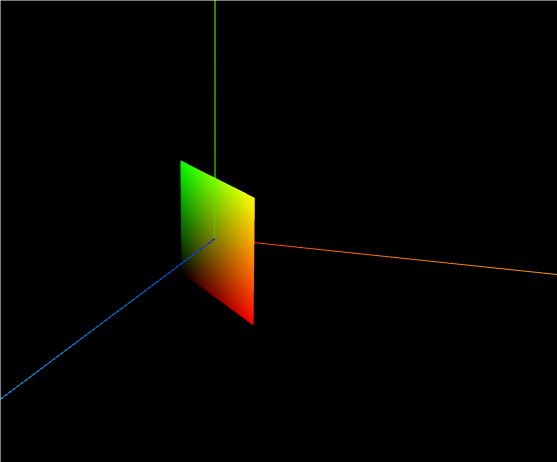
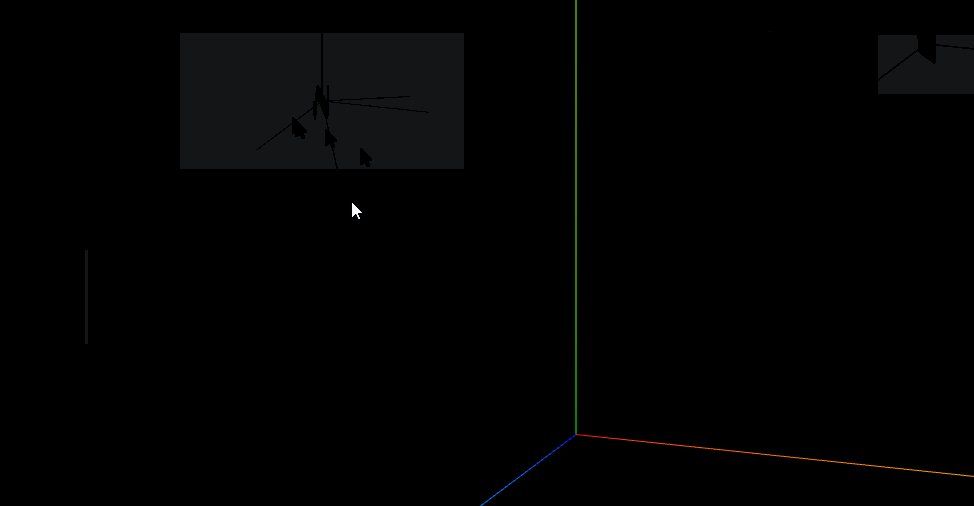
需要注意的是:这里的position每个轴的范围是-1到1,参考之前的uv顶点,也就是x轴是越来越大的,所以如果你用z轴去加x轴,就会变成这个效果,细品


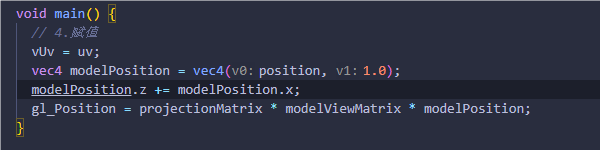
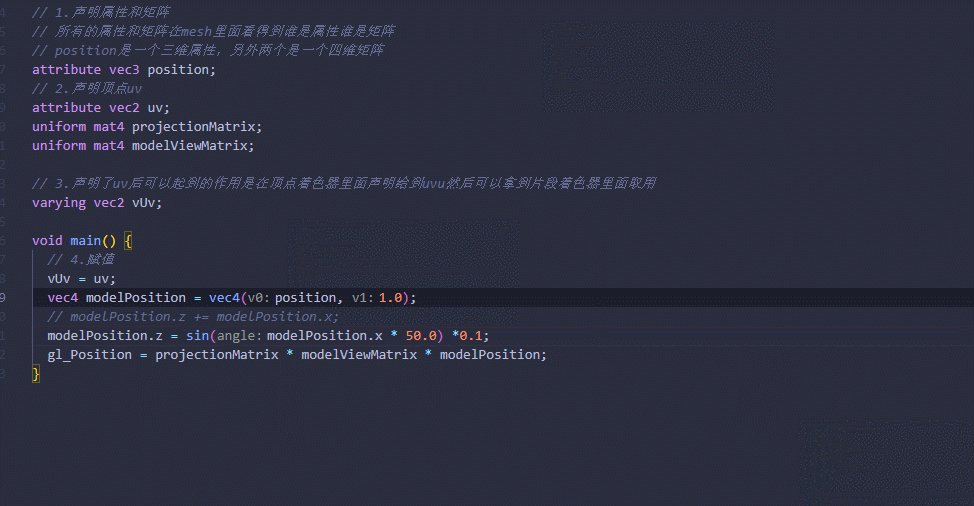
这里提供一个sin函数

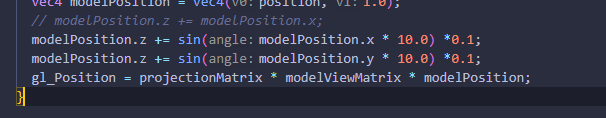
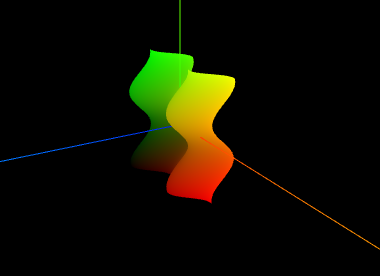
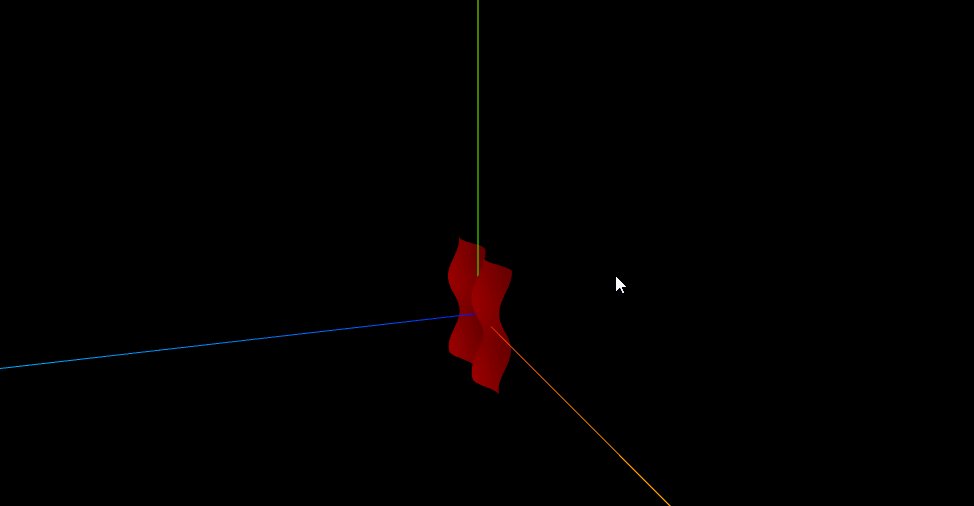
当然这是横着的波浪如果要竖着那就是对应还是z轴加y轴


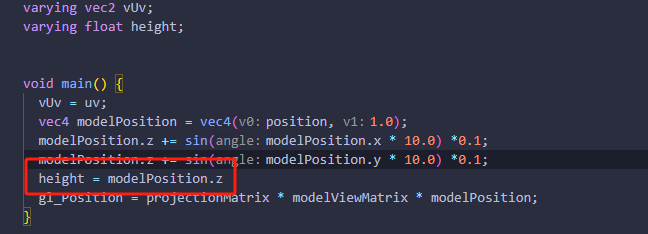
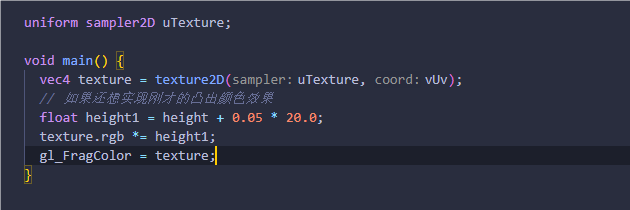
然后还可以来一个例子可以根据不同的凸出起来的高度设置暗度不同的颜色,所以首先我要拿到z轴
顶点这边声明可以交换的属性并且把z轴给上去

顶点拿过来的值不支持修改,如果要改,那就拿过来在片段着色器里面改,声明一个变量需要声明是什么类型的值,这里只是为了让范围在0-1
一定要注意分号每一行都要加分号


1.4 uniform传递变量
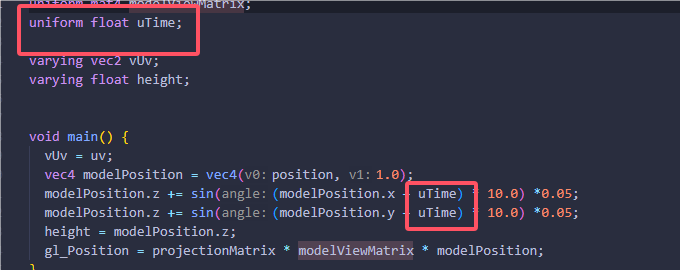
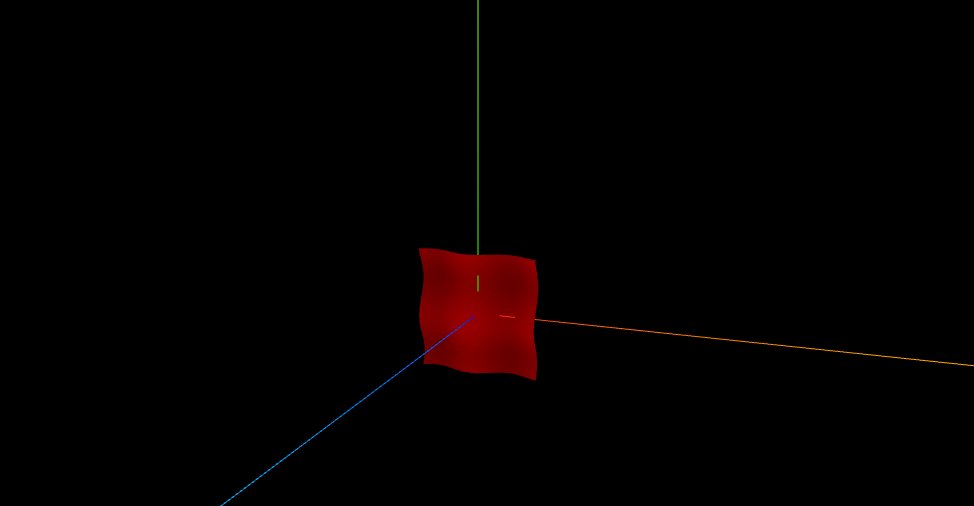
我们可以让这个波浪动起来,既然要动起来就可以让z轴加一些动态的数据,其实就是时间就可以了
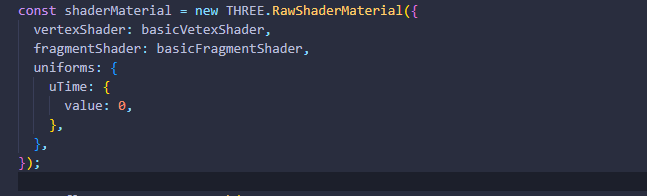
首先我们材质这里是可以传值进来的

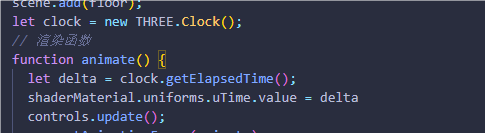
然后在动画函数里面,之前拿到过时间的函数,这个函数就是从进入3D一直以来的秒数



1.5 uv纹理
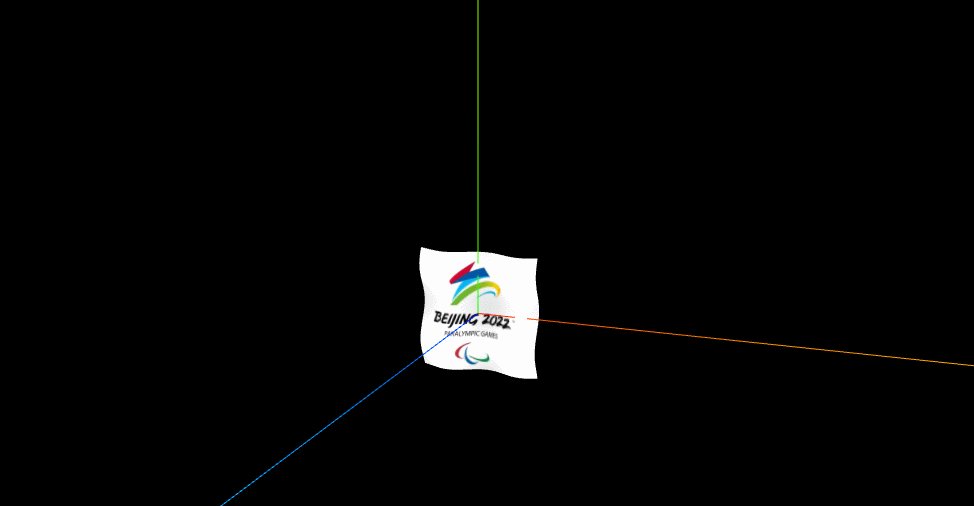
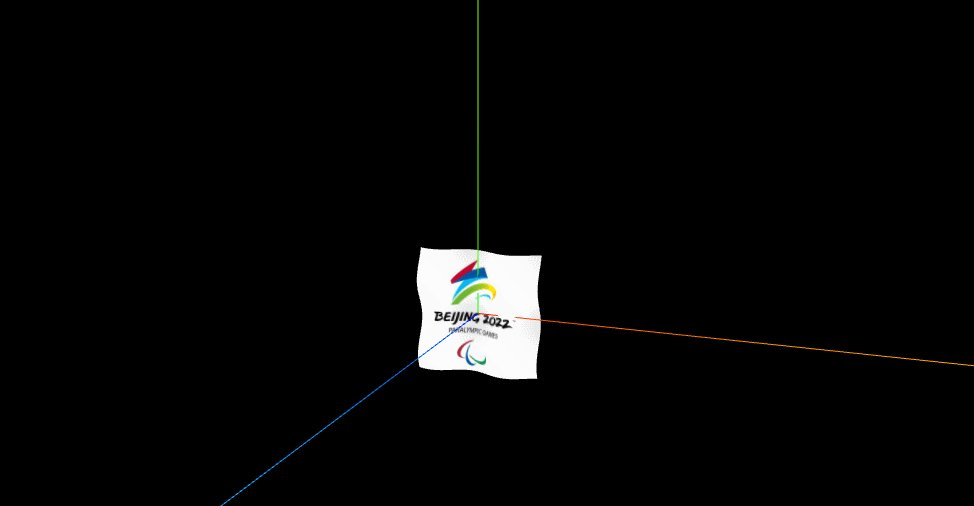
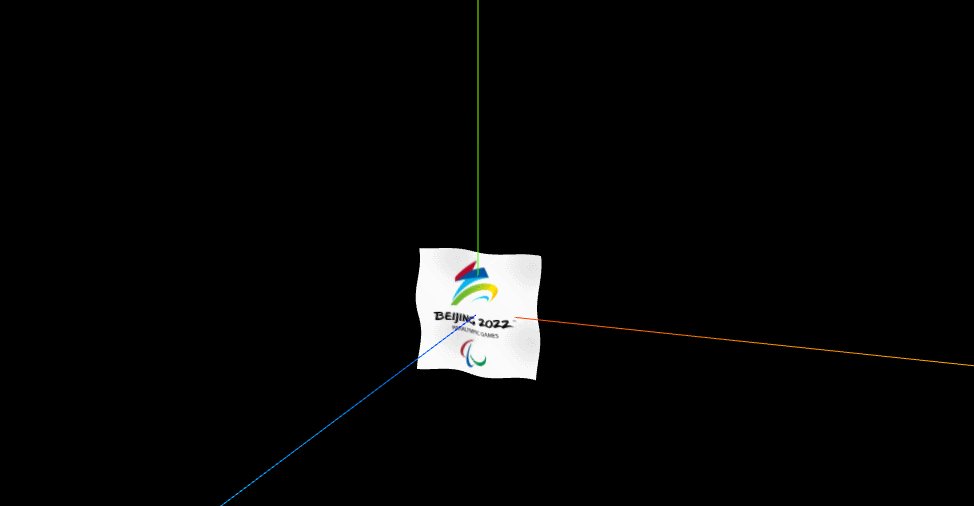
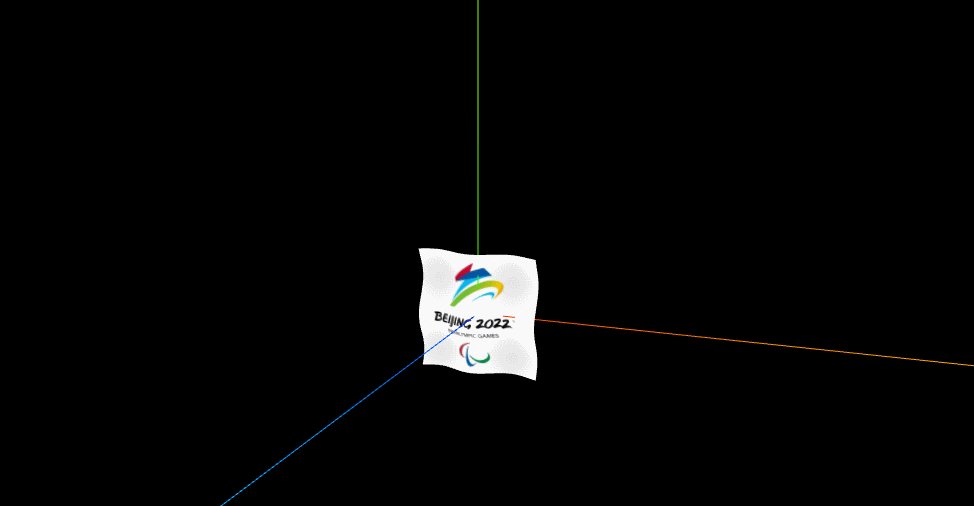
如果有一张图,比如冬奥会的旗帜是否可以让他实现彩旗飘飘的效果,这里需要用到uv纹理贴图
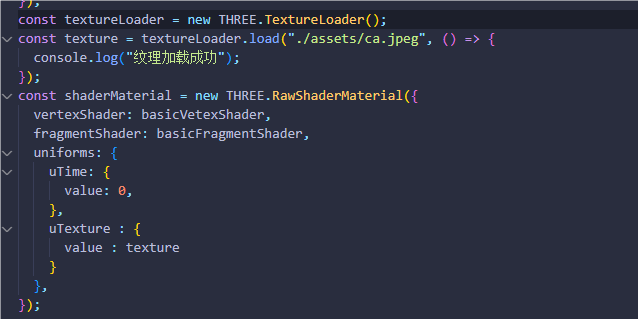
大概步骤是,加载贴图,然后跟刚才一样通过变量传进来

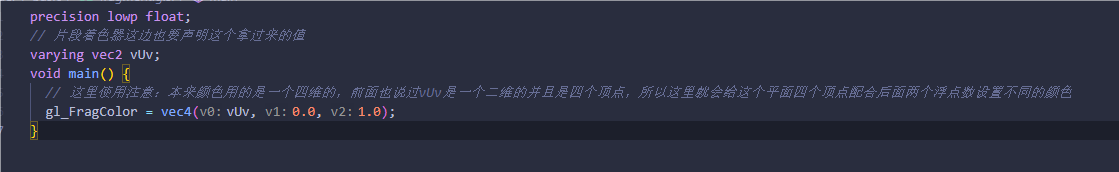
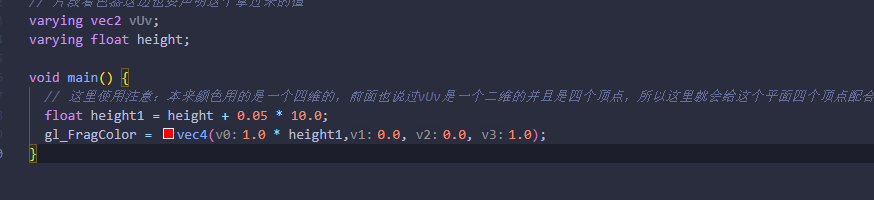
这边接收注意有专门的类型,根据顶点去除对应的颜色,刚好是四个点,图片也是四个点


二.着色器编写各类型图案
2.1 上部分
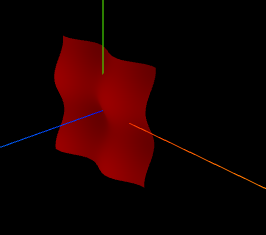
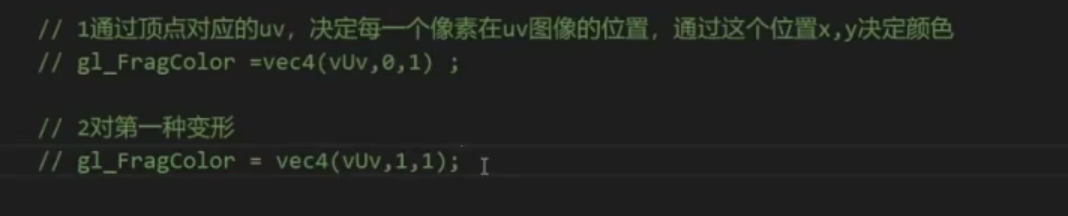
首先回到最开始的状态,用uv作为四个顶点的颜色的状态

对于之前uv的应用

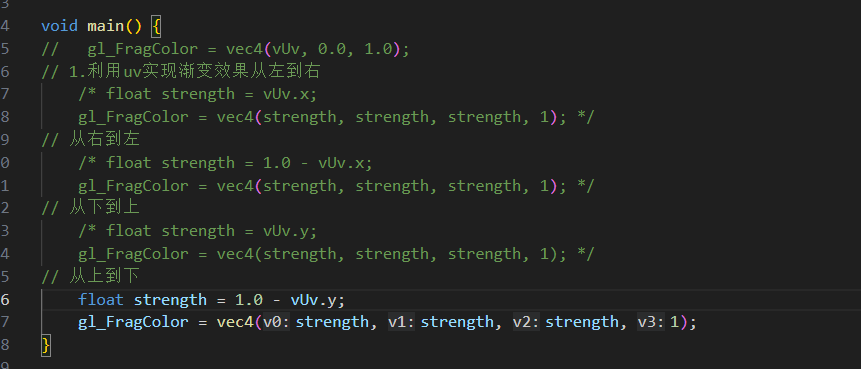
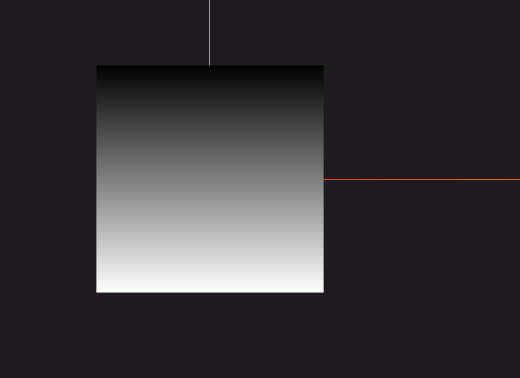
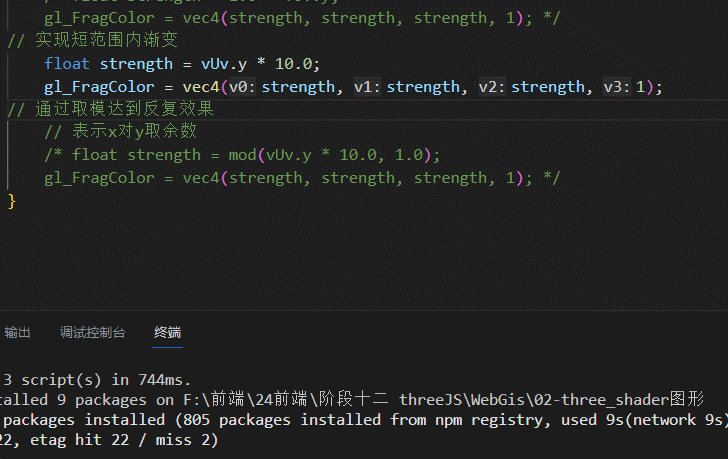
利用uv实现渐变效果


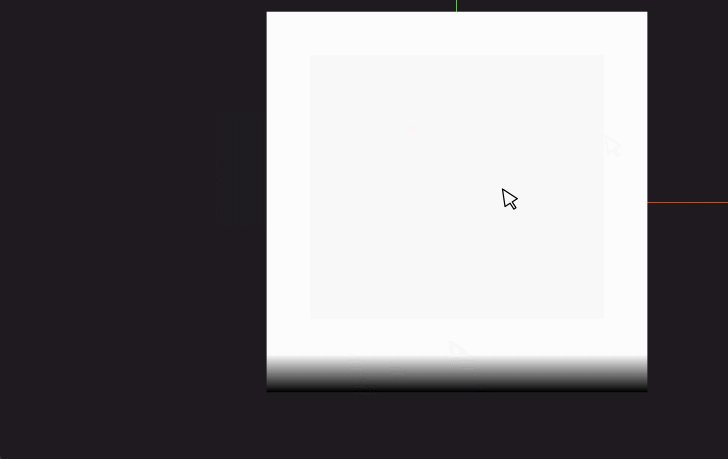
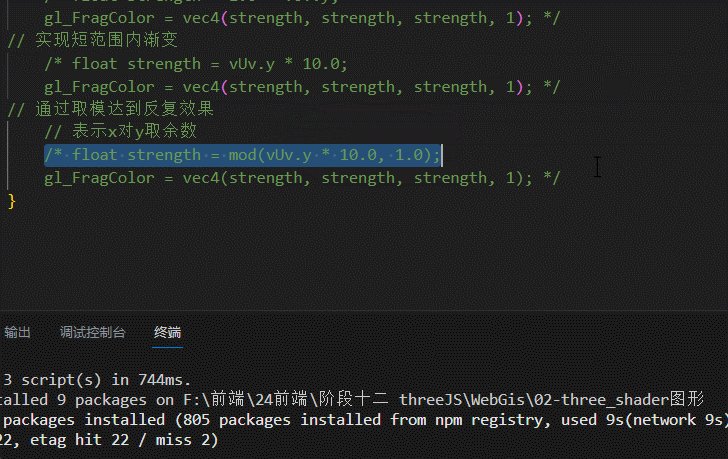
mod取余函数

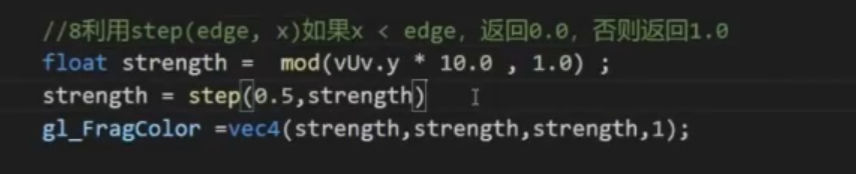
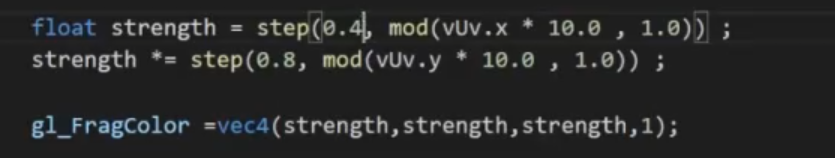
step函数
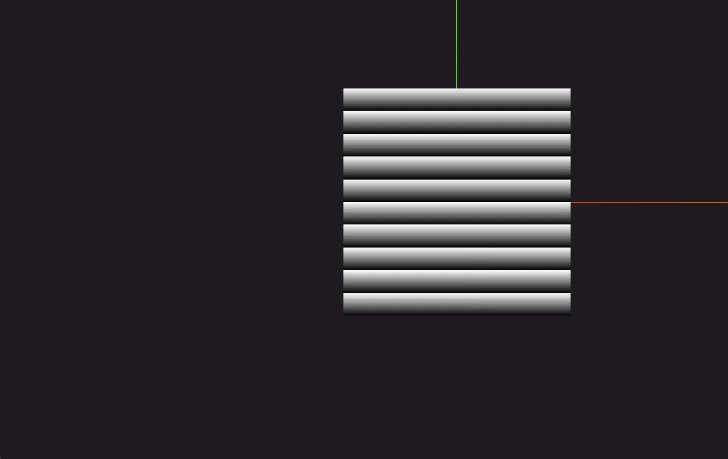
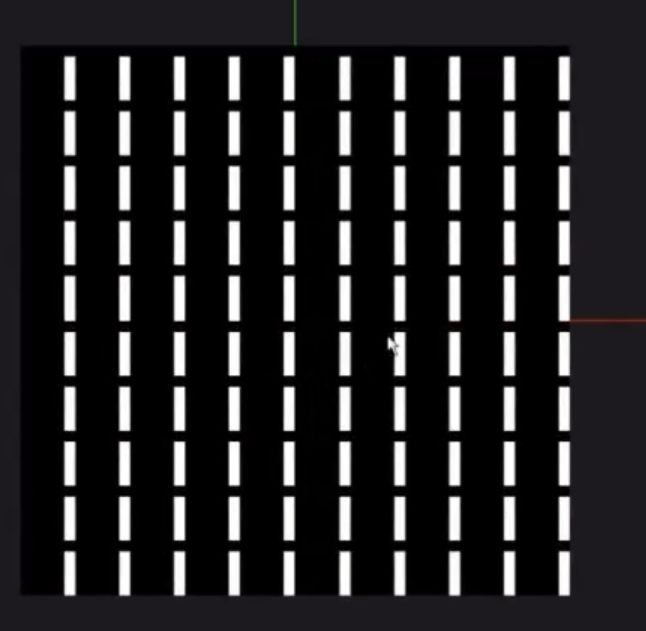
实现斑马效果,注意上面mod的结果0-1之间
当然如果是对vUv.x那就是垂直条纹


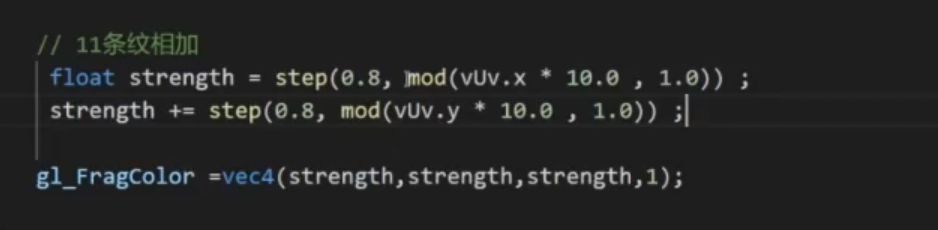
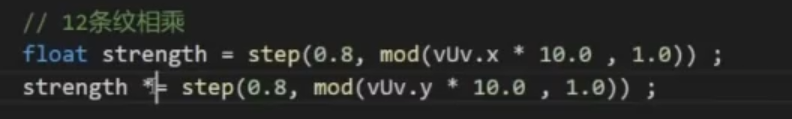
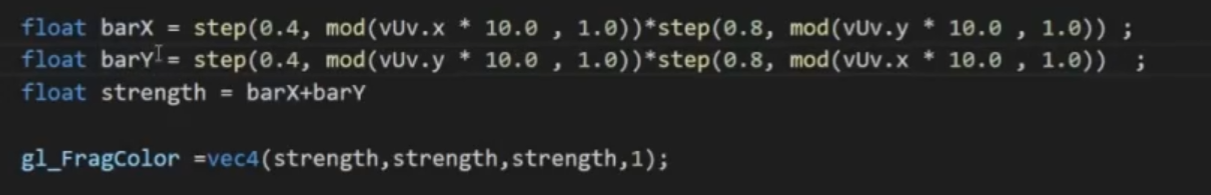
条纹还可以相加,x轴弄完弄y轴


当然加减乘除其实都是可以的,分别可以完成不同的图案
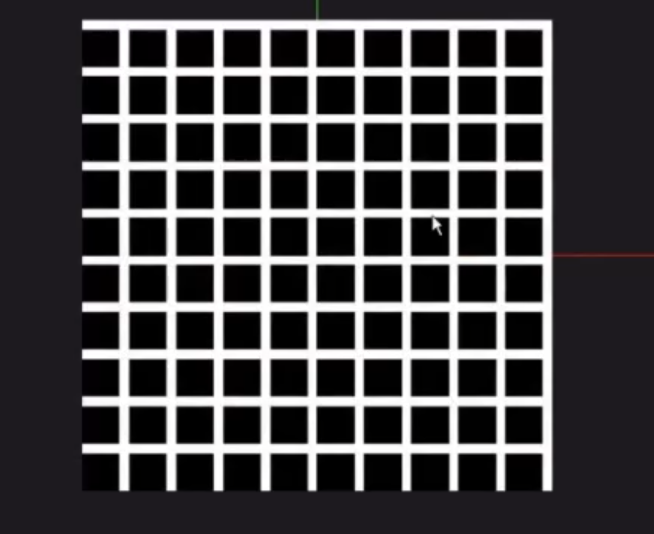
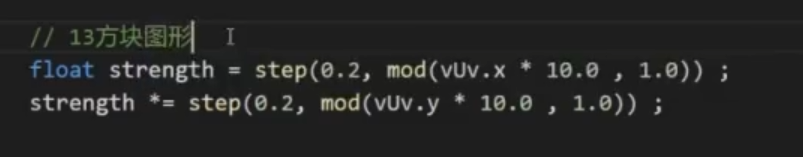
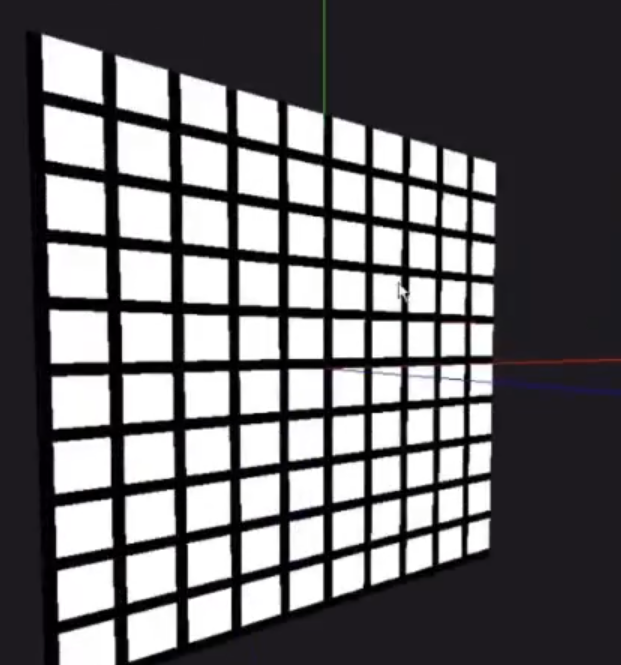
乘的话就是类似于一个正方形
只有1的位置才是白色,因为值设置的很大0.8,所以1的很少


如果设置的很小大多数都可以为1


相减

如果相乘,值有些偏差此时可以形成一个条状效果


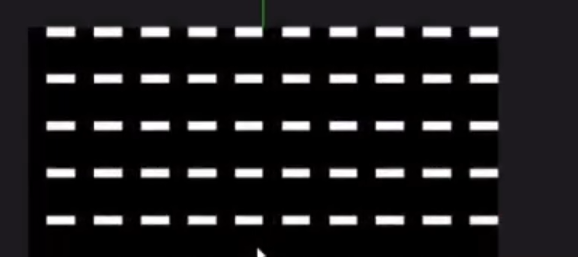
那我如果来两个条带相加呢


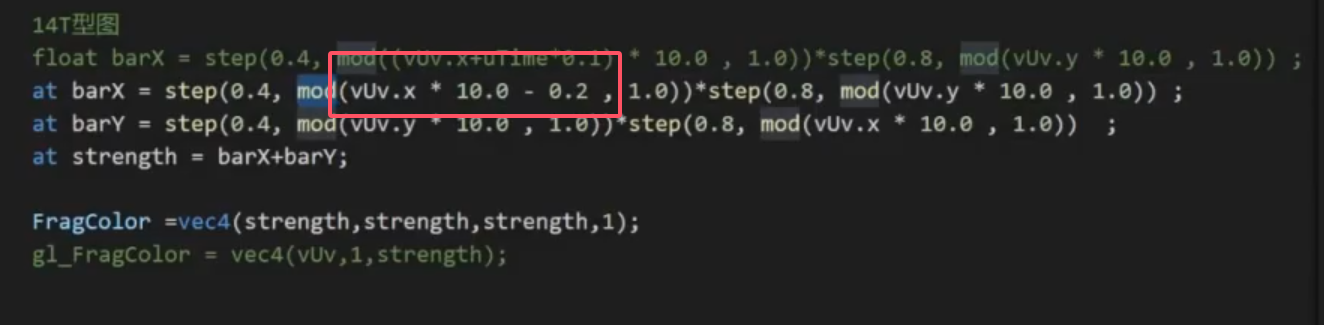
T型图,也就是设置偏移量,乘了10之后,减一些值


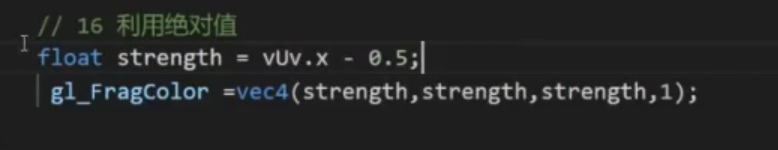
利用绝对值 abs函数
首先这里可以理解下
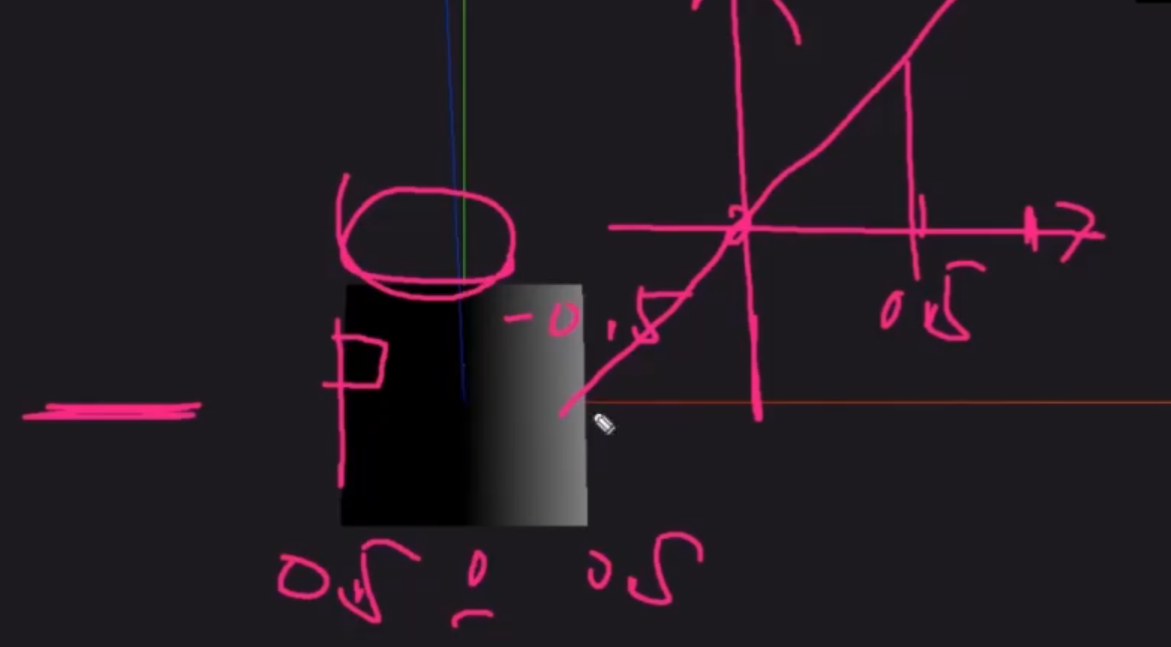
此时表示0-0.5,为什么以为vUv的值是0-1,减去0.5后,那就是-0.5-0.5,但是颜色rgba不支持负数,所以x轴就只能从0-0.5开始变,小于0的部分就都是黑色


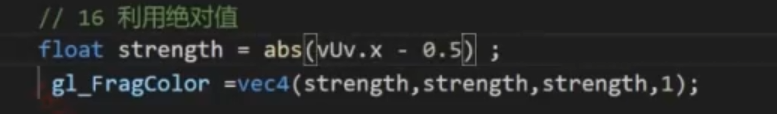
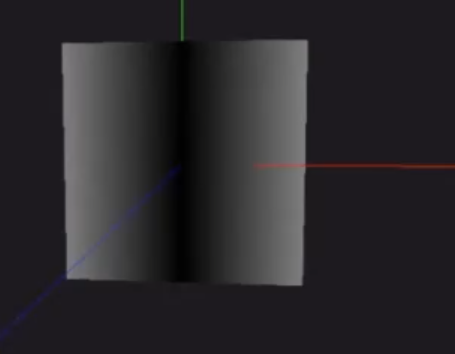
那如果我想实现一个从白到黑再到白的效果,那就要用到绝对值


2.2 下部分
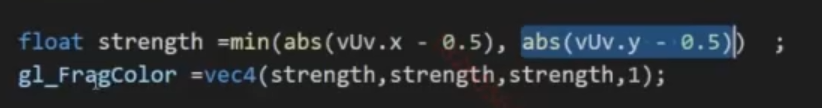
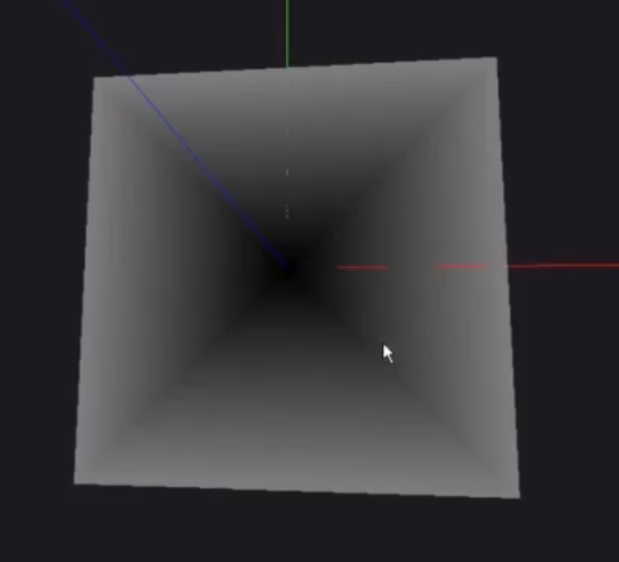
min函数
实现十字交叉效果


同理把min改为max

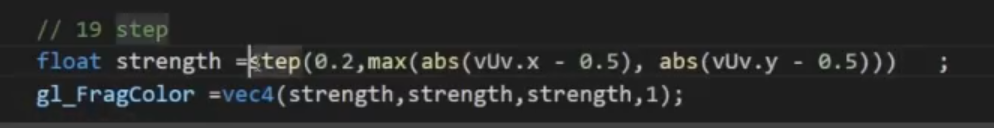
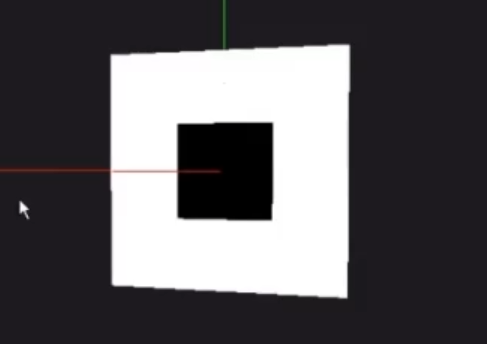
利用step函数
外围是1,里面是0
想反过来前面加个1.0-即可


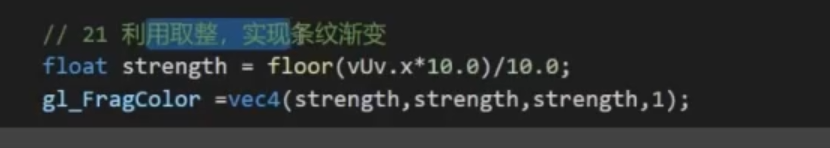
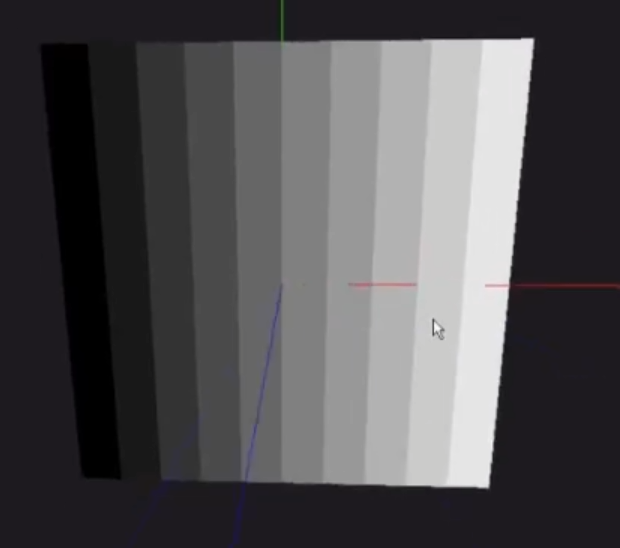
floor函数向下取整
同方法可以用向上取整ceil就是现在的图案白的更多一点
也可以实现之前的条纹渐变
x*10范围在0-9.9999向下取整后那就是0-9再除以10那就是0-1左右


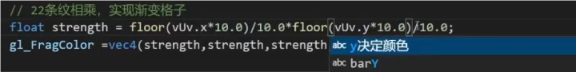
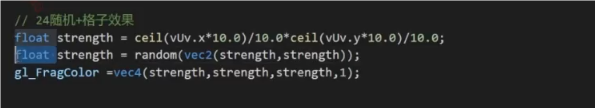
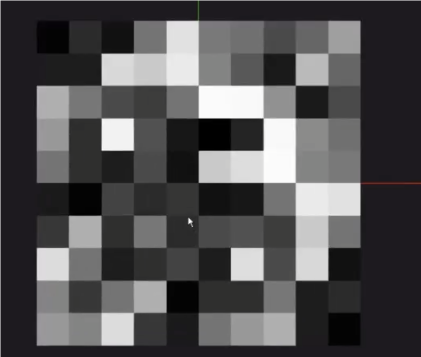
既然说floor可以实现渐变,之前也说乘可以实现格子效果,那么


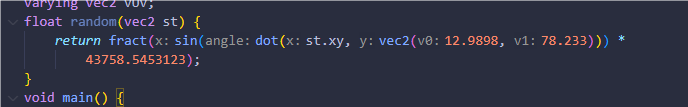
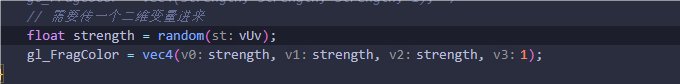
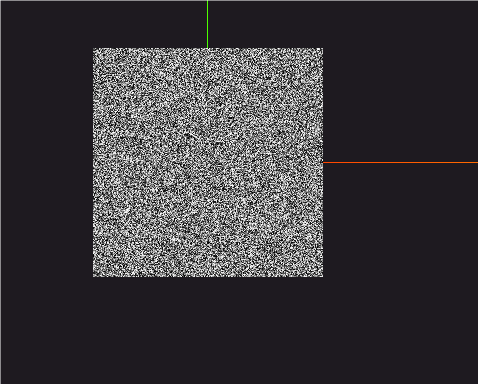
随机值
glsl本身没有随机函数,这里推荐一个网站
https://thebookofshaders.com/
类似于glsl的文档,里面有一些关于随机怎么生成的使用,直接拿过来



同理改造下,让每个网格随机


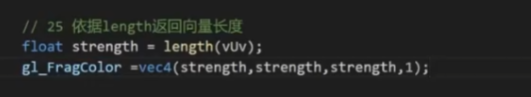
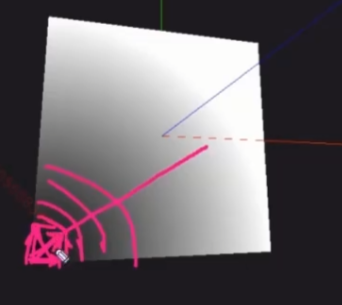
length函数
通过length函数得到uv变量长度给到color可以实现一个半径的扩展渐变效果


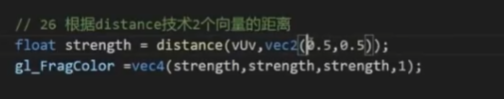
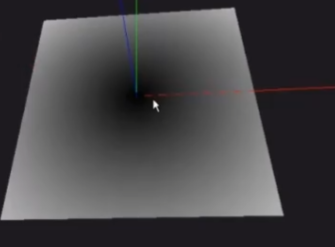
distance函数,两个向量之间的距离
比如上面那个图案我不想以圆弧向外扩进,想以中心远点扩展,那我就可以计算顶点到0.5 0.5的距离,0.5 0.5就是中心原点
要反过来颜色,就1-


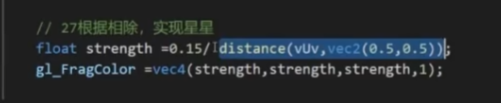
除法
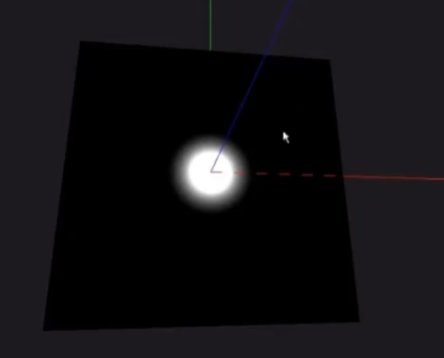
前面加减乘都是有了对应的效果,由刚才的效果可知,越中间,和原点的距离是越短的值肯定就越小,那么一个值除以小值结果反而越大,除以大值结果反而越小,所以除法之后,中间越大,就越亮接近白色


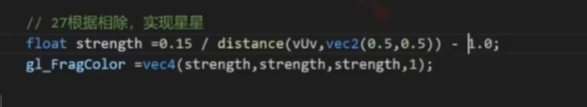
那如果此时减去一个1.0,周围可能会使负数,之前也看过负数也是黑色,然后光圈周围会越来越胆,最后只剩下比1大的还保留颜色


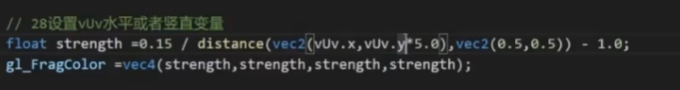
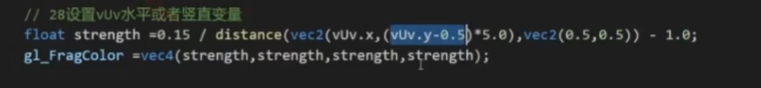
设置uVu
我们可以对uVu进行直接设置,乘就是拉伸


加减就是偏移


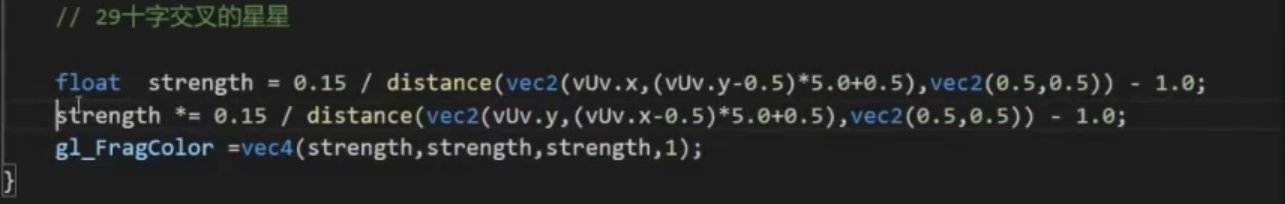
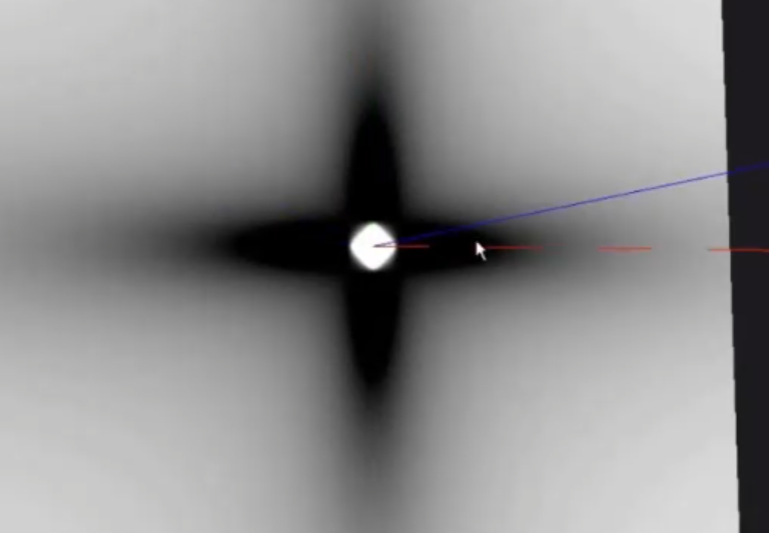
套用十字交叉效果


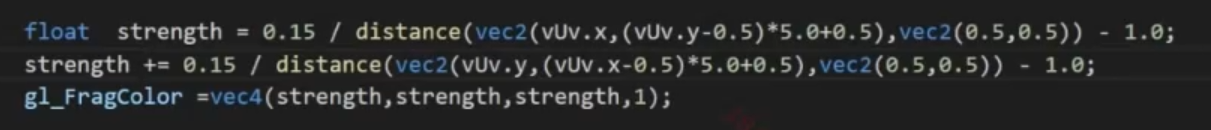
当然也可以直接相加


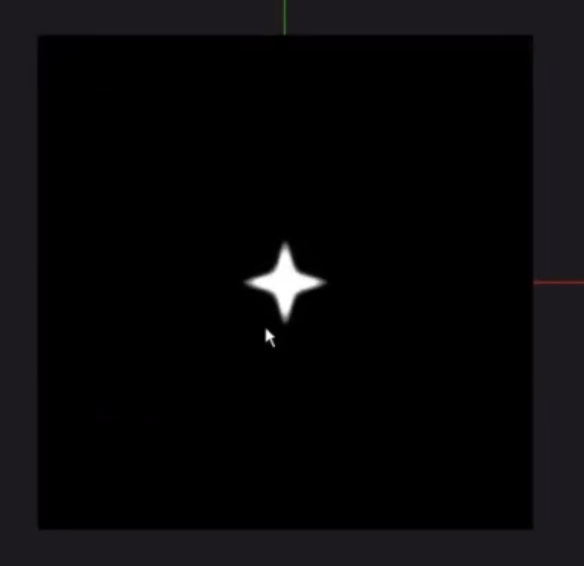
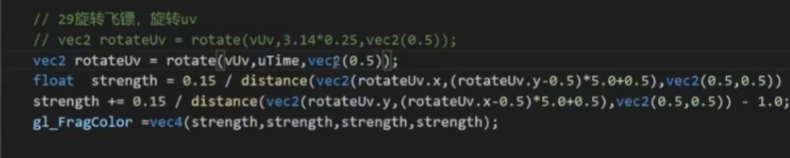
如果你想要这个图案旋转起来
也是一样的需要去找一些能实现的函数

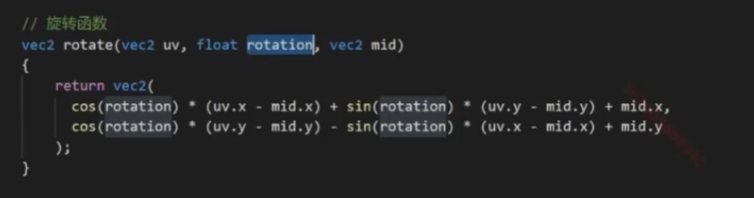
三个参数一个是uv,一个是旋转角度,一个是中心原点位置
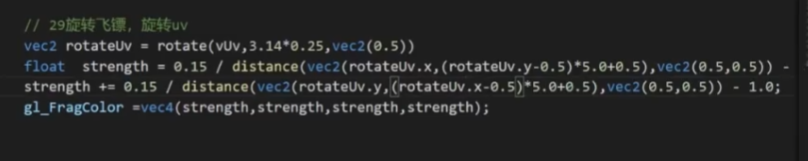
旋转角度,也没有pi可以使用这里就用3.14代替,*0.25就表示180度,向量如果都是0.5可以只写一个


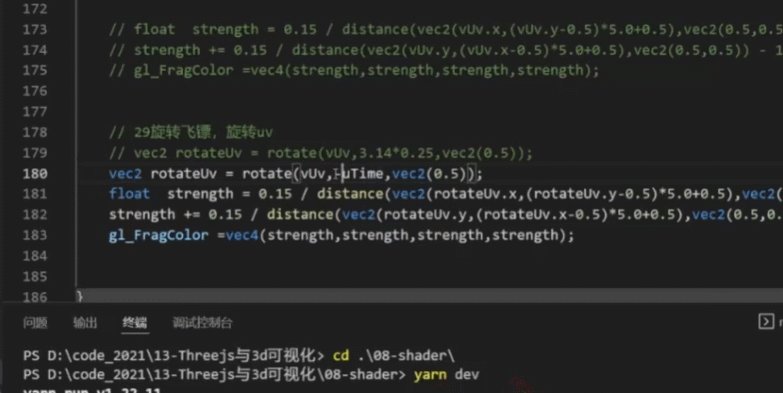
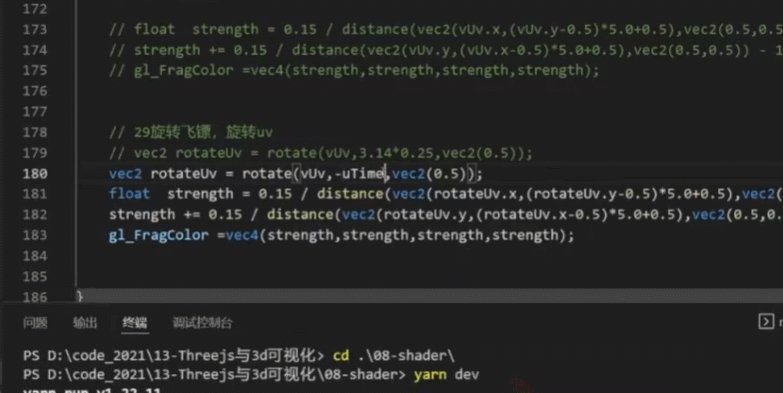
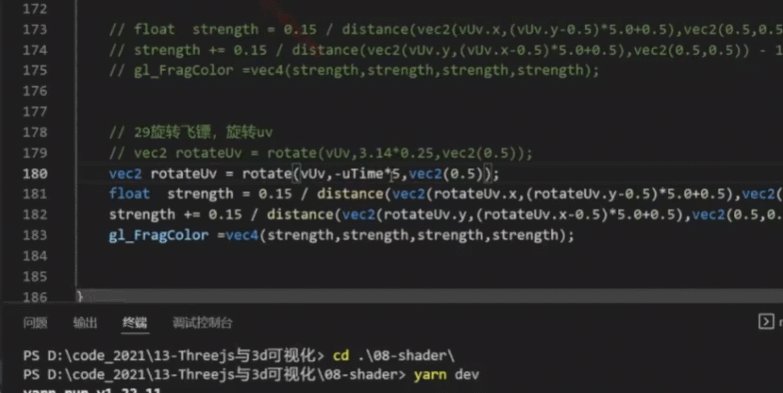
如果要动起来传一个时间属性就可以了


三.shader着色器编写高级图案
3.1 上部分
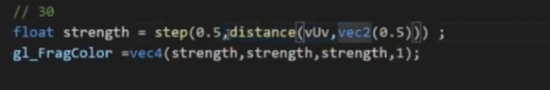
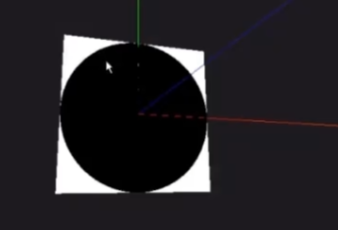
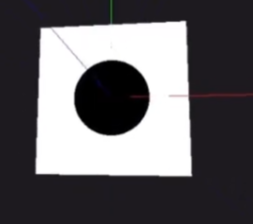
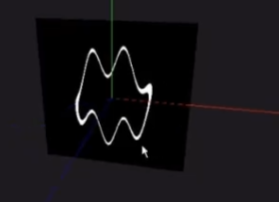
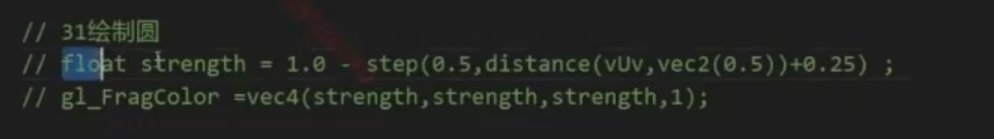
实现圆形
顶点到原点的距离扩散,但是同时给个限定要么黑要么白


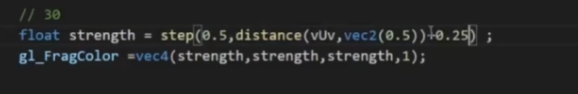
如果你想让黑色再小点,也就是偏移往回走


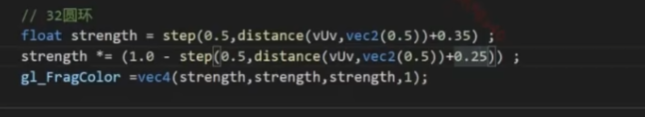
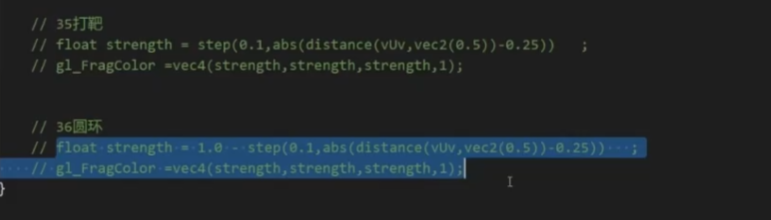
实现圆环效果,也就是里面再来个圆,一个偏移量大一个小,然后乘起来


当然实现光圈的效果不止这一种比如还有

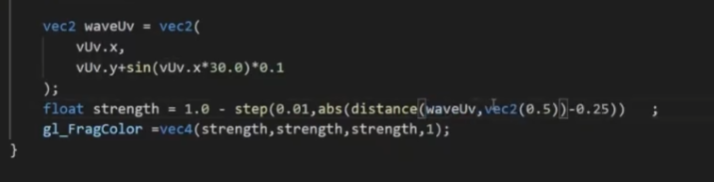
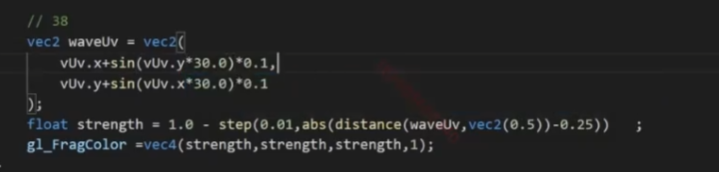
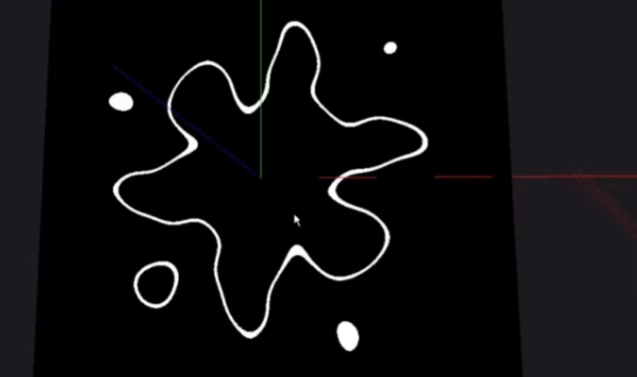
实现波浪环效果
就是把顶点的x和y进行改造,加上sin角度,放入刚才环形里面




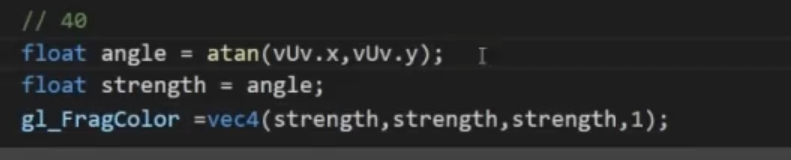
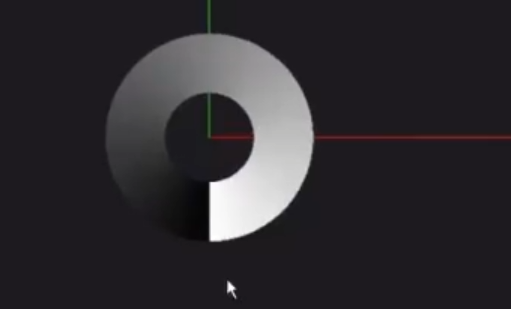
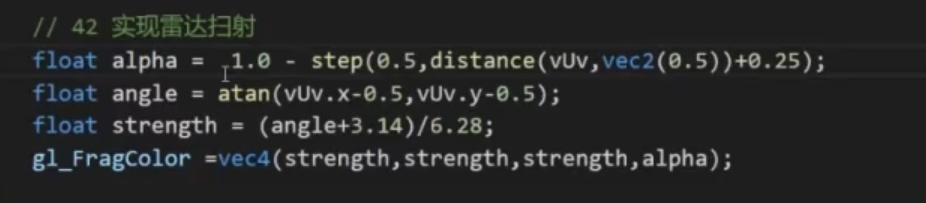
实现雷达效果
需要用到一个 atan反正切函数
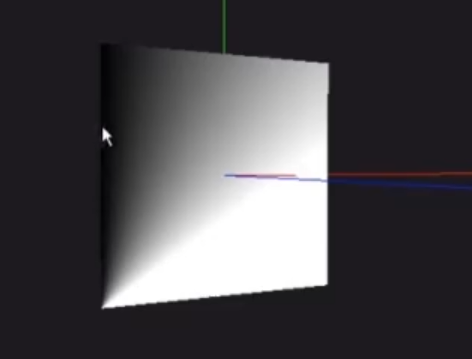
先简单设置一个角度

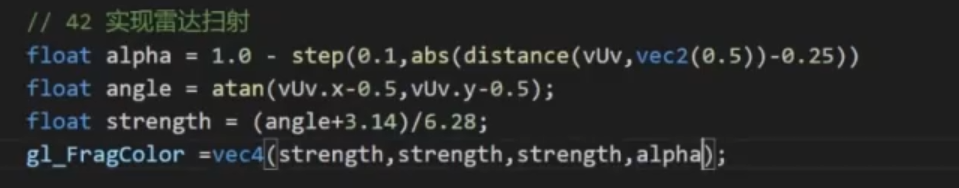
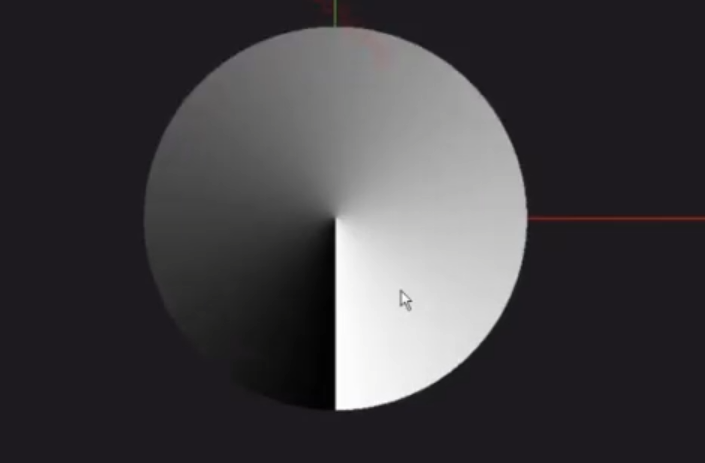
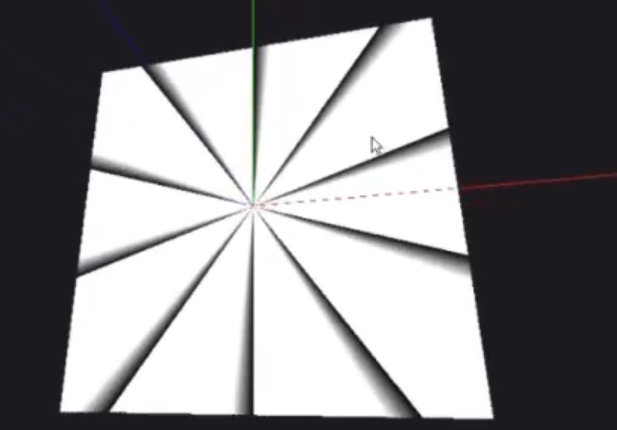
然后就可以得到这么一个图案,从左下顶点开始沿着一个顺时针,颜色变淡

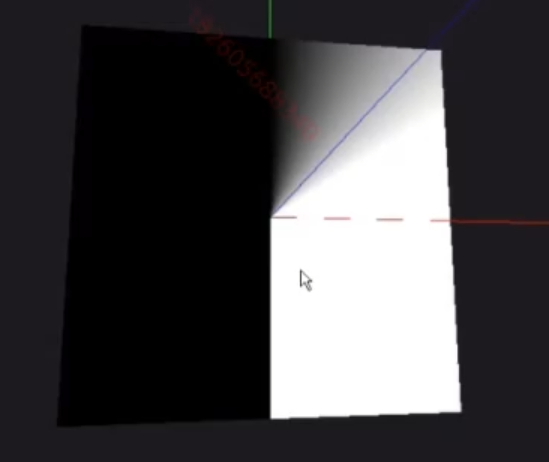
调整一下从中心原点开始,不从左下角开始


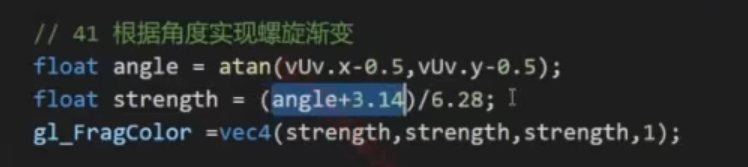
但是现在角度有点问题,左边部分是小于1减去0.5还是负数所以是黑色,这里有个公式


然后用刚才实现圆环的效果,给到透明度


或者也可以用刚才实现圆的效果



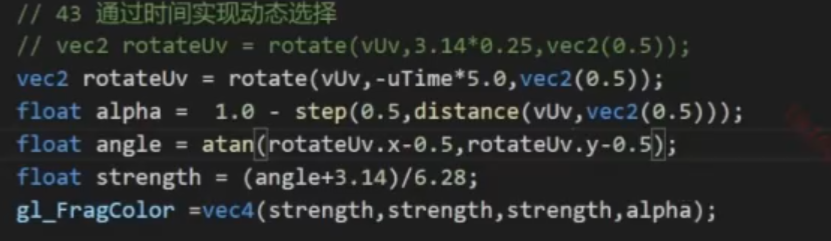
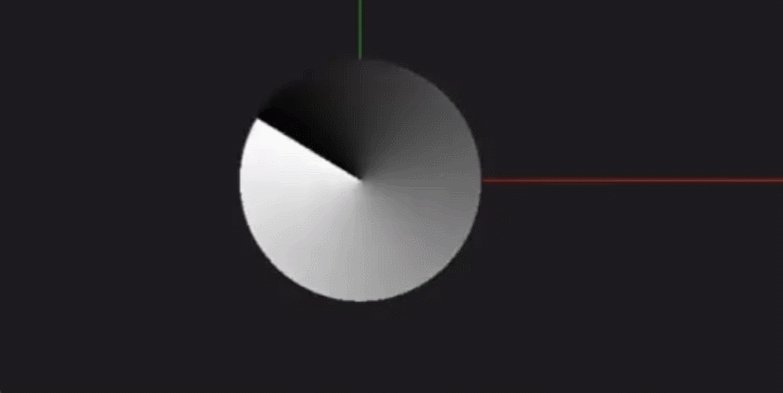
实现动态效果,就用刚才的旋转加时间方法拿来给到uv


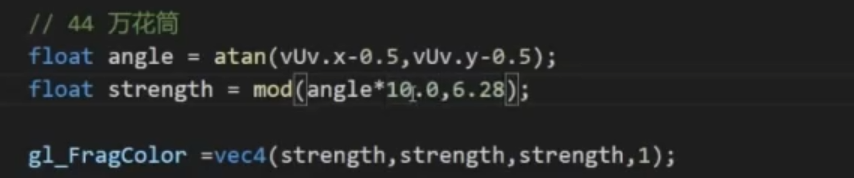
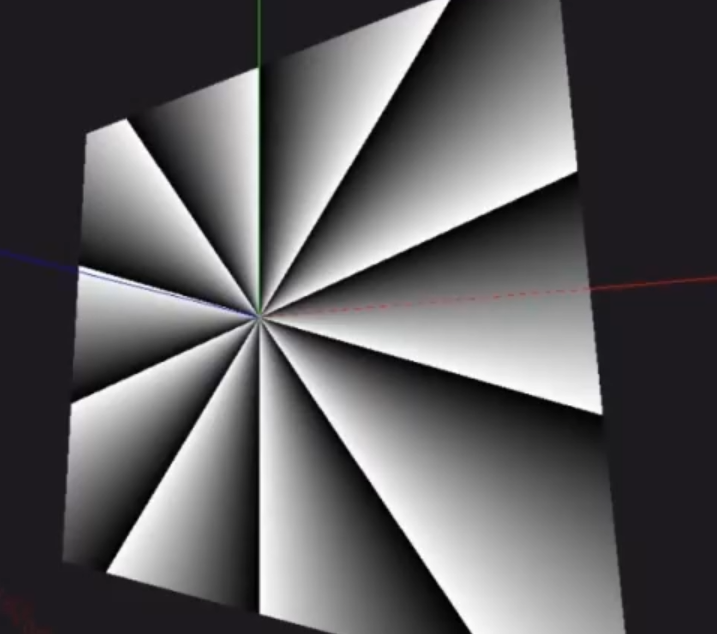
万花筒效果
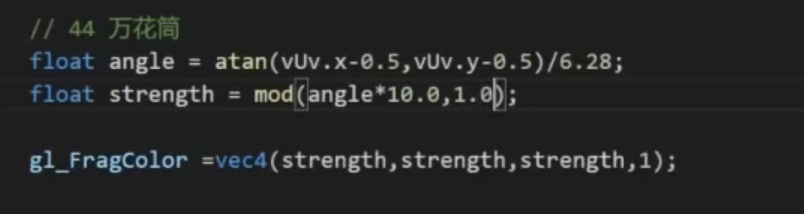
角度不变但是使用角度乘以一个数(决定到时候万花筒有多少壁),再对6.28取余,6.28就是2π,就是一圈


或者也可以先把角度除了6.28


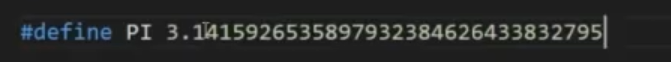
当然也可以在最上面定义好一个π,注意定义的方式

3.2 下部分
分享一个网站https://www.shadertoy.com/,国内外大佬分享着色器成果的地方
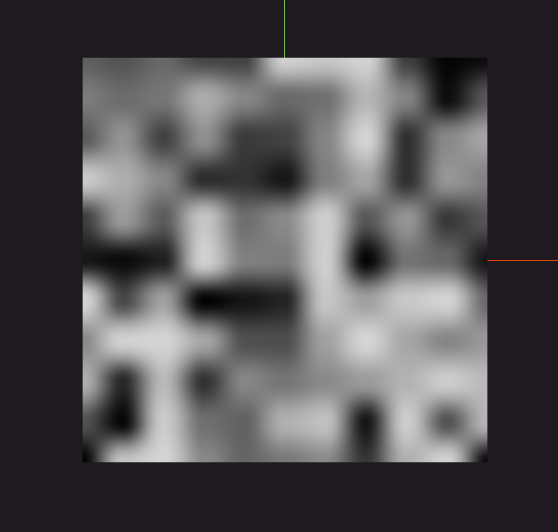
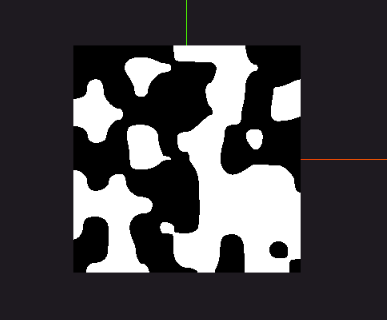
噪声效果
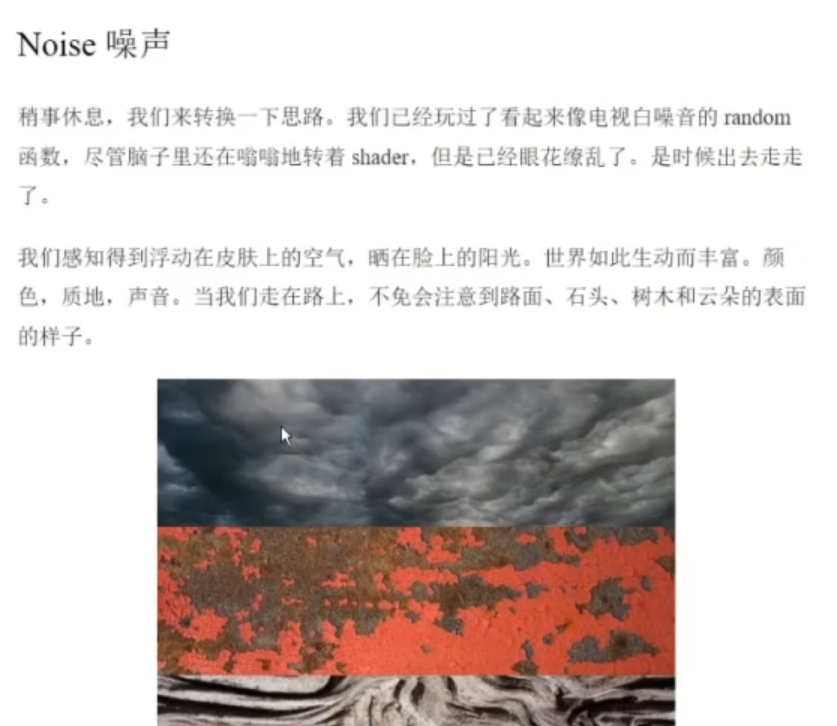
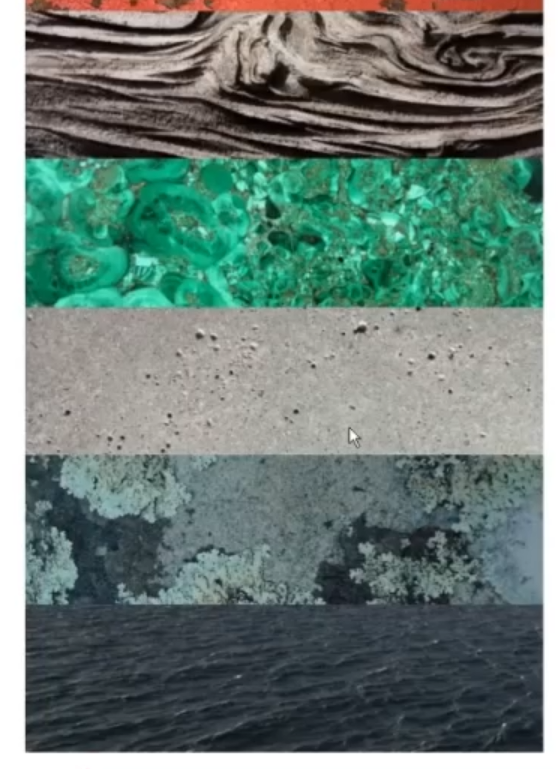
可以在文档里面看到,一种随机效果,可以实现云,沙滩等效果


实现波纹效果
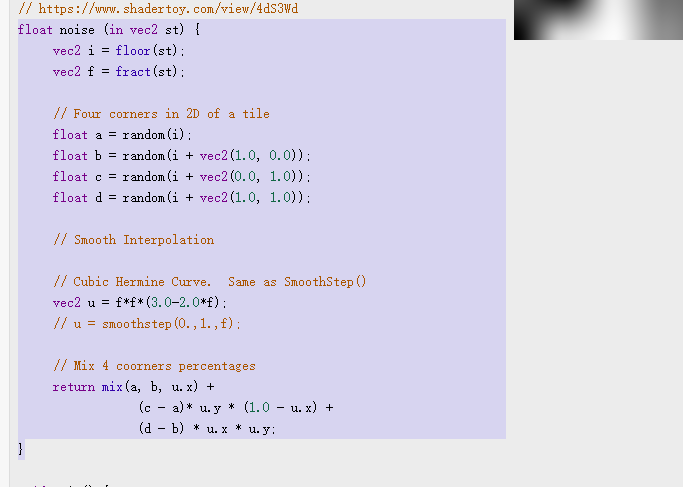
文档直接复制其函数

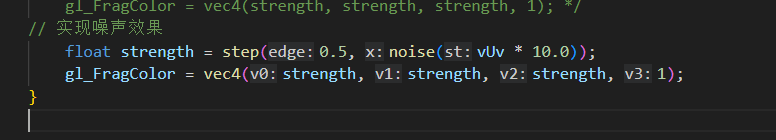
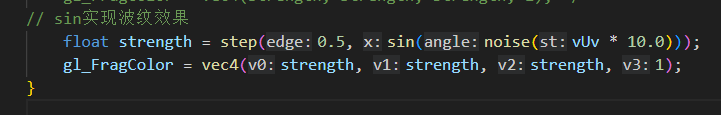
直接用上来还不行还需要配合分段函数来


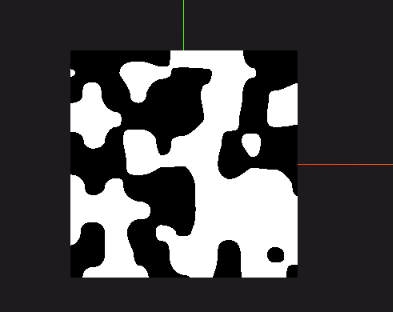
sin实现波纹效果
本身直接加sin是很模糊的




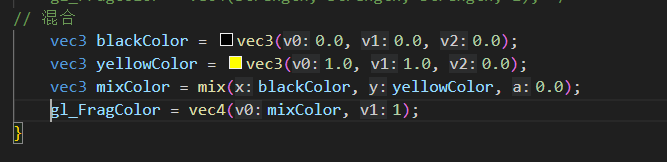
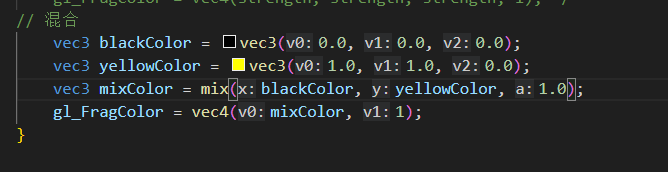
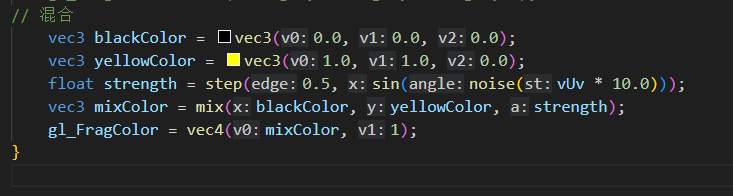
现在想实现一个效果除了这些颜色在混合一点颜色进来,还有一个函数叫做混合mix
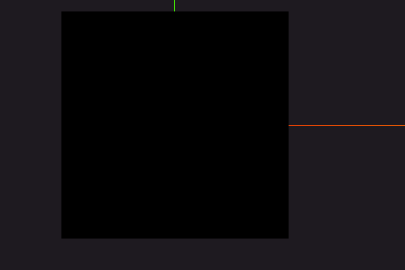
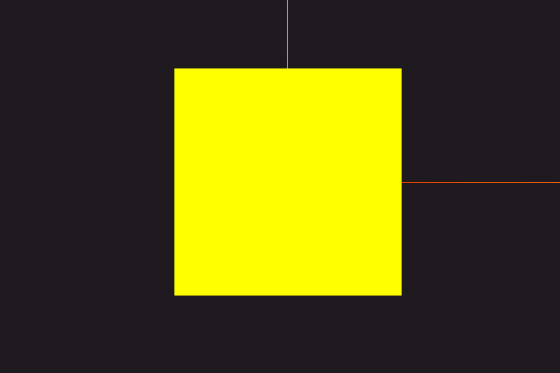
黑加黄,第三个参数就是第三种颜色,就是黑




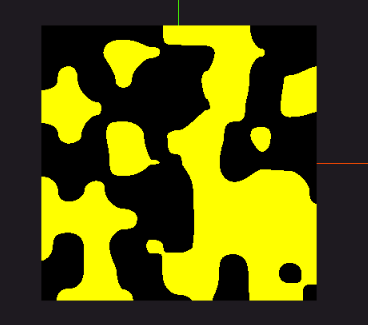
融入波纹给到比例即可


剩下漫天孔明灯效果










![[rustGUI][iced]基于rust的GUI库iced(0.13)的部件学习(00):iced简单窗口的实现以及在窗口显示中文](https://img2024.cnblogs.com/blog/2558709/202412/2558709-20241231110815781-1436109887.png)
