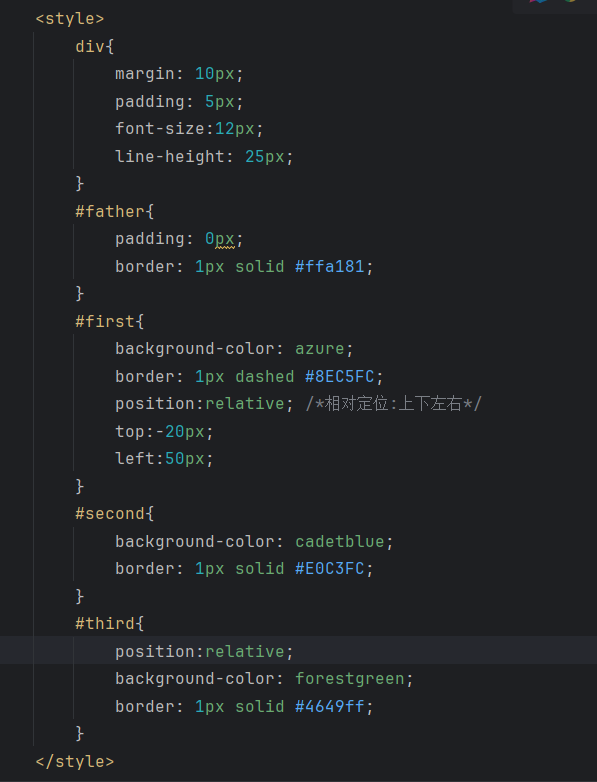
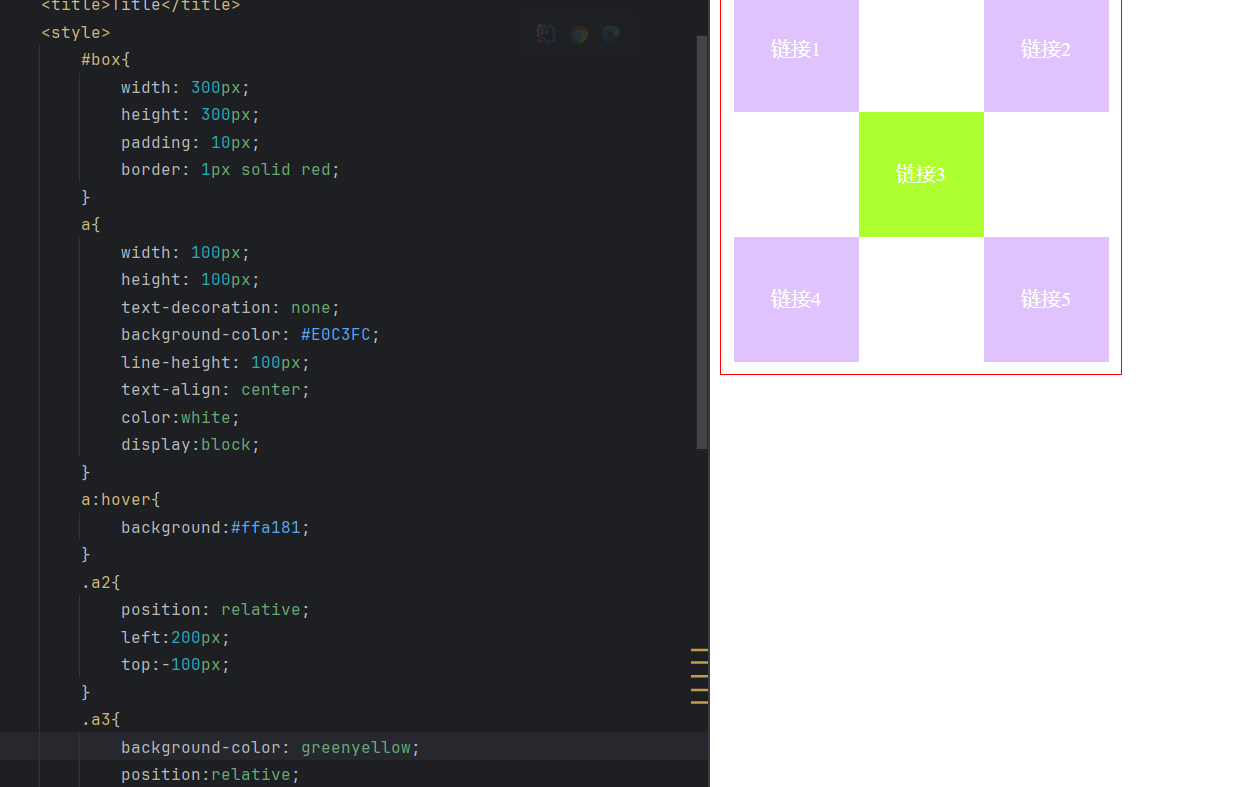
6.1相对定位

position:relative;
top.left.right.bottom四个方向均可以设置偏移值
相对定位的话,它仍然在标准文档流中,原来的位置会被保留。

6.2绝对定位
定位:基于xxx定位,上下左右
1.没有父级元素定位的前提下,相对于浏览器定位。
2.假设父级元素存在定位,我们通常会相对于父元素进行偏移。
3.在父级元素范围内移动。
相对于父级或者浏览器的位置,进行指定的偏移,绝对定位的话,它不在标准文档流中,原来的位置不会被保留。
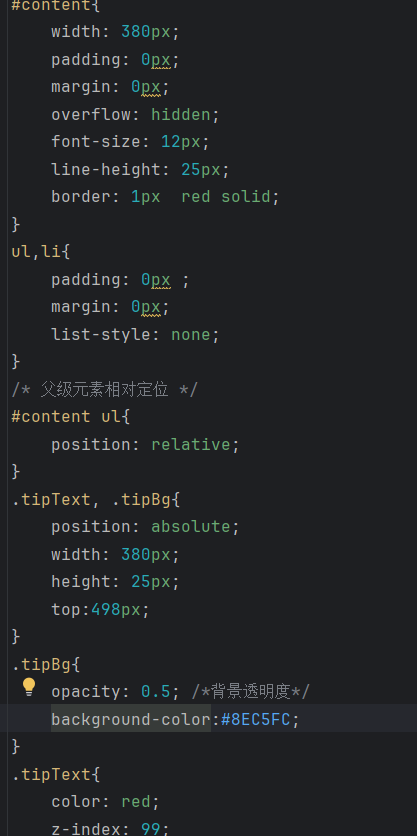
6.3固定定位
类似于返回顶部
6.4 z-index






![[深度学习] 大模型学习1-大语言模型基础知识](https://gitlab.com/luohenyueji/article_picture_warehouse/-/raw/main/wechat/content/%E5%8A%A0%E6%B2%B9%E9%B8%AD.gif)