在数智化转型成为驱动经济社会高质量发展的新引擎背景下,“数智方案”栏目聚焦金融等国计民生重点行业场景,依托中电金信“源启筑基+咨询引领+应用重构”的产品及服务体系,输出市场洞察和行业解决方案、应用案例,旨在全面推动行业IT架构升级、数智化转型。
数智驱动是金融机构营销转型的必由之路
在金融科技浪潮的推动下,金融机构正加速推进数智化转型,以数智技术为核心驱动力,重塑营销体系,提升经营效率和盈利水平。另一方面,随着流量红利衰减,公域流量成本攀升,传统线上数字化营销获客性价比正逐渐降低,金融机构纷纷开始搭建私域运营体系,在自有渠道、触点、客户资源池内触达客户。然而,在构建过程中普遍面临数据孤岛、营销策略精准度不足、营销活动缺乏个性化等痛点。在此背景下,实时营销解决方案能够帮助金融机构更好地实现全生命周期运营和闭环营销旅程。

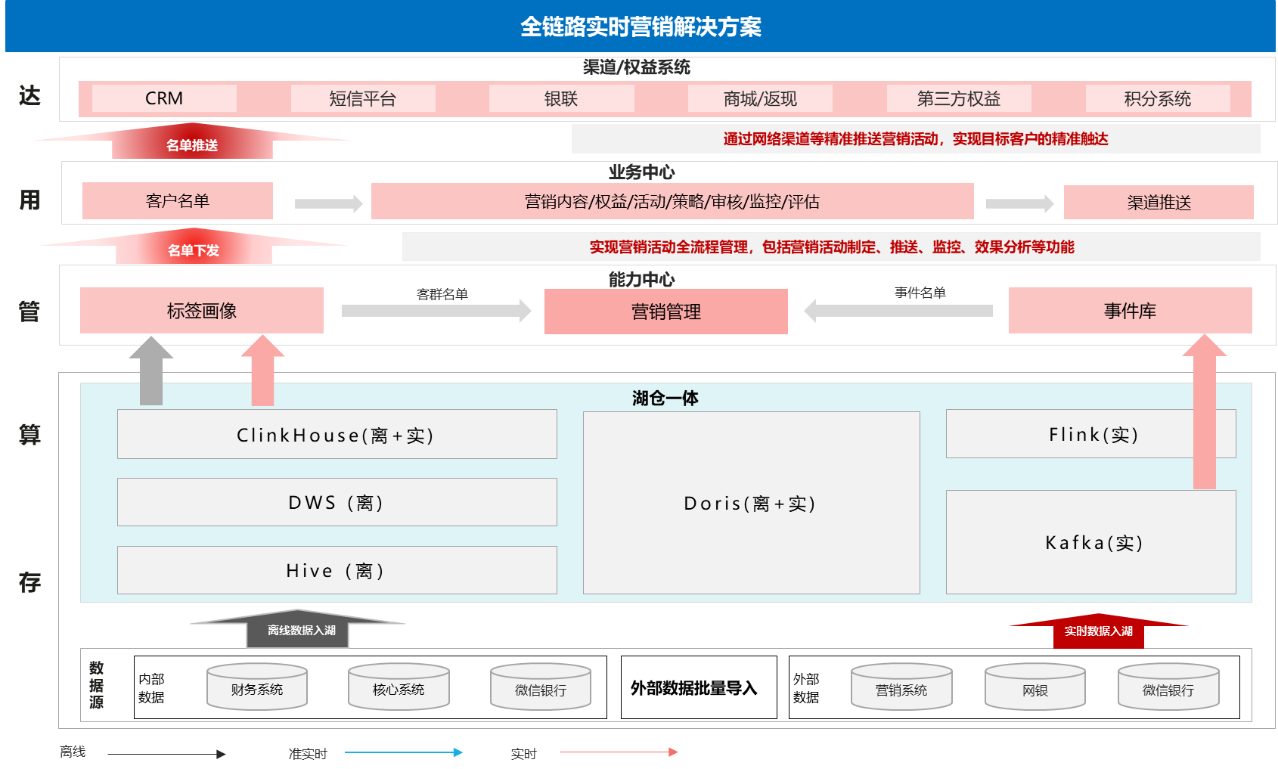
近日,中电金信与华为携手推出“全链路实时营销解决方案”,致力于为金融机构带来全新的营销体验和价值提升。该解决方案基于中电金信的营销敏感度模型,采用智能营销平台、事件库系统、标签画像平台以及华为大数据平台FusionInsight MRS等软件产品,构建客户运营策略体系。该数智化解决方案以提升实时反馈能力、增强个性化营销能力、优化资源配置为核心目标,通过实时数据分析,帮助金融机构快速获取客户行为和偏好的变化,及时调整营销策略和内容,从而提高营销效果和客户响应率。
数智化运营策略体系中,“全链路实时营销解决方案”包含四大核心模块:实时事件触发、客群实时洞察、实时活动触达和实时效果评估。这四个模块实现了闭环营销流程中的实时增强能力,从客户行为数据的实时捕获,到客户画像的精准构建,再到个性化营销内容的即时生成和推送,最后到营销效果的实时评估和优化,环环相扣,确保了营销活动的精准性和高效性。

某省级农信联社在营销中面临着精准服务难、获客活客难、方案选择难以及营销效果量化难等四大问题。为了突破这些瓶颈,在前期充分调研的基础上,客户决定携手中电金信与华为建立全链路实时营销体系,通过数智驱动的方式,实现客户全生命周期的精准管理和闭环营销旅程,从而实现零售业务的持续增长。
在中电金信数智化营销实时策略的组件选择上,一方面,事件库产品组件选择在华为数据一体化平台上部署Doris,能够支持数据表更新和多维分析功能,确保了数据的及时性和准确性,为实时、精准营销提供了有力保障。另一方面,利用华为数据平台流批一体计算技术,提供强大的数据处理能力。基于Flink的架构,一套代码可同时实现流式加工和批量加工处理,从而大幅提高了处理性能,达到了全链路秒级响应的速度。在千万客户和上千条标签的量级下,基于事实、业务及行为特征组合使用场景下,8条标签规则的响应时间小于800毫秒,5条标签规则的响应时间更是小于400毫秒。这一高效的数据处理能力为实时营销提供了有力保障。
目前,“全链路实时营销方案”已实现了该客户下辖农商行和联社的灵活配置,共计提供了24个活动主题,同时满足了超过50项个性化场景应用需求。基于新体系,客户已成功落地多场实时营销活动,单个活动营销转化率提升超过20%。同时,该方案还实现了降本增效,基于营销SOP、客群洞察能力以及营销素材模板,业务运营人员能够高效开展营销活动,避免了大量重复性工作,大幅提高了活动执行效率,降低了各项成本支出。单个事件开发由周天级缩短至分钟级。单个营销策略的开发、部署、投放从平均2周缩短到3天内,成本缩减80%。

随着客户经营旅程重塑、策略库建设、营销运营等模式持续发展,金融机构也将逐步迈入生态营销阶段,实现客户经营管理平台与外部营销资源的投放打通,从而实现与生态合作机构的协同运营。中电金信与华为将继续深化合作,共同探索新的产品及方案,助力金融机构实现更高效、更精准的营销,推动数智化转型迈向新的高度。



